比例尺函式是這樣的javascript函式:
- 接收通常是數字,日期,類別等data輸入並且:
- 返回一個代表視覺化元素的值,比如座標,顏色,長度或者半徑等
比例尺通常用於變換(或者說對映)抽象的資料值到可視量化變數(比如位置,長度,顏色等)
比如,假設我們有以下陣列資料:
[ 0, 2, 3, 5, 7.5, 9, 10 ]
我們可以這樣建立一個比例尺函式:
var myScale = d3.scaleLinear() .domain([0, 10]) .range([0, 600]);
d3將建立一個myScale函式用於接收[0,10]之間的資料輸入(domain)對映為[0,600]畫素的位置資料(range)
我們可以使用myScale函式來計算對應資料的positions資料:
myScale(0); // returns 0 myScale(2); // returns 120 myScale(3); // returns 180 ... myScale(10); // returns

如上面所說,比例尺主要用於將抽象資料對映為可視的量化元素,比如位置,長度,半徑,顏色等。比如,他們可以這樣應用
- 將抽象資料對映為0到500的長度值以便在bar chart中使用
- 將抽象資料對映為0到200之間的位置資料值以便作為line charts中點的座標來使用
- 將百分比變化資料(+4%,+10%,-5%等)對映為顏色的對應變化(比如使用紅色表示為正值,正的越多越紅,負值為綠色,負的越多綠色飽和度越高)
- 將日期資料對映為x軸上的位置
Constructing scales
這部分我們集中使用線性比例尺linear scale作為例子探討scale的相關知識,在後面再探討其他型別的比例尺
var myScale = d3.scaleLinear();
注意:v4和v3的宣告方式是不同的 d3.scaleLinear() in v4 and d3.scale.linear() in
myScale .domain([0, 100]) .range([0, 800]);
通過上面的程式碼,myScale就成為有特定意義的比例尺函式了。現在myScale可以接收任何在0,100之間的domain,而對映到0到800的range裡面。我們可以像下面一樣來呼叫這個比例尺函式:
myScale(0); // returns 0 myScale(50); // returns 400 myScale(100); // returns 800
D3 scale types
D3大約有12種不同的比例尺型別(scaleLinear, scalePow, scaleQuantise, scaleOrdinal etc.) ,而總體來說我們可以分為3類
- scales with continuous input and continuous output(連續性輸入連續性輸出)
- scales with continuous input and discrete output (連續性輸入離散性輸出)
- scales with discrete input and discrete output (離散輸入離散輸出)
下面我們一個一個地來仔細學習一下
Scales with continuous input and continuous output(連續性輸入連續性輸出)
scaleLinear
線性比例尺可能是應用最為廣泛的比例尺型別了,因為他們最適合將資料轉化為位置和長度。因此往往也以線性比例尺為例去講解和學習比例次的知識
他們使用一個線性函式(y=m*x+b)來表達(domain)和(range)之間的數學函式關係
var linearScale = d3.scaleLinear() .domain([0, 10]) .range([0, 600]); linearScale(0); // returns 0 linearScale(5); // returns 300 linearScale(10); // returns 600
典型地,他們被用於將抽象資料轉換為位置,長度等可視元素。因此當我們創bar chart,line chart,或者其他很多圖示型別時,我們可以使用它。
除了位置長度作為range,也可以使用顏色值哦(實際上顏色也可以作為連續性資料的):
var linearScale = d3.scaleLinear() .domain([0, 10]) .range(['yellow', 'red']); linearScale(0); // returns "rgb(255, 255, 0)" linearScale(5); // returns "rgb(255, 128, 0)" linearScale(10); // returns "rgb(255, 0, 0)"
這個特性常常被用於等值線圖(choropleth),當然我們也可以使用scaleQuantize,scaleQuantile和scaleThrshold.
scalePow
scalePow這個比例次使用y = m * x^k + b這個數學函式來表達domain和range之間的數學函式關係。指數k使用.exponent()來設定:
var powerScale = d3.scalePow() .exponent(0.5) .domain([0, 100]) .range([0, 30]); powerScale(0); // returns 0 powerScale(50); // returns 21.21... powerScale(100); // returns 30
scaleSqrt
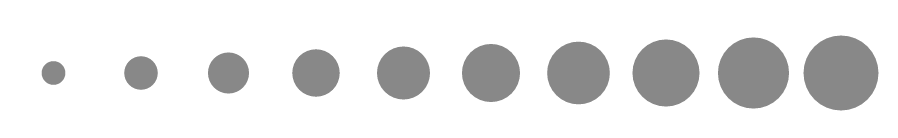
scaleSqrt 比例次是一種scalePow的特殊形式(k=0.5)通常用於通過面積來表徵圓(而不用半徑)(當使用圓的大小來表達資料值的大小時,通常最佳實踐是使用和資料等比例的面積而非半徑來表達)
var sqrtScale = d3.scaleSqrt() .domain([0, 100]) .range([0, 30]); sqrtScale(0); // returns 0 sqrtScale(50); // returns 21.21... sqrtScale(100); // returns 30
我們可以看到這個例子和上面的例子輸出是一樣的。

