CSS3中的網格
在這篇文章中,我們將來看一些CSS3新屬性,從而用HTML和CSS處理網格的時候更容易。但首先讓我們討論一點HTML和CSS網格的歷史,瞭解清楚為什麼以前很困難。
網格簡史
曾幾何時,我們的佈局是一團糟。表格和框架是用於建立多列布局的主要工具。雖然他們能完成工作(但其實非常糟糕)。
把目光投向今天。HTML和CSS已經變得非常複雜,Web設計的知名度和複雜度與日俱增。我們曾經使用的舊的佈局方法顯然已經out了。然而,一個歷史遺留問題浮出水面:多列布局。
更復雜的是,我們的頁面寬度不再是靜態的。響應式大行其道,所以我們傾向於基於百分比的列寬。基於固定960畫素寬的簡單網格已經行不通——我們需要流體網格。
CSS2規範中用浮動解決列的方法存在一個問題。為了防止父元素破環你的佈局,我們需要新增clearfix。通過這種方法,來修正父元素的高度坍塌問題(浮動元素脫離標準流,父元素會認為浮動資源不存在)。我們大部分接受這種方法,但許多人仍然認為它是一種hack(奇技淫巧)。
通過inline-box的方法並不常見,但仍然存在。內聯元素會保持在一行,他們自然順序排列。當一行被佔滿,後面的元素自然折到下一行。但因為他表現為文字特性,其行為類似文字。這意味著你必須避免HTML元素之間的空白元素(空格,tab,換行……)。Inline-block不是為這設計的,不且工作的並不十分如意。
在這兩種方法中,浮動的方法更可靠。這就是為什麼它更流行,排在第一位。然而,建立多列後,我們發現需要再次壓縮內容,因為我們需要一些填充距離。這就引出最終的問題:盒模型
盒模型是什麼,簡單來說,一個元素的實際尺寸包括:高度/寬度+內邊距+邊的寬度。外邊據並不使盒子變大,僅僅在自己和其他元素之間增加空隙。所以設定寬度時,比如25%,其盒子的實際寬度比這大得多,這意味著在一行沒有足夠的空間放下四個元素。
這煩人的問題有不同的解決方案:負外邊距,巢狀元素——我知道的全部了。他們都需要額外的CSS或DOM元素,算作hack方法。讓我們面對現實,CSS2中沒有解決網格的好方法。
然而今天,CSS3提供很好的支援,規範增加了專門用於網格的幾個新特性。這些特性都有哪些?我們如何使用他們?讓我們看一看。
box-sizing: border-box
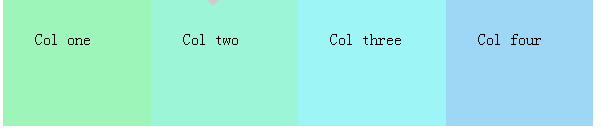
已經解決的問題之一是擴充套件盒模型的性質。通過設定box-sizing的值為border-box可以解決這個問題。通過減少內容寬度使邊和內邊距的距離也算到width屬性裡。
HTML
<div class="row">
<div class="column">Col one</div>
<div class="column">Col two</div>
<div class="column">Col three</div>
<div class="column">Col four</div>
</div>
CSS
.row:after {
clear: both;
content: '';
display: block;
}
.column {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
float: left;
min-height: 8em;
overflow: hidden;
padding: 2em;
width: 25%;
}
.column:nth-child(1) { background-color: #9df5ba; }
.column:nth-child(2) { background-color: #9df5d7; }
.column:nth-child(3) { background-color: #9df5f5; }
.column:nth-child(4) { background-color: #9dd7f5; }
Demo

雖然這工作的很棒,但我們仍然需要使用浮動,我們仍然需要清除浮動。此外,我們我們只能使用內邊距作為元素的空間,外邊距不再起作用。這意味著在快元素之間沒有實際的空間,而是它的內容。雖然這對很多設計非常有用,但仍然覺得它是個小錯誤。
- Firefox 1
- Chrome 1
- IE 8
- Opera 7
- Safari 3
width: calc(百分比 – 距離)
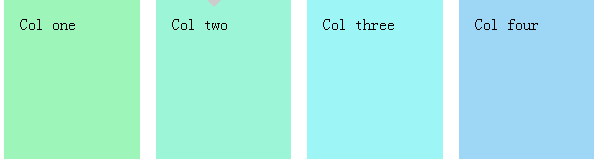
另一個偉大的選擇是使用calc()函式。他允許我們在不依賴JavaScript的情況下計算元素的真實寬度——可以是不同的單位!
HTML
<div class="row">
<div class="column">Col one</div>
<div class="column">Col two</div>
<div class="column">Col three</div>
<div class="column">Col four</div>
</div>
CSS
.row { margin-left: -1em; }
.row:after {
clear: both;
content: '';
display: block;
}
.column {
float: left;
margin-left: 1em;
min-height: 8em;
padding: 1em;
width: -webkit-calc(25% - 3em);
width: -moz-calc(25% - 3em);
width: calc(25% - 3em);
}
.column:nth-child(1) { background-color: #9df5ba; }
.column:nth-child(2) { background-color: #9df5d7; }
.column:nth-child(3) { background-color: #9df5f5; }
.column:nth-child(4) { background-color: #9dd7f5; }
Demo

