上一篇《Senparc.Weixin.MP SDK 微信公眾平臺開發教程(八):通用介面說明》介紹瞭如何通過通用介面獲取AccessToken,有了AccessToken,我們就可以來操作自定義選單,以及其他的高階介面,這一篇單講自定義選單。
一、自定義選單規則
- 自定義選單分為一級選單和二級選單。
- 一級選單數量為1-3個,即開啟公眾賬號直接可以看到排列在最下方的最多3個按鈕。一級選單的文字最多不能超過16位元組(相當於8個漢字)。
- 二級選單從屬於一級選單,數量為1-5個。二級選單的文字不最多不能超過40位元組(相當於20個漢字)。
- 無論一級選單還是二級選單,都有兩個觸發事件可以選擇,分別是:點選(click,值不能超過128位元組)和開啟網址(view,url不能超過256個位元組)。
- 當一個一級選單下有二級選單存在的時候,這個一級選單按鈕被點選不會有任何事件發生。
二、建立選單
使用Senparc.Weixin.MP SDK建立自定義選單非常簡單。只需三步:
第一步:獲取AccessToken
var accessToken = AccessTokenContainer.TryGetToken(appId, appSecret).access_token;
PS:如果第三步中使用AppId取代AccessToken,則這一步可以省略。
第二步:組織選單內容
ButtonGroup bg = new ButtonGroup(); //單擊 bg.button.Add(new SingleClickButton() { name = "單擊測試", key = "OneClick", type = ButtonType.click.ToString(),//預設已經設為此型別,這裡只作為演示 }); //二級選單 var subButton = new SubButton() { name = "二級選單" }; subButton.sub_button.Add(new SingleClickButton() { key = "SubClickRoot_Text", name = "返回文字" }); subButton.sub_button.Add(new SingleClickButton() { key = "SubClickRoot_News", name = "返回圖文" }); subButton.sub_button.Add(new SingleClickButton() { key = "SubClickRoot_Music", name = "返回音樂" }); subButton.sub_button.Add(new SingleViewButton() { url = "http://weixin.senparc.com", name = "Url跳轉" }); bg.button.Add(subButton);
第三步:提交到微信伺服器
var result = CommonApi.CreateMenu(accessToken, bg);
上面SingleClickButton和SingleViewButton分別對應了click和view兩種選單響應方式。
三、選單查詢
查詢選單同樣需要按照上面的方式獲取AccessToken,然後只需要一行程式碼:
var result = CommonApi.GetMenu(accessToken);
得到的result.menu的結構即類似上述建立選單時的ButtonGroup bg變數。
四、選單刪除
得到AccessToken後,刪除選單同樣只需要一行程式碼:
var result = CommonApi.DeleteMenu(accessToken);
