你必須瞭解的RecyclerView的五大開源專案-解決上拉載入、下拉重新整理和新增Header、Footer等問題
首先介紹下RecyclerView,RecyclerView相比ListView增加了很多新特性:
• Adapter中的ViewHolder模式 - 對於ListView來說,通過建立ViewHolder來提升效能並不是必須的。因為ListView並沒有嚴格的ViewHolder設計模式。但是在使用RecyclerView的時候,Adapter必須實現至少一個ViewHolder,必須遵循ViewHolder設計模式。
• 定製Item條目 - ListView只能實現垂直線性排列的列表檢視,與之不同的是,RecyclerView可以通過設定RecyclerView.LayoutManager來定製不同風格的檢視,比如水平滾動列表或者不規則的瀑布流列表。
• Item動畫 - 在ListView中沒有提供任何方法或者介面,方便開發者實現Item的增刪動畫。相反地,可以通過設定RecyclerView的RecyclerView.ItemAnimator來為條目增加動畫效果。
• 設定資料來源 - 在LisView中針對不同資料封裝了各種型別的Adapter,比如用來處理陣列的ArrayAdapter和用來展示Database結果的CursorAdapter。相反地,在RecyclerView中必須自定義實現RecyclerView.Adapter併為其提供資料集合。
• 設定條目分割線 - 在ListView中可以通過設定android:divider屬性來為兩個Item間設定分割線。如果想為RecyclerView新增此效果,則必須使用RecyclerView.ItemDecoration,這種實現方式不僅更靈活,而且樣式也更加豐富。
• 設定點選事件 - 在ListView中存在AdapterView.OnItemClickListener介面,用來繫結條目的點選事件。但是,很遺憾的是在RecyclerView中,並沒有提供這樣的介面,不過,提供了另外一個介面RcyclerView.OnItemTouchListener,用來響應條目的觸控事件。
但是……,RecyclerView不像ListView那樣擁有Header和Footer,因此開發中需要我們自己去實現Header和Foote,另外開發中小夥伴們經常使用的PullToRefresh庫暫時又不支援RecyclerView。和身邊的很多小夥們一樣,我也陷入了困境,為了不拖累專案進度,我決定親自解(shi)決(yong)難(kai)題(yuan),做一個伸手黨。
現在將我發現的GitHub上優秀的Header、Footer、上拉載入和下拉重新整理解決方案彙總如下:
(一) SwipeToLoadLayout-推薦使用
GitHub地址:https://github.com/Aspsine/SwipeToLoadLayout
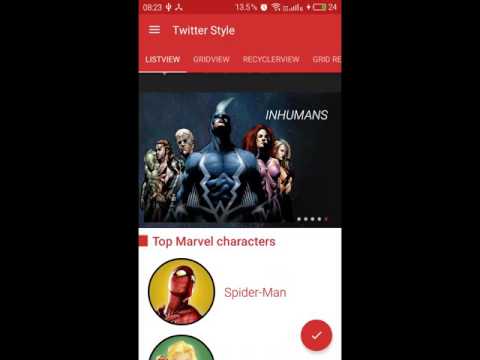
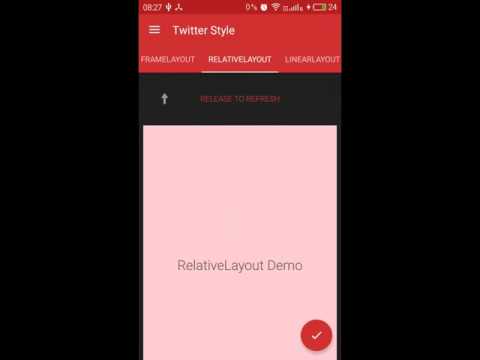
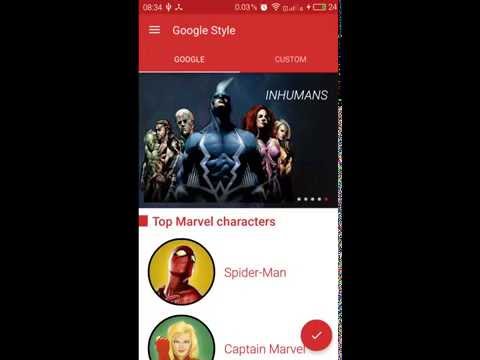
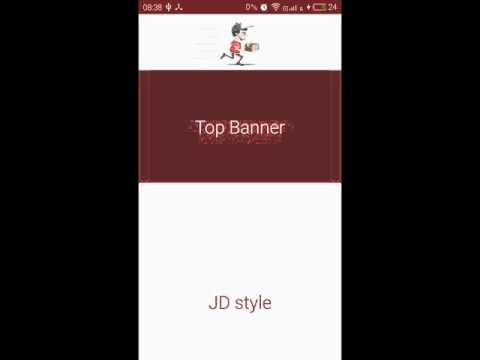
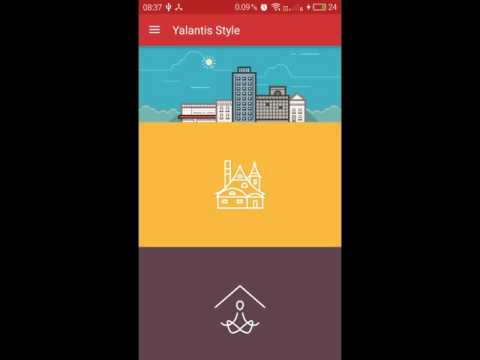
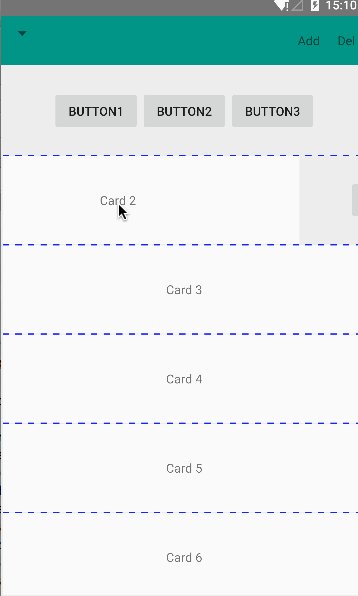
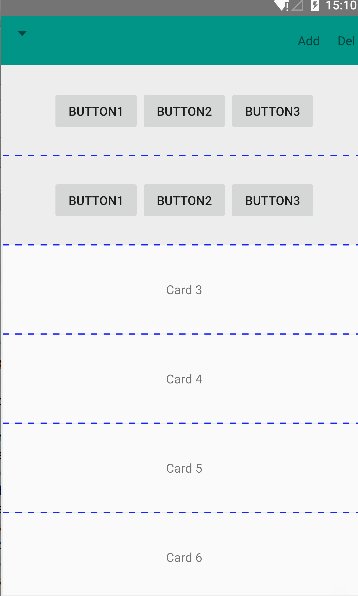
