display: inline-block: 可設定寬高的行級元素,如果inline-block元素本行無法顯示完全的話則整個換行而不是裡面的單詞換行
position: 設定參照物,top,left,right,bottom就是相對於參照物的偏移量
poistion relative: 仍在文件流,tlrb都是相對它自身原來的位置說的,往往relative position作為絕對定位子元素的參照物,以及改變元素z軸的層級(比static(預設)的元素z軸高)
position absolute: 絕對定位元素內容為內容寬度,脫離了文件流,top/left/right/bottom是相對第一個父定位元素(或者根元素)
position fixed: 固定定位元素內容為內容寬度,脫離文件流,定位是相對視窗的,即使scroll也不變
z-index:只對positioned元素有效(relative,absolte,fixed), z-index為-1時則會跑到normal flow中的元素的下面;z-index還有一個棧的概念,也就是說父元素(確切地說是參照物元素)的z-index比較低的話,即使定位子元素的z-index很高也沒有用
text-align只對內容元素為行級元素時起效果
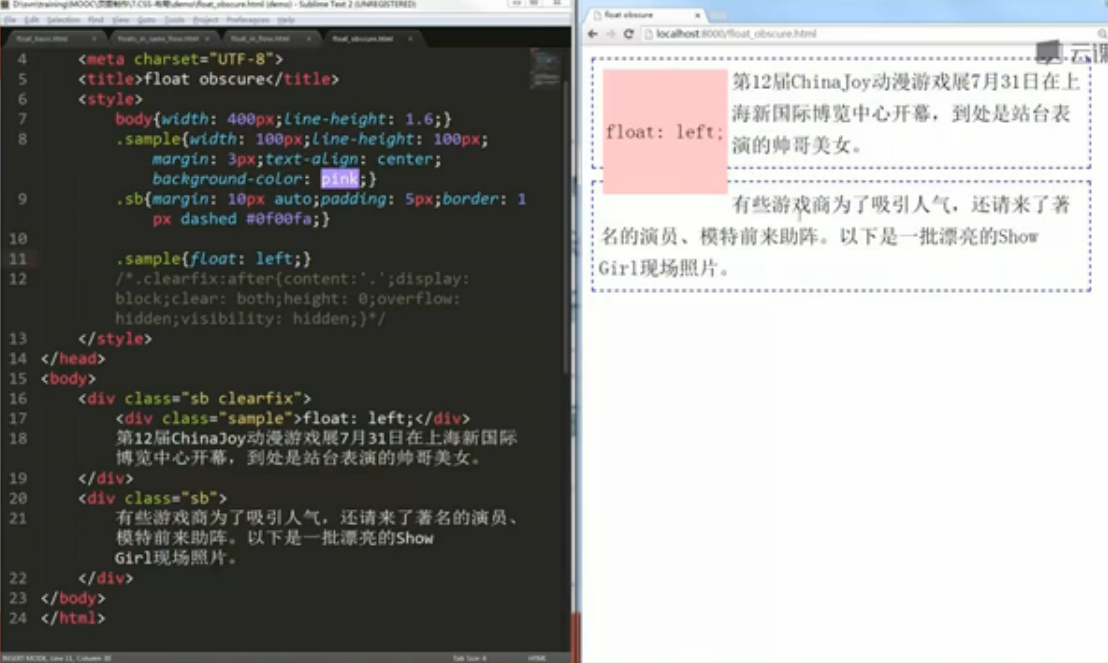
float: float元素的預設寬度為內容寬度,半脫離文件流(對後序元素來說脫離了文件流,對於後序內容來說該元素未脫離文件流),向指定的方向一直移動到不能移動為止(到父元素邊界),後序元素將佔有float元素的本來位置(普通文件流),同時由於float元素類似定位元素它的z-index就比較高,所以會遮罩後序元素(內容並不會覆蓋)。
float的元素不再佔有高度,父元素的高度由非float子元素來決定。如果沒有非float子元素,則父元素的高度就變為了0
所有的float元素本身一起在同一文件流。float元素的父元素高度可能就變為0了(如果沒有其他非float元素的話)
我們可以使用clear屬性來清除浮動的影響,這時父親元素就會被撐開
clear:應用於浮動元素的後續元素,應用於塊級元素。可以通過增加以惡搞空白元素或者clearfix方法。一般方法是在float元素的父元素那裡使用clearfix建立一個pesudo element,clear:both
頁面架構佈局:
水平居中佈局: 1. 父text-align: center;子display:inline-block,原理是:當子元素為inline時,寬度為內容寬度,同時父元素text-align center對inline內容是有效的,這樣子元素就水平居中了,但是注意可能只對內容較少的一行有效!(注意margin: 0 auto對於inline-block元素無法達到居中的效果)
2.子display:table+margin:0 auto,原理是:display為table的元素和div元素類似,但是他的寬度是由內容寬度來決定的。
3.父position:relative;子position:absolute+left: 50%+transform:translate(-50%)原理是:絕對定位的元素寬度為內容寬度,其定位是相對父元素的;注意:這時由於子元素脫離文件流,父元素高度就為0了!