scaleLog
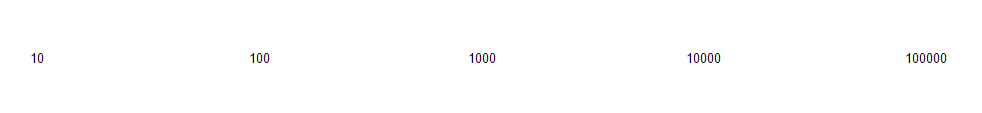
Log scales 使用數學對數函式(y = m * log(x) + b)來對映domain和range.如果資料之間有指數關係的話,這個log比例尺最適合
var logScale = d3.scaleLog() .domain([10, 100000]) .range([0, 600]); logScale(10); // returns 0 logScale(100); // returns 150 logScale(1000); // returns 300 logScale(100000); // returns 600

scaleTime
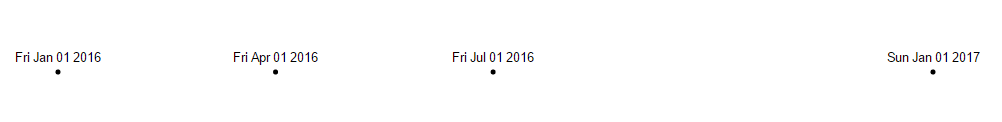
scaleTime和scaleLinear是類似的,唯一的區別是domain用於代表date的陣列。(通常對於時間序列非常有用)
timeScale = d3.scaleTime() .domain([new Date(2016, 0, 1), new Date(2017, 0, 1)]) .range([0, 700]); timeScale(new Date(2016, 0, 1)); // returns 0 timeScale(new Date(2016, 6, 1)); // returns 348.00... timeScale(new Date(2017, 0, 1)); // returns 700

scaleSequential
scaleSequential用於將連續性的資料對映為由預定義或者定製的插值函式決定的range.(一個插值函式是一個接受0到1之間的數值而輸出一個在兩個數字,兩個顏色值或者兩個字串之間的插值的函式)
D3提供了很多預定義的插值函式,其中包含著很多顏色相關的插值函式。例如,我們可以使用d3.interpolateRainbow來建立著名的彩虹色系圖:
var sequentialScale = d3.scaleSequential() .domain([0, 100]) .interpolator(d3.interpolateRainbow); sequentialScale(0); // returns 'rgb(110, 64, 170)' sequentialScale(50); // returns 'rgb(175, 240, 91)' sequentialScale(100); // returns 'rgb(110, 64, 170)'

需要注意的是插值函式決定了output range,因此你不需要對這個sequential scale來指定range
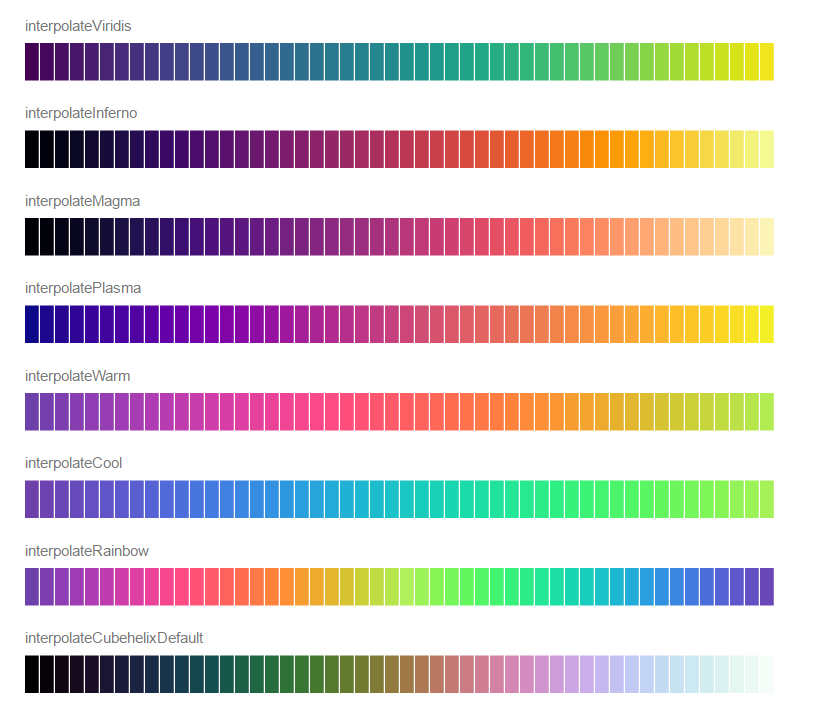
下面的列子展示由d3提供的其他顏色插值範圍函式:

var linearScale = d3.scaleLinear() .domain([0, 100]) .range([0, 600]); var sequentialScale = d3.scaleSequential() .domain([0, 100]); var interpolators = [ 'interpolateViridis', 'interpolateInferno', 'interpolateMagma', 'interpolatePlasma', 'interpolateWarm', 'interpolateCool', 'interpolateRainbow', 'interpolateCubehelixDefault' ]; var myData = d3.range(0, 100, 2); function dots(d) { sequentialScale .interpolator(d3[d]); d3.select(this) .append('text') .attr('y', -10) .text(d); d3.select(this) .selectAll('rect') .data(myData) .enter() .append('rect') .attr('x', function(d) { return linearScale(d); }) .attr('width', 11) .attr('height', 30) .style('fill', function(d) { return sequentialScale(d); }); } d3.select('#wrapper') .selectAll('g.interpolator') .data(interpolators) .enter() .append('g') .classed('interpolator', true) .attr('transform', function(d, i) { return 'translate(0, ' + (i * 70) + ')'; }) .each(dots);
除了d3定義的這些顏色插值範圍函式,也有一個 d3-scale-chromatic plugin, 提供著名的 ColorBrewer colour schemes.
Clamping
預設情況下 scaleLinear, scalePow, scaleSqrt, scaleLog, scaleTime and scaleSequential 允許輸入值在domain範圍之外比如:
var linearScale = d3.scaleLinear() .domain([0, 10]) .range([0, 100]); linearScale(20); // returns 200 linearScale(-10); // returns -100
在這種情況下scale函式就使用外推演算法來返回domain範圍之外的輸入值對應的返回值。
如果我們希望比例尺函式嚴格限制輸入值必須在domain規定的範圍內,我們則可以使用.clamp()呼叫
linearScale.clamp(true); linearScale(20); // returns 100 linearScale(-10); // returns 0
我們也可以隨時通過clamp(false)來關閉這個功能
Nice
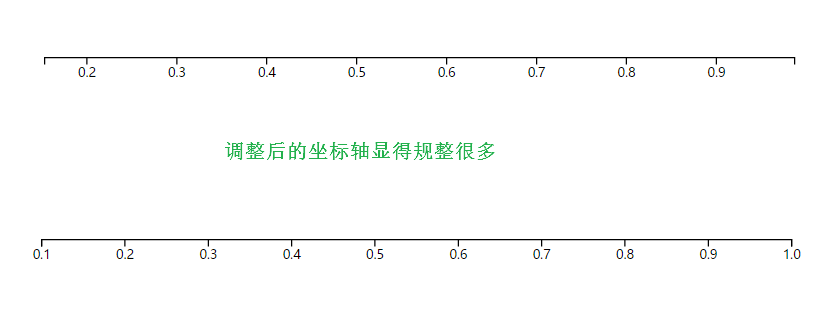
如果domain是由實際資料自動算出來的,比如使用d3.extent,d3.min/max來定義,那麼起始和結束資料可能並不是整數。這本身並不是什麼問題,但是如果使用這個比例尺函式來定義一個座標軸,則顯得很不整潔
var data = [0.243, 0.584, 0.987, 0.153, 0.433]; var extent = d3.extent(data); var linearScale = d3.scaleLinear() .domain(extent) .range([0, 100]);