SwipeToLoadLayout支援YouTube、Google、京東等多家APP基於RecyclerView的上拉載入和下拉重新整理樣式,,好用的不要不要的。廢話不多說,直接上圖:
• ListView & GridView
• RecyclerView(With all kinds of layoutManagers)
• WebView & ScrollView & Other Views
• Google SwipeRefreshLayout style
• 京東style
• Yalantis Phoenix 樣式
AndroidStudio配置方法
第一步:在你的build.gradle新增JitPack庫在
repositories {
maven { url “https://jitpack.io” }
}
第二部:新增依賴庫
dependencies {
compile ‘com.github.Aspsine:SwipeToLoadLayout:v1.0.2’
}
(二) UltimateRecyclerView-大名鼎鼎
GitHub地址:https://github.com/cymcsg/UltimateRecyclerView
UltimateRecyclerView是解決RecyclerView下拉重新整理,載入更多,增加頭部,顯示或隱藏工具欄等許多問題的知名開源框架。
包含特性如下:
• Swipe to refresh(using android.support.v4.widget.SwipeRefreshLayout)
• Many kinds of animations
• Swipe to dismiss
• Parallax or normal head view
• Drag and drop items
• Loading more when reach the last item(infinite scrolling)
• Custom views in loading more
• Showing or hiding toolbar and floating button when scrolling
• Scrollbars
• Colorful styles of swipe to refresh
• Sticky header like instagram
• Support different layout in adapter
• Loading adapter with animation
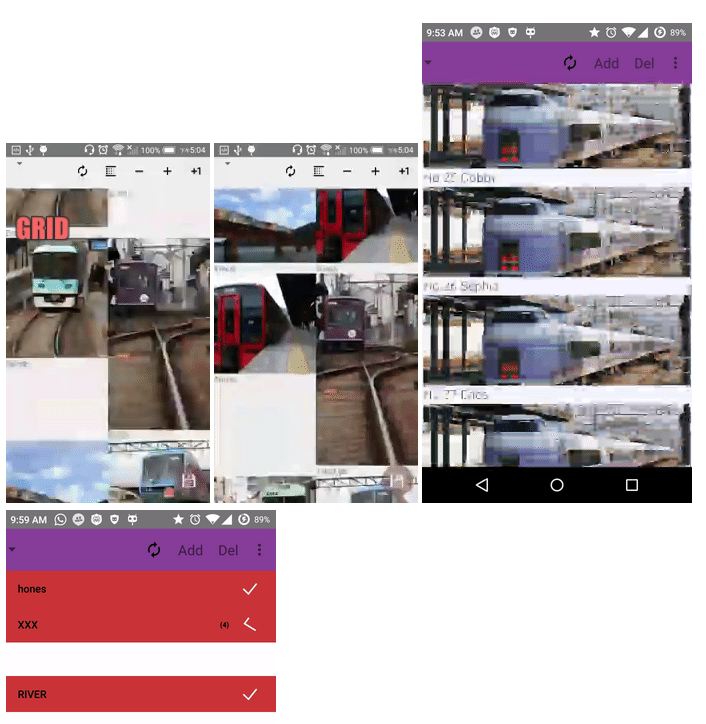
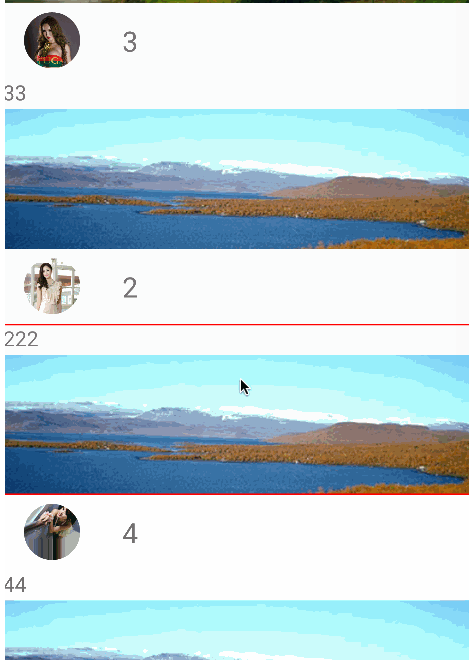
使用效果如下:
AndroidStudio配置方法
第一步:在你的build.gradle新增庫
repositories {
jcenter()
maven { url "http://dl.bintray.com/jjhesk/maven" }
}- 1
- 2
- 3
- 4
第二步:新增依賴庫
dependencies{
compile 'com.hkm.slidingmenulib:libmenu:0.4.9'
}- 1
- 2
- 3
第三步:佈局檔案中使用方法
<com.marshalchen.ultimaterecyclerview.UltimateRecyclerView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/ultimate_recycler_view"
/>- 1
- 2
- 3
- 4
- 5
(三) IRecyclerView-效果最炫
