前言
終於暫時忙完公司工作,本次主要學習 Laravel 的請求和響應相關章節。也再次瞭解的一下 Laravel 的檔案目錄結構,以及如何利用 Chrome 瀏覽器,來檢視 HTTP 響應的資訊,以及網站 Cookie 的相關資訊。
檔案請求
初步接觸檔案上傳與儲存,對 Laravel 的檔案系統還並沒有一個認識,對網站搭建時的檔案系統也沒有一個完整的概念。假如我們將上傳檔案統一儲存在另一臺伺服器上,我們該如何配置我們的 Laravel 檔案系統?這點留在之後具體學習(逃。我們可以先看看最基礎的檔案上傳。
首先,表單頁面的構建,form 表單屬性一定要新增 enctype 屬性,設定為 enctype="multipart/form-data" 這樣才能保證檔案的正常上傳。
其次就是完善你的表單,設定好路由以及控制器,就可以開始進行測試學習啦!
<?php
public function store(Request $request)
{
// dd($request->all()); // 可以列印出所有請求資料,包括上傳檔案的具體資訊
// dd($request->file('cover')); // 只列印上傳檔案的資訊
// dd($request->cover); // 同上一個方法
// dd($request->hasFile('cover')); // 判斷請求中是否存在對應檔案
// dd($request->file('cover')->isValid()); //注意,如果名為 cover 的檔案不存在,判斷有效性是會報錯的。所以修改為如下程式碼
// return $request->hasFile('cover') ? $request->file('cover')->isValid() : '你還沒有上傳檔案吶!!';
// dd($request->cover->path()); // 訪問檔案路徑
// dd($request->cover->extension()); // extension 方法會根據檔案內容判斷檔案的副檔名。該副檔名可能會和客戶端提供的副檔名不同
/**
* 1. 上傳的時候,若對應的資料夾不存在,Laravel 不會報錯,而是直接在 storage/app 下創造對應資料夾。
* 2. store 方法返回檔案上傳的路徑,下面第二個例子中,返回 "public/images/aragaki.jpg"
* 3. 在使用方法前,先判斷上傳的檔案是否真的存在
*/
// dd($request->cover->store('public/images')); // 檔案會儲存到 storage/app/images 下
dd($request->cover->storeAs('public/images', 'aragaki.jpg')); // 同上,並且會將上傳資料夾,重新命名為 aragaki.jpg
}這裡我們只是簡單的利用 Laravel 上傳了任意型別的檔案,但到了具體的需求,例如"上傳文章封面圖片"的時候,我們需要考慮很多東西。
- 允許上傳的圖片字尾。例如 ["png", "jpg", 'jpeg']
- 圖片儲存的資料夾規則。 例如 uploads/articles/cover/images/201711/20/
- 圖片名的儲存規則
- 圖片的大小以及圖片的裁剪
- 圖片名字尾的拼接 ...
你可以將這些內容封裝到一個集中處理類中 例如 app/Handlers/ImageUploadHandler.php
方便以後進行呼叫,你只需要引入這個類,即可。
這裡也是參考《Laravel 實戰進階》教程進行的整理,裡面乾貨真的很多!
