[WebGL入門]三,3D繪圖的基礎知識
注:文章譯自http://wgld.org/,原作者杉本雅広(doxas),文章中如果有我的額外說明,我會加上[lufy:],另外,鄙人webgl研究還不夠深入,一些專業詞語,如果翻譯有誤,歡迎大家指正。
二維和三維
三維空間--我們生活這個這個現實的世界就是一個三維空間。
在三維的世界裡,所有的東西都由橫,豎,深度。將這些東西重現,就是一個實時3D渲染。但是再現這個3D空間,我們是在一個2D的顯示器上來實現的。
電腦和手機的螢幕,都是一個2D的顯示器。至少現在還沒有一個3D的顯示裝置,當然,研究所這些地方可能會有,但是一般的家庭肯定是沒有的。
利用WebGL可以模擬三維空間,但是最終必須輸出顯示在一個二維的顯示器上。由深度決定的前後關係,根據遠近進行放大和縮小,這些都必須提前進行運算得出結果。
OpenGL也好,DirectX也好,這個從三維到二維的變換等基本的計算手法一般是不會變的。當然,WebGL也是一樣的。
右手?左手?說一說座標系
雖然說3D的計算基本上都是一致的,但是DirectX和OpenGL之間還有點小差異。
說到DirectX和OpenGL的區別,經常會拿座標系來舉例。就是使用左手座標系還是右手座標系。OpenGL使用的是右手座標系。
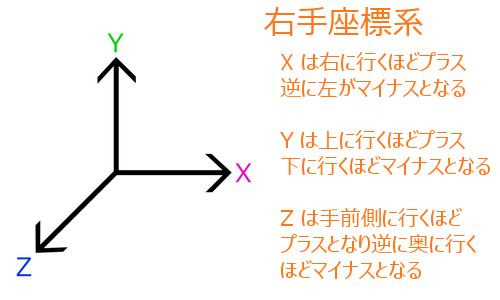
下圖是右手座標系的圖解。

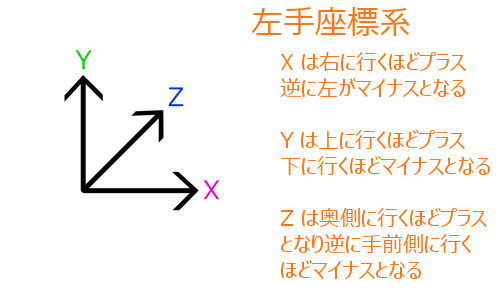
下圖是左手座標系的圖解。

比較的話,主要是Z座標的方向不同。x座標和y座標的話,哪個座標系都是一樣的。
除去Z座標的處理,哪個座標系都是沒有深度的概念的,所以沒必要想的太複雜。WebGL是OpenGL的一個分支,當然是使用右手座標系了。
座標變換
無論用DirectX還是OpenGL,最終都需要將三維的情報向二維進行變換。就像剛開始說的那樣,最終的影像都是由二維顯示器來顯示的。
這時候,座標變換就是必須的了。座標變換大致可以分為三種,將這些正確的組合在一起,最終決定顯示器上的位置。
用身邊的東西舉例說明的話,三維向二維轉換的例子就是照相機。照片和影像,通過照相機已經全部變為了二維,最終,輸出成了照片和動畫。
腦子裡想象一下使用照相機照相的一幕,來試著理解一下座標變換吧。
模型變換
三種座標變換中的第一個,是模型變換。在OpenGL的處理中雖然一般叫做模型變換,但是在DirectX中被叫做世界變換。
模型變換,是指為了定義參照物在三維空間的什麼位置而進行的座標變換。和現實的世界不同,程式中的三維空間裡定義了世界的中心的基準點,就是原點。從這個原點出發,為了知道參照物的相對位置,就需要進行必要的座標變換。
假設,虛擬的三維空間裡有一個蘋果,那麼為了表示這個蘋果在什麼位置,就需要進行相應的模型變換了。
檢視變換
三種座標變換的第二個,是檢視變換。
檢視變換,定義了鏡頭的實際位置以及鏡頭的方向。拿剛剛舉例的蘋果來說,即使三維空間中有一個蘋果,如果鏡頭的方向不對著蘋果的話,同樣也是看不到這個蘋果的。而且,如果將鏡頭大幅度遠離蘋果,那麼也有可能看不到蘋果了。
為了決定鏡頭的位置和角度所進行的座標變換就叫做檢視變換。
投影變換
三種座標變換中的最後一個,是投影變換。
這個變換,定義了三維空間的攝影區域。比如,是橫向攝影,還是縱向攝影,最遠拍攝多遠距離等。