GitHub地址:https://github.com/Aspsine/IRecyclerView
IRecyclerView支援RecyclerView下拉重新整理,上拉載入,定製Header和Footer。
包含特性如下:
• pull-to-refresh
• pull-to-loadmore
• customize refresh header
• customize loadmore footer
• add multiple header view
• add multiple footer view
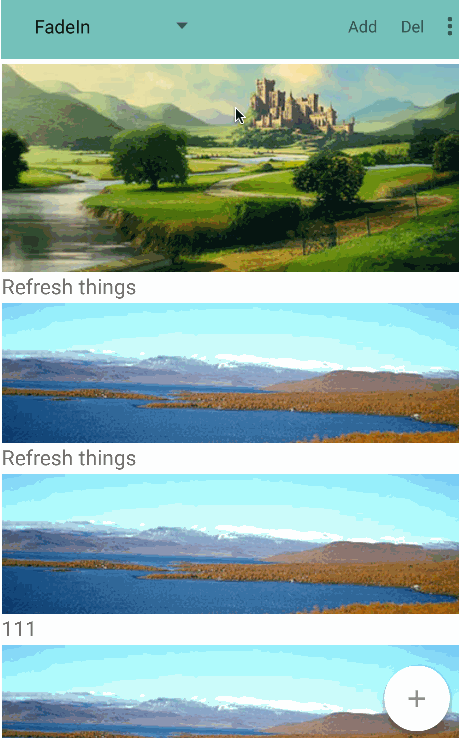
使用效果如下:
重新整理效果
AndroidStudio配置方法
第一步:在你的build.gradle新增庫
repositories:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
第二步:新增依賴庫
dependencies {
compile 'com.github.Aspsine:IRecyclerView:0.0.2'
}- 1
- 2
- 3
第三步:佈局檔案中使用方法
<com.aspsine.irecyclerview.IRecyclerView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/iRecyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:loadMoreEnabled="true"
app:loadMoreFooterLayout="@layout/layout_irecyclerview_load_more_footer"
app:refreshEnabled="true"
app:refreshHeaderLayout="@layout/layout_irecyclerview_refresh_header"/>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
第四步:Activity/Fragment中使用
IRecyclerView iRecyclerView = (IRecyclerView) findViewById(R.id.iRecyclerView);
iRecyclerView.setLayoutManager(new LinearLayoutManager(this));
// an custom footer view, you can customize it yourself.
LoadMoreFooterView loadMoreFooterView = (LoadMoreFooterView) iRecyclerView.getLoadMoreFooterView();
// you can also add header and footer like this
// note: header and refresh header are different, footer and load more footer are different too.
iRecyclerView.addHeaderView(headerView);
iRecyclerView.addFooterView(footerView);
// adapter
ImageAdapter mAdapter = new ImageAdapter();
// note: here use setIAdapter(...) method not setAdapter(...)