我們通過使用.nice()函式,那麼就將domain做了nice處理:
linearScale.nice();
需要注意的是.nice()函式必須在domain更新後每次都必須重新呼叫!
Multiple segments
The domain and range of scaleLinear, scalePow, scaleSqrt, scaleLog and scaleTime usually consists of two values, but if we provide 3 or more values the scale function is subdivided into multiple segments:
通常scaleLinear,scalePow,scaleSqrt,scaleLog和scaleTime比例尺的domain和range都只包含兩個數值:起始和結束值來定義,但是如果我們提供3個甚至更多的值,那麼比例尺函式就將被劃分為幾個段segments:
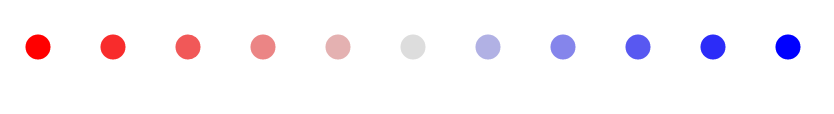
var linearScale = d3.scaleLinear() .domain([-10, 0, 10]) .range(['red', '#ddd', 'blue']); linearScale(-10); // returns "rgb(255, 0, 0)" linearScale(0); // returns "rgb(221, 221, 221)" linearScale(5); // returns "rgb(128, 128, 255)"
看看一個例子效果:

var xScale = d3.scaleLinear() .domain([-10, 10]) .range([0, 600]); var linearScale = d3.scaleLinear() .domain([-10, 0, 10]) .range(['red', '#ddd', 'blue']); var myData = [-10, -8, -6, -4, -2, 0, 2, 4, 6, 8, 10]; d3.select('#wrapper') .selectAll('circle') .data(myData) .enter() .append('circle') .attr('r', 10) .attr('cx', function(d) { return xScale(d); }) .style('fill', function(d) { return linearScale(d); });
典型地,多segment的比例尺通常用於區分正負值(正如上面例子所示)。只要domain和range的段數是相同的,我們可以使用任意多segments的比例尺.
Inversion
.invert() 方法接受一個range輸出來反算對應的input domain
var linearScale = d3.scaleLinear() .domain([0, 10]) .range([0, 100]); linearScale.invert(50); // returns 5 linearScale.invert(100); // returns 10
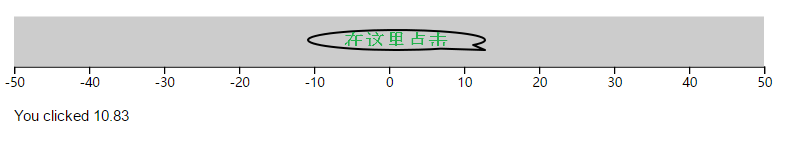
A common use case is when we want to convert a user’s click along an axis into a domain value:
這個方法的典型使用場景是我們將使用者沿著某座標軸點選座標反轉為domain值:

var width = 600; var linearScale = d3.scaleLinear() .domain([-50, 50]) .range([0, width]) .nice(); var clickArea = d3.select('.click-area').node(); function doClick() { var pos = d3.mouse(clickArea); var xPos = pos[0]; var value = linearScale.invert(xPos); d3.select('.info') .text('You clicked ' + value.toFixed(2)); } // Construct axis var axis = d3.axisBottom(linearScale); d3.select('.axis') .call(axis); // Update click area size d3.select('.click-area') .attr('width', width) .attr('height', 40) .on('click', doClick);
Scales with continuous input and discrete output
scaleQuantize
scaleQuantize 接受連續性的range輸入而輸出由range定義的離散輸出
var quantizeScale = d3.scaleQuantize() .domain([0, 100]) .range(['lightblue', 'orange', 'lightgreen', 'pink']); quantizeScale(10); // returns 'lightblue' quantizeScale(30); // returns 'orange' quantizeScale(90); // returns 'pink'
Each range value is mapped to an equal sized chunk in the domain so in the example above:
每一個range值都被對映為一個domain的等分量值區間
- 0 ≤ u < 25 is mapped to ‘lightblue’
- 25 ≤ u < 50 is mapped to ‘orange’
- 50 ≤ u < 75 is mapped to ‘lightgreen’
- 75 ≤ u < 100 is mapped to ‘pink’
u 是輸入domain值