一般的照相機,直接拍攝鏡頭前的所有影像,最遠拍攝多遠也基本上沒什麼意識。但是,程式是無法模擬無限大的空間的,所以,從哪裡開始拍攝,拍攝到哪裡,必須有一個明確的範圍。
投影變幻,通過遠近法則,可以將近處的物體描畫的比較大,遠處的物體描畫的比較小。
總結
內容有點長了,來總結一下吧。
使用程式來模擬三維空間的時候,最終的情報必須變換成二維資料。而且三維座標,根據平臺不同,Z軸的處理是不一樣的。WebGL是OpenGL的處理系,使用的是右手座標系。
為了模擬三維空間,將三維空間的情報向二維的情報進行轉換,需要三個座標變換。分別是模型變換,檢視變換和投影變換,將這些變換進行組合,最終決定描畫的圖形內容。
為了使用WebGL進行開發,本次所介紹的座標系和座標變換的知識是必不可少的。細節先不說,如果大致的意思都不瞭解的話,後面實際處理的時候肯定會有疑惑的。最低限度,三個座標變換的意思一定要記住。
下一次,看一下為了使用WebGL都需要做哪些準備。
轉載請註明:轉自lufy_legend的部落格http://blog.csdn.net/lufy_legend
相關文章
- [WebGL入門]五,矩陣的基礎知識Web矩陣
- JavaScript 基礎知識入門JavaScript
- MySql入門--基礎知識MySql
- css 入門基礎知識CSS
- JavaScript入門①-基礎知識築基JavaScript
- sql入門基礎知識分享SQL
- Dubbo基礎入門知識點
- Java基礎知識入門-JDKJavaJDK
- Java入門基礎知識點Java
- Python類的基礎入門知識Python
- Python入門必知的知識點!Python基礎入門Python
- Linux驅動入門基礎基礎知識Linux
- Python基礎知識入門(二)Python
- Python入門基礎知識(二)Python
- 【LaTeX入門】01、LaTeX基礎知識
- oracle架構的基礎知識(入門級)Oracle架構
- OpenSSL 入門:密碼學基礎知識密碼學
- Python入門基礎知識例項,Python
- Python入門之基礎知識(一)Python
- WebSocket系列之基礎知識入門篇Web
- WebGL入門之基於WebGL的3D視覺化引擎介紹Web3D視覺化
- [WebGL入門]九,頂點快取的基礎Web快取
- Android NDK入門:C++ 基礎知識AndroidC++
- 爬蟲開發知識入門基礎(1)爬蟲
- Python 基礎(一):入門必備知識Python
- Python入門基礎知識學什麼?Python
- Python快速入門之基礎知識(一)Python
- Altium Designer 20 入門基礎知識(5)
- Altium Designer 20 入門基礎知識(1)
- [WebGL入門]八,著色器的說明和基礎Web
- 知識圖譜入門——知識表示與知識建模
- JavaSE基礎知識分享(三)Java
- [基礎入門]網路安全知識問答(二)!
- Pwn入門筆記(二)a little棧基礎知識筆記
- 系統架構基礎知識入門指南-下架構
- 系統架構基礎知識入門指南-上架構
- 基於 WebGL 的 3D Chart 圖表Web3D
- 知識圖譜入門2