使用 Lighthouse 來提高網頁質量
Chrome 開發團隊一直致力於做一些功能和改進,可以讓我們的瀏覽和開發體驗變得更好。谷歌 I/O 2017 開發者大會在四月成功舉辦,期間 Google 向外界展示了很多重要的東西,其中一部分是有關 Chrome DevTool 的。對於使用 Chrome 進行開發的 Web 開發者們,這是非常值得關注的。Chrome 60 在 DevTool 中加入了很多新功能和變化。最令人驚喜的是全新的 Audits 皮膚。
新的 Audits 皮膚基於 Lighthouse , 它提供了一套全面的測試來評估網頁的質量。測試的類別分別是 效能、可訪問性、最佳實踐和 PWA(Progressive Web Apps)。
在本文中,我們將研究一下 Audit 的功能,瞭解它測試的類別,在熱門網站上實際應用一下這個功能,分析測試結果,最後簡單說下 Lighthouse 的架構體系。
Chrome 60 之前的版本
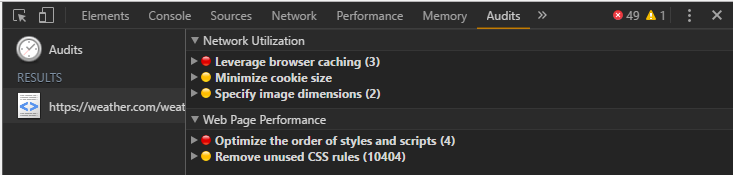
Audits 皮膚在 DevTool 中已經存在了一些時間了。只不過在 Chrome 60 之前的版本中, 這個皮膚只包含網路使用率和頁面效能兩個測量類別。現在 Audits 皮膚已經被 Lighthouse 的整合版取代。
從外觀和感覺上來看,新老版本的 Audit 皮膚的差異還是很明顯的,所以谷歌把它當做一個全新的功能提了出來。在舊版本的 Chrome 中你需要安裝擴充套件或者用 node 命令列工具才能使用Lighthouse,但在 Chrome 60 中它已經是一個內建的功能了。 
