Android沉浸式狀態列實現
Step1:狀態列與導航欄半透明化
-
方法一:繼承主題特定主題
在Android API 19以上可以使用****.TranslucentDecor***有關的主題,自帶相應半透明效果
例如:<style name="FullBleedTheme" parent="android:Theme.Holo.Light.NoActionBar.TranslucentDecor"> <!-- API 19 theme customizations can go here. --> </style> -
方法二:自定義主題中使用一下設定
<item name="android:windowTranslucentStatus" tools:targetApi="kitkat">true</item> <item name="android:windowTranslucentNavigation" tools:targetApi="kitkat">true</item> -
方法三:在Activity中設定佈局檔案之後呼叫這些程式碼實現
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { Window window = getWindow(); // Translucent status bar window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); // Translucent navigation bar window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION); }SystemBarTint作者提供的變形方法如下
@TargetApi(19) private void setTranslucentStatus(boolean on) { Window win = getWindow(); WindowManager.LayoutParams winParams = win.getAttributes(); final int bits = WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS; if (on) { winParams.flags |= bits; } else { winParams.flags &= ~bits; } win.setAttributes(winParams); }
Step2:此時狀態列佔有的位置消失,方法同樣有三
-
方法一:需要在佈局檔案根佈局中新增一下程式碼
android:fitsSystemWindows="true" -
方法二:在主題中設定如下:
<item name="android:fitsSystemWindows">true</item> -
方法三:使用Java程式碼:
rootview.setFitsSystemWindows(true);
Step3:設定狀態列和導航欄背景色
這時候狀態列半透明,顯示的顏色根據根佈局的背景顏色而來,由此可以給根佈局背景色位所需的顏色即可。
但是這樣會給根佈局的子佈局控制元件的背景設定帶來不便。
所以採用SystemBarTint實現沉浸式狀態列
方法如下:
SystemBarTintManager tintManager = new SystemBarTintManager(this);
tintManager.setStatusBarTintEnabled(true);
tintManager.setNavigationBarTintEnabled(true);
tintManager.setTintColor(ContextCompat.getColor(this, R.color.colorPrimary));幾個問題
- 使用SystemBarTint不能給狀態列設定多個顏色,不能自動取色?
-
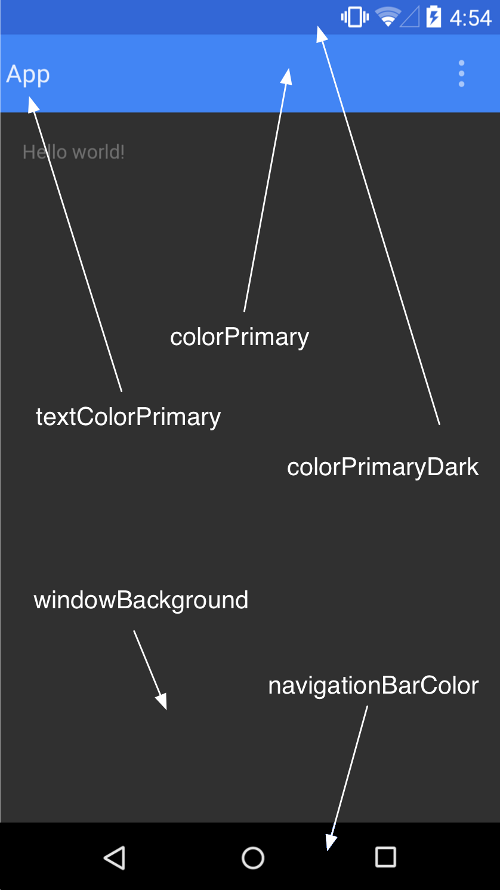
Android5.0(API 21)之後ActionBar主題中幾個顏色代表的意義
<style name="AppTheme" parent="android:Theme.Material"> <!-- Main theme colors --> <!-- your app branding color for the app bar --> <item name="android:colorPrimary">@color/primary</item> <!-- darker variant for the status bar and contextual app bars --> <item name="android:colorPrimaryDark">@color/primary_dark</item> <!-- theme UI controls like checkboxes and text fields --> <item name="android:colorAccent">@color/accent</item> </style>
相關文章
- Android 沉浸式狀態列實現Android
- Android 沉浸式狀態列的實現Android
- Android-沉浸式狀態列的實現Android
- Android 實現沉浸式狀態列效果(systembartint庫)Android
- android狀態列一體化(沉浸式狀態列)Android
- Android 沉浸式狀態列 漸變顏色的實現Android
- Android 之低版本高版本實現沉浸式狀態列Android
- [快速搞定]android 狀態列一體化 沉浸式狀態列Android
- 沉浸式狀態列解析
- Android關於沉浸式狀態列總結Android
- 設定沉浸式狀態列
- Android 沉浸式狀態列攻略 讓你的狀態列變色吧Android
- 輕量簡便的android沉浸式狀態列Android
- MUI——設定沉浸式狀態列UI
- 隨手記Android沉浸式狀態列的踩坑之路Android
- Android UI體驗之全屏沉浸式透明狀態列效果AndroidUI
- Android沉浸式設計(狀態列和導航欄)——封裝Android封裝
- Android沉浸式狀態列還能這樣玩—教你玩出新花樣Android
- 一行程式碼使Android狀態列變沉浸式透明化行程Android
- Android Studio 沉浸式狀態列(個人手記)—錯誤資訊請批評Android
- Android 商品詳情頁懸浮效果以及沉浸式狀態列,無衝突Android
- Android沉浸式UI實現及原理AndroidUI
- Android 沉浸式 UI 實現及原理AndroidUI
- Android 沉浸式全屏的實現方法Android
- flutter全屏沉浸式狀態列+標題欄|flutter凸起Tabbar導航FluttertabBar
- Android 系統狀態列一體化實現Android
- Android實現修改狀態列背景 字型 圖示顏色Android
- Android 狀態列透明Android
- 實現沉浸式狀態列 + scrollView頂部伸縮 + actionBar漸變完美結合,打造屬於自己的ViewView
- android沉浸式Android
- android 自定義狀態列和導航欄分析與實現Android
- android之狀態列提示Android
- Android如何實現超級棒的沉浸式體驗Android
- 八、Qt Creator實現狀態列顯示QT
- Android全屏與透明狀態列Android
- Android獲取狀態列高度Android
- Android通知之狀態列通知Android
- 讓Android支援透明狀態列Android