影響網頁渲染的關鍵!
張超 — MAY 21, 2015 經常有站長、開發者、運維疑惑:為什麼我們的後臺伺服器很快,但是使用者要看網頁裡面的內容卻需要很長時間?我們在上一篇文章《怪獸大作戰: 解析網站開啟慢的原因》[http://news.yesky.com/prnews/420/58034920.shtml]中簡單介紹了影響網站開啟速度的幾個指標,感興趣的同學可以再讀一下。今天我們主要講一下,是哪些因素拖慢了我們的首屏載入時間,也就是使用者看到網頁中內容時所等待的時間。

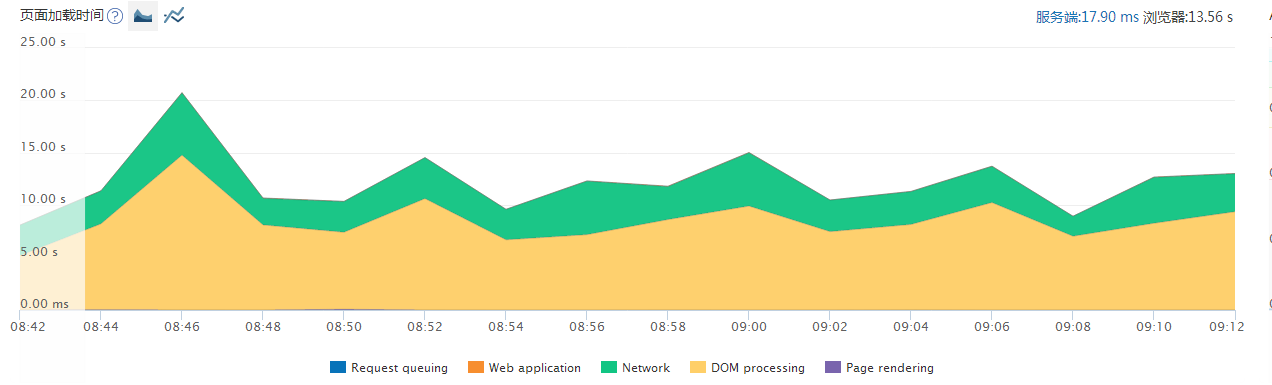
用過OneAPM的讀者對這幅圖肯定不陌生,一般來講,如果伺服器很快,機房所線上路很快,那麼影響使用者看到網頁內容的主要時間,就是最後兩個時間階段:DOM處理以及網頁渲染,在這兩個階段中,瀏覽器需要解析網頁中的各種資源並進行渲染,最終形成使用者頁面。這個過程是否流暢,直接影響到使用者需要等待的時間,從更深層次而言,直接會影響最終的使用者體驗,現在大家也普遍接受一個觀點“延遲就是故障”,所以你需要重視網站的載入速度。
打造輕量級的資源路徑--關鍵渲染路
網頁載入速度中最重要的概念是關鍵渲染路徑。如果能理解好這個概念,的確可以讓使用者更快看到網頁中的內容。
輕量級資源和路徑,可以縮短複雜網頁的構建和渲染時間,甚至比簡單網頁還要快! 由於大多數網頁都包含許多不同的組成部分,僅僅移除部分資源並不能保證更快的載入速度。 如果你曾經想過:“為了提高網頁的載入速度,我還能做什麼?”或者“新浪、QQ、網易是如何做到在一秒鐘內載入那麼多網頁內容的?”那麼關鍵渲染路徑這個概念正是你需要了解的。
什麼是關鍵渲染路徑?
