Material Design Lite,簡潔驚豔的前端工具箱。
Material Design Lite簡介
本文主要介紹Material Design設計語言的HTML/CSS/JS部分實現。
一、設計語言
github專案地址:https://github.com/google/material-design-lite
擬真 vs. 扁平
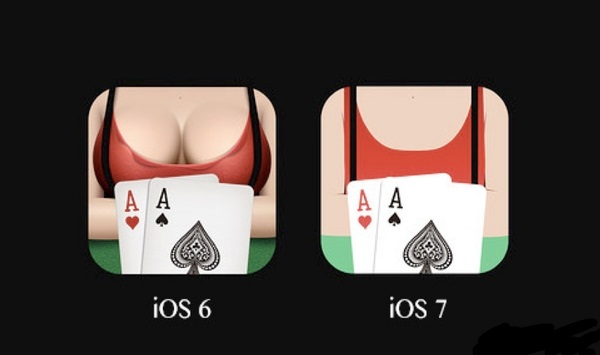
在iso7之前,Apple採用的是擬真化設計語言,期望通過模擬現實世界的物體,給使用者 身臨其境的感覺。自metro和ios7開始的扁平化設計語言則相反,它著意去掉冗餘的裝 飾效果(比如透視、紋理、漸變等等能做出3D效果的元素),讓“資訊”本身重新作為核心 被凸顯出來。
從下面的對比圖中,我們可以體會到兩種設計語言的差異:

Material Design
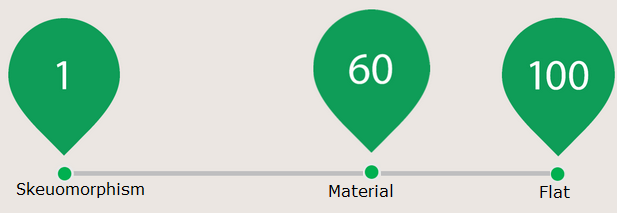
如果說擬真代表設計語言的一個極端,而扁平代表設計語言的另一個極端,那麼Material Design則居於兩者之間更偏右的位置:

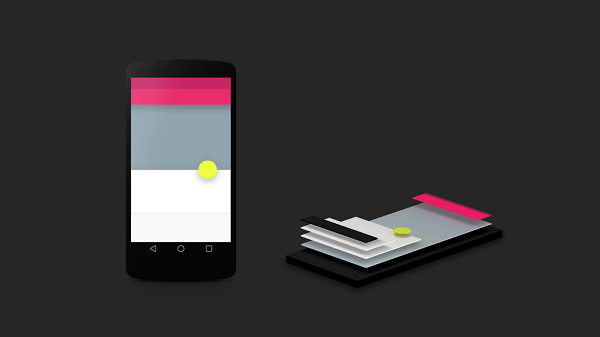
在Material Design中,螢幕裡看上去平整的一個 App 介面,事實上不同控制元件之間都擁有 著層級關係。不同控制元件之間的層級關係會使用陰影作為表示,而陰影的深淺,代表的正是這個 控制元件在 Z 軸的高度:

二、材料/Material
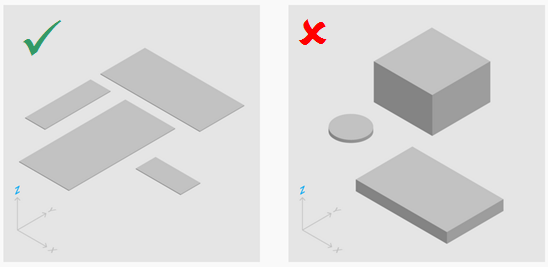
Material Design 裡的材料/Material實際上是一種虛構出來的材料,:厚度無限薄(1dp),面積 無限大,能變換造型,也能按照規律移動 —— 你可以把它當做一張紙(事實上,Material Design 曾一度傳說要改名為Quantum Paper - 量子紙):

