Android基礎課堂-Lesson.4
Android 基礎課堂
上週我們講了Android裡的五大布局,學會了五大布局就有了搭建一個介面的基礎了,但是簡單的用一種佈局是不行的,真正的開發中,避免不了多種佈局的巢狀,各佈局的屬性也比較多,這些都需要親自動手去嘗試嘗試,才能真正的掌握。
本週的內容呢,就讓我們來搭建我們的APP的第一個介面吧,那麼我們從哪入手呢,在現在的APP中,大多數都是含有登入介面的,登入是大部分APP必不可少的一部分,所以呢,我們就從登入介面開始吧,那麼,就讓我們進入本週的基礎課堂吧。
第四課、從登入介面開始
- 一、登入介面佈局分析
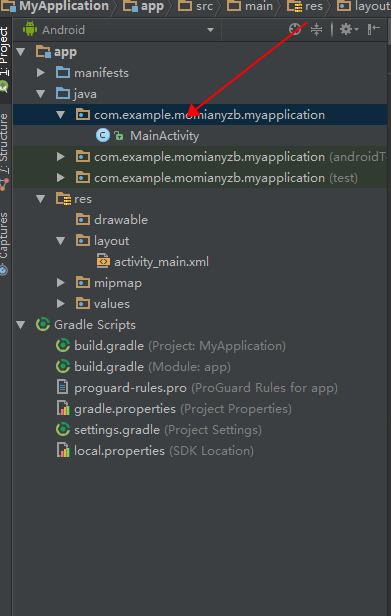
- 首先我們先來建立一個新的Activity用於登入,首先開啟我們的工程,然後在我們的包處右鍵,如下:
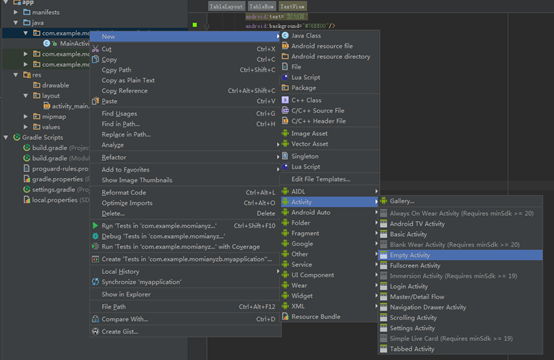
- 右鍵後彈出如下選單,按下圖進行選擇,最後我們建立一個Empty Activity
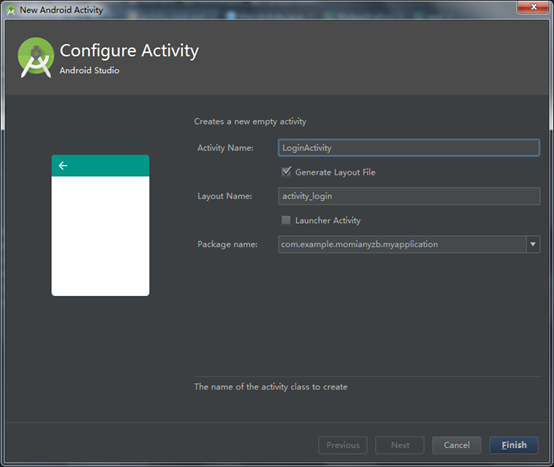
- 我們將該Activity命名為LoginActivity,單擊Finish完成建立
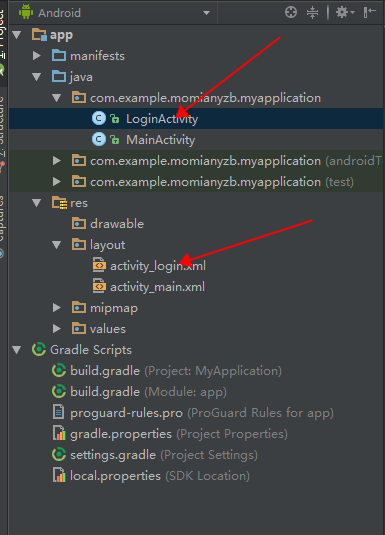
- 這時候我們可以看到,多了一個LoginActivity和一個activity_login.xml,這就是我們新建的Activity所生成的,在第二課中,我們也介紹了LoginActivity是我們真正的Activity的邏輯所在的地方,而activity_login.xml的系統幫我們自動生成的對應這個Activity的佈局,接下來,我們就要在activity_login.xml裡開始對我們的登入頁面開始區域性,我們先來看看效果圖,然後分析該如何佈局,效果圖如下:
- 這是一個比較簡易的登入介面,(這裡主要講如何佈局,對於一些樣式優化之類的是後面的內容)我們可以看到,有兩個輸入框,一個用於輸入賬號、一個用於輸入密碼,在下面還有一個登入按鈕,三個控制元件的總體位置在介面居中顯示,下面我們開始來一步步搭建這樣的介面
- 首先,我們可以看到三個控制元件是從上到下排列的,回想上週的五大布局,哪個佈局方式和它比較相似,且又最適合用在這裡呢,顯然我們最容易想到的就是線性佈局,即LinearLayout,我們只需要將LinearLayout的佈局方式設定為垂直的,那麼就可以輕鬆的實現從上到下的佈局方式,底層佈局選好後,那麼就是上面的控制元件了,用於輸入的控制元件及按鈕,那麼我們下面就來介紹下在Android中用於提供輸入的控制元件及按鈕,然後再來進行最後的佈局
- 二、佈局中的EditText
- EditText是Android中提供的用於獲取使用者輸入的控制元件,Android中每一個控制元件所含有的方法都很多,不可能一次講全講完,我們還是本著用到什麼講什麼的方式來講解,所以,本次我們只講一些簡單的東西,即在佈局中對EditText的一些設定,而關於如何獲得輸入、如何監聽輸入變化、如何設定可輸入內容等等這些東西,我們將在下週中講到登入介面的邏輯的時候進行敘述,所以本週的關於EditText的內容將會比較簡單
-

