基於TableStore的資料採集分析系統介紹
摘要
在網際網路高度發達的今天,ipad、手機等智慧終端裝置隨處可見,執行在其中的APP、網站也非常多,如何採集終端資料進行分析,提升軟體的品質非常重要,例如PV/UV統計、使用者行為資料統計與分析等。雖然場景簡單,但是資料量大,對系統的吞吐量、實時性、分析能力、查詢能力都有較高的要求,搭建起來並不容易。今天我們來介紹一下基於阿里雲表格儲存,以及相關的大資料產品來採集與分析資料的方案。
TableStore
TableStore(表格儲存)是阿里雲自主研發的專業級分散式NoSQL資料庫,是基於共享儲存的高效能、低成本、易擴充套件、全託管的半結構化資料儲存平臺,支撐網際網路和物聯網資料的高效計算與分析。
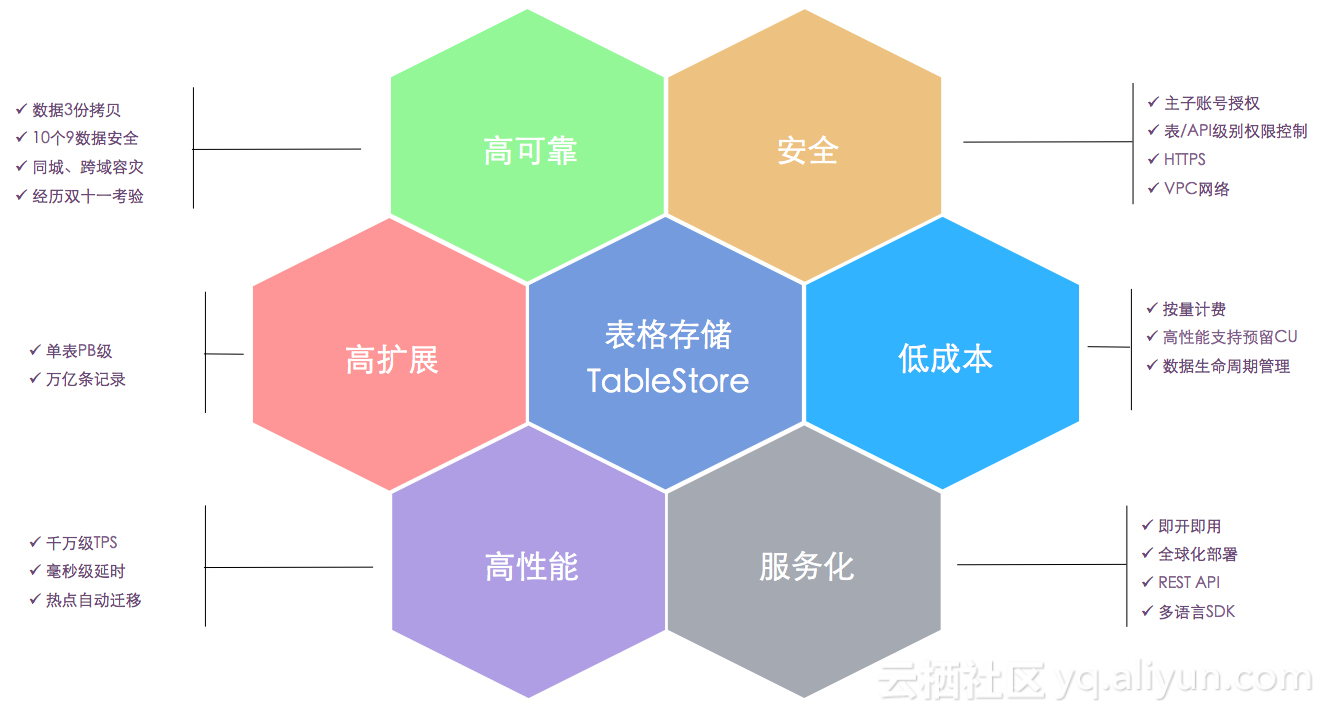
目前不管是阿里巴巴集團內部,還是外部公有云使用者,都有成千上萬的系統在使用。覆蓋了重吞吐的離線應用,以及重穩定性,效能敏感的線上應用。表格儲存的具體的特性可以看下面這張圖片。

基於TableStore的資料採集分析系統
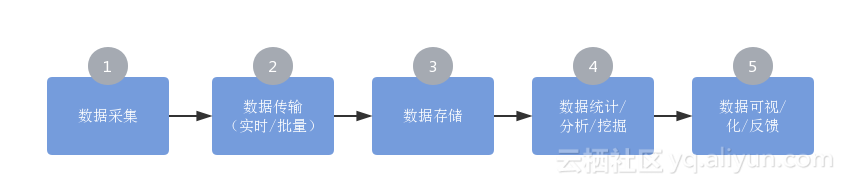
一個典型的資料採集分析統計平臺,對資料的處理,主要由如下五個步驟組成: 
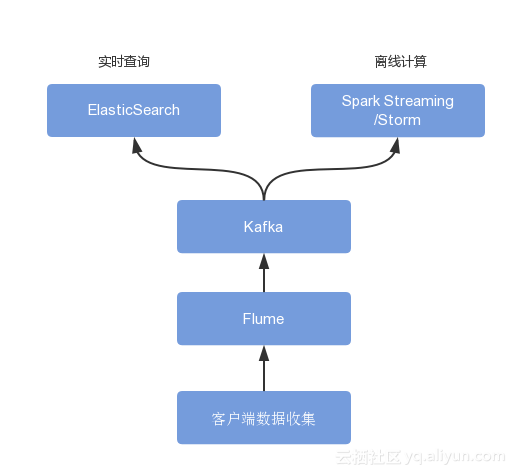
對於上圖流程的具體實現,網上有許多可以參考的案例,資料在客戶端採集完以後,如果量比較小,我們可能直接在後端的API上做一次透傳,然後持久化到RDBMS型別的資料庫中就好了,通過Sql可以進行資料分析。如果資料量很大,就需要一些中介軟體來輔助收集和上傳,然後分別將資料寫入到線上和離線的系統中,比如先上傳到Flume,Flume可以做資料的採集與聚合,再將Flume作為訊息的生產者,將生產的訊息資料通過Kafka Sink釋出到Kafka中,Kafka作為訊息佇列的角色,可以對接後端的線上和離線計算平臺。如下圖所示: 
引入Flume和Kafka的原因有很多,比如他們可以處理大流量的資料、做資料聚合、保證資料不丟失等,但最關鍵的原因是他們擁有高吞吐的能力。引入的元件多,系統的複雜性和成本也會相應的增加,上圖中,Spark Streaming/Storm分析完成以後,結果資料還需要引入另外的儲存元件進行儲存,比如HBase/MySQL,如果引入MySQL可能還需要再引入Redis做熱點資料快取,這樣一來就更加複雜了。
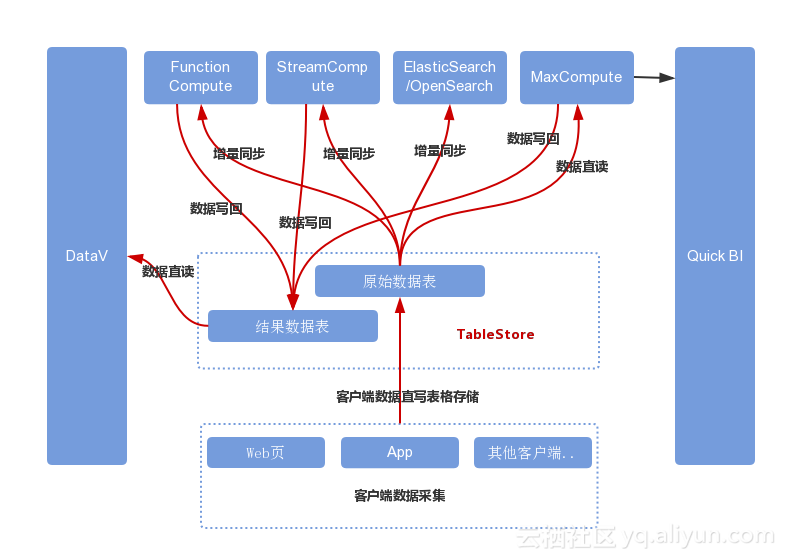
我們嘗試一種基於TableStore和阿里雲其他大資料產品的新方案,我們先看架構圖:
圖中關鍵路徑分析:
1、Web頁、APP等客戶端先通過埋點系統收集資料,然後通過表格儲存的SDK將資料寫入TableStore的原始資料表。
2、MaxCompute直讀TableStore原始資料表的資料進行分析,然後QuickBI讀取MaxCompute的資料進行展示,具體操作可參考:MaxCompute直讀直寫表格儲存、QuickBI新建雲資料來源。
3、TableStore原始資料表中的資料可增量同步到ElasticSearch或者openSearch中,同步方法參考:TableStore資料同步到ElasticSearch,TableStore資料同步到OpenSearch。
4、TableStore中的資料可增量同步到Blink/Flink進行分析,分析完以後的資料再寫回TableStore的結果資料表中,DavaV讀取結果資料表的資料進行展示。
新架構優勢分析:
1、客戶端資料直讀直寫TableStore,不需要再引入API層進行資料透傳,降低了複雜度,對於大型應用來說也減少了不少的伺服器成本。
2、TableStore已經對接了豐富了大資料元件,包括阿里雲的大資料產品和開源大資料產品,資料的同步與讀寫非常容易。
3、實時分析與離線分析後的結果資料再寫回TableStore,DataV直接讀取結果資料進行展示,因為TableStore具備高效能與高吞吐特點,不需要再引入Redis等快取元件,可以簡化整個系統。
直讀直寫安全問題:
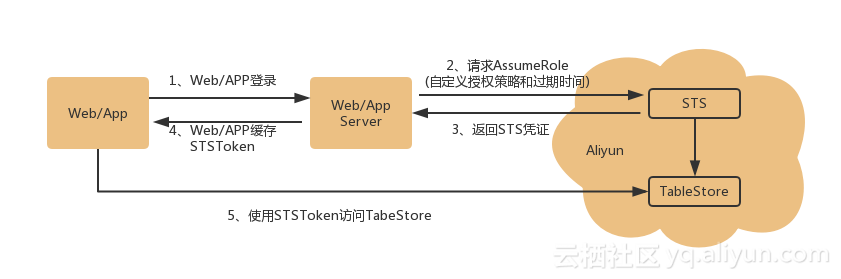
關於資料直讀直寫TableStore,大家可能都會想到一個安全的問題,客戶端直連TableStore不是要把AccessKey和AccessId暴露在客戶端嗎?答案是不用,我們使用STSToken授權訪問TableStore,過程如下圖所示:
TableStore提供的SDK都支援使用STS授權的方式進行訪問,示例可參考TableStore NodeJs SDK使用STSToken,使用STS方式訪問TableStore需要控制好授權策略,客戶端不需要的介面請不要授權。
瀏覽器跨域訪問TableStore:
如果在瀏覽器端直接訪問TableStore,由於瀏覽器有同源策略的限制,會產生跨域問題。因為TableStore的EndPoint域名與使用者Web站點的域名不同。解決這個問題的思路有兩個:一是Web端不直接訪問TableStore,改為先請求自己的Web Server端,Web Server端再使用TableStore SDK來發起請求,這樣其實就是後端訪問了,問題解決了但也沒了我們直讀直寫的優勢;二是TableStore服務端通過某種方式直接支援js跨域請求,這條路我們正在支援當中,當前處於開發階段,支援的方式是cors協議支援跨域。但目前也有快捷的支援方式,如果您有瀏覽器直接訪問TableStore的需求,可以直接聯絡我們,支援起來也很快。
