什麼是微信網頁授權
任何從微信客戶端發起對第三方網站訪問時,如果希望實現微信第三方登陸,必須使用公眾號網頁授權這個介面來開發實現。
或者對於PC端的網站使用PC瀏覽器訪問網站時,希望使用微信來作第三方登入,這時也可以說是微信網頁授權的一個典型應用場景,但是此時需要用到的是微信開放平臺。這種開放平臺只適用於PC端網站出碼,並且必須使用手機微信掃碼實現登入,不適用於手機端的移動瀏覽器訪問pc網站的場景(原因是:因為非微信瀏覽器訪問的情況下手機是無法掃碼的也無法識別二維碼圖片的(更嚴謹地說,部分手機瀏覽器雖然能夠識別微信伺服器返回的二維碼,但是辣機微信就是不授權)!而微信瀏覽器即使可以識別二維碼但是微信平臺又不支援在微信瀏覽器發起這種sns_apilogin的scope授權!很是悲催)
從上面的描述中可以總結出:微信網頁授權有兩種情況:一種是在微信中訪問網頁可以通過公眾號(mp)曲線救國實現微信登入;另一種是藉助微信開放平臺(open)在PC端網站通過手機微信掃碼來實現的微信第三方登陸
微信網頁授權和網站的業務場景融合描述:
一般地,網頁授權的應用可能有以下流程:
0.業務頁面的訪問,觸發jump1的跳轉,比如有一個微信登入的按鈕,點選後就直接跳轉;或者通過一個middleware直接判斷是否已經微信登陸過了,沒有的話直接jump1跳轉
1. jump1 跳轉函式: 該頁面程式碼要實現向https://open.weixin.qq.com/connect/oauth2/authorize(公眾平臺網頁授權)或者https://open.weixin.qq.com/connect/qrconnect(開方平臺網頁授權)的url實現跳轉,並且在url中帶上redirect_uri_1_callback回撥引數,目的是獲取到code/state.注意這一步使用base的scope,原因是靜默授權能夠提高使用者體驗(而userinfo的scope需要彈出使用者授權確認的頁面)
