Android螢幕適配dp、px兩套解決辦法
“又是螢幕適配,這類文章網上不是很多了嗎?”
我也很遺憾,確實又是老問題。但本文重點對網上的各種方案做一個簡短的總結,和具體使用方法。
若想了解具體android裝置適配的前世因果,請閱讀hongyang文章:http://blog.csdn.net/lmj623565791/article/details/45460089
據我的總結,螢幕適配可以有兩種方法適配,dp和px,一一講解。
一、PX適配。
現在常用的螢幕尺寸為1280x720,一般美工也會根據這個尺寸給圖。
圖上標註的都是px,而android裡面推薦使用的單位為dp。
相同的螢幕尺寸,不同的密度比例,可能會要用到不同的dp值。
這個轉換很痛。
那麼,省著點吧,對於1280x720的螢幕,我們若給寬度為720px是不是就佔滿螢幕了呢?對於1920x1080的螢幕,我們寬度給1080是不是就佔滿了你?
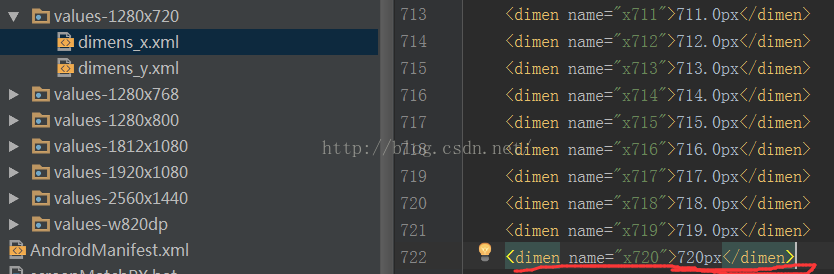
我們以1280x720為基準,把所有的寬度切成720份,高度切成1280份,其他的尺寸基於這個基準等比縮放。。。。。這麼鬧嗑真費勁,看圖
對於1280x720的螢幕,寬度給x720變數的值即佔滿螢幕。
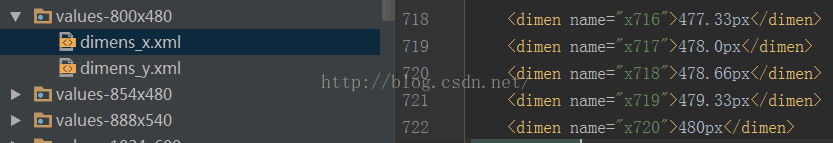
萬一使用者的手機螢幕為800x480呢?看下圖:
萬一是1920x1080呢?看圖:
understand?根據不同的螢幕,x720變數會代表對應的px值,其他的變數也一樣。dimens_y.xml檔案也一樣的等分了。
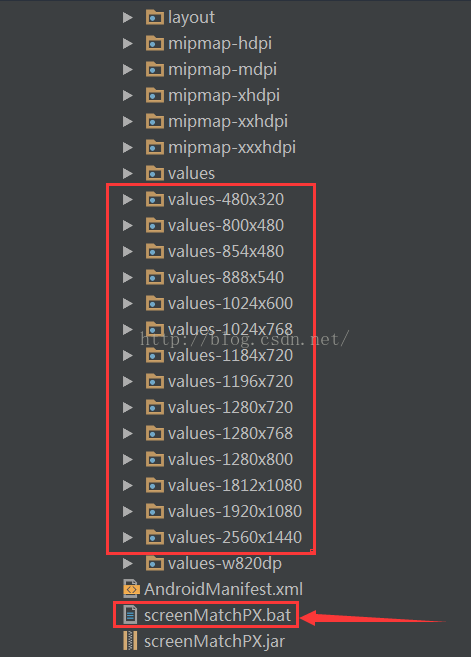
往下看
如上圖,根據你的需要,生成需要適配的尺寸的檔案,手機會根據螢幕相關引數自動尋找合適的尺寸檔案的。需要執行生成適配資料夾時,找到screenMatchPX.bat檔案所在的硬碟位置,雙擊執行該檔案即可,即可在專案的res目錄下生成對應的values-aaaxbbb資料夾和裡面的檔案資料。
screenMatchPX.jar裡面的原始碼,文末我會提供的,jar檔案的打包也沒什麼神祕的,去eclipse試試就知道了。
screenMatchPX.bat內容:
- java -jar %~dp0\screenMatchPX.jar 720 1280
- pause
也可以寫成
- java -jar 路徑\screenMatchPX.jar 720 1280
- pause
如果不瞭解批處理知識的,乾脆別折騰了,直接用。但後面跟的引數要注意,看原始碼:
- public static void main(String[] args) {
- System.out.println("開始執行...");
- //基準寬高
- int baseW = 720;
- int baseH = 1280;
- String addition = "";
- try {
- if (args.length == 1) {
- addition = args[0];
- } else if (args.length == 2) {
- baseW = Integer.parseInt(args[0]);
- baseH = Integer.parseInt(args[1]);
- } else if (args.length >= 3) {
- baseW = Integer.parseInt(args[0]);
- baseH = Integer.parseInt(args[1]);
- addition = args[2];
- } else {
- System.out.println("沒有發現輸入引數...");
- }
- } catch (NumberFormatException e) {
- System.err.println("right input params : java -jar xxx.jar baseW baseH w,h;w,h;...;w,h;");
- e.printStackTrace();
- System.exit(-1);
- }
- new GenerateValueFiles(baseW, baseH, addition).generate();
- }
預設基準值為,1280x720,
預設適配螢幕為
- "320,480;480,800;480,854;540,888;600,1024;720,1184;720,1196;720,1280;768,1024;768,1280;800,1280;1080,1812;1080,1920;1440,2560;";
如果你覺得不合適就在引數行更改。
注意引數格式:
- java -jar xxx.jar 基準width 基準height 待適配w,待適配h;待適配w,待適配h;待適配w,待適配h;
- java -jar xxx.jar 基準width 基準height