請求響應
- Laravel 會自動將字串轉換為一個完整的 HTTP 響應。
- Laravel 會自動將返回的陣列和 Eloquent 集合轉為 Json 響應。
在返回 Eloquent 集合的時候,可以看到的確是將集合轉換為了 Json 響應,並且資料庫欄位和對應的值都很清晰的展示了出來。
public function avatarApi(Photo $photo)
{
return $photo->all(); //返回了 json 響應
}而我們 dd 列印這個 Eloquent 集合的時候,它返回的是一個 Collection 集合,可以呼叫 toArray() 方法,來獲取資料結構簡單清晰的資料庫欄位及其值,這個時候,返回的是一個陣列。
可見 Laravel 在提供便捷性上,為我們做了很多。
為響應增加頭資訊
如果我們想為上文中的 avatarApi() 中的響應,新增自己的頭部資訊,我們該這麼做。
public function avatarApi(Photo $photo)
{
$photos = $photo->all(); // 這是需要返回的資訊
return response($photos) // 返回響應
->header('X-Header-One', 'Header Value') // 增加頭資訊
->header('X-Header-Two', 'Header Value'); // 同上
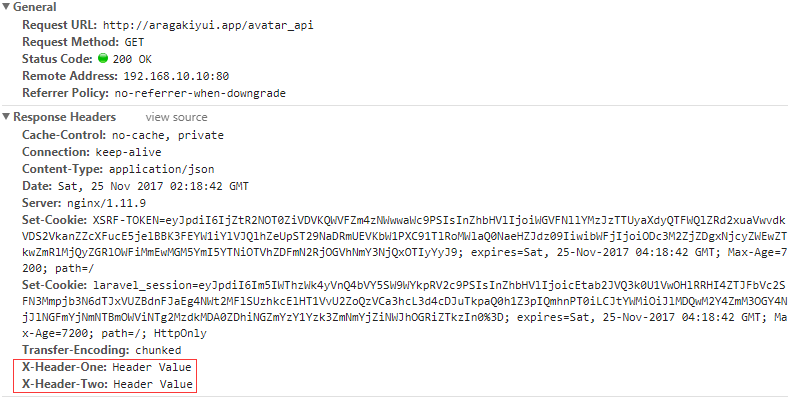
}我們可以在 chrome 瀏覽器的控制檯中,進行檢視。
為響應增加 Cookie
繼續為上面的響應再增加 Cookie
->header('X-Header-Two', 'Header Value')
->cookie('avatar_api', 'value', 3600, '/avatar_api');這裡關於 cookie($name, $value, $minutes, $path, $domain, $secure, $httpOnly) 的引數,其實和 PHP 原生的 setcookie() 函式是一樣的。
- $name 是 cookie 變數名稱標識
- $value 是 cookie 變數的初始值
- $minutes 表示該 cookie 變數的有效時間,這裡設定的是 1 個小時。
- $path 為該 cookie 變數的相關路徑
- $domain 表示 cookie 變數的網站,只有在該網站下,cookie 才會產生
- $secure 則需要在 https 的安全傳輸時才有效
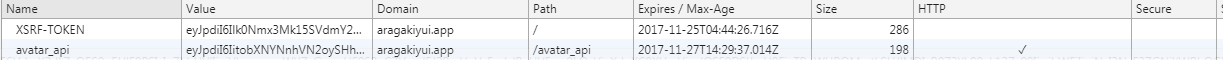
我們也同樣可以在 chrome 的控制檯中進行檢視。(多利用自帶的 Clear storage 清理 cookie 進行測試。)
預設情況下,Laravel 生成的所有 Cookie 都是經過加密和簽名的,不能被客戶端修改或者讀取。
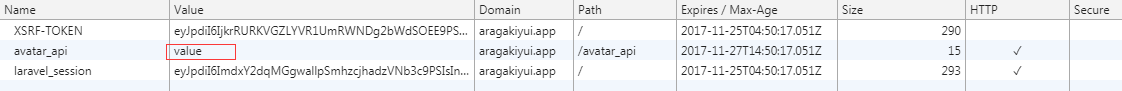
要想不加密,你可以根據文件的方法進行修改,效果如下。
補充:路由快取
官方手冊提供一種程式的最佳化方案,就是將我們訪問的路由快取起來,利用命令
$ php artisan route:cache但是,快取有一定的限制,基於閉包的路由不能被快取。如果要使用路由快取,你必須將所有的閉包路由轉換成控制器路由。
同時,還有一點,快取之後,你再新增的路由就會失效,直接跳到 404 頁面,要想生效,你必須滿足以下兩個條件。
- 路由必須為控制器路由
- 再次對路由進行快取,也就是執行上述命令,它會先清空路由,再快取所有路由,包括新新增的路由。
補充:路由快取清除命令
$ php artisan route:clear最後
以上整理均為自己的理解,如有錯誤,還望指正,謝謝!
本作品採用《CC 協議》,轉載必須註明作者和本文連結