2. redirect_uri_1_callback頁面程式碼:經過jump1跳轉,使用者同意(base 的scope無需使用者同意)後,微信將跳轉到這個回撥頁面,邏輯是:從該頁面的url query parameter中獲取到第一步中微信回撥帶回來的code值,通過code再次訪問微信伺服器換取access_token/openid/unionid(注意開放平臺授權在這步可以返回unionid,如果在開放平臺處將公眾號(包括測試號),小程式,網站應用,移動應用,公眾號第三方平臺都和認證過的開放平臺帳號繫結起來的話,在scope_base的情況下也會返回unionid,也就是說使用unionid是一個比較合適靠譜的策略。注意開放平臺第三方登入時scope為snsapi_login相當於公眾平臺下的snsapi_userinfo都能返回access_token訪問使用者的基本資訊.)這時應該判斷該openid/unionid是否已經和我們的系統賬號有過繫結,如果已經繫結了,則直接讓該賬號登入即可,結束網頁授權流程;如果沒有繫結,則應該繼續走下面的userinfo作為scope的網頁授權,通過修改第1.步中的scope為userinfo,redirect_uri為redirect_uri_2_callback來繼續發起跳轉,我們暫且稱之為jump2跳轉,
3. redirect_uri_2_callback頁面程式碼:jump2跳轉後,經過使用者同意後,微信將跳轉到這個回撥頁面,邏輯是:從url query parameter中獲取微信伺服器返回的code值,通過code再次訪問微信伺服器換取access_token/openid/unionid;通過access_token和openid再次向微信伺服器發起請求https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN,微信伺服器將返回userinfo資訊,這時需要彈出本系統賬號關聯的頁面:可以新創賬號,或者輸入已有的系統賬號,從而實現登陸並且繫結微信賬號和網站的系統賬號,以便下一次再登陸時只需靜默方式的base scope授權請求就能直接登陸網站,提升使用者體驗
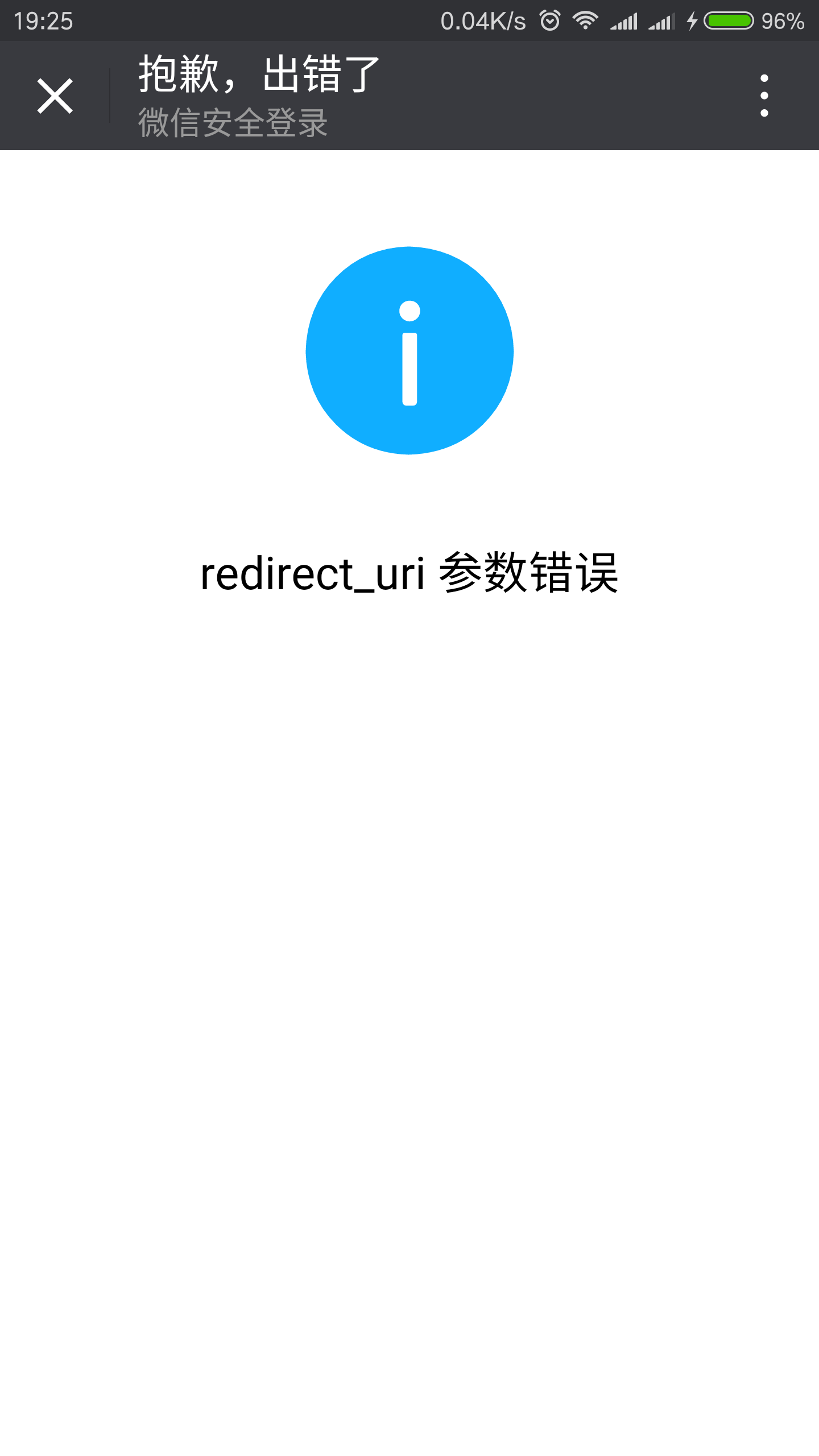
發起授權獲取code階段redirect_uri引數錯誤
解決辦法:往往是在開放平臺中的授權回撥域寫錯了,只需要域名,而不需要是完全的uri, 比如xx.com而不能是xx.com/redirecturl