- java -jar xxx.jar 待適配w,待適配h;待適配w,待適配h;待適配w,待適配h;
有一點坑,就是你需要獲取待適配的手機的畫素值,不要看網上的說明引數,需要看程式執行的引數值。
我踩的坑:我的測試機聯想A880,查閱螢幕引數為960x540,於是我加進去了。然後在程式中測試發現,失陪效果不好。
經過測試發現,它用的是800x480的尺寸檔案。糾結很久發現程式能得到的螢幕尺寸其實為888x540,然後修改後重新生成values檔案,才正常。
若你獲取到的螢幕畫素引數為 1283.45 x 724.89,那就取 1283x724,不要四捨五入了。
總結:
此方法,你需要做的是:
1、把screenMatchPX.bat和screenMatchPX.jar兩個檔案拷貝到你專案的main目錄下;
2、修改screenMatchPX.bat檔案中你需要適配的螢幕引數;
3、進到screenMatchPX.bat檔案所在的硬碟位置,雙擊執行。執行是不要在AS裡面雙擊,AS不可執行bat檔案。
over
二、DP適配。
dp適配原理和上面px適配一樣,只不過是拿dp值來等比縮放的而已。
無論手機螢幕的畫素多少,密度比值多少,但80%的手機的dp值(widthPixels / density)都為360dp,所以對於這些手機,我們以360dp為基準,即只要寫@dimen/dp_360即可讓控制元件橫向沾滿螢幕。那萬一有些手機的這個值是520dp怎麼辦呢?加進去生成對應的values即可了。
screenMatchDP.bat裡面的程式碼為:
- java -jar %~dp0\screenMatchDP.jar 360 384 400 411 533 640 720 768 820
- pause
預設第一個為基準項,360dp。
後面跟的都是你需要適配的dp值,即某款手機的widthPixels / density比值。
如果你不跟引數,程式預設的引數為:
- args = new String[]{"360", "384", "400", "411", "533", "640", "720", "768", "820"};
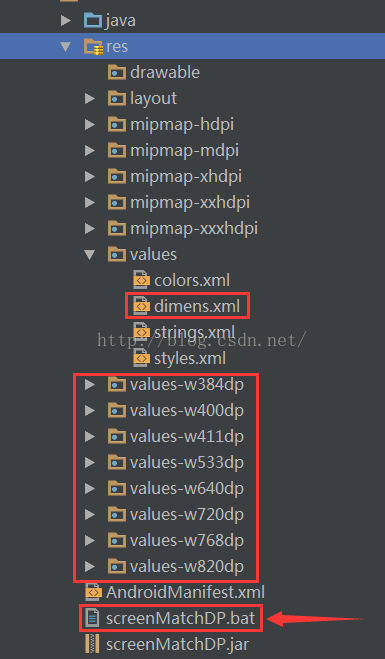
在程式的預設values資料夾中需要一份dimens.xml檔案:
- <resources>
- <!-- Default screen margins, per the Android Design guidelines. -->
- <dimen name="activity_horizontal_margin">16dp</dimen>
- <dimen name="activity_vertical_margin">16dp</dimen>
- <dimen name="dp_m_60">-60dp</dimen>
- <dimen name="dp_m_30">-30dp</dimen>
- <dimen name="dp_m_20">-20dp</dimen>
- <dimen name="dp_m_10">-10dp</dimen>
- <dimen name="dp_m_5">-5dp</dimen>
- <dimen name="dp_0.1">0.1dp</dimen>
- <dimen name="dp_0.5">0.5dp</dimen>
- <dimen name="dp_1">1dp</dimen>
- <dimen name="dp_2">2dp</dimen>
- <dimen name="dp_2.5">2.5dp</dimen>
- <dimen name="dp_3">3dp</dimen>
- ...........
- <dimen name="dp_370">370dp</dimen>
- <dimen name="dp_402">402dp</dimen>
- <dimen name="dp_410">410dp</dimen>
- <dimen name="dp_422">422dp</dimen>
- <dimen name="dp_472">472dp</dimen>
- <dimen name="dp_500">500dp</dimen>
- <dimen name="dp_600">600dp</dimen>
- <dimen name="dp_640">640dp</dimen>
- <dimen name="sp_6">6sp</dimen>
- <dimen name="sp_7">7sp</dimen>
- <dimen name="sp_8">8sp</dimen>
- <dimen name="sp_9">9sp</dimen>
- <dimen name="sp_10">10sp</dimen>
- <dimen name="sp_11">11sp</dimen>
- ......