iRecyclerView.setIAdapter(mAdapter);
iRecyclerView.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh() {
}
});
iRecyclerView.setOnLoadMoreListener(new OnLoadMoreListener() {
@Override
public void onLoadMore(View loadMoreView) {
}
});
// set auto refreshing
iRecyclerView.post(new Runnable() {
@Override
public void run() {
iRecyclerView.setRefreshing(true);
}
});
// stop refreshing
iRecyclerView.setRefreshing(false);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
(四)PullLoadMoreRecyclerView-屬性最全
GitHub地址:https://github.com/WuXiaolong/PullLoadMoreRecyclerView
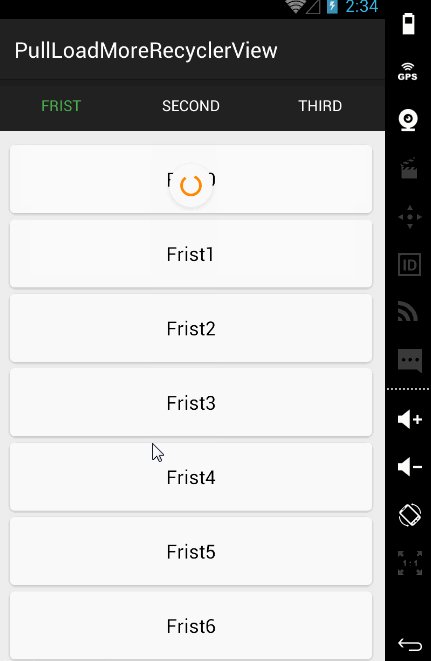
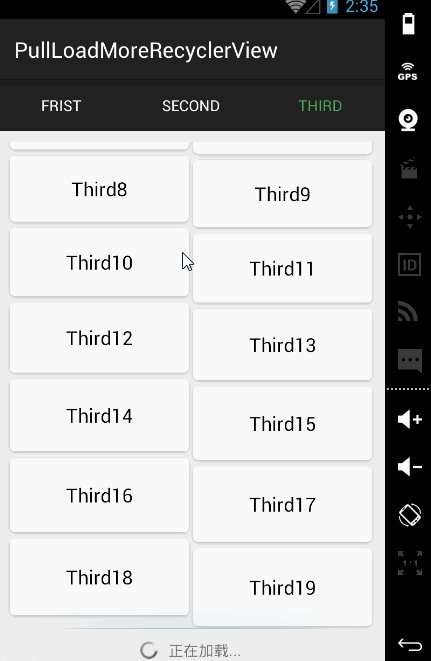
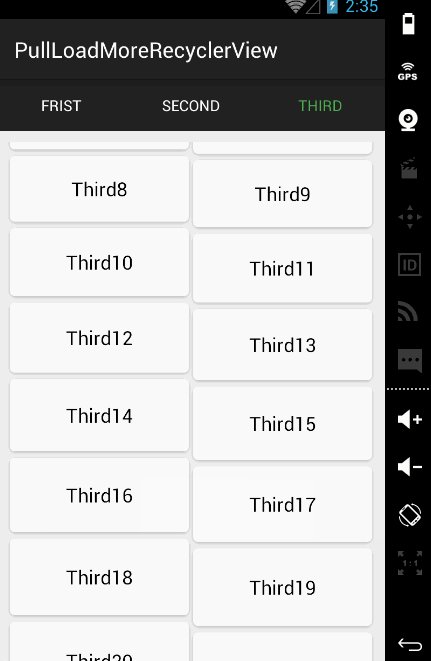
PullLoadMoreRecyclerView實現了RecyclerView下拉重新整理和上拉載入更多以及RecyclerView線性、網格、瀑布流效果。
效果圖如下:
使用方法
build.gradle檔案
dependencies {
compile 'com.wuxiaolong.pullloadmorerecyclerview:library:1.0.4'
}- 1
- 2
- 3
xml引用
<com.wuxiaolong.pullloadmorerecyclerview.PullLoadMoreRecyclerView
android:id="@+id/pullLoadMoreRecyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp" />- 1
- 2
- 3
- 4
- 5
設定線性佈局
mPullLoadMoreRecyclerView = (PullLoadMoreRecyclerView) view.findViewById(R.id.pullLoadMoreRecyclerView);
mPullLoadMoreRecyclerView.setLinearLayout();- 1
- 2
設定網格佈局
mPullLoadMoreRecyclerView.setGridLayout(2);//引數為列數- 1
設定交錯網格佈局,即瀑布流效果
mPullLoadMoreRecyclerView.setStaggeredGridLayout(2);//引數為列數- 1
繫結介面卡
mRecyclerViewAdapter = new RecyclerViewAdapter();
mPullLoadMoreRecyclerView.setAdapter(mRecyclerViewAdapter);
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.ViewHolder> {