Chrome 60之前的Audit功能
Lighthouse
Audits 皮膚基於谷歌開發的 Lighthouse,它提供了一整套的測試來評估網頁的質量,並且是一個開源的專案。
Lighthouse 的目標是“Do Better Web” ,旨在幫助 Web 開發者改進他們現有的 Web 應用程式。通過執行一整套的測試,開發者可以發現新的 Web 平臺 API,意識到效能的隱患,並學習(新的)最佳實踐。換句話說,就是讓開發者在 Web 開發上做得更好!DBW(Do Better Web) 作為一套獨立的收集器和審查器與 Lighthouse 的核心測試同時執行。
想了解更多有關 Lighthouse 是如何工作的,你可以檢視谷歌 I/O 2017 開發者大會上關於它的一段演講:
這段演講主要講述了 Lighthouse 中都有哪些新功能,以及它是如何演變成現代 Web 開發的黃金搭檔的。此外,還談到了如何在不同環境(如,Node CLI,Chrome DevTools,WebPageTest和Headless Chrome)下使用 Lighthouse,它的架構,它與 GitHub /Travis/CI,Headless Chrome 的結合,以及如何在網站上執行自定義審查項來擴充套件 Lighthouse 的功能。
如何使用 Lighthouse
Audits 標籤是 DevTool 內建選項卡的最後一個標籤。想要使用它的話,需要安裝 Chrome 60 的開發版或者 Canary 版。
你可以按照以下步驟來審查頁面:
- 按 F12 來開啟DevTool。
- 點選 Audits 標籤
- 點選 Perform an audit
- 點選 Run audit。Lighthouse 會啟動 DevTool 來模擬一個移動裝置,在頁面上執行一些測試,然後將結果顯示在 Audit 皮膚中。

在執行審查之前,帶有Lighthouse logo的Audits 皮膚。
皮膚
Lighthouse 從4個方面來分析頁面: 效能、可訪問性、最佳實踐和 PWA。Lighthouse 會執行頁面並執行一系列的測試,比如不同尺寸的裝置和不同的網路速度。它還會檢查頁面的一致性,儘可能的去標準化,例如顏色對比度和 ARIA 最佳實踐。

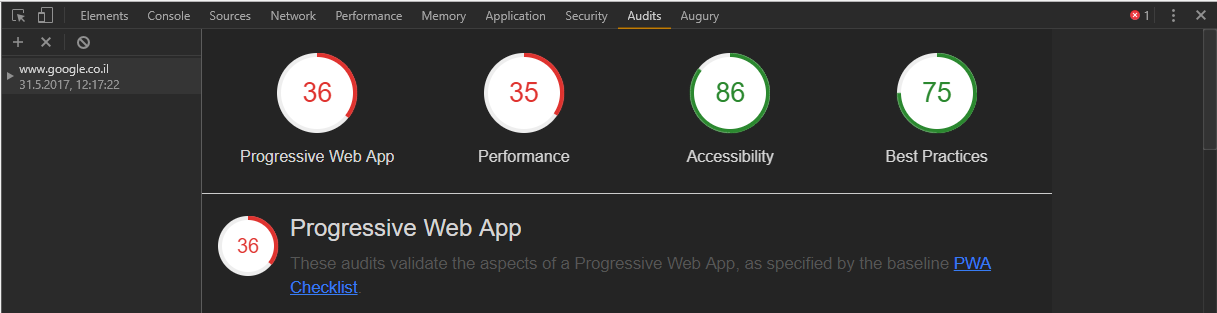
每個類別的審查報告
報告頂部的分數是每個類別的總分。其餘部分是決定得分的每一個測試項的具體描述。每個類別的分析結果都會以適當的結構展示在指定的皮膚中。
PWA
PWA 是可靠,快速,引人入勝的,不過我們還可以做很多事情來提升 PWA 的體驗,讓它從中規中矩變的可圈可點。
為了幫助團隊創造最好的體驗,Lighthouse 整理了一份詳細的清單,裡面列舉了想要建立一個標準 PWA 需要滿足的條件,你也可以提供離線體驗,讓應用互動效能更快,還可以關注其他更多的重要細節來優化提升 PWA 。