清楚起見,讓我們先定義一些概念:
關鍵:絕對需要 渲染:顯示或者展示(在我們的情境中,網頁經過渲染才能呈現給使用者) 路徑:使我們的網頁展示在瀏覽器中的一系列事件 首屏:是使用者滾動頁面之前就能看見的部分。
因此,換言之,渲染路徑就是一系列使你的網頁呈現在瀏覽器中的事件。而關鍵渲染路徑是呈現網頁首屏所需的那些事件。因為幾乎所有網站在渲染網頁時都包含了不必要的步驟,而減少這些不必要的路徑,能使你的網頁載入速度提高几秒鐘,這也是提高網頁速度的最快方法。
路徑
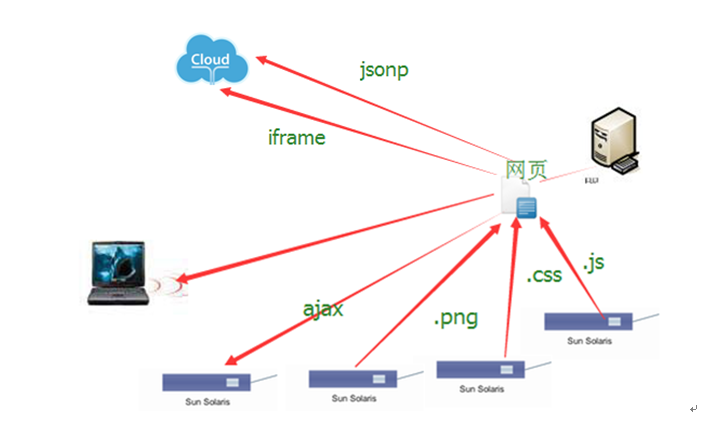
為了顯示一張網頁,瀏覽器必須獲取網頁所需的所有資源。一個簡單的例子:一個網頁需要一張圖片,一個CSS檔案,一個JavaScript檔案。
我們來看看這張網頁在展示之前經歷的路徑:
- 瀏覽器下載html檔案
- 瀏覽器讀取html檔案,發現裡面涉及一個CSS檔案,一個JavaScript檔案和一張圖片
- 瀏覽器開始下載這張圖片
- 瀏覽器發現不獲取CSS和JavaScript檔案就無法顯示網頁
- 瀏覽器下載CSS檔案並讀取之,確保除此之外沒有別的檔案需要被訪問
- 瀏覽器發現不獲取JavaScript檔案還是無法顯示網頁
- 瀏覽器下載JavaScript檔案並讀取之,確保除此之外沒有別的檔案需要被訪問
- 瀏覽器發現現在可以顯示網頁了
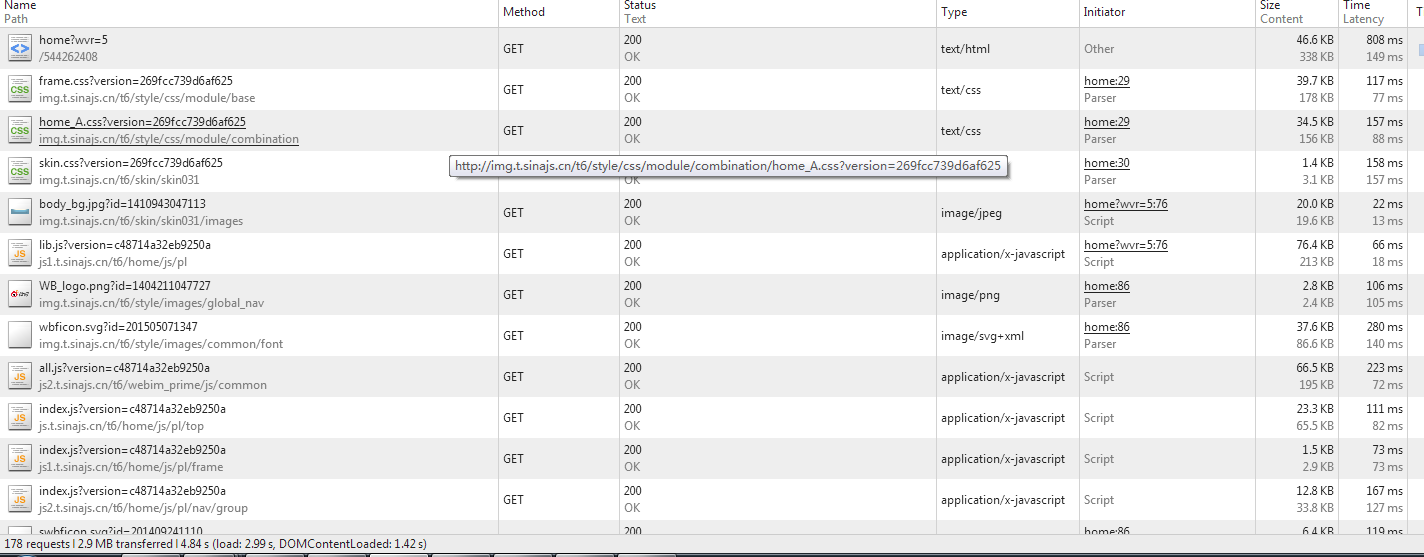
上面的路徑是簡單網頁的載入過程。現在,試想一下你的網頁載入路徑會怎麼樣?你很可能會有幾個互動按鈕,數個CSS和JavaScript檔案,很多圖片和小外掛,甚至可能還有音訊或者視訊檔案。這意味著,你的渲染路徑很可能會像一個大迷宮。大多數網站的渲染路徑都極其複雜,因為瀏覽器在顯示網頁之前需要載入的檔案太多。這就是你可以超過他人的地方。如果你讓自己的網頁載入得比競爭者的快,你就能獲得訪問者的青睞(百度就喜歡這樣的開發者),例如新浪微博的路徑就是這樣的:

渲染過程
在展示網頁所需的眾多資源中,存在一些資源會阻塞網頁的渲染過程。最常見的兩種資源就是CSS檔案和JavaScript檔案。不管你需要多少個這樣的檔案,瀏覽器必須逐一下載並分析這些檔案,然後才能給使用者展示內容。讓我們來看一個最常見不過的場景:
WordPress部落格使用主題。幾乎每一個WordPress主題都包含多個CSS檔案。
