前面說Canvas大致可以分為三類:
1. save、restore 等與層的儲存和回滾相關的方法;
2. scale、rotate、clipXXX 等對畫布進行操作的方法;
3. drawXXX 等一系列繪畫相關的方法;
前面主要講了drawBitmap方法,並舉了一個星球浮動的栗子,在那個例子中,星球有大有小,需要移動,有時候可能需求上還需要旋轉或錯切,有了這些需求,我們就需要使用到與Canvas相關的translate、scale、rotate、skew這幾個方法,平移、縮放、旋轉、錯切,這四個詞聽起來是如此的熟悉,我們在做一些基本動畫的時候經常會與這幾個詞打交道,現在我們一個個看下當把這幾個傢伙和Canvas(畫布)結合能產生什麼效果;
當然在看之前得先明確兩個基本概念:
1.Canvas 的左上角是(0,0);
2.基於左上角往右 X 為正,往下 Y 為正,反之為負;
一、canvas.translate() - 畫布的平移:
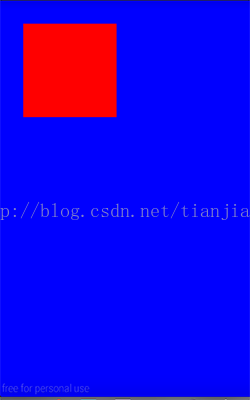
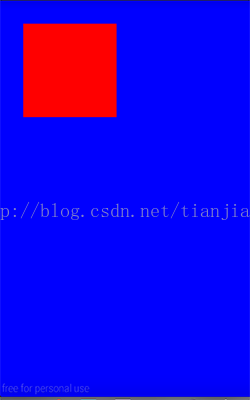
首先我們們在畫布上畫一個400 X 400 紅色的矩形
-
canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
此時整個畫布的左上角出現了一個紅色的矩形(為了更清楚,藍色打個底)該矩形大小為400 X 400 ,效果如下:

接下來我們canvas.translate( )玩玩
-
@Override
-
protected void onDraw(Canvas canvas) {
-
super.onDraw(canvas);
-
canvas.drawColor(Color.BLUE);
-
canvas.translate(100, 100);
-
canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
-
}
看下效果:

此時可以看到,雖然是繪製同樣的矩形,但矩形在畫布上的位置已經向右和向下各移動了100px;
既然如此,這個時候如果我們再將canvas 平移(translate)(100,100),再繪製一個同樣的矩形會出現什麼情況呢?會與之前的矩形重疊嗎?我們們拭目以待:
-
@Override
-
protected void onDraw(Canvas canvas) {
-
super.onDraw(canvas);
-
canvas.drawColor(Color.BLUE);
-
canvas.translate(100, 100);
-
canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
-
canvas.translate(100, 100);
-
canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
-
}

從效果上看,兩次translate 進行了疊加,繪製第二個矩形的時候畫布已經偏移了(200,200);
好了,瞭解到這裡,我們們利用canvas.translate( )一起來做個小栗子,繪製一個生活中比較常用的刻度尺;
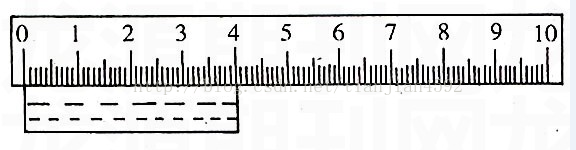
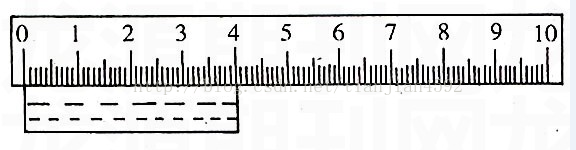
我們們先從網上找個用於參考的刻度尺圖片:

從圖上看,刻度尺的元素有:外框、刻度線(不同的數值刻度線長短不一)、數字
所以我們所要做的就是對上面的元素在onDraw裡分別繪製:
-
@Override
-
protected void onDraw(Canvas canvas) {
-
super.onDraw(canvas);
-
// 繪製外框
-
drawOuter(canvas);
-
// 繪製刻度線
-
drawLines(canvas);
-
// 繪製數字
-
drawNumbers(canvas);
-
}
我們們先簡單分析一下,刻度尺有個外框,外框距離左右都有一定的邊距,第一根和最後一根刻度線距離邊框也有一定的邊距,其餘刻度線之間距離相同,另外一些特殊的刻度線長短不一;
有了上面的分析,我們們一個一個來,先繪製外框,外框也就是一個矩形,只需要確定邊框的位置和大小,然後使用canvas.drawRect( )繪製即可:
我們們先定義幾個需要的資料,為了螢幕適配,資料均為dp:
-
// 刻度尺高度
-
private static final int DIVIDING_RULE_HEIGHT = 70;
-
// 距離左右間
-
private static final int DIVIDING_RULE_MARGIN_LEFT_RIGHT = 10;
-
-
// 第一條線距離邊框距離
-
private static final int FIRST_LINE_MARGIN = 5;
-
// 打算繪製的釐米數
-
private static final int DEFAULT_COUNT = 9;
然後將以上資料轉為對應畫素值:
-
private void initData() {
-
mDividRuleHeight = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
-
DIVIDING_RULE_HEIGHT, mResources.getDisplayMetrics());
-
mHalfRuleHeight = mDividRuleHeight / 2;
-
-
mDividRuleLeftMargin = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
-
DIVIDING_RULE_MARGIN_LEFT_RIGHT, mResources.getDisplayMetrics());
-
mFirstLineMargin = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
-
FIRST_LINE_MARGIN, mResources.getDisplayMetrics());
-
-
}
有了以上資料,則可以確定外邊框的Rect為:
-
mOutRect = new Rect(mDividRuleLeftMargin, top, mTotalWidth - mDividRuleLeftMargin,
-
mRuleBottom);
接下來看刻度線的繪製,根據釐米可以計算出中間的格數,根據釐米佔用螢幕寬度和所佔格數可以計算出每一格所佔螢幕寬度:
-
mLineInterval = (mTotalWidth - 2 * mDividRuleLeftMargin - 2 * mFirstLineMargin)
-
/ (DEFAULT_COUNT * 10 - 1);
有了每一格所佔寬度,我們只需要在繪製刻度線的時候不斷將畫布右移對應寬度即可:
-
/**
-
* 繪製刻度線
-
* @param canvas
-
*/
-
private void drawLines(Canvas canvas) {
-
canvas.save();
-
canvas.translate(mLineStartX, 0);
-
int top = mMaxLineTop;
-
for (int i = 0; i <= DEFAULT_COUNT * 10; i++) {
-
if (i % 10 == 0) {
-
top = mMaxLineTop;
-
} else if (i % 5 == 0) {
-
top = mMiddleLineTop;
-
} else {
-
top = mMinLineTop;
-
}
-
-
canvas.drawLine(0, mRuleBottom, 0, top, mLinePaint);
-
canvas.translate(mLineInterval, 0);
-
-
}
-
canvas.restore();
-
-
}
由於刻度尺上分三種長短的刻度線,我們也做對應處理,10的整數倍的刻度線最長,5的整數倍的刻度線中等長度,其餘較短;
此時繪製出的刻度尺效果為:

此時刻度尺的基本樣子就出來了,對應文字大家有興趣可以自己加上;
俗話說,條條大路通羅馬,我們除了使用canvas.translate ,還能不能使用別的方式進行實現呢,答案當然是可以,比如在繪製的時候根據for迴圈裡的 i 值也可以直接計算出每一根刻度線的位置,然後直接進行繪製,相比之下,這兩種方式的優劣大家也可以自行比較一下,好了,canvas.translate() 就說這麼多;
二、canvas.scale( ) - 畫布的縮放:
關於scale,Android 提供了以下兩個介面:
-
/**
-
* Preconcat the current matrix with the specified scale.
-
*
-
* @param sx The amount to scale in X
-
* @param sy The amount to scale in Y
-
*/
-
public native void scale(float sx, float sy);
-
-
/**
-
* Preconcat the current matrix with the specified scale.
-
*
-
* @param sx The amount to scale in X
-
* @param sy The amount to scale in Y
-
* @param px The x-coord for the pivot point (unchanged by the scale)
-
* @param py The y-coord for the pivot point (unchanged by the scale)
-
*/
-
public final void scale(float sx, float sy, float px, float py) {
-
translate(px, py);
-
scale(sx, sy);
-
translate(-px, -py);
-
}
我們先看下scale(float sx , float sy),我們還是以上面的正方形作為栗子,呼叫canvas.scale(float sx , float sy)之後看下效果;
-
@Override
-
protected void onDraw(Canvas canvas) {
-
super.onDraw(canvas);
-
canvas.drawColor(Color.BLUE);
-
canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
-
canvas.scale(0.5f, 0.5f);
-
mPaint.setColor(Color.YELLOW);
-
canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
-
}
我們將畫布在x,y方向上均縮放為 0.5 倍,使用預設基準點(原點 0,0),效果如下:

效果就相當於用個釘子釘在(0,0)處,然後把矩形的x,y縮放為一半,我們再來看看第二個介面scale(float sx , float sy, float px,float py):
前兩個引數為將畫布在x、y方向上縮放的倍數,而px和py 分別為縮放的基準點,從原始碼上可以非常清楚的看出和scale(float sx , float sy)的差別:
-
translate(px, py);
-
scale(sx, sy);
-
translate(-px, -py);
即先將畫布平移px,py,然後scale,scale結束之後再將畫布平移回原基準點;
我們再在之前的基礎上繪製一個同樣的矩形,x , y 均縮放為 0.5 倍,縮放中心為矩形的中心:
-
@Override
-
protected void onDraw(Canvas canvas) {
-
super.onDraw(canvas);
-
canvas.drawColor(Color.BLUE);
-
canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
-
-
// 儲存畫布狀態
-
canvas.save();
-
canvas.scale(0.5f, 0.5f);
-
mPaint.setColor(Color.YELLOW);
-
canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
-
// 畫布狀態回滾
-
canvas.restore();
-
-
canvas.scale(0.5f, 0.5f, 200, 200);
-
mPaint.setColor(Color.BLACK);
-
canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
-
}
一起來看下效果:

效果就相當於用個釘子釘在矩形的中心,然後進行縮放;
根據上面android 的實現,我們其實可以使用以下程式碼實現同樣的效果:
-
// 先將畫布平移到矩形的中心
-
canvas.translate(200, 200);
-
// 將畫布進行縮放
-
canvas.scale(0.5f, 0.5f);
-
// 將畫布移回原基準點
-
canvas.translate(-200, -200);
-
mPaint.setColor(Color.BLACK);
-
canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
到此為止,我們也就瞭解了對畫布的縮放,基於canvas.scale(),我們一起完成一個小例子:

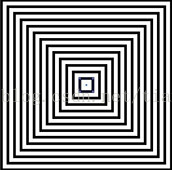
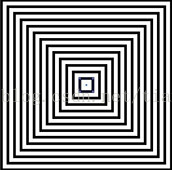
上面是網路上找的一張讓人產生視覺誤差的靜態圖,我們模擬繪製出上面的效果;
思路非常的簡單:
1. 繪製一個和螢幕等寬的正方形;
2. 將畫布以正方形中心為基準點進行縮放;
3. 在縮放的過程中繪製原正方形;
注:每次繪製都得使用canvas.save() 和 canvas.restore()進行畫布的鎖定和回滾,以免除對後面繪製的影響(後面會單獨講)
先初始化畫筆,注意此時畫筆需要設定成空心:
-
/**
-
* 初始化畫筆
-
*/
-
private void initPaint() {
-
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
-
// 將畫筆設定為空心
-
mPaint.setStyle(Style.STROKE);
-
// 設定畫筆顏色
-
mPaint.setColor(Color.BLACK);
-
// 設定畫筆寬度
-
mPaint.setStrokeWidth(mLineWidth);
-
}
然後迴圈的將畫布縮放的同時繪製原正方形:
-
/**
-
* 繪製正方形
-
*
-
* @param canvas
-
*/
-
private void drawSquare(Canvas canvas) {
-
for (int i = 0; i < TOTAL_SQUARE_COUNT; i++) {
-
// 儲存畫布
-
canvas.save();
-
float fraction = (float) i / TOTAL_SQUARE_COUNT;
-
// 將畫布以正方形中心進行縮放
-
canvas.scale(fraction, fraction, mHalfWidth, mHalfHeight);
-
canvas.drawRect(mSquareRect, mPaint);
-
// 畫布回滾
-
canvas.restore();
-
}
-
}
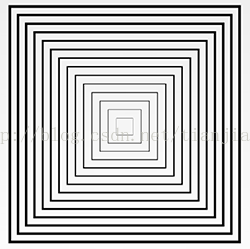
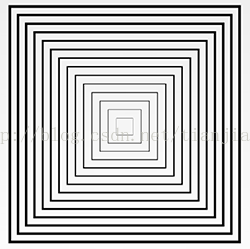
一起來看下繪製的效果:

其實最終效果和網上找的還是有點小差別的,由於畫布的縮放,越小的時候畫筆寬度越細,而原圖是所有的都一樣寬度,但似乎畫筆寬度縮放之後效果更佳,哈哈 ... ...
三、canvas.rotate( ) - 畫布的旋轉:
canvas.rotate( )和canvas.scale()可以類比起來看,如果理解了canvas.scale( ),那麼canvas.rotate( )將會非常簡單實用;
簡單來講,canvas.rotate( )即是將畫布進行旋轉,和canvas.scale( )類似的是,它也有兩個可以使用的方法:
-
/**
-
* Preconcat the current matrix with the specified rotation.
-
*
-
* @param degrees The amount to rotate, in degrees
-
*/
-
public native void rotate(float degrees);
-
-
/**
-
* Preconcat the current matrix with the specified rotation.
-
*
-
* @param degrees The amount to rotate, in degrees
-
* @param px The x-coord for the pivot point (unchanged by the rotation)
-
* @param py The y-coord for the pivot point (unchanged by the rotation)
-
*/
-
public final void rotate(float degrees, float px, float py) {
-
translate(px, py);
-
rotate(degrees);
-
translate(-px, -py);
-
}
兩個方法的區別也是在於基準點的選取,預設是以原點作為基準點,另一個則是以傳入的x,y 作為基準點,是不是和scale 一模一樣,我們們一起來rotate一下:
我們們先轉轉左上角的矩形,轉多少度呢?先來個90度玩玩吧;
-
@Override
-
protected void onDraw(Canvas canvas) {
-
super.onDraw(canvas);
-
canvas.drawColor(Color.BLUE);
-
canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
-
mPaint.setColor(Color.YELLOW);
-
canvas.rotate(90);
-
canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
-
}
我們的預期是螢幕上有個旋轉了的騷黃色矩形,一起來看看;

擦,黃色的矩形呢?
由於基準點是原點,我們直接旋轉了90 度,所以已經將矩形旋轉出螢幕,當然看不到了,我們將角度調小一點,改為45 度:
-
@Override
-
protected void onDraw(Canvas canvas) {
-
super.onDraw(canvas);
-
canvas.drawColor(Color.BLUE);
-
canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
-
mPaint.setColor(Color.YELLOW);
-
canvas.rotate(45);
-
canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
-
}
此時我們可以可以清楚的看到黃色的矩形是紅色矩形繞原點(0,0)旋轉45度之後的結果;