請在微信客戶端開啟連結

部分介面訪問必須是在微信中訪問才能允許,比如微信網頁授權時,通過公眾號獲取使用者資訊,這個api呼叫就只能通過微信瀏覽器訪問才被允許,而直接使用非微信瀏覽器就會報出上面的錯誤
未關注該測試號錯誤

在微信公眾號的網頁授權開發中,為了方便我們可能先直接使用測試號來獲取除了支付以外的所有介面許可權,隨後開始測試公眾號網頁授權功能。但是要注意的是測試號和正式認證過的公眾號還是有區別的,測試號要想測試網頁授權的功能,必須首先關注該測試號方可進行,但是認證過的公眾號不受這個限制,也就是說,任何從微信客戶端訪問的第三方網站都可以藉助公眾號來實現微信登陸,而無須關注這個公眾號
圖文訊息在沒有給圖片url時的效果
一般情況下圖文訊息回覆給使用者顯示的比較花哨,但是如果不給圖片url,顯示的效果也還別有一番效果哦

有沒有可能直接回復一個包含html程式碼的文字給到微信能夠正常渲染?
公眾號被動訊息的排重去重問題
微信伺服器在將使用者的訊息發給公眾號的開發者伺服器地址(開發者中心處配置)後,微信伺服器在五秒內收不到響應會斷掉連線,並且重新發起請求,總共重試三次,如果在除錯中,發現使用者無法收到響應的訊息,可以檢查是否訊息處理超時。關於重試的訊息排重,有msgid的訊息推薦使用msgid排重。事件型別訊息推薦使用FromUserName + CreateTime 排重。
假如伺服器無法保證在五秒內處理並回復,必須做出下述回覆,這樣微信伺服器才不會對此作任何處理,並且不會發起重試(這種情況下,可以使用客服訊息介面進行非同步回覆),否則,將出現嚴重的錯誤提示。詳見下面說明:
|
1、直接回復success(推薦方式) 2、直接回復空串(指位元組長度為0的空字串,而不是XML結構體中content欄位的內容為空) |
一旦遇到以下情況,微信都會在公眾號會話中,向使用者下發系統提示“該公眾號暫時無法提供服務,請稍後再試”:
| 1、開發者在5秒內未回覆任何內容
2、開發者回覆了異常資料,比如JSON資料等 |
另外,請注意,回覆圖片(不支援gif動圖)等多媒體訊息時需要預先通過素材管理介面上傳臨時素材到微信伺服器,可以使用素材管理中的臨時素材,也可以使用永久素材。
微信web開發者工具
使用微信開發由於無法像PC端開發一樣在chrome中開啟dev tool就能對網路請求響應過程一覽無餘,對樣式也能隨心所欲,騰訊為了幫助web開發者作微信的web開發,特別開發了一套工具:
https://mp.weixin.qq.com/wiki/10/e5f772f4521da17fa0d7304f68b97d7e.html#.E4.B8.8B.E8.BD.BD.E5.9C.B0.E5.9D.80
用了還是不錯的!
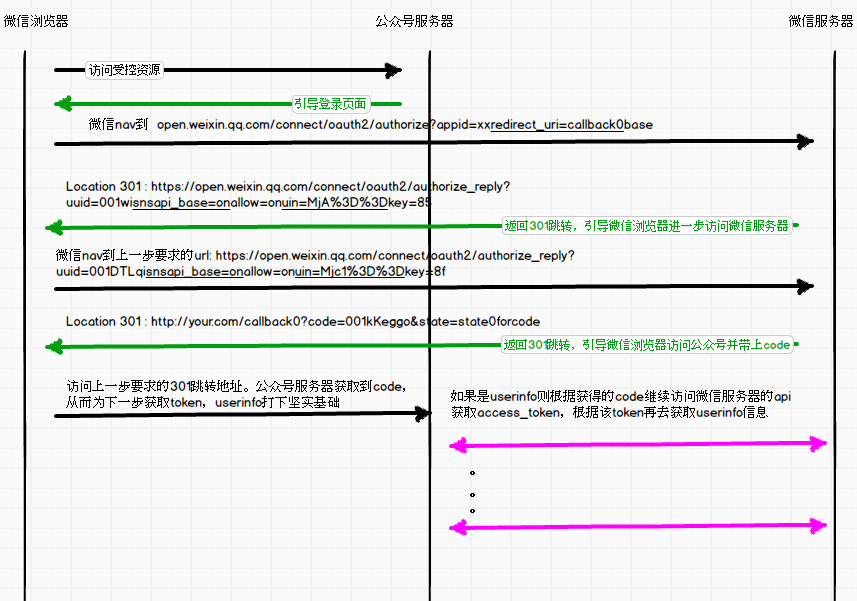
oauth登入流程圖解