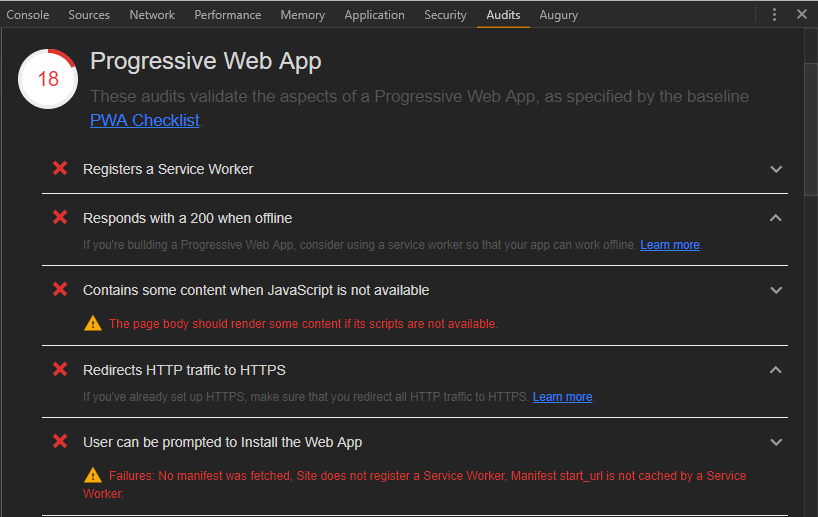
PWA 結果 —失敗的測試
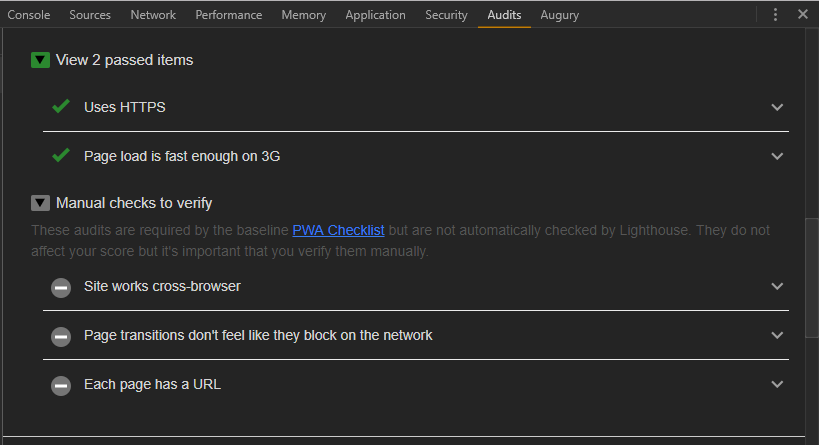
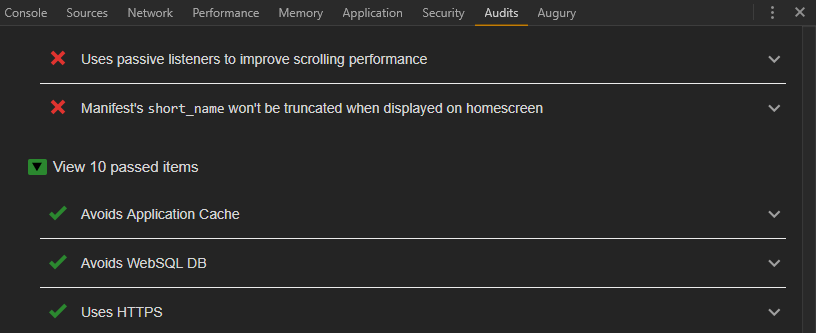
當我們點選頂部的 PWA 圓圈時,我們首先看到的是失敗的測試列表 。我們可以研究一下問題出來哪裡,然後修復這些失敗的測試用例。
PWA 測試報告的後面部分是通過的測試用例和需要手動檢查的測試用例。為了驗證某些測試結果,我們必須手動去執行檢視。這些測試很重要,但不影響得分。 
PWA 報告 — 通過的測試項和需要手動檢查的部分
效能
Web 效能是指網頁在瀏覽器上下載和渲染的速度。web 效能優化是提高 web 效能的一個技術領域。
事實證明,網站的速度能夠影響訪客的留存率、忠誠度和使用者滿意度,特別是對於網速較慢的使用者和移動裝置上的使用者。
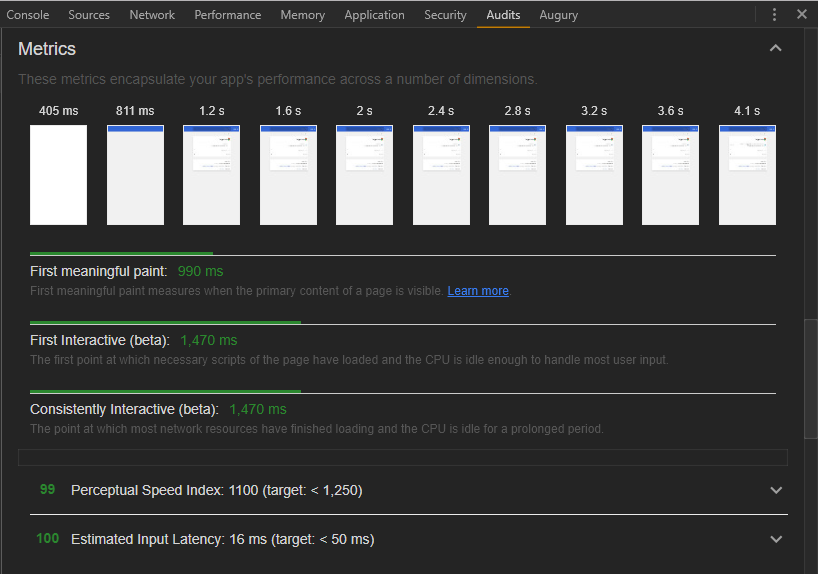
效能類別的第一部分是指標。這些指標從多個維度對應用程式的效能進行評估。 
效能的指標
正如你所看到的,頁面載入有包括3個重點:
- 首次有效繪製-衡量的是使用者看到網頁的主要內容所需的時間。
- 首次互動 - 指的是頁面載入完成必要的指令碼,並且 CPU 足以應對大多數使用者輸入時的所需的時間。
- 持續互動 -指的是頁面中的大多數網路資源完成載入,並且 CPU 在很長一段時間都很空閒的所需的時間。
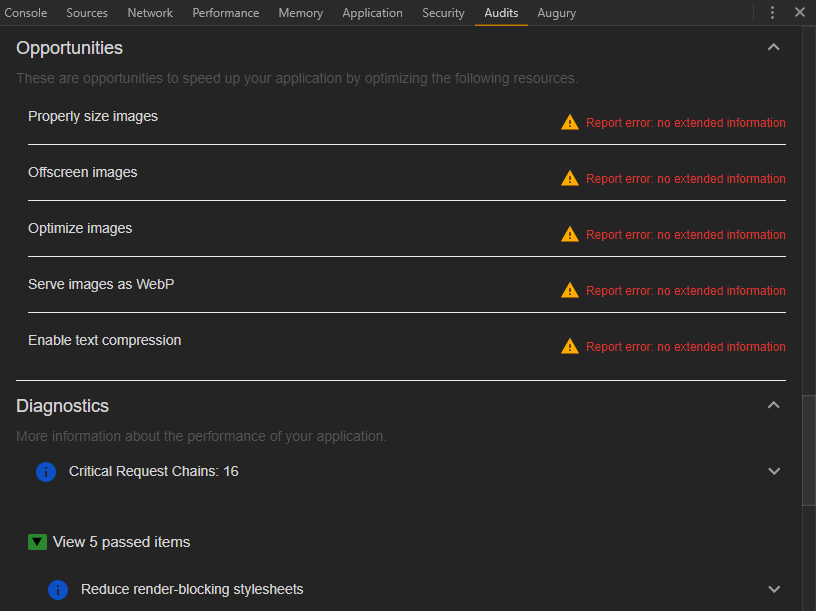
