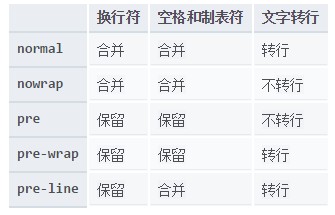
white-space:描述如何處理元素中的空格

word-wrap:(以單詞為單位,比如長單詞則轉行拆分,短單詞則直接留空換行!)
用來說明當一個不能被分開的字串太長因而其containing box無法整行顯示其內容時,為防止其溢位,瀏覽器是否允許這樣的單詞中斷換行。
預設值為normal, 不允許長單詞換行,break-word則允許將單詞換行
word-break: 指定怎樣在單詞內斷行。break-all則允許任何單詞都被拆分以便適應containing box的長度
text-overflow 屬性用於決定溢位的內容以何種形式提醒使用者。它可以直接剪下(clipped),也可以顯示一個省略號( '…', U+2026 HORIZONTAL ELLIPSIS,水平省略號),或者顯示一個自定義的字串
vertical-align: 反映了行內元素的垂直對齊方式