英文原文:smashinghub,翻譯:創想中國
CSS程式碼編寫是設計師的一個重要工作。編寫CSS程式碼和實施所需的設計任務,也不容易的,本文給大家帶來幾個不錯的工具,可以生成線上CSS程式碼,節省時間,並自動獲得一個專業的CSS程式碼。如果你沒有CSS編寫經驗,不要緊,這幾個線上工具正是你所需的。基本上 css 方面的全了 ,像背景、佈局、樣式等等都包含了。
他一個圓角(邊境半徑)的工具,建立漸變,轉換的CSS,CSS動畫,CSS或建立樹蔭轉換盒(眼影盒)。
只要你輸入任何的文字,他就會顯示出這文字的 css 程式碼 ,以後再也不會為找不到樣式而發愁了,哈哈
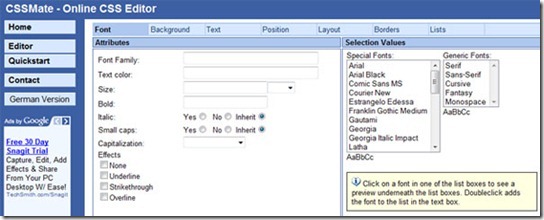
它提供了改變字型,文字,顏色,邊框等功能。它是一種流行的編輯器。

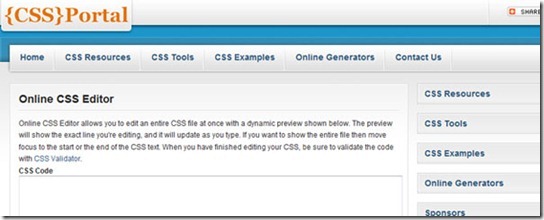
CSSportal允許你編輯整個CSS檔案。可以動態的預覽,。您可以驗證程式碼與CSS驗證。

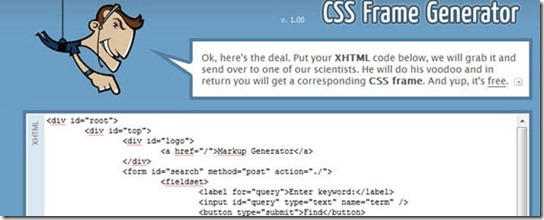
輸入任何的html程式碼,他就給你生成css 樣式檔案,各個類標記的佈局關係

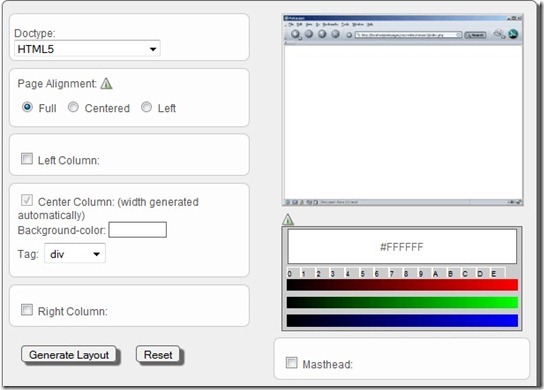
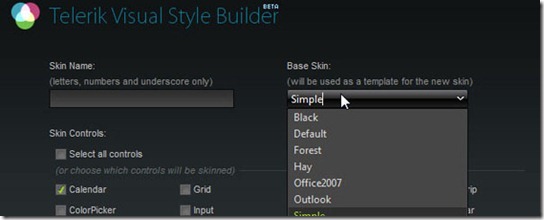
這是網上有用的可以定製的CSS工具,讓你有一個自定義皮膚的工作。它是在ASP.NET開發上得心應手工具。您可以很短的時間內完成你的任務。

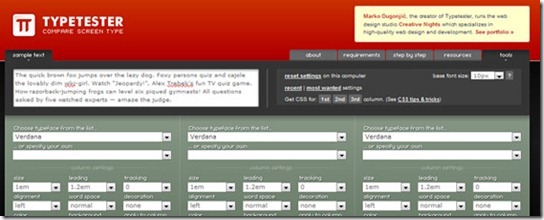
Typetester是一個有用的線上應用程式提供的螢幕字型比較的工具。,由JavaScript操縱DOM結構的驅動。但它僅適用於JavaScript的背景。

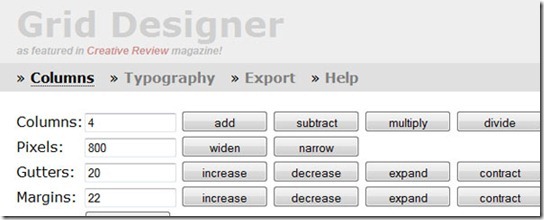
網格設計是有用的CSS工具,為設計者提供的網格佈局。

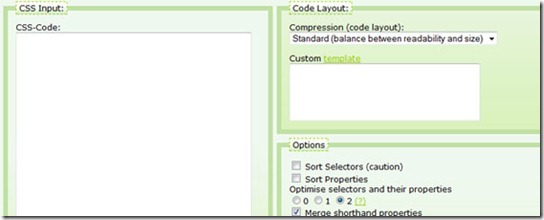
CleanCSS是一個簡單的CSS格式化。它有助於清潔和理解你的CSS程式碼。

他是專為浮動列固定寬度的佈局,頁首和頁尾。您也可以指定為畫素或百分比。