效能的下一個部分是可優化項。 例如你可以通過壓縮資源影像和程式碼來讓程式執行的更快,這些都是可優化的地方。

可優化項和診斷
最後一部分是診斷。這些診斷顯示了有關效能的更多資訊。其中一個就是關鍵請求鏈,它顯示了頁面首次渲染時所需的資源。我們可以通過減少請求鏈的長度、減少下載資源的大小或延遲下載不必要的資源來提高頁面的載入速度。
可訪問性
可訪問性指的是那些可能超出“標準”使用者範圍之外的使用者的體驗,這類使用者可能會以不同於你期望的方式訪問你的網頁或進行互動。具體點說,它代表的是身體經歷過某種損傷或殘疾的使用者 - 記住,這種狀況可能不是身體上的也可能是暫時的。
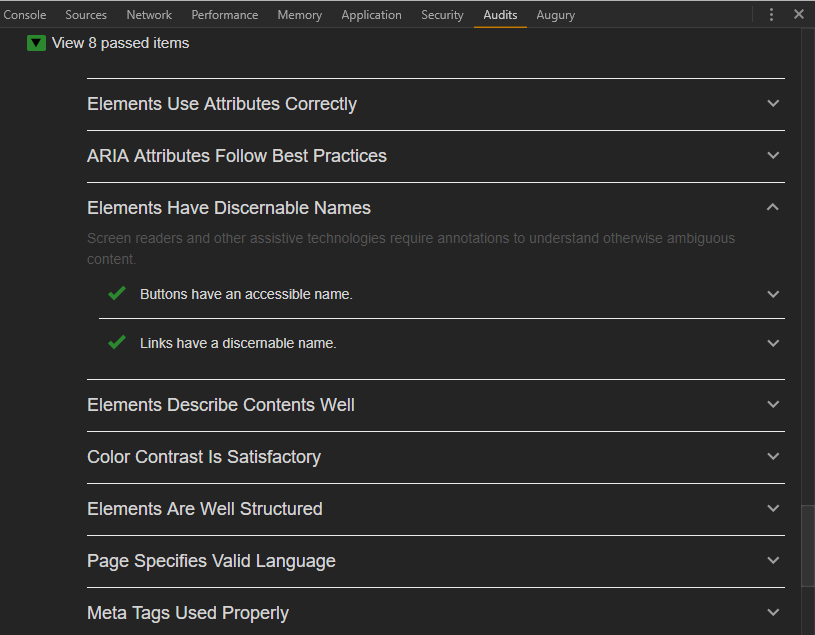
可訪問性將測試螢幕閱讀器的能力,以及其他可訪問性是否能在頁面中正常工作。例如:按元素來使用屬性,ARIA屬性的最佳實踐,可辨別的元素命名等等。

可訪問性類別報告
最佳實踐
最佳實踐類別會檢查一些推薦做法,使頁面現代化,並避免效能陷阱。例如:應用程式快取,HTTPS 使用,不推薦使用的 API, 使用者請求許可權等等。這部分包含“失敗和通過的測試用例”。 
最佳實踐類別報告
熱門網站的評分
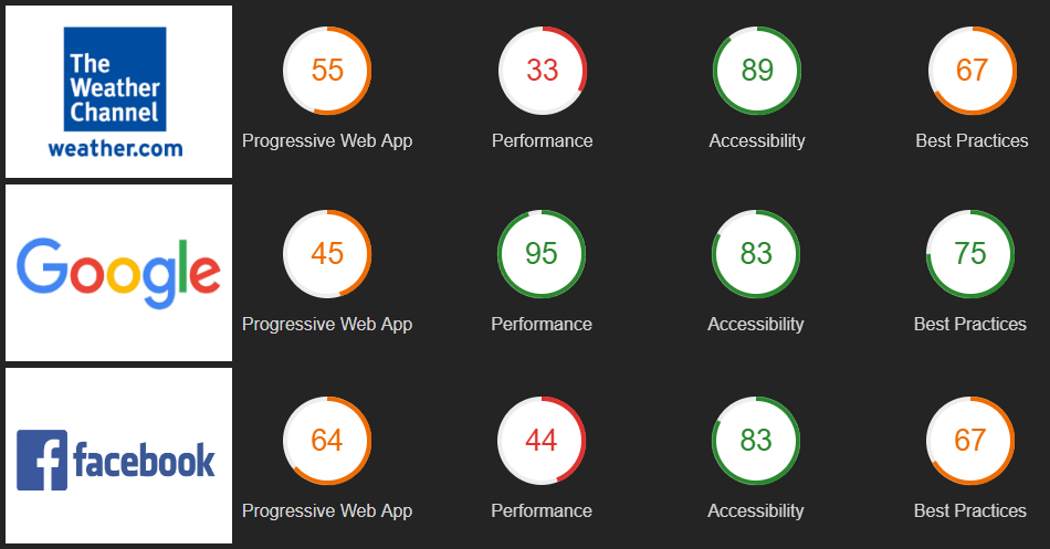
這一部分,我們將看到3個熱門網站的最高分。首先是 Weather.com 的著陸頁。第二個是 Google 的結果頁。最後一個是 Facebook 的首頁。

熱門網站評分