上面的兩幅圖示,左邊正確地表達了Material Design的設計理念:材料有厚度,但是無差別的1dp 厚。右邊的圖過於擬真地表現了材料的厚度,因此是錯誤的。
雖然每一塊 Material 都是扁的,但他們所處的環境,其實是一個 3D 空間,這意味著所有處於 Material Design 設定的這個三維環境裡的控制元件,都擁有 XYZ 三個維度,Z軸垂直於螢幕,使用 陰影表現材料的高度,陰影越重,Z值越高,距離使用者越近。在下面的動圖中,你可以直觀地體會到 陰影的變化對我們感官的影響:

因此,Material Design 並不是單純的扁平化,它在保留了扁的控制元件的同時,採用了立體的虛擬空間, 簡言之,Material Design的核心是:扁而不平。
Material Design Lite
MDL中定義了一組樣式類mdl-shadow--Ndp,用於宣告材料的陰影,N的有效取值為:2/3/4/6/8/16。
為元素應用陰影樣式類很簡單:
<!--為元素宣告2dp的陰影-->
<any class="mdl-shadow--2dp">...</any>
三、色彩/Color
Material Design中的色彩靈感來自於現代建築、道路標識、路面標記及運動場等 大膽運用色調、高光和陰影,充滿動感的場景。

Material Design使用19個調色盤(red、pink、purple等)用來約束設計中色彩的使用。 在每個調色盤中,色調為500的顏色為基準色,其他顏色是基準色在不同色調(50-900, A100-700) 下的表現。
在右邊的示例程式碼中,我們繪製了Material Design完整的調色盤集。每一行是一個調色盤, 每一列表示一個色調。你可以將滑鼠移動到一個顏色上,檢視其RGB值。
Material Design Lite
在MDL中,我們可以使用樣式類mdl-color--{palette}-{hue}來設定背景色,使用樣式類 mdl-color-text--{palette}-{hue}來設定前景色:
<div class="mdl-color--red mdl-color-text--grey-50">
this is a gray text on red background.
</div>
四、色彩運用 毫無疑問,我們在一個介面中不能無約束的使用色彩,那將使事情變得一團糟。 說好聽點,沒有約束,就不再是設計,而成為藝術了。
Material Design給出了一些通常條件下的約束:
1. 最多用兩個調色盤
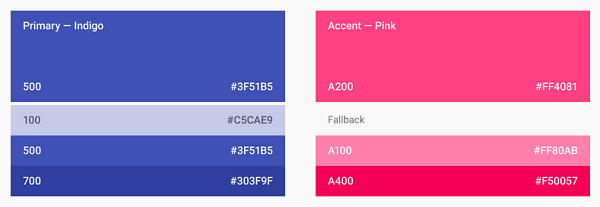
在一個介面中最多使用兩個調色盤,從主調色盤選擇最多三個色調,從輔調色盤選擇 一個強調色。下面的示例選擇indigo調色盤中的三個色調(100、500和700),從pink 調色盤中選擇色調A200作為強調色:

2. 為文字、圖示和分割線應用透明度
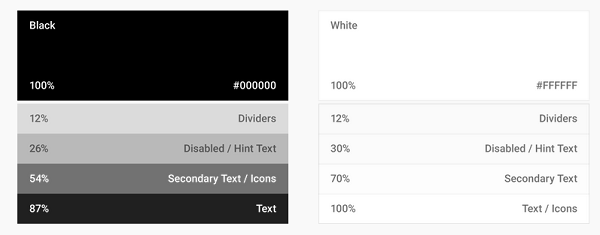
通過為文字設定透明度來表達文字的相對重要性:

對於深色背景的淺色文字,最重要的文字使用87%的透明度,次重要的文字使用54%的 透明度。提示性文字,例如輸入框、標籤、被禁止的文字等使用26%的透明度。
對於淺色背景的深色文字,最重要的文字使用100%的透明度,次重要的文字使用70%的 透明度,其他文字使用30%的透明度。
3. 工具欄和狀態列
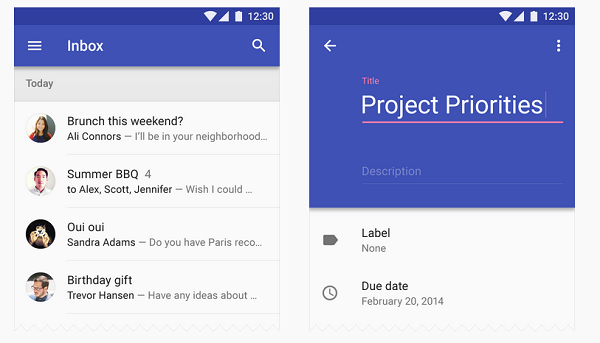
工具欄和大色塊應當使用調色盤中色調為500的顏色為基準色。狀態列應當選擇 調色盤中比基準色略深的色調為700的顏色。
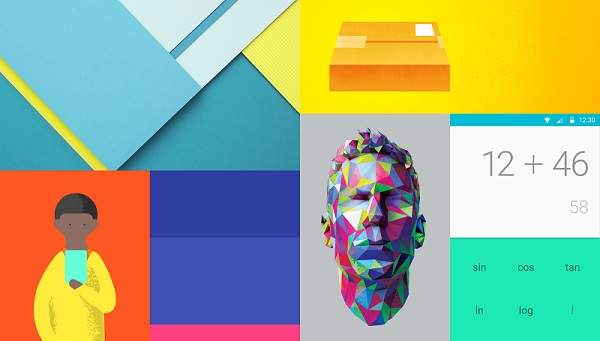
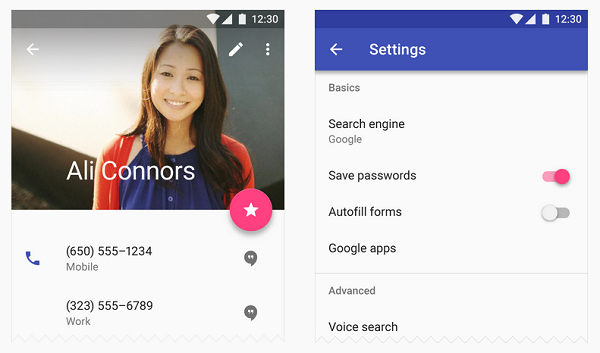
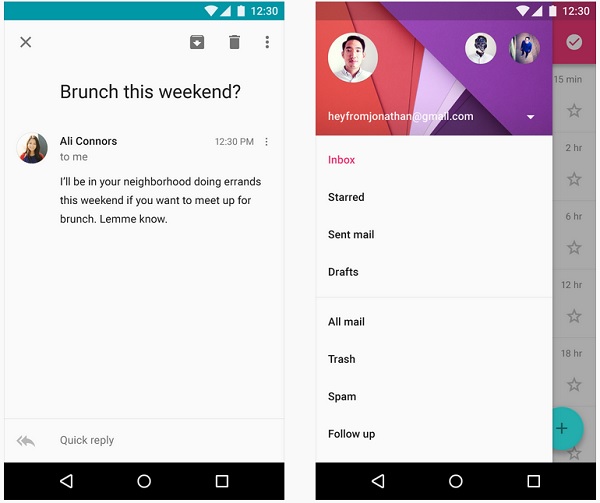
在下面的示例中,左圖的工具欄和右圖的大色塊,使用了indigo調色盤中的色調 500的基準色;而兩幅圖頂端的狀態列則使用了indigo調色盤中的色調700的深色:

4. 使用強調色
在大色塊上絕對不要使用強調色,對動作按鈕、開關或滑動條之類的元件應當使用強調色:

五、圖示/Icon
Google提供了適用於Material Design的圖示字型,我們可以直接在前端樣式表中使用@font-face引用這些字型:
/*icon.css*/
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: local('Material Icons'), local('MaterialIcons-Regular'),
url(material-icons.woff2) format('woff2'),
url(material-icons.woff) format('woff');
}
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px;
line-height: 1;
letter-spacing: normal;
text-transform: none;
display: inline-block;
word-wrap: normal;
-webkit-font-smoothing: antialiased;
/*text-rendering must be set for local host fonts*/
text-rendering: optimizeLegibility;
-moz-font-feature-settings: 'liga';
-moz-osx-font-smoothing: grayscale;
}
在頁面中要使用圖示字型,只需要應用上面定義的material-icons樣式:
<i class="material-icons">face</i>
上面的示例建立了一個笑臉圖示,face用來指定要顯示的圖示,也可以 使用其對應的數字編碼:
<i class="material-icons"></i>
具體的圖示名和編碼,參閱Material Icons官網(需FQ):https://www.google.com/design/icons/
六、排版/Typography
Material Design提供了11種規格的文字樣式供不同場景下排版使用:

Material Design Lite
在MDL中,使用樣式類mdl-typography--{name}宣告文字的排版樣式:
<h1 class="mdl-typography--title">Hello,Material Design</h1>
<p class="mdl-typography--body-2">this is a demo</p>
最後,對應的小練習和示例可以訪問: http://www.hubwiz.com/course/55adae643ad79a1b05dcbf77。
相關文章
- Material Design Lite元件之徽章Material Design元件
- Material Design Lite元件之按鈕Material Design元件
- 分享web前端裡驚豔的HTML5的demoWeb前端HTML
- Material DesignMaterial Design
- Material Design AnimationMaterial Design
- Material Design時代Material Design
- 超實用!9個目前流行的MATERIAL DESIGN前端框架Material Design前端框架
- Material Design實戰Material Design
- 安卓Material Design(2)安卓Material Design
- 安卓Material Design(3)安卓Material Design
- 安卓Material Design(5)安卓Material Design
- Angular Material 攻略 03 angular Material Design 安裝AngularMaterial Design
- Android之Material DesignAndroidMaterial Design
- Material Design 之 TabLayout 使用Material DesignTabLayout
- Material Design之AppBarLayoutMaterial DesignAPP
- 前端簡潔並實用的工具類前端
- 用 Material Design 寫了一個簡單的 API 測試工具Material DesignAPI
- Material Design元件之AppBarLayoutMaterial Design元件APP
- Material Design 之 TextInputLayout和TextInputEditTextMaterial Design
- Material Design 相關資源Material Design
- 10個驚豔的Swift單行程式碼Swift行程
- 10個驚豔的Ruby單行程式碼行程
- css樣式相關的驚豔的屬性CSS
- https://material.google.com/material-design/environment.htmlHTTPGoHTML
- 探索新的Android Material Design支援庫AndroidMaterial Design
- 10個驚豔的CoffeeScript單行程式碼行程
- 30 個驚豔的 Bootstrap 擴充套件外掛boot套件
- Material Design 元件之FloatingActionButtonMaterial Design元件
- Material Design 元件之FloatingActionBuMaterial Design元件
- 2017 Material design 第二章第四節《Material的變化》Material Design
- Material Design 之 Behavior 的使用和自定義 BehaviorMaterial Design
- 聊聊 Material Design 裡,陰影的那些事兒!Material Design
- 談談 Android Material Design 中的 Tint(著色)AndroidMaterial Design
- WPF Material Design中資源的查詢和使用Material Design
- Bootstrap:簡潔、直觀、強悍的前端開發框架boot前端框架
- 一個令人驚豔的ChatGPT專案,開源了!ChatGPT
- 11款效果驚豔的HTML5動畫應用HTML動畫
- Material Design 系列之 CardView、FAB 和 SnackbarMaterial DesignView