我們再將旋轉基準點改為矩形中心看看:
-
canvas.rotate(45,200,200);
可以看到現在黃色矩形是紅色矩形繞著中心旋轉後的結果:
 到這裡,我們已經瞭解了canvas.rotate(float degrees)和 canvas.rotate(float degrees,float px , float py)的使用,同樣也應該清楚後者的實現如下:
到這裡,我們已經瞭解了canvas.rotate(float degrees)和 canvas.rotate(float degrees,float px , float py)的使用,同樣也應該清楚後者的實現如下:
-
translate(px, py);
-
rotate(degrees);
-
translate(-px, -py);
好了,我們再利用canvas.rotate()完成個鬧鐘錶盤的小例子:
鬧鐘錶盤其實和刻度尺類似,只是一個是在一條直線上繪製,一個是在一個圓周上繪製,說到底都是確定一個位置繪製刻度線;
既然是圓周,最簡單的方式莫過於在鬧鐘的12點鐘處劃線,通過canvas的旋轉繪製到對應圓周處,我們一起實現一下:
整個圓周是360 度,每隔 30 度為一個整時間刻度,整刻度與刻度之間有四個短刻度,劃分出5個小段,每個段為6度,有了這些分析,我們則可以採用如下程式碼進行繪製:
-
/**
-
* 繪製刻度
-
*
-
* @param canvas
-
*/
-
private void drawLines(Canvas canvas) {
-
for (int i = 0; i <= 360; i++) {
-
if (i % 30 == 0) {
-
mLineBottom = mLineTop + mLongLineHeight;
-
mLinePaint.setStrokeWidth(mLineWidth);
-
} else {
-
mLineBottom = mLineTop + mShortLineHeight;
-
mLinePaint.setStrokeWidth(mHalfLineWidth);
-
}
-
-
if (i % 6 == 0) {
-
canvas.save();
-
canvas.rotate(i, mHalfWidth, mHalfHeight);
-
canvas.drawLine(mLineLeft, mLineTop, mLineLeft, mLineBottom, mLinePaint);
-
canvas.restore();
-
}
-
}
-
}
此時效果如下:

整體程式碼如下:
-
/**
-
* 鬧鐘錶盤
-
*
-
* @author AJian
-
*/
-
public class RotateClockView extends View {
-
-
private static final int LONG_LINE_HEIGHT = 35;
-
private static final int SHORT_LINE_HEIGHT = 25;
-
private Paint mCirclePaint, mLinePaint;
-
private DrawFilter mDrawFilter;
-
private int mHalfWidth, mHalfHeight;
-
-
// 圓環線寬度
-
private int mCircleLineWidth, mHalfCircleLineWidth;
-
// 直線刻度線寬度
-
private int mLineWidth, mHalfLineWidth;
-
// 長線長度
-
private int mLongLineHeight;
-
// 短線長度
-
private int mShortLineHeight;
-
// 刻度線的左、上位置
-
private int mLineLeft, mLineTop;
-
-
// 刻度線的下邊位置
-
private int mLineBottom;
-
// 用於控制刻度線位置
-
private int mFixLineHeight;
-
-
public RotateClockView(Context context) {
-
super(context);
-
mDrawFilter = new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG
-
| Paint.FILTER_BITMAP_FLAG);
-
-
mCircleLineWidth = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 8,
-
getResources().getDisplayMetrics());
-
mHalfCircleLineWidth = mCircleLineWidth;
-
mLineWidth = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 4,
-
getResources().getDisplayMetrics());
-
mHalfLineWidth = mLineWidth / 2;
-
-
mFixLineHeight = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 4,
-
getResources().getDisplayMetrics());
-
-
mLongLineHeight = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
-
LONG_LINE_HEIGHT,
-
getResources().getDisplayMetrics());
-
mShortLineHeight = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
-
SHORT_LINE_HEIGHT,
-
getResources().getDisplayMetrics());
-
initPaint();
-
}
-
-
private void initPaint() {
-
mCirclePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
-
mCirclePaint.setColor(Color.RED);
-
// 將畫筆設定為空心
-
mCirclePaint.setStyle(Style.STROKE);
-
// 設定畫筆寬度
-
mCirclePaint.setStrokeWidth(mCircleLineWidth);
-
-
mLinePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
-
mLinePaint.setColor(Color.RED);
-
mLinePaint.setStyle(Style.FILL_AND_STROKE);
-
// 設定畫筆寬度
-
mLinePaint.setStrokeWidth(mLineWidth);
-
}
-
-
@Override
-
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
-
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
-
}
-
-
@Override
-
protected void onDraw(Canvas canvas) {
-
canvas.setDrawFilter(mDrawFilter);
-
super.onDraw(canvas);
-
// 繪製錶盤
-
drawCircle(canvas);
-
// 繪製刻度
-
drawLines(canvas);
-
}
-
-
/**
-
* 繪製刻度
-
*
-
* @param canvas
-
*/
-
private void drawLines(Canvas canvas) {
-
for (int i = 0; i <= 360; i++) {
-
if (i % 30 == 0) {
-
mLineBottom = mLineTop + mLongLineHeight;
-
mLinePaint.setStrokeWidth(mLineWidth);
-
} else {
-
mLineBottom = mLineTop + mShortLineHeight;
-
mLinePaint.setStrokeWidth(mHalfLineWidth);
-
}
-
-
if (i % 6 == 0) {
-
canvas.save();
-
canvas.rotate(i, mHalfWidth, mHalfHeight);
-
canvas.drawLine(mLineLeft, mLineTop, mLineLeft, mLineBottom, mLinePaint);
-
canvas.restore();
-
}
-
}
-
}
-
-
/**
-
* 繪製錶盤
-
*
-
* @param canvas
-
*/
-
private void drawCircle(Canvas canvas) {
-
canvas.drawCircle(mHalfWidth, mHalfHeight, mHalfWidth - mHalfCircleLineWidth, mCirclePaint);
-
}
-
-
@Override
-
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
-
super.onSizeChanged(w, h, oldw, oldh);
-
mHalfWidth = w / 2;
-
mHalfHeight = h / 2;
-
-
mLineLeft = mHalfWidth - mHalfLineWidth;
-
mLineTop = mHalfHeight - mHalfWidth + mFixLineHeight;
-
}
-
}
同樣的,有興趣的同學可以自己補上文字;
四、canvas.skew( ) - 畫布的錯切:
-
/**
-
* Preconcat the current matrix with the specified skew.
-
*
-
* @param sx The amount to skew in X
-
* @param sy The amount to skew in Y
-
*/
-
public native void skew(float sx, float sy);
這個方法只要理解了兩個引數即可:
float sx:將畫布在x方向上傾斜相應的角度,sx為傾斜角度的tan值;
float sy:將畫布在y軸方向上傾斜相應的角度,sy為傾斜角度的tan值;
注意,這裡全是傾斜角度的tan值,比如我們打算在X軸方向上傾斜45度,tan45=1;
先在X 軸上傾斜45 度,我們一起看看:
-
@Override
-
protected void onDraw(Canvas canvas) {
-
super.onDraw(canvas);
-
canvas.drawColor(Color.BLUE);
-
canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
-
-
// x 方向上傾斜45 度
-
canvas.skew(1, 0);
-
mPaint.setColor(0x8800ff00);
-
canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
-
}
效果如下:

再在y軸上傾斜45度看看:
-
@Override
-
protected void onDraw(Canvas canvas) {
-
super.onDraw(canvas);
-
canvas.drawColor(Color.BLUE);
-
canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
-
-
// y 方向上傾斜45 度
-
canvas.skew(0, 1);
-
mPaint.setColor(0x8800ff00);
-
canvas.drawRect(new Rect(0, 0, 400, 400), mPaint);
-
}
此時效果如下:

關於Canvas(畫布)的translate(平移)、scale(縮放) 、rotate(旋轉) 、skew(錯切)就說這麼多,這些方法都不復雜,而靈活的使用往往能解決繪製中很多看似複雜的問題,所以重在理解,並在看到與之相關的效果時能夠及時恰當的進行關聯。
當然對Canvas的操作往往使用Matrix(後面會單獨講)也能達到同樣的效果,想看例子可參考 一個絢麗的loading動效分析與實現!
原始碼下載連結
轉自:http://blog.csdn.net/tianjian4592/article/details/45234419