我們可以看到,PWA 是得分最低的類別,也許是因為 PWA 是 Web 裡的一個新領域。也可以看出,谷歌的效能是最好的,而 weather.com 的效能並不好(需要 25ms 才能進行持續互動)。所有被測試網站的可訪問性都很好,得分都大於80。可訪問性是一個得到了很大關注的領域,一些國家還將其列入了法律。
Lighthouse是如何工作的 - 架構
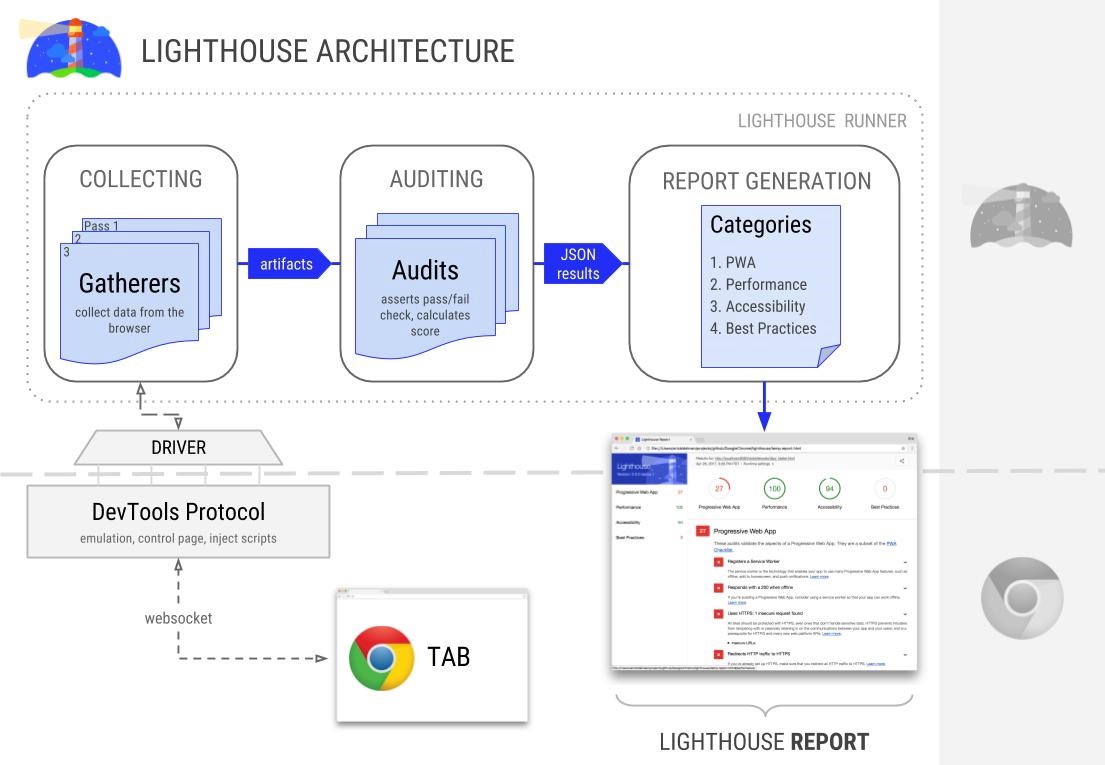
Lighthouse 的工作流程有幾個主要的步驟。部分步驟發生在瀏覽器中,其餘的步驟由Lighthouse 執行器執行。 
Lighthouse 架構
下面是 Lighthouse 的組成部分:
- 驅動-和 Chrome Debugging Protocol 進行互動
- 收集器 -使用驅動程式收集網頁資訊。最小化後處理。收集器的輸出結果被稱為 Artifact。
- 審查器- 將 Artifact 作為輸入,審查器會對其執行1個測試,然後分配通過/失敗/得分的結果。
- 類別- 將審查的結果分組到面向使用者的報告中(如最佳實踐)。對該部分應用加權和總體然後得出評分。
結論
可訪問性和 PWA 成為了現代 web 開發的主要衡量標準。很多公司投入時間和金錢來改善他們的網頁。Lighthouse 在 DevTool 中的整合是可行的。它有助於 Web 開發人員變得更專業,還會提高網頁的質量。我確信將來我們會在 Audits 標籤中花很多時間,一些熱門的網站上執行它,還會有更多的人也會這麼做。