總結
表格儲存因其高效能、高吞吐、高可靠的特性,使得它在資料採集這種對後端吞吐要求很高的場景下非常適用,客戶端資料直讀直寫表格儲存,也為後端節省了中間層資料流轉這一層服務,減少了複雜性也節省了成本。另外,表格儲存對接了豐富的計算、分析、展示工具可以覆蓋資料採集與分析的幾乎所有場景,本文所介紹的周邊元件也只涵蓋了一部分,更多的示例與說明請參考表格儲存使用者指南,也歡迎加入表格儲存公開交流群,釘釘群號:11789671,與我們交流。
<div align="center"><div>
相關文章
- 基於工業物聯網的數控機床資料採集系統
- 【轉】Unix系統日誌介紹和集中採集思路
- 基於Hive的大資料分析系統Hive大資料
- 基於MQTT協議的工業物聯網資料採集和監控系統MQQT協議
- 基於TableStore的海量電商訂單後設資料管理
- MNIST資料集介紹
- Cora 資料集介紹
- nuPlan資料集介紹
- 基於物聯網閘道器的水電錶感測器資料採集系統
- 前端埋點資料採集(一)採集系統架構設計前端架構
- 暗劍資料安全系統介紹
- 基於PLC的礦井通風控制系統如何實現資料採集和遠端監控?
- 《謠言資料可視分析系統》專案詳細介紹
- 基於卷積神經網路的軸承故障診斷研究--資料集介紹卷積神經網路
- 高速影片採集卡設計資料儲存:620-基於PCIe的高速影片採集卡
- 【資料分析】抖音商家電話採集軟體資料分析
- 電子採購系統的優勢是什麼 常用的電子採購系統介紹
- 基於pacemaker 的高可用叢集架構----1 基礎介紹架構
- 基於R語言的跨平臺大資料機器學習與資料分析系統R語言大資料機器學習
- 資料分析的根基:資料採集的4大基本特徵特徵
- 基於DataX的資料同步(上)-DataX介紹以及安裝
- 多程序協同的實時資料採集與共享系統
- Oracle資料庫字符集介紹Oracle資料庫
- Python基於scrapy採集資料時使用代理伺服器的方法Python伺服器
- ViCANdo — 智慧駕駛資料採集及資料分析平臺
- NLPIR系統的中文語義分析模式介紹模式
- 大資料常用分析工具介紹大資料
- 低成本伺服器搭建千萬級資料採集系統伺服器
- 基於資源的HTTP Cache的實現介紹HTTP
- 基於資料採集閘道器實現工業生產現場裝置遠端監控系統
- 資料倉儲基礎介紹
- 如何進行“資料採集系統”的領域驅動設計
- 業務人員怎麼做資料採集分析?
- 遊戲日誌分析2:全方位資料採集遊戲
- 【iOS資料儲存】iOS檔案系統介紹iOS
- 系統級效能分析工具perf的介紹與使用
- 優點點贊系統開發的分析介紹
- 介紹基於事件的架構事件架構