1.mac使用ssh命令登陸遠端主機
因為蘋果mac os x自帶ssh命令,所以我們只需開啟終端輸入
$ ssh user@remote
在這之前最好在伺服器上上傳自己的ssh key,避免每次登陸輸入密碼
稍作等待就連線上伺服器了
2.mac使用scp命令向遠處主機上傳檔案
在終端視窗,按下command+n,開啟另一個終端視窗,並輸入
$ scp ~/local/file user@remote:~/file
當然一般我們上傳的是資料夾,所以加上-r
$ scp -r ~/local/file user@remote:~/file
3.nginx安裝與配置
首先檢查一下遠端伺服器是否安裝ngnix.
nginx -V
因為博主的伺服器已經安裝ngnix,所以下面介紹一下mac os x系統安裝nginx的方法
首先我們要用到homebrew,在終端中輸入
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
等待安裝結束。
再在終端執行,等待安裝結束皆可
brew install nginx
brew常用命令:
安裝軟體: brew install *(軟體名 eg. brew install nginx)
解除安裝軟體: brew uninstall *
搜尋軟體: brew search *
顯示已經安裝軟體列表: brew list
更新軟體: brew update
更新某具體軟體: brew upgrade git
接下來主要是nginx的配置問題,因為nginx的配置項較多,這裡就不一一介紹,只把執行一個靜態頁面需要配置的東西拿出來配置一下
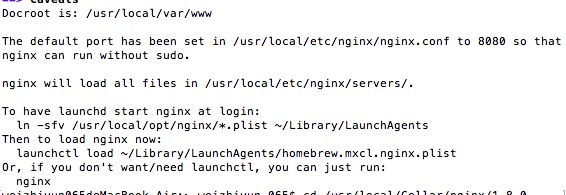
首先可以看一下nginx的預設配置,可通過brew檢視

從上圖中可以看到,nginx的預設root路徑(也就是伺服器根目錄)是 /usr/local/var/www
預設埠:8080
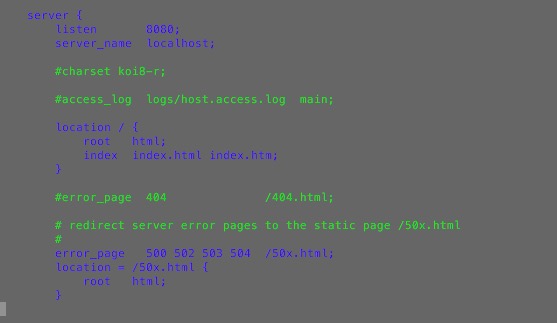
下面進入nginx的配置檔案,我們也能看到這些資訊.
nginx的配置檔案是nginx.conf和nginx.conf.default,一般我們可以從
/usr/local/etc/nginx/ 中找到這兩個檔案,通過vim開啟nginx.conf。
可以在配置中看到這樣一段,可以在location的root 中改變檔案存放位置

注意:此處有個大坑
預設路徑事 /usr/local/var/www,而在配置中又寫了root html,所以真是路徑是 /usr/local/var/www/html
但我們cd 進入/usr/local/var/www 並沒有html檔案,所以需要手動建立一個html,並放入工程。
如果發現nginx沒有載入到某些檔案或是某些頁面出現一下403錯誤,是因為沒有許可權
輸入 chmod 755 問題檔案路徑就可以解決

修改之後需要停止nginx重新啟動:終端輸入
nginx -s stop 停止 nginx 重啟
4.mac使用cp命令把web檔案複製到nginx的路由地址檔案
在上一步我們已經知道了 /usr/local/var/www 是系統執行的根目錄,那麼我們使用cp命令把我們的本地檔案複製到此處
cp -r /local/files /des/files
5.瀏覽工程