public RecyclerViewAdapter() {
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.recycler_view_item, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
}
@Override
public int getItemCount() {
return 0;
}
public class ViewHolder extends RecyclerView.ViewHolder {
public ViewHolder(View itemView) {
super(itemView);
}
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
呼叫下拉重新整理和載入更多
mPullLoadMoreRecyclerView.setOnPullLoadMoreListener(new PullLoadMoreRecyclerView.PullLoadMoreListener() {
@Override
public void onRefresh() {
}
@Override
public void onLoadMore() {
}
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
重新整理結束
mPullLoadMoreRecyclerView.setPullLoadMoreCompleted();- 1
不需要下拉重新整理
mPullLoadMoreRecyclerView.setPullRefreshEnable(false);- 1
不需要上拉重新整理
mPullLoadMoreRecyclerView.setPushRefreshEnable(false);- 1
設定上拉重新整理文字
mPullLoadMoreRecyclerView.setFooterViewText("loading");- 1
設定下拉重新整理顏色
mPullLoadMoreRecyclerView.setColorSchemeResources(android.R.color.holo_red_dark,android.R.color.holo_blue_dark);- 1
快速Top
mPullLoadMoreRecyclerView.scrollToTop();- 1
(五)HeaderAndFooterRecyclerView-封裝完善
GitHub地址:https://github.com/cundong/HeaderAndFooterRecyclerView
HeaderAndFooterRecyclerView是支援addHeaderView、 addFooterView、分頁載入的RecyclerView解決方案。它可以對 RecyclerView 控制元件進行擴充(通過RecyclerView.Adapter實現),給RecyclerView增加HeaderView、FooterView,並且不需要對你的具體業務邏輯Adapter做任何修改。同時,通過修改 FooterView State,可以動態 FooterView 賦予不同狀態(載入中、載入失敗、滑到最底等),可以實現 RecyclerView 分頁載入資料時的 Loading/TheEnd/NetWorkError 效果。
• 新增HeaderView、FooterView
mHeaderAndFooterRecyclerViewAdapter = new HeaderAndFooterRecyclerViewAdapter(mDataAdapter);
