當前最火的web開發技術
| 2014-11-26 14:24 評論: 4 分享: 14
HTML5
2014年10月29日,全球資訊網聯盟淚流滿面地宣佈,經過幾乎8年的艱辛努力,HTML5標準規範終於最終制定完成了,並已公開發布。
HTML5提供了一些新的元素和屬性,例如nav(網站導航塊)和footer。這種標籤將有利於搜尋引擎的索引整理,同時更好的幫助小螢幕裝置和視障人士使用,除此之外,還為其他瀏覽要素提供了新的功能,如audio和video標記。
HTML5還有望成為夢想中的"開放Web平臺"(Open Web Platform)的基石,如能實現可進一步推動更深入的跨平臺Web應用。
Angular
我解釋一下為什麼Angular能夠這麼火,它主要解決的是哪個層面的問題呢?它解決的是快速開發的問題。我們知道,有很多b/s化的產品,其本質 還是像c/s,只是把這個c做到瀏覽器裡來了,這樣的一些系統,它免不了要在瀏覽器中寫大量js,然後使用某種ui框架,它的協同開發人員數量會相對較 大,程式碼量也會很多,在這類系統的開發過程中,從成本的角度要解決兩個問題:
- 怎樣讓開發過程儘量快?
- 怎樣讓變更成本儘量小?
解決這兩個問題的辦法是元件化。所謂元件化,在傳統軟體領域可能會有一些成熟方案,但是拿到Web,尤其Web前端這個層面,基本沒有一種通用方 案。元件化並不僅僅要解決“控制元件”這個層面的問題,還需要把業務資料和邏輯也做規約,理清他們之間的關係,而Angular“碰巧”在這個方面很有幫助, 它把UI和業務邏輯隔離得乾乾淨淨,模組之間使用依賴注入來維繫關係,易測試,可複用,作為架構師,也可以比較容易地對整個專案有所把控。
我們看到很多人跟風學Angular,有很大一部分並未抓住其實質,而是被一些邊角優勢所吸引,因此用的過程中各種痛苦,如果能夠先認識到它的本質優點所在,並且認識到它確實適合自己的專案,一定能得心應手,左右逢源。
React
為什麼很多人被React吸引呢,因為他從另外一個層面解決元件化的問題,而這種方式可能對前端來說更友好,而且還能夠在服務端解析模板。喜歡 React的人常常用它的虛擬DOM、精確更新來打擊其他框架,誠然,它在這方面做得非常好,但並未高到影響全域性的程度。這是什麼意思呢,它是一個主要針 對DOM元件的庫,如果用於完整的大型產品解決方案,還是有所欠缺的,它的優勢集中在上層,但其實從宏觀角度看,這一層的效率並沒有那麼重要,比如說你是 一架很精巧的挖掘機,自帶各種分揀功能,但很多時候,大家是很粗暴地去挖東西,就像挖煤那樣,你在細節上有多麼高效並不重要,只有在一些需要精確控制的場 景下,優勢才能發揮出來。況且,當Web Components出來之後,虛擬DOM是有很多沒法處理的問題的,而其他框架改進資料繫結的效率之後,也能夠把這方面的差距縮小很多。
Instagram的網站和FB網頁上的Messenger就是用React寫的。雖然我說的都是缺點,但它的實現方式確實別緻,值得一看。
Yeoman
Yeoman是Google的團隊和外部貢獻者團隊合作開發的,他的目標是透過Grunt(一個用於開發任務自動化的命令列工具)和Bower(一個HTML、CSS、Javascript和圖片等前端資源的包管理器)的包裝為開發者建立一個易用的工作流。
Yeoman的目的不僅是要為新專案建立工作流,同時還是為了解決前端開發所面臨的諸多嚴重問題,例如零散的依賴關係。
Yeoman主要有三部分組成:yo(腳手架工具)、grunt(構建工具)、bower(包管理器)。這三個工具是分別獨立開發的,但是需要配合使用,來實現我們高效的工作流模式。
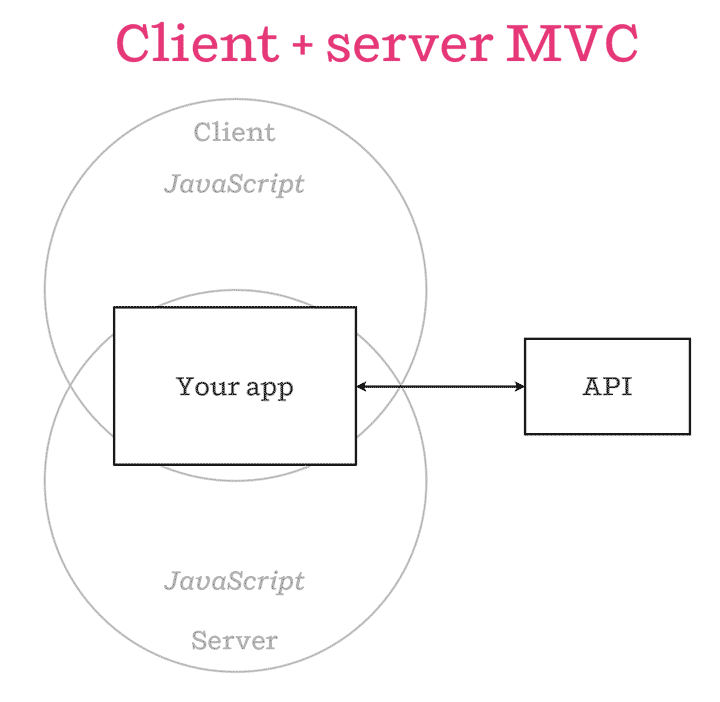
同形的JavaScript

顧名思義,會有一部分 JavaScript 是前後端公用的,從 路由(Route),模版(Template),到資料驗證(Validation),甚至是 互動狀態( 比如 一個 modal )。