許多主題包含六七個CSS檔案。所有的CSS檔案都可以合併到一個檔案中,但是當你新增主題時,會包含多個CSS檔案。因此,在你的部落格顯示哪怕一個字之前,瀏覽器都不得不經過六七次的與伺服器互動,把這些檔案一個個地下載下來,並分析讀取,之後才能開始顯示。
在載入的過程中,訪問者都只能看到一篇空白的螢幕。因為只有當關鍵步驟完成以後,才會有東西顯示。
但是,即便下載完這些CSS檔案,你的部落格還是不能完成渲染。因為WordPress主題還需要幾個JavaScript檔案。
因此,渲染一頁典型的WordPress部落格網頁,需要瀏覽器與伺服器互動大約20次,才能將主要的CSS和JavaScript檔案下載完畢。但是,等等,現在你還需要互動按鈕,小外掛……噢,不,針對每一個這樣的部件,你還要下載幾個CSS,JavaScript檔案。
你可能要下載幾十個檔案,才能讓自己的部落格展示在使用者面前。真是麻煩!(去查查你的網頁都要載入什麼檔案,可以使用OneAPM 的SessionTrace 功能看看網頁載入資源在使用者那裡的速度)
但是事情不僅限於WordPress,本文只是拿它舉個例子而已。通常建立網頁的初始檢視都很多資源,因此會產生多個請求。

關鍵
目前我只是描繪了一張非常朦朧的藍圖。好訊息是:你可以為你的網頁請求一 百萬個資源,其中包括12000張影像,200個JavaScript檔案,而這些都可能在一秒鐘內載入完成。
這是如何實現的呢?
只要理解對你的網站而言,顯示首屏的內容所需的關鍵步驟,就能實現。
最優化渲染路徑,實際上只要聚焦三件事情:
最小化關鍵資源的數量 最小化關鍵位元組數 最小化關鍵路徑的長度
理解頁面載入速度的測量辦法
當百度談論頁面載入速度時,他們並不是指載入一個網頁的總時間。他們說的是使用者看到首屏所需的時間,以及使用者可以開始與頁面內容進行互動所需的時間。
百度之所以開始採用頁面載入速度作為影響要素,是基於他們使用者的滿意度。當使用者使用百度搜尋時,他們要是被帶到載入時間很長的頁面,無疑是很糟糕的經歷。
人們向百度抱怨,他們說:“為什麼將我帶到一個載入如此緩慢的頁面?”顯然,人們感知到了速度的差別。
如果一個使用者要盯著一個空白的網頁10秒之久等待它載入內容,這無疑是很差的體驗。百度不想在他們的結果中出現這樣的頁面。如果那個頁面能在1秒內顯示內容,這就是極好的使用者體驗,這才是百度想要的結果。
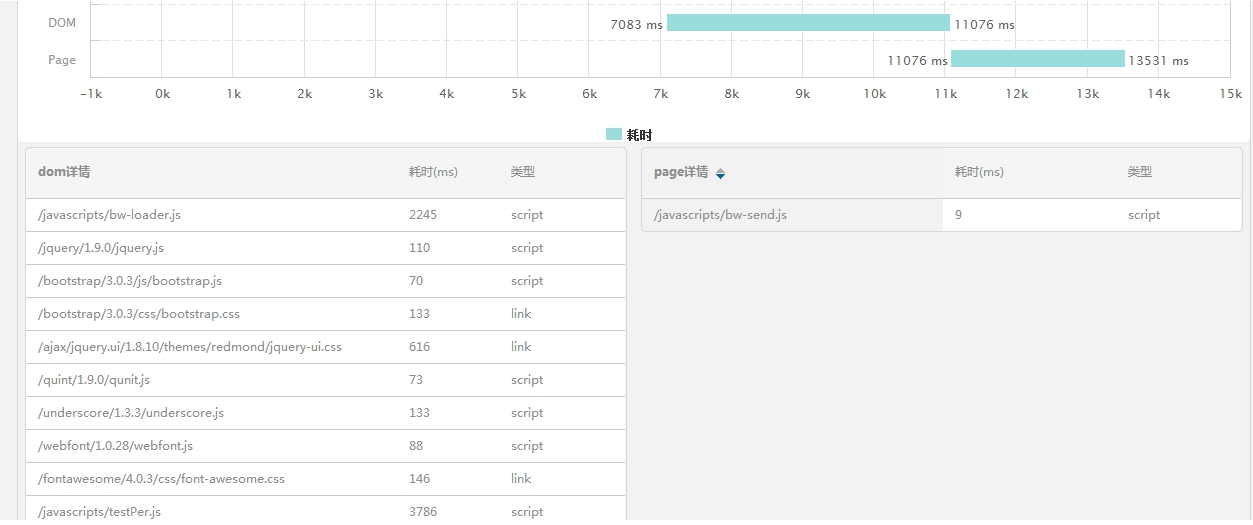