重新計算實際尺寸的能力是一個偉大的選擇,但不幸的的是,我們仍然需要浮動,我們也需要列的容器為負外邊距。同上,一個很棒的選擇,但仍然有些瑕疵。
- Firefox 4
- Chrome 19
- IE 9
- Opera ?
- Safari 6 (appears to be a little buggy)
Flexbox
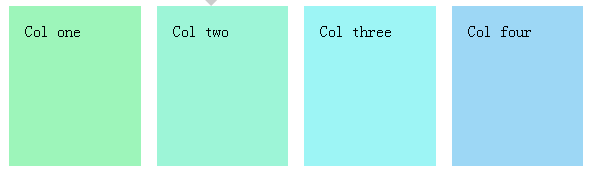
伸縮佈局盒是有特定配置行為的元素——有點像表格。這是真的嗎?是的沒錯。表格的行為實際上相當棒,因為它的顯示依據它的內容而變化。但現在已經不再使用表格佈局,所以表格標籤不是一個選項。 起初,伸縮盒看起來有待年複雜。有很多很難理解的屬性,尤其像我這樣不擅用英語演講的人。幸運的是,Chirs Coyier寫了一個關於伸縮盒的偉大指導,我必須提到。
HTML
<div class="row">
<div class="column">Col one</div>
<div class="column">Col two</div>
<div class="column">Col three</div>
<div class="column">Col four</div>
</div>
CSS
.row {
display: -webkit-flex;
-webkit-flex-direction: row;
-webkit-flex-wrap: nowrap;
-webkit-justify-content: space-between;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-between;
}
.column {
margin: 0.5em;
min-height: 8em;
padding: 1em;
width: 25%;
}
.column:nth-child(1) { background-color: #9df5ba; }
.column:nth-child(2) { background-color: #9df5d7; }
.column:nth-child(3) { background-color: #9df5f5; }
.column:nth-child(4) { background-color: #9dd7f5; }
Demo

就這麼簡單!但……瀏覽器的支援不是很好。
- Firefox 18
- Chrome 21
- IE 10
- Opera 12.10
- Safari 6.1
結論
儘管CSS3帶來了許多新特性並且修復了一些歷史遺留問題,在我看來,伸縮盒佈局是用CSS建立彈性網格的唯一非hack方法。然而,不幸的是瀏覽器的支援表現平平。儘管如何,其他方法豐富了表現,所以他們是一個進步,並且他們有很好的瀏覽器支援。
注
原文:http://flippinawesome.org/2014/03/03/grids-in-css3/
Q群推薦
- CSS家園188275051,CSS開發者的天堂,歡迎有興趣的同學加入
- GitHub家園225932282,GitHub愛好者的天堂,歡迎有興趣的同學加入
- 碼農之家203145707,碼農的天堂,歡迎有興趣的同學加入
相關文章
- 網格上的網格計算
- Css3中的TransformCSSS3ORM
- Css3中的TransitionCSSS3
- CSS3中的浮動CSSS3
- navmesh 生成網格資訊 總 (更新中 )
- unity中Mesh網格程式設計Unity程式設計
- Excel中如何列印網格線呢Excel
- 如何修改Excel表格中的網格線顏色Excel
- CSS3 動畫實現12種風格的通知提示CSSS3動畫
- css3中的animation屬性CSSS3
- 部落格園的部落格中插入公式公式
- 靜態網格體和骨架網格體的區別
- eBPF將取代服務網格中的邊車Sidecars?eBPFIDE
- Excel不顯示網格線、更改網格線顏色、列印網格線Excel
- 《孤島驚魂5》中的地形渲染技術-網格生成
- 網格優化中,你遇到過哪些吃效能的設定?優化
- 如何區分例項化網格中的每個例項
- JavaScript 中的 嚴格模式JavaScript模式
- css3 中的偽類和偽元素CSSS3
- 頂點著色網格轉換為 UV 對映的紋理化網格
- 資料網格的編輯
- css3中有關transform的問題CSSS3ORM
- ThreeJS Shader的效果樣例網格平面和網格球體(一)JS
- 部落格網站網站
- 資訊網格城市
- 快速切割網格
- 網格計算
- SerCe的部落格:您不需要任何服務網格
- Bootstrap 4: 對比普通網格和 Flexbox 網格bootFlex
- CSS3中translate、transform、translation和animation的區別CSSS3ORM
- CSS3中RGBA和opacity的區別CSSS3
- css3實現的文字無法選中效果CSSS3
- CSS3中的“漸進增強”開發思想CSSS3
- CSS網格佈局CSS
- css3中的zoom屬性以及jquery中css()方法操作元素的屬性CSSS3OOMjQuery
- css3中transition屬性詳解CSSS3
- 服務網格重蹈ESB的覆轍?為什麼需要SMI服務網格介面? - samnewman
- css3中的@font-face你真的瞭解嗎CSSS3