按鈕
按鈕
 按鈕可以使用幾乎任何地方。 建立一個按鈕開始通過建立一個< div > data-bb-type = "按鈕" 屬性。 預設情況下一個按鈕將大小本身用於標題的文字。 但是可以使用 data-bb-style =“拉伸” 設定一個按鈕,讓它伸展到容器的總寬度嵌入。
按鈕可以使用幾乎任何地方。 建立一個按鈕開始通過建立一個< div > data-bb-type = "按鈕" 屬性。 預設情況下一個按鈕將大小本身用於標題的文字。 但是可以使用 data-bb-style =“拉伸” 設定一個按鈕,讓它伸展到容器的總寬度嵌入。
onClick
新增按鈕的單擊處理程式簡單地新增一個< div >“onclick事件。
<div data-bb-type="screen">
<div data-bb-type="panel-header">Font</div>
<div data-bb-type="label-control-horizontal-row">
<div data-bb-type="label">Font Style:</div>
<div data-bb-type="button" onclick="alert('click');" id="plain">Plain</div>
</div>
</div>
圖片
支援黑莓PlayBook 10和樣式按鈕新增一個影像通過設定的能力 data-bb-img 屬性的路徑你的形象。
<div data-bb-type="button" data-bb-img="images/foo.png">My Button</div>
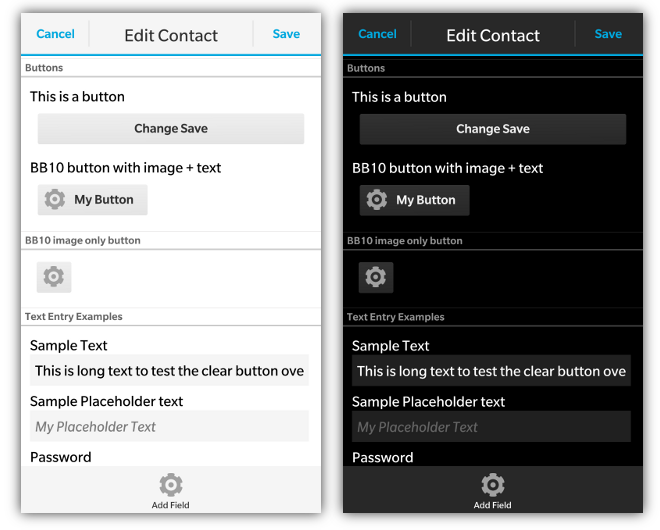
PlayBook, 黑莓10或按鈕可以以以下方式之一顯示:
- 文字只有: (文字為中心)
- 圖片+文字: (左側調整影像和文字)
圖片只有: (圖片為中心和按鈕是縮小到合適的圖片)
黑莓PlayBook 10和按鈕影像大小
黑莓PlayBook - 29 x 29畫素
- 黑莓10 - 71 x 71畫素
Javascript介面
以下JavaScript介面可用於動態操縱按鈕後,螢幕已經新增到DOM中
動態樣式
可以動態地建立一個按鈕被插入到一個螢幕上,已經在現場DOM(ondomready事件之後解僱了螢幕)。 這允許您動態地建立基於使用者互動動態按鈕。 這是通過使用 bb.button.style() 功能。
// Create the element just like you would in a normal screen declaration
var button = document.createElement('div');
button.setAttribute('data-bb-type','button');
button.setAttribute('data-bb-style', 'stretch');
button.innerHTML = 'Click Me To Remove';
button.onclick = function() {
this.remove();
};
// Apply our styling
button = bb.button.style(button);
// Insert it into the screen and update the scroller
document.getElementById('buttonContainer').appendChild(button);
bb.refresh();
顯示()和隱藏()
當你想要動態地顯示或隱藏按鈕可以呼叫它 顯示() 和 隱藏() 功能。
document.getElementById('plainBtn').show();
document.getElementById('plainBtn').hide();
remove()
作為一個方便你也可以刪除你從螢幕通過呼叫按鈕 remove() 功能。
document.getElementById('plainBtn').remove();
啟用()和禁用()
你可以禁用按鈕通過新增 data-bb-disabled = " true " 屬性。 當你想要動態更改的狀態按鈕可以呼叫它 使() 和 禁用() 功能。
document.getElementById('plainBtn').enable();
document.getElementById('plainBtn').disable();
getCaption()和setCaption(值)
的 getCaption() 和 setCaption(值) 功能已經被新增到按鈕允許您獲取/設定標題為所有作業系統版本
document.getElementById('plainBtn').setCaption('my caption');
alert(document.getElementById('plainBtn').getCaption());
getImage()和setImage(值)
的 getImage() 和 setImage(值) 功能已經被新增到按鈕允許您獲取/設定他們的形象。 這只是支援黑莓PlayBook 10和樣式
document.getElementById('plainBtn').setImage('images/foo.png');
alert(document.getElementById('plainBtn').getImage());
相關文章
- 按鈕上面的按鈕 (轉)
- 按鈕禁用
- Bootstrap 按鈕boot
- 高亮按鈕
- Fiori Elements List Report table 裡的普通按鈕,Global 按鈕 和 Determining 按鈕
- 窗體(文字框,按鈕,單選按鈕,標籤)
- 小程式按鈕
- Flutter Button(按鈕)Flutter
- iOS 按鈕動畫iOS動畫
- 復飛按鈕
- 新增按鈕事件事件
- div按鈕CSSCSS
- UIButton - 按鈕UI
- VBA命令按鈕操作
- vue 封裝按鈕Vue封裝
- HTML input image按鈕HTML
- HTML input image 按鈕HTML
- HTML input button按鈕HTML
- HTML input button 按鈕HTML
- 瞭解下Foundation 按鈕
- HTML input submit 按鈕HTMLMIT
- iOS動畫-按鈕動畫iOS動畫
- 凸出按鈕的TabBartabBar
- 按鈕拖拽移動
- iOS --按鈕 處理iOS
- VB “秒錶”窗體中有兩個按鈕“開始/停止”按鈕
- ABAP ALV TOOLBAR 自定義按鈕的型別以及listmenu按鈕型別
- 乾貨!必看創意按鈕設計,打造真正的按鈕誘惑
- QT中使用Event Filter監聽按鈕事件,Release後按鈕不見QTFilter事件
- InstaMaterial概念設計(3):feed卡片上的按鈕、評論按鈕
- Tkinter (02) 按鈕部件 Button
- HTML input reset 重置按鈕HTML
- 按鈕式超連結
- flutter demo (二):禁用按鈕Flutter
- JFrame容器和JButton按鈕
- 仿抖音點贊按鈕
- 瞭解下Foundation 按鈕組
- CSS按鈕垂直水平居中CSS