- <dimen name="sp_19">19sp</dimen>
- <dimen name="sp_20">20sp</dimen>
- <dimen name="sp_21">21sp</dimen>
- <dimen name="sp_22">22sp</dimen>
- <dimen name="sp_24">24sp</dimen>
- <dimen name="sp_28">28sp</dimen>
- <dimen name="sp_38">38sp</dimen>
- <dimen name="sp_40">40sp</dimen>
- <dimen name="sp_41">41sp</dimen>
- <dimen name="sp_48">48sp</dimen>
- </resources>
需要負的dp,就寫負數的item。有字型的適配。
程式裡面會先讀取上面的這個預設dimens.xml檔案,然後根據需要適配的dp值生成對應的dimens.xml檔案。
萬一哪天你發現沒有你想要的item,比喻888dp。那你就在預設的values中的dimens.xml中新增888dp,然後重新執行bat檔案生成新的資料即可。
美工給圖的時候最好是1280x720的圖,這樣的話,拿到寬度的值直接除以2,程式碼裡面寫成@dimen/dp_360即可。方便計算。
總結:
此方法,你需要做的是:
1、預設的values資料夾中需要一份特定的dimens.xml檔案。文末提供下載
2、把screenMatchDP.bat和screenMatchDP.jar兩個檔案拷貝到你專案的main目錄下;
3、修改screenMatchDP.bat檔案中你需要適配的螢幕dp引數;
4、進到screenMatchDP.bat檔案所在的硬碟位置,雙擊執行。執行是不要在AS裡面雙擊,AS不可執行bat檔案。
OVER
原始碼圖:
dp目錄是dp方式適配的原始碼。
px目錄是hongyang提供的px適配原始碼。
MainActivity類中有獲取螢幕引數和dp引數的程式碼。
根據你的需要,自己修改和定製程式吧。
阿杜提供,放心盜版。
以上兩種方法大概原理和使用方法都介紹完了,你可以實驗。dp的方法我們已經應用到專案中了,沒問題。px的方式只是測試過,沒有應用。
dp方法的缺點:如果沒有預設的dimens.xml,那就黃昏依斜陽了,還好有提供。優點是,沒有列舉全部的item,可以省一些apk空間;有字型sp的適配。
px方法的缺點:螢幕px的種類遠多於dp的種類,檔案數量多;程式for迴圈列舉item項,有部分用不上的px項;width和height都適配了,給控制元件寫width尺寸時要用dimens_x.xml裡面的變數值,寫height尺寸時需要用dimens_y.xml裡面的變數值。
GitHub原始碼地址:https://github.com/mengzhinan/PhoneScreenMatch
CSDN下載地址:http://download.csdn.net/detail/fesdgasdgasdg/9613054
詳細使用說明文件地址:http://download.csdn.net/detail/fesdgasdgasdg/9913744
相關文章
- 【postcss-px-to-viewport】螢幕適配CSSView
- android螢幕適配詳解Android
- android 螢幕適配Android
- Android 螢幕適配:最全面的解決方案Android
- android中dip、dp、px、sp和螢幕密度Android
- Android 主流螢幕以及適配Android
- Android 螢幕適配工具類Android
- 淺談-web螢幕適配的解決方案Web
- Android 螢幕適配終結者Android
- Android開發之螢幕適配Android
- android螢幕適配的問題Android
- Android 螢幕適配最佳實踐Android
- Android dp方式的螢幕適配工具使用(Android Studio外掛方式)Android
- Flutter螢幕適配Flutter
- UIWebView 適配螢幕UIWebView
- android螢幕適配三:通過畫素密度適配Android
- Android螢幕適配(理論適配100%機型)Android
- Android螢幕適配總結和思考Android
- Android技能樹 — 螢幕適配小結Android
- 小豬淺談Android螢幕適配Android
- flutter 螢幕尺寸適配 字型大小適配Flutter
- Android螢幕適配前先了解這些Android
- android 今日頭條的螢幕適配理解Android
- vue2.0 不同螢幕適配及px與rem轉換問題VueREM
- 安卓螢幕適配的方案安卓
- android 螢幕適配二:手寫百分比佈局適配Android
- android 螢幕適配一:通過自定義View的方式實現適配AndroidView
- Flutter螢幕適配 - 等比縮放Flutter
- 詳解 Android 12L|更好地適配大螢幕裝置Android
- Android適配:DP簡述Android
- Android最全螢幕適配的幾個重要概念(三)Android
- 移動 web 端螢幕適配 – remWebREM
- H5 分層螢幕適配H5
- 筆記本螢幕暗的原因與解決辦法筆記
- 移動APP測試-Android螢幕適配問題(一)APPAndroid
- 移動APP測試:Android螢幕適配問題二APPAndroid
- 【移動適配】移動Web怎麼做螢幕適配(一)Web
- 【移動適配】移動Web怎麼做螢幕適配(三)Web