我們討論網頁速度時最關注的就是將初首屏的內容儘早地顯示給使用者。 通過OneAPM SessionTrace 功能可以檢視各個資源的載入速度,方便調整載入資源的策略,例如

後續:
其實,優化網頁渲染路還有很多小技巧、外掛、方法等待,未來我們將在後續的文章中一一和大家分享。
相關文章
- 標準模式與怪異模式對於渲染頁面的影響模式
- 影響代理IP訪問速度的兩個關鍵
- 影響郵件傳送評級的關鍵要素
- 一文詳解|影響成長的關鍵思考
- 色彩心理學對網頁設計的影響力網頁
- 從桌游到網遊,淺談影響卡牌遊戲趣味的關鍵因素遊戲
- 網站更換IP,更換空間對影響到關鍵詞的排名嗎?網站
- 福布斯:區塊鏈——社會影響力未來的關鍵區塊鏈
- 關於資料庫開啟大頁對效能的影響資料庫
- 網線的分類與對網速的影響 網線對網速影響大嗎?
- 移動端軟鍵盤彈出影響頁面佈局問題
- 優化關鍵渲染路徑優化
- 感覺主頁設計受ThinkPHP主頁的影響很大PHP
- 頁面點選頻次是如何影響網站排名呢?網站
- 網頁渲染方式-從靜態頁面到服務端渲染網頁服務端
- 關於OPcache對Swoole影響的理解opcache
- 瀏覽器渲染網頁的過程瀏覽器網頁
- 資訊圖:網頁載入速度到底對你的品牌有多大影響?網頁
- 簡析《關鍵資訊基礎設施安全保護要求》及其對網路安全產業的影響產業
- VPS主機如何影響頁面速度
- nodejs通過響應回寫的方式渲染頁面資源NodeJS
- 利用requests+BeautifulSoup爬取網頁關鍵資訊網頁
- 樣本數量對問卷信度和效度分析的影響:一項關鍵因素
- HTTP會影響網速嗎HTTP
- [iOS]一次立竿見影的首頁渲染時間優化iOS優化
- 外界因素影響下,如何管理內部資源、降低成本是關鍵
- 網路延遲對事務的影響
- 影響網站權重的幾大因素網站
- 瀏覽器是怎樣渲染網頁的呢?瀏覽器網頁
- 線上代理IP的使用對網際網路的影響
- 網際網路對業務轉型的安全影響
- 深入Spring Boot:ClassLoader的繼承關係和影響Spring Boot繼承
- 影響儲存網路效能的因素有哪些?
- 物聯網對醫療行業的影響行業
- 網頁關閉網頁
- 網站頁面載入速度在 2019 年對於 Google SEO 排名的影響 - TechMoon 科技月球網站Go
- 網頁響應式佈局的應用網頁
- [貝聊科技]一次立竿見影的首頁渲染時間優化優化
- MAGNA:文化的影響