mRecyclerView.setAdapter(mHeaderAndFooterRecyclerViewAdapter);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
//add a HeaderView
RecyclerViewUtils.setHeaderView(mRecyclerView, new SampleHeader(this));
//add a FooterView
RecyclerViewUtils.setFooterView(mRecyclerView, new SampleFooter(this));
• LinearLayout/GridLayout/StaggeredGridLayout佈局的RecyclerView分頁載入
mRecyclerView.addOnScrollListener(mOnScrollListener);
private EndlessRecyclerOnScrollListener mOnScrollListener = new EndlessRecyclerOnScrollListener() {
@Override
public void onLoadNextPage(View view) {
super.onLoadNextPage(view);
LoadingFooter.State state = RecyclerViewStateUtils.getFooterViewState(mRecyclerView);
if(state == LoadingFooter.State.Loading) {
Log.d("@Cundong", "the state is Loading, just wait..");
return;
}
mCurrentCounter = mDataList.size();
if (mCurrentCounter < TOTAL_COUNTER) {
// loading more
RecyclerViewStateUtils.setFooterViewState(EndlessLinearLayoutActivity.this, mRecyclerView, REQUEST_COUNT, LoadingFooter.State.Loading, null);
requestData();
} else {
//the end
RecyclerViewStateUtils.setFooterViewState(EndlessLinearLayoutActivity.this, mRecyclerView, REQUEST_COUNT, LoadingFooter.State.TheEnd, null);
}
}
};
注意事項
如果已經使用 RecyclerViewUtils.setHeaderView(mRecyclerView, view); 為RecyclerView新增了HeaderView,那麼再呼叫ViewHolder類的getAdapterPosition()、getLayoutPosition()時返回的值就會因為增加了Header而受影響(返回的position等於真實的position+headerCounter)。
因此,這種情況下請使用 RecyclerViewUtils.getAdapterPosition(mRecyclerView, ViewHolder.this)、RecyclerViewUtils.getLayoutPosition(mRecyclerView, ViewHolder.this) 兩個方法來替代。
