技能樹之旅: 計算點數與從這開始
之前寫了一篇技能樹之旅: 從模組分離到測試,現在來說說這其中發生了什麼。
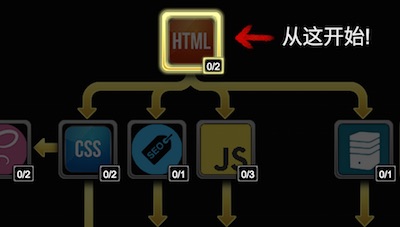
從這開始
在我們沒有點選任何技能的時候,顯示的是"從這開始",而當我們點下去時發生了什麼?

明顯變化如下:
- 樣式變了
- URL變成了http://skill.phodal.com/#_a2_1_Name
- 點數 + 1
- 點亮了箭頭
從Knockout開始
Knockout是一個輕量級的UI類庫,通過應用MVVM模式使JavaScript前端UI簡單化。
據說有下面的一些特性。
- 宣告式繫結 (Declarative Bindings):使用簡明易讀的語法很容易地將模型(model)資料關聯到DOM元素上。
- UI介面自動重新整理 (Automatic UI Refresh):當您的模型狀態(model state)改變時,您的UI介面將自動更新。
- 依賴跟蹤 (Dependency Tracking):為轉變和聯合資料,在你的模型資料之間隱式建立關係。
- 模板 (Templating):為您的模型資料快速編寫複雜的可巢狀的UI。
在我們的html中的從這開始是這樣一段HTML
<h2 class="start-helper" data-bind="css:{active:noPointsSpent}">從這開始!</h2>
這是對應的CSS:
.start-helper-avatar {
background: url(../images/red-arrow.png) no-repeat left center;
padding-left: 55px;
top: 80px;
position: relative;
left: 410px;
-moz-opacity: 0;
-khtml-opacity: 0;
-webkit-opacity: 0;
opacity: 0;
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(opacity=0);
filter: alpha(opacity=0);
}
.start-helper-avatar.active {
-moz-opacity: 1;
-khtml-opacity: 1;
-webkit-opacity: 1;
opacity: 1;
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(opacity=100);
filter: alpha(opacity=100);
}
.start-helper-avatar.active與.start-helper-avatar的不同之處在於.actie將opacity設定為了1。
而,我們對應的JS程式碼是這樣子的:
self.noPointsSpent = ko.computed(function () {
return !Boolean(ko.utils.arrayFirst(self.skills(), function (skill) {
return (skill.points() > 0);
}));
});
當有一個技能點數大於0時,返回False。而當沒有技能點數時,html是這樣的。
<h2 class="start-helper active" data-bind="css:{active:noPointsSpent}">從這開始!</h2>
故而對於此,我們可以明白,Knockout的CSS繫結是這樣子的:
CSS繫結主要是給DOM元素物件新增或移除一個或多個css class類名。這非常有用,比如當值變成負數的時候用紅色高亮顯示。
點數計算
對應的我們可以找到點數計算的HTML
<div data-bind="css: { 'can-add-points': canAddPoints, 'has-points': hasPoints, 'has-max-points': hasMaxPoints }, attr: { 'data-skill-id': id }" class="skill">
當然還有:
<div data-bind="click: addPoint, rightClick: removePoint" class="hit-area"></div>
與CSS:
.skill.can-add-points .frame {
background-position: -80px top;
}
.skill.can-add-points .skill-dependency {
-moz-opacity: 1;
-khtml-opacity: 1;
-webkit-opacity: 1;
opacity: 1;
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(opacity=100);
filter: alpha(opacity=100);
}
對應的,我們可以找到它的js函式:
self.addPoint = function () {
if (self.canAddPoints()) {
self.points(self.points() + 1);
}
};
self.removePoint = function () {
if (self.canRemovePoints()) {
self.points(self.points() - 1);
}
};
看上去通俗易懂,唯一需要理解的就是click。
click繫結在DOM元素上新增事件控制程式碼以便元素被點選的時候執行定義的JavaScript 函式。
其他
Sherlock:一個新的技能樹:https://github.com/phodal/sherlock。
開發進行時,歡迎加入。
相關文章
- 從零開始的Flutter之旅: NavigatorFlutter
- 從零開始的Flutter之旅: ProviderFlutterIDE
- 從零開始的Flutter之旅: InheritedWidgetFlutter
- 從零開始的Flutter之旅: StatelessWidgetFlutter
- 從零開始的Flutter之旅: MethodChannelFlutter
- 從Android Studio 開始的ARCore之旅Android
- 線段樹從零開始
- 點開你的技能樹-看後感
- AI之旅-開篇:從雲端計算之路到AI之旅,從搬上阿里雲到留在阿里雲AI阿里
- 開始Go開發之旅Go
- 為什麼程式要從0開始計數
- 開始寫作之旅
- 企業數字化轉型之路,從這裡開始
- 樹,計算父節點的值
- 瞭解【Docker】從這裡開始Docker
- 從0開始的數值設計實戰(一)
- 從計算機網路開始,分析ftp報文內容計算機網路FTP
- 從Babel開始認識AST抽象語法樹BabelAST抽象語法樹
- 計算機組成與體系結構-數值表示範圍-浮點數計算計算機
- 深入理解Promise從這裡開始Promise
- Mysql auto_increment 重新計數(讓id從1開始)MySqlREM
- 如何從零開始學習Linux雲端計算的運維?Linux運維
- 計算二叉樹的層數二叉樹
- 從零開始的Java程式設計之抽象與介面Java程式設計抽象
- 拿下Netty這座城,從現在開始!Netty
- 不怕從零開始,只怕從未開始!
- JavaWeb專案開發從0開始的要點!JavaWeb
- 通宵整理的前端開發技能樹前端
- Vue技能樹Vue
- CUDA 技能樹
- Python技能樹Python
- PostgreSQL技能樹SQL
- Java 執行緒基礎,從這篇開始Java執行緒
- ArcGIS工具 - 計算折點數量
- 計算機組成與體系結構-浮點數表示計算機
- 《王牌競速》玩家數已突破3000萬,製作人江宇源分享從0開始的賽車之旅
- 培訓與生活:何時開始您的六西格瑪之旅
- 樹莓派從零開始搭建Samba檔案伺服器樹莓派Samba伺服器
- 從零開始一起學習SLAM | 點雲平滑法線估計SLAM