在這個世界裡, 你的應用和檢視層邏輯都可以在前後端執行, 這樣就依次解決上述所有問題 — 效能最佳化, 好的維護性, 可以被SEO,更有狀態的Web應用。
透過Node.js,一個快速的, 穩定的執行在伺服器端的JavaScript, 現在我們可以夢想成真. 透過建立適當的抽象, 我們就可以在伺服器端和客戶端執行我們的邏輯程式碼 — 這就是“isomorphic JavaScript“的定義。
webGL
最新版chrome和firefox已經支援,可以做3d動畫了。
Flux
這是由Facebook推出的前端架構理念:Flux | Application Architecture for Building User Interfaces
據稱是因為Facebook覺得一般的前端MVC框架只能處理小型Web App,無法處理大型的,於是自己搞了一套架構理念。
從個人現在淺薄的認識來看,就是將Model和View之間紛雜的資料互動規整到一個dispatcher中,使得資料只能單向流動,你甚至可以在單向流動的資料中每次都傳遞一個完整的新資料,忽略掉增刪改三種型別,這樣可以進一步簡化程式碼。
這樣的處理可能有人覺得那DOM每次都生成新的,再整體替換,可能在元素很大量的情況下效率太低。但是配合Facebook自家的React(React自己維護了一套虛擬DOM,每次都會根據新老DOM對比的結果自動的做增刪改DOM的操作。。。)感覺瞬間就高大上了。

相關文章
- 三個最火的Python Web開發框架PythonWeb框架
- Java Web開發技術JavaWeb
- Web前端開發掌握的技術Web前端
- Web開發技術的演變Web
- Web開發技術未來的發展Web
- 當前主流、最新技術回眸(三)
- 培訓當前相關技術
- 最火的容器技術|Docker入門與實踐Docker
- web開發框架技術有哪些?Web框架
- 如何理解Python web開發技術PythonWeb
- 全棧式web開發技術-List全棧Web
- 兩個當前前端領域中好玩的新技術前端
- 10 天開發前臺系統技術系列
- WEB開發人員的微軟技術戰略薦Web微軟
- 2020年最流行的Java開發技術,最為主流的技術與工具你懂嗎?Java
- 最火的前端開發框架Bootstrap使用教程學習!前端框架boot
- web前端開發前的環境搭建Web前端
- 論述美術及設計在當前遊戲開發中的地位遊戲開發
- 基於gin的golang web開發:Gin技術拾遺GolangWeb
- 現代Web開發需要學習的15大技術Web
- 【Web開發技術】德優教育管理系統Web
- Web開發技術選型之Java與PHPWebJavaPHP
- day21-web開發會話技術03Web會話
- web3拆分DAPP模式系統開發技術方案(成熟技術)WebAPP模式
- 萌新提問:會技術的人應該當策劃還是當開發?
- Web 開發必須掌握的三個技術:Token、Cookie、SessionWebCookieSession
- 推薦幾本最好的web前端開發技術圖書Web前端
- 當前區塊鏈研究領域的前沿技術和研究方向區塊鏈
- Servlet開發技術,建立,以及Servlet的配置,web.xml的配置ServletWebXML
- 如何用java技術快速開發web service專案JavaWeb
- 檢視當前最消耗CPU/Memory的oracle程式Oracle
- 谷歌 Web 開發最佳實踐手冊(5.1.1):獲取使用者當前位置谷歌Web
- 當紅開發語言Go,真的是未來的技術主流嗎?Go
- web前端技術分享:前端開發與後端開發的區別是什麼?Web前端後端
- 前端開發技術的發展前端
- 當金融行業遇上開源技術行業
- 匯出當前域內所有使用者hash的技術整理
- 【技術乾貨】盤點最流行的Web漏洞掃描工具!Web