注意由於我們使用了.clamp指示,因此quantizeScale(-10)返回'lightblue',而quantizeScale(110)返回'pink'
scaleQuantile
scaleQuantile 將輸入的連續性domain值對映為離散的值。domain是由陣列來定義:
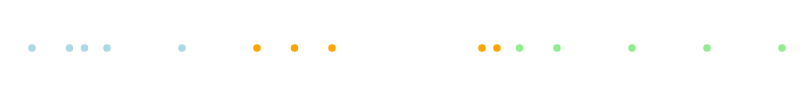
var myData = [0, 5, 7, 10, 20, 30, 35, 40, 60, 62, 65, 70, 80, 90, 100]; var quantileScale = d3.scaleQuantile() .domain(myData) .range(['lightblue', 'orange', 'lightgreen']); quantileScale(0); // returns 'lightblue' quantileScale(20); // returns 'lightblue' quantileScale(30); // returns 'orange' quantileScale(65); // returns 'lightgreen'

var myData = [0, 5, 7, 10, 20, 30, 35, 40, 60, 62, 65, 70, 80, 90, 100]; var linearScale = d3.scaleLinear() .domain([0, 100]) .range([0, 600]); var quantileScale = d3.scaleQuantile() .domain(myData) .range(['lightblue', 'orange', 'lightgreen']); d3.select('#wrapper') .selectAll('circle') .data(myData) .enter() .append('circle') .attr('r', 3) .attr('cx', function(d) { return linearScale(d); }) .style('fill', function(d) { return quantileScale(d); });
排好序的domain陣列被均分為n個子範圍,這裡n是range數值的個數
這樣在上面的例子中domain陣列就被均分為3個groups:
- the first 5 values are mapped to ‘lightblue’
- the next 5 values to ‘orange’ and
- the last 5 values to ‘lightgreen’.
具體的domain均分點可以通過.quantiles()來訪問
quantileScale.quantiles(); // returns [26.66..., 63]
如果range包含4個值,那麼quantileScale將這樣計算quantiles: 最低25%的資料被對映為range[0], 下一個25%則對映為range[1],以此類推。
scaleThreshold
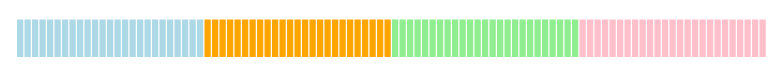
scaleThreshold 對映連續的輸入domain為由range來定義的離散值. 如果range值有n個,則將會有n-1個切分點
下面的例子我們在0, 50和100處切分
- u < 0 is mapped to ‘#ccc’
- 0 ≤ u < 50 to ‘lightblue’
- 50 ≤ u < 100 to ‘orange’
- u ≥ 100 to ‘#ccc’
這裡u 是input value.
var thresholdScale = d3.scaleThreshold() .domain([0, 50, 100]) .range(['#ccc', 'lightblue', 'orange', '#ccc']); thresholdScale(-10); // returns '#ccc' thresholdScale(20); // returns 'lightblue' thresholdScale(70); // returns 'orange' thresholdScale(110); // returns '#ccc'
詳細程式碼如下:
var linearScale = d3.scaleLinear() .domain([-10, 110]) .range([0, 600]); var thresholdScale = d3.scaleThreshold() .domain([0, 50, 100]) .range(['#ccc', 'lightblue', 'orange', '#ccc']); var myData = d3.range(-10, 110, 2); d3.select('#wrapper') .selectAll('rect') .data(myData) .enter() .append('rect') .attr('x', function(d) { return linearScale(d); }) .attr('width', 9) .attr('height', 30) .style('fill', function(d) { return thresholdScale(d); });
Scales with discrete input and discrete output
scaleOrdinal
scaleOrdinal 將離散的domain values array對映為離散的range values array. domain input array指定可能的輸入value,而range array則定義對應的可能的輸出value.如果range array比domain array要短,則range array會重複迴圈
var myData = ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] var ordinalScale = d3.scaleOrdinal() .domain(myData) .range(['black', '#ccc', '#ccc']); ordinalScale('Jan'); // returns 'black'; ordinalScale('Feb'); // returns '#ccc'; ordinalScale('Mar'); // returns '#ccc'; ordinalScale('Apr'); // returns 'black';