五、選單響應事件
無論是click還是view,伺服器都會收到不同的事件響應(見《Senparc.Weixin.MP SDK 微信公眾平臺開發教程(六):瞭解MessageHandler》,分別觸發OnEvent_ClickRequest()和OnEvent_ViewRequest()。
不同的是,click之後客戶端可以得到返回資訊,而view在收到請求後,無論返回什麼資訊,客戶端都無法收到(直接開啟URL了)。
六、自定義選單視覺化編輯器
目前盛派網路在兩個地方提供了免費的自定義選單視覺化編輯器,免去大家需要執行程式碼才能操作選單的困境:
- 第一代:http://sdk.weixin.senparc.com/Menu

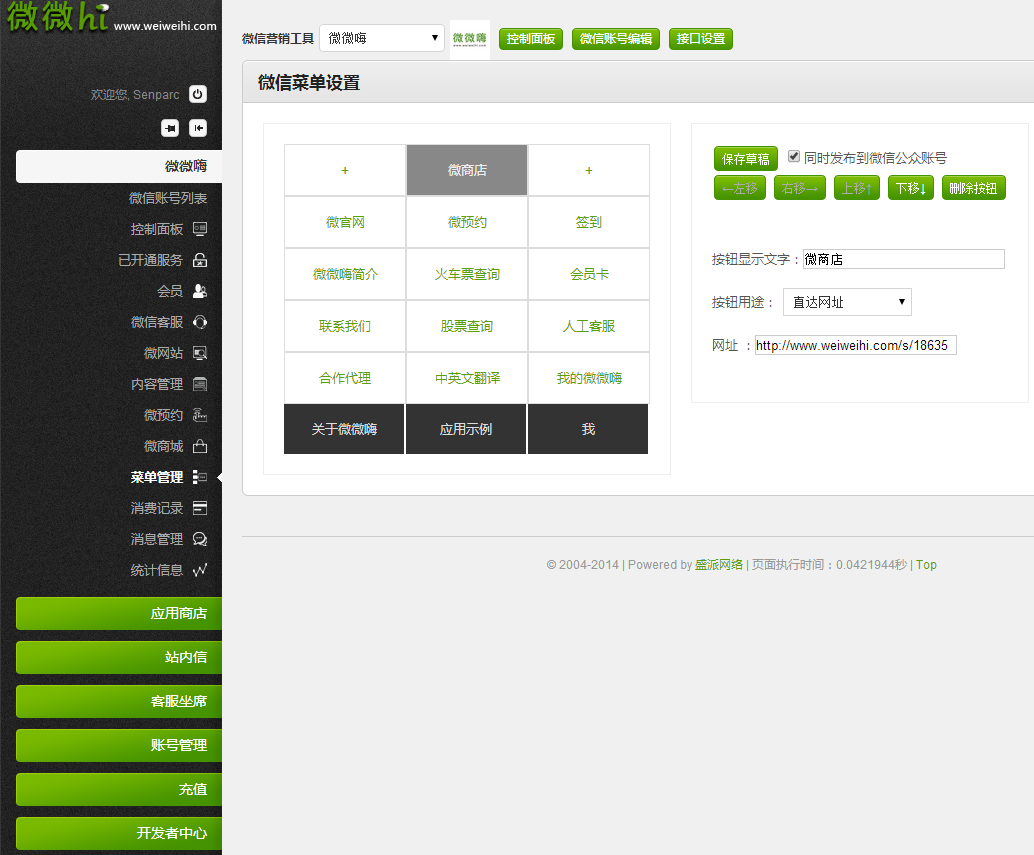
- 第二代:微微嗨(http://www.weiweihi.com),註冊新增微信公眾賬號之後即可獲得一系列強大的管理功能(下圖為微微嗨第一版,現已更新,可同樣在後臺左側選單找到)。

七、個性化選單
見:Senparc.Weixin.MP SDK 微信公眾平臺開發教程(十七):個性化選單介面說明
系列教程索引
地址:http://www.cnblogs.com/szw/archive/2013/05/14/weixin-course-index.html
- Senparc.Weixin.MP SDK 微信公眾平臺開發教程(一):微信公眾平臺註冊
- Senparc.Weixin.MP SDK 微信公眾平臺開發教程(二):成為開發者
- Senparc.Weixin.MP SDK 微信公眾平臺開發教程(三):微信公眾平臺開發驗證
- Senparc.Weixin.MP SDK 微信公眾平臺開發教程(四):Hello World
- Senparc.Weixin.MP SDK 微信公眾平臺開發教程(五):使用Senparc.Weixin.MP SDK
- Senparc.Weixin.MP SDK 微信公眾平臺開發教程(六):瞭解MessageHandler
- Senparc.Weixin.MP SDK 微信公眾平臺開發教程(七):解決使用者上下文(Session)問題
- Senparc.Weixin.MP SDK 微信公眾平臺開發教程(八):通用介面說明
- Senparc.Weixin.MP SDK 微信公眾平臺開發教程(九):自定義選單介面說明
- Senparc.Weixin.MP SDK 微信公眾平臺開發教程(十):多客服介面說明
- Senparc.Weixin.MP SDK 微信公眾平臺開發教程(十一):高階介面說明
- Senparc.Weixin.MP SDK 微信公眾平臺開發教程(十二):OAuth2.0說明
- Senparc.Weixin.MP SDK 微信公眾平臺開發教程(十三):地圖相關介面說明
- Senparc.Weixin.MP SDK 微信公眾平臺開發教程(十四):請求訊息去重
- Senparc.Weixin.MP SDK 微信公眾平臺開發教程(十五):訊息加密
- Senparc.Weixin.MP SDK 微信公眾平臺開發教程(十六):AccessToken自動管理機制
- Senparc.Weixin.MP SDK 微信公眾平臺開發教程(十七):個性化選單介面說明
- Senparc.Weixin.MP SDK 微信公眾平臺開發教程(十八):Web代理功能
- Senparc.Weixin.MP SDK 微信公眾平臺開發教程(十九):MessageHandler 的未知型別訊息處理
- Senparc.Weixin.MP SDK 微信公眾平臺開發教程(二十):使用選單訊息功能