垂直居中佈局(父子高度都不定):
1. 父元素display:table-cell;vertical-align:middle; 原理:vertical-align作用域inline,inline-block和table-cell元素上面。table-cell元素寬度為內容寬度,高度方向可以設定vertical-align;
2.父元素position:relative;子元素position absolute;top:50%;transform:translateY(-50%);width:100%: 其原理是:絕對定位的元素其寬度為內容寬度,脫離文件流,top:50%是相對於父元素的高度的,translateY(-50%)是相對元素本身的高度的;
3.flex
多列布局中的:定寬+自適應:
1. float+margin-left .left: float:left;width: 100px; .right: margin-left:120px;
2. float+overflow-hiddlen .left: float:left;width:100px;.right: overflow: hidden;
3. table+tablecell .parent: display:table;.left/.right: display:table-cell;
文字相關的幾個css屬性
white-space: 設定文字換行,空格,tab是否合併,一般pre-wrap用的多
word-wrap:設定單詞太時是否自動換行
word-break:設定單詞是否自動被中間斷開
vertical-align:設定行內元素的垂直方向排列方式
inline vs inline-block解決父span低於子span的奇怪問題
如果有以下程式碼, 由於span元素預設地就是inline元素,你以為parent span總歸是完全能夠包裹住child span的,但是不然,有時候很奇怪的事情就會發生:父親竟然比child span莫名奇妙地矮了幾個畫素。
一個解決辦法就是:將parent設定為inline-block,就能夠解決問題,具體原因也還沒有搞清楚
<span class="parent"> <span class="child"> </span> </span>
.parent{display: inline-block;}
fixed postion modal內容溢位時scroll的支援
modal在web ui中非常常見,但是一個可能遇到的問題是:如果modal的內容很多必須scroll,而document body內容也很多也需要scroll,那麼怎麼做到只顯示一個modal的scroll而document body的scroll禁掉或者明顯區分開來呢?
第一種方案是在modal展開時禁掉body scroll;(body overflow:hidden)
參考http://stackoverflow.com/questions/10238851/html-attach-scrollbar-to-modal-content
第二種方案是modal-body中設定(而不是modal-wrapper,因為wrapper實際上和整個螢幕是覆蓋重合的)的scroll:auto,並且設定max-height,max-width屬性
可維護可擴充套件可重用CSS開發方法論:
OOCSS:
seperate structure and skin: 結構和主題分離:
主要思想就是將一些視覺性的效果比如background-color,color,border-color抽象規整放到一個theme-class中,比如bootstrap中的panel-primary這個css類被應用於panel根元素上來定義這個panel的皮膚,在less原始碼中,我們使用一個mixin來定義這個panel以及內容元素的顏色資訊。同樣地,可以定義多個variant: panel-info,panel-danger,panel-alert;
seperate container and content:容器和內容相分離:
主要思想是要求元素不能依賴於其所處的位置。(這個我的經驗是對此持保留意見:即可以適當食用a > b的方式來選擇元素)
心得:該方法論比較適合於SMACSS中的模組css的定義和設計
SMACSS:
categorizing CSS Rules: 為CSS做精心分類
按照SMACC的理論,css被認為分為5類,分別是:
1. Base
就是基礎樣式,是指在任何場合下,頁面元素的預設外觀,它的定義不會用到class和ID,css reset也屬於此類。
2. Layout(Major components)
佈局樣式,它和下面的module rules一同描述的是頁面中的各類具體元素。元素有層級之分,layout rules往往屬於較高的一層,它可以作為層級較低的module rules元素的容器。比如左右分欄,柵格系統都屬於佈局樣式。我們往往可以定義出通用的佈局class,在定義好整個頁面的佈局或者頁面區域性佈局後,在這些佈局class的裡面填入module class元素;
3.Module rules(模組樣式)
它可以是一個產品列表,一個導航條,一個分享塊,一個麵包屑,一個paginator等等。一般來說,module rules定義的元素防止於layout class裡面,模組由於不包含layout資訊,而只包含apperance,所以是可以重用的,它可以放在頁面的任何地方
4.state rules(狀態樣式)
描述的是任意元素在特定狀態下的外觀,比如a連結有是否訪問過的狀態,導航條有是否current的狀態,元素是否hover的狀態,tabs是否collapse的狀態。總之,凡是和互動相關的都可以歸類到狀態樣式
5.theme rules:主題樣式
描述了頁面主題外觀,一般是指顏色,背景圖,padding,marggin的size大小。這一點可以結合OOCSS中的結構和主題分離的原則來綜合考慮;
Naming rules: 命名規則
根據上面對css的歸類,一般需要體現在命名規則上,比如:
layout一般用 l-xx 來表示;
狀態相關用 j-xx 來表示;
模組根樣式用 m-xx 來表示;
模組子元素則用m-xx p_element來選中
theme樣式則使用m-xx-theme來表示,並且通過m-xx-theme > p_element來重寫主題相關的css程式碼;
SMACC需要實現的兩個目標是: 更加語義化的html和css,降低對特定html結構的依賴(注意並不是完全消除!這是一個折中)
BEM:(Block Element Modifier)
這個是俄羅斯著名搜素引擎企業倡導的方法,其核心思想是元件化重用,對於SMACSS中的模組類css有參考意義。
Minimizing the Depth of Applicability(最小化選擇器的適配深度)