完整程式碼如下:
var myData = ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] var linearScale = d3.scaleLinear() .domain([0, 11]) .range([0, 600]); var ordinalScale = d3.scaleOrdinal() .domain(myData) .range(['black', '#ccc', '#ccc']); d3.select('#wrapper') .selectAll('text') .data(myData) .enter() .append('text') .attr('x', function(d, i) { return linearScale(i); }) .text(function(d) { return d; }) .style('fill', function(d) { return ordinalScale(d); });
By default if a value that’s not in the domain is used as input, the scale will implicitly add the value to the domain:
預設情況下如果輸入值不在domain範圍內,scale會隱含地新增這個值到domain中去。
ordinalScale('Monday'); // returns 'black';
如果這不是我們想要的行為,我們可以使用.unknown()函式來設定一個unknown values
ordinalScale.unknown('Not a month');
ordinalScale('Tuesday'); // returns 'Not a month'
D3也提供一些預定義好的color scheme
var ordinalScale = d3.scaleOrdinal() .domain(myData) .range(d3.schemePaired);
var myData = ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] var linearScale = d3.scaleLinear() .domain([0, 11]) .range([0, 600]); var ordinalScale = d3.scaleOrdinal() .domain(myData) .range(d3.schemePaired); d3.select('#wrapper') .selectAll('text') .data(myData) .enter() .append('text') .attr('x', function(d, i) { return linearScale(i); }) .text(function(d) { return d; }) .style('fill', function(d) { return ordinalScale(d); });

(Note that the Brewer colour schemes are defined within a separate file d3-scale-chromatic.js.)
scaleBand
當建立一個bar chart時,scaleBand可以幫助我們來決定bar的幾何形狀,並且已經考慮好了各個bar之間的padding值。
輸入的domain通過一個數值陣列來指定(每個值都對應一個band)並且range通過bands的最小和最大範圍來定義(也就是bar chart的整個寬度)
scaleBand會將range劃分為n個bands(n是domain陣列的數值個數)並且在考慮padding的情況下計算出每個band的位置和寬度.
var bandScale = d3.scaleBand() .domain(['Mon', 'Tue', 'Wed', 'Thu', 'Fri']) .range([0, 200]); bandScale('Mon'); // returns 0 bandScale('Tue'); // returns 40 bandScale('Fri'); // returns 160
每個band的寬度可以使用.bandWidth()來訪問。
bandScale.bandwidth(); // returns 40
有兩種padding可以被配置:
paddingInnerwhich specifies (as a percentage of the band width) the amount of padding between each bandpaddingOuterwhich specifies (as a percentage of the band width) the amount of padding before the first band and after the last band
我們在上面的例子中新增一點inner padding
bandScale.paddingInner(0.05); bandScale.bandWidth(); // returns 38.38... bandScale('Mon'); // returns 0 bandScale('Tue'); // returns 40.40...
Putting this all together we can create this bar chart:
上面加起來我們可以得到下面的圖表:

var myData = [ {day : 'Mon', value: 10}, {day : 'Tue', value: 40}, {day : 'Wed', value: 30}, {day : 'Thu', value: 60}, {day : 'Fri', value: 30} ]; var bandScale = d3.scaleBand() .domain(['Mon', 'Tue', 'Wed', 'Thu', 'Fri']) .range([0, 200]) .paddingInner(0.05); d3.select('#wrapper') .selectAll('rect') .data(myData) .enter() .append('rect') .attr('y', function(d) { return bandScale(d.day); }) .attr('height', bandScale.bandwidth()) .attr('width', function(d) { return d.value; });
scalePoint
scalePoint 將離散的輸入數值對映為在range內等距的點:
var pointScale = d3.scalePoint() .domain(['Mon', 'Tue', 'Wed', 'Thu', 'Fri']) .range([0, 500]); pointScale('Mon'); // returns 0 pointScale('Tue'); // returns 125 pointScale('Fri'); // returns 500

完整程式碼:
var myData = [ {day : 'Mon', value: 10}, {day : 'Tue', value: 40}, {day : 'Wed', value: 30}, {day : 'Thu', value: 60}, {day : 'Fri', value: 30} ]; var pointScale = d3.scalePoint() .domain(['Mon', 'Tue', 'Wed', 'Thu', 'Fri']) .range([0, 600]); d3.select('#wrapper') .selectAll('circle') .data(myData) .enter() .append('circle') .attr('cx', function(d) { return pointScale(d.day); }) .attr('r', 4);
點之間的距離可以通過.step()來訪問:
pointScale.step(); // returns 125
outside padding可以通過和padding to point spacing的比例來指定。比如,如果希望設定outside padding為point spacing的1/4,那麼可以這樣設定:
pointScale.padding(0.25); pointScale('Mon'); // returns 27.77... pointScale.step(); // returns 111.11...