注意:由於微信公眾號相關的開發正式部署時授權回撥域和scope為base,user_info的授權url請求中的redirect_uri必須相同,這一點給我們帶來很多不變,我建議即使你的公眾號已經認證,所有許可權都已有了,也還是要使用測試號(注意你的微信必須關注該測試號哦)外掛一個vpn來方便開發除錯,除錯完畢再將配置更改為公眾號的回撥url,這樣你在測試的過程中並不會已經ok的已經部署過的公眾號功能,這樣實現小步快跑
微信JSAPI開發
微信jssdk給網頁開發者帶來可以借用微信的手機功能來實現很多以前只能通過原生app才能夠實現的功能。比如你可以呼叫影像介面拍照上傳,語音介面錄音上傳,微信分享到朋友圈並且自定義分享的title,image和url等。
其中分享到朋友圈尤其重要。jssdk推出之前網頁可以隨意分享到任何域名,而jssdk推出後,騰訊公司為了減少營銷對微信使用者體驗的影響,遮蔽了在網頁直接程式分享的功能,替代的方案是你只能通過一個回撥來設定對應分享內容的title,image和連結,你不能通過js程式碼直接調起微信分享按鈕!
而其他開放的jsapi介面則可以通過自己寫的js程式碼來呼叫,比如影像介面的呼叫,你可以建立一個按鈕,當使用者點選按鈕後就調起微信的拍照介面,並且可以上傳到微信伺服器中。
關於是否必須把你要執行的js功能放到wx.ready回撥函式中,請看下圖:

歷史文章頁面模板
https://www.zhihu.com/question/32119362
對原創公眾號,微信賦予了新增頁面模版功能,開放圖文訊息正文插入歷史圖文連結,對於沒有被認定為原創的公眾號,也可以直接將以下連結作為自定義選單方式來引導使用
https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=MzI2OTQ0OTM1NA==&scene=110#wechat_redirect

如何在微信公眾號開發中使用IDE斷點除錯
在微信公眾號開發中,一個很大的痛點是微信發起的帶code的呼叫很難除錯,我們可以結合phpstorm的斷點功能以及微信web開發者工具比較完美的解決該問題。
在微信開發者工具的console介面執行以下程式碼即可在phpstorm中擊中斷點:
document.cookie='XDEBUG_SESSION='+'PHPSTORM'+';path=/;';
再執行以下程式碼,取消除錯:
document.cookie='XDEBUG_SESSION='+''+';expires=Mon, 05 Jul 2000 00:00:00 GMT;path=/;';
微信支付後自動關注公眾號的場景
微信支付成功後推薦預設自動關注的規則如下:
1. 刷卡支付預設有推薦關注
2. 公眾號支付和掃碼支付需要5元以上才有推薦關注
3. APP支付預設沒有,需要申請配置,需要有一定使用者規模才可以申請
4. 已經關注的不展示推薦欄
5. 服務號未設定頭像的在IOS不展示推薦關注欄
6. 使用者取消過關注的預設不勾選
7. 服務商模式的,需要在特約商戶開發配置頁設定推薦關注appid(見下面有解釋)
8. 訂閱號目前是不會有預設推薦關注的
9. 對於粉絲數大於50w的公眾號,支付成功後不預設勾選關注(公眾平臺為了避免形成巨大粉絲公眾號帶來的風險,2016.03.16增加了該條規則)
服務商模式的,需要在特約商戶開發配置頁設定推薦關注appid,具體申請的地方在微信公眾平臺-微信支付-服務商申請
特別註明,APP支付的預設關注目前只對行業的龍頭公司才開放申請.
微信支付的授權目錄填寫
授權目錄取決於你呼叫jsapi介面發起支付所在的頁面位置:
引用自 http://www.cnblogs.com/zhouXX/p/6892039.html
1、
比如:呼叫以上JSSDK的頁面地址為 http://a.b.com/pay/weixin/c.html,
那麼:授權目錄配置為 http://a.b.com/pay/weixin/
2、
比如:呼叫以上JSSDK的頁面地址為 http://a.b.com/pay/weixin,
那麼:授權目錄配置為 http://a.b.com/pay/
3、
比如:呼叫以上JSSDK的頁面地址為 http://a.b.com/pay,
那麼:授權目錄配置為 http://a.b.com/
4、如果有QueryString,自動忽略
比如:呼叫以上JSSDK的頁面地址為 http://a.b.com/pay/weixin/c.html?name=mango,
那麼:授權目錄配置為 http://a.b.com/pay/weixin/
對於SPA應用,將支付授權目錄配置為域名即可。
比如:呼叫以上JSSDK的頁面地址為 http://a.b.com/#/pay/weixin/c.html?name=mango,
那麼:授權目錄配置為 http://a.b.com/
什麼時候必須更新商戶訂單號?
只要價格發生了改變,如果還使用老的商戶訂單號去申請支付時,微信都會返回商戶訂單號重複的錯誤。因此只要客戶下了訂單就不要試圖再去修正價格,只能是支付或者取消。如果有新的優惠則可以取消訂單,再重新下單