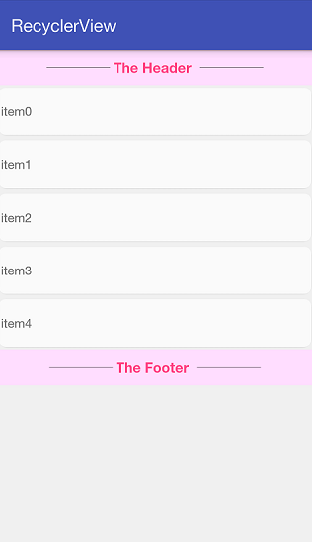
使用效果:
• 新增HeaderView、FooterView
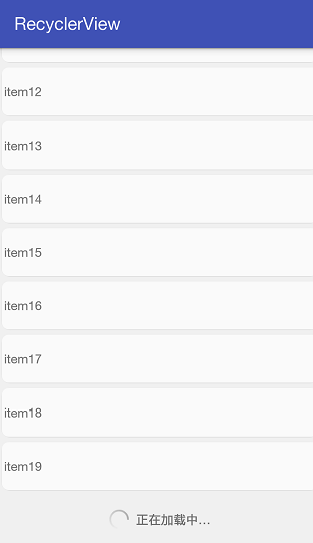
• 支援分頁載入的LinearLayout佈局RecyclerView
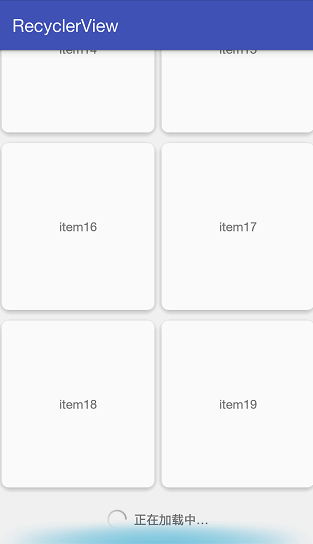
• 支援分頁載入的GridLayout佈局RecyclerView
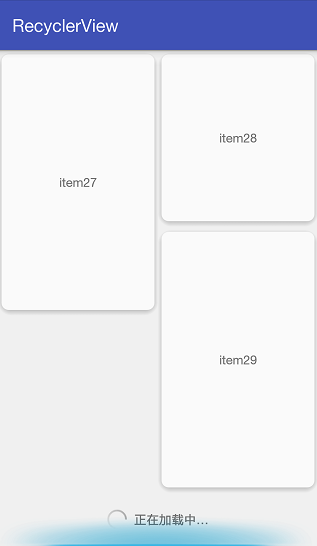
• 支援分頁載入的StaggeredGridLayout佈局RecyclerView
• 分頁載入失敗時的GridLayout佈局RecyclerView
轉自:http://blog.csdn.net/mynameishuangshuai/article/details/51153978
相關文章
- RecyclerView下拉重新整理 上拉載入 原理DemoView
- 上拉載入下拉重新整理瞭解下
- recyclerView的側拉效果。上拉載入。下拉重新整理,點選事件等等View事件
- 上拉重新整理,下拉載入
- UITableView:下拉重新整理和上拉載入更多UIView
- Flutter——下拉重新整理,上拉載入Flutter
- 給RecyclerView擴充套件下拉重新整理上拉載入View套件
- flutter - listView 下拉重新整理 上拉載入FlutterView
- 你必須瞭解的分散式事務解決方案分散式
- uni-app | 上拉載入和下拉重新整理探索APP
- 專案經理必須瞭解的五大管理工具
- 50個你必須瞭解的Kubernetes面試問題面試
- Flutter 實現下拉重新整理&上拉載入Flutter
- Flutter listview下拉重新整理 上拉載入更多FlutterView
- 如何實現上拉載入,下拉重新整理?
- 【微信小程式】scroll-view 的上拉載入和下拉重新整理微信小程式View
- 淺談微信小程式中的下拉重新整理和上拉載入微信小程式
- 為RecyclerView新增分頁載入(上拉載入更多)功能View
- 『JWT』,你必須瞭解的認證登入方案JWT
- 利用gulp解決前後端分離的header/footer引入問題後端Header
- Flutter下拉重新整理,上拉載入更多資料Flutter
- ListView下拉重新整理,上拉自動載入更多View
- 專案文件管理利器:2024年你必須瞭解的工具
- 搭建自己的直播平臺,RecycleView下拉重新整理,上拉載入View
- 你必須瞭解Spring的生態Spring
- AngularJS進階(三十八)上拉載入問題解決方法AngularJS
- Flutter ListView封裝,下拉重新整理、上拉載入更多FlutterView封裝
- H5下拉重新整理和上拉載入實現原理淺析H5
- 釋出新聞稿必須瞭解的幾個問題
- 關於密碼測評,你必須瞭解的10個基本問題密碼
- 深入淺出:遠離法律風險,必須瞭解開源專案許可證
- Perl開發者必須瞭解的14個資源
- 移動端用下拉重新整理的方式實現上拉載入
- 自己動手寫RecyclerView的上拉載入View
- 移動端上拉載入和下拉重新整理的vue外掛Vue
- Zend Framework中header下載檔案的問題及解決FrameworkHeader
- 你必須瞭解的「架構」小歷史架構
- 下拉重新整理,上拉載入外掛mescroll原始碼分析原始碼