-
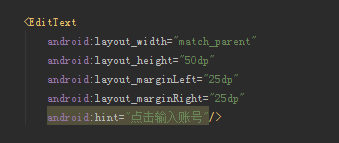
實現上面這樣的EditText只需要在佈局中加入該控制元件即可,就是控制元件的最簡單的使用,下面直接來看看程式碼
-

-
我們可以看到,在佈局中加入一個控制元件是很簡單的,只需要以 <控制元件名 屬性>這種形式來書寫即可,我們來看看我們為EditText設定了什麼屬性(上週中我們對常用的屬性進行了簡單介紹,現在我們針對用到的屬性進行進一步介紹)
-
android:layout_width 該屬性用於設定控制元件的寬度,它可以是一個確定的值,如50dp,100dp等(dp,一個基於density的抽象單位),也可以是相對值,Android給我們提供了match_parent 及 wrap_content兩個值,match_parent 即填充父控制元件,就是父控制元件剩下多少都補滿,wrap_content 即包含本身的大小,控制元件內容有多大,就顯示多少,當然了這兩個值的具體表現形式,得結合父控制元件情況看
-
android:layout_height 該屬性用於設定控制元件的高度,同寬度
-
android:layout_marginLeft 距離左邊距離
-
android:layout_marginRight 距離右邊距離
- android:hint 這是EditText 特有的屬性,用於顯示EditText的預設內容,啥叫預設內容呢,就是用於提示使用者在該輸入框輸入啥,就像我們上圖中的 “點選輸入賬號” 及 “點選輸入密碼” 當我們點選該輸入框,並輸入內容時,這兩行字就會訊息,當輸入框再次為空時,又會顯示這些用於提示的文字
—
- 三、佈局中的Button
-
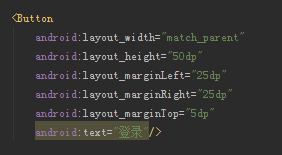
Button是Android中提供的按鈕控制元件,同上面講解EditText時說的,本次我們只講一些簡單的東西,即本次在區域性中用到的部分,還是本著用到什麼講什麼的形式,所以關於Button的東西也就更簡單了,我們直接來看看程式碼:
-

-
在講解了剛才的EditText之後,再來看Button的程式碼,就顯得更簡單了,我們可以看到,前面四個屬性,我們在講EditText都講過了,下面我們講下剩下的兩個屬性:
-
android:layout_marginTop 這個屬性想必大家也能猜出是什麼,剛才我們設定了左邊和右邊的距離,而這個屬性,從英文上便能看出,是用來設定上方距離的,即距離上方控制元件多少
-
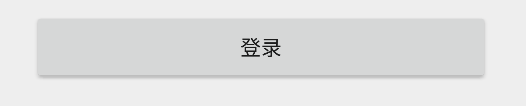
android:text 用於設定控制元件內文字,我們這是一個登入按鈕,所以就將內部文字設為“登入”,最後效果圖如下:

—
- 四、佈局中的技巧
-
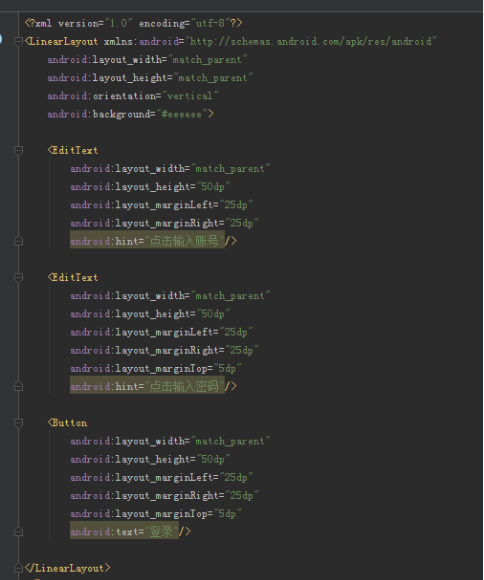
我們已經選定佈局了,並且講解了需要用到的控制元件,那麼我們就可以開始寫我們的佈局了,根據上面的分析,首先我們的主佈局是一個LinearLayout,然後裡面有兩個EditText和一個Button,按照這個思路,我們可以得出如下的佈局程式碼:
-

-
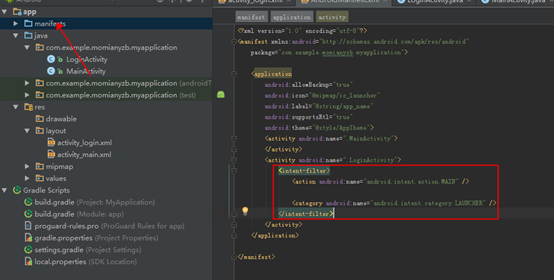
然後我們滿心歡喜的連線上真機,將我們的工程跑起來(關於如何除錯,可以另外找個教程看看,不難,這裡就不贅述了),但是此時我們會發現,執行起來後,我們進入的是MainActivity,並不是進入到LoginActivity,看不到我們的效果,那麼我們需要怎麼做呢,才能在進入的時候是進到LoginActivity而不是MainActivity?這就要設定我們的啟動Activity了,如下圖,進入到manifests中,找到紅色框起來的地方,這就是用於控制我們的APP啟動的時候進入到哪個Activity的,我們只需要將這部分程式碼拷貝到LoginActivity對應的Activity下就行了,這時再次執行我們的工程,便可以進入到LoginActivity:
-

-
下面來看看我們執行起來的效果圖:
-

-
我們可以看到,兩個輸入框和登入按鈕,按照我們想要實現的方式從上到下排列了,但是和我們最終想要的效果還是有點區別,因為我們希望這兩個輸入框及登入按鈕,在總體佈局中是居中顯示的,而現在是在最頂部的,那麼我們該如何實現居中顯示呢?
-
我們知道LinearLayout在垂直佈局中,是將內部的一個個控制元件從上到下排列的,於是我們就想,是不是可以在輸入框上面加入一個空的控制元件,讓它佔去一定高度,然後輸入框和按鈕就能顯示在中間了?答案當然是可以的,但是新的問題又來了,這個空的控制元件,該佔去多少高度,才能使得輸入框和按鈕居中呢?難道需要通過程式碼計算螢幕高度,計算輸入框和按鈕高度,然後做計算,然後再設定這個空的控制元件的高度麼?當然,這是可以實現的,但是似乎實現起來比較麻煩,那麼有沒有更便捷的方法呢?答案是肯定的,這時候weight屬性就可以派上用場了
-
android:layout_weight 用於設定控制元件寬或高在父佈局剩餘位置中所佔比例,這麼說好像不太好理解,我們正好在現在的佈局中加入它,來解釋
-
新的佈局程式碼如下:
-

-
可以看到,我們在LinearLayout中加入了兩個View,他們的高度都為0dp,weight值都為1,我們先來看看執行起來的效果,再來通過它解釋weight值的效果,效果圖如下:
-

- 我們可以看到,這時候的區域性,就是我們希望得到的佈局,證明我們的weight值起效果了,下面我們來分析下weight值的效果。首先,在這有三個控制元件的時候,即只有兩個輸入框和一個按鈕的時候,我們的LinearLayout剩下了下面一大部分的高度,這時候,我們在上下分別加入了一個高度為0dp,weight為1的View,weight值的概念就是,將父佈局中所剩餘的全部空間(由於我們現在是垂直佈局,所以剩餘的全部空間則指全部剩餘高度),按比例分給設定了weight值的控制元件,那比例如何計算呢?首先我們將所有在該父控制元件中的設定了weight值的子控制元件的weight進行累加,在我們這裡,即 1 + 1 = 2 (由此可見,weight值不一定是1,可以設定為2 3 4 等等),然後用我們的子控制元件自己的weight值除以累加的總值則得到比例,我們這裡是 1 / 2 = 0.5 ,所以兩個設定了weight值的控制元件,將LinearLayout剩餘的高度,按0.5 0.5 的比例進行了劃分,各自佔用分配到的高度,所以便使得兩個輸入框及按鈕位於總體佈局的中間了
—
- 好了,至此我們的登入介面算是搭建完了,雖然樣式比較醜,但也還是達到目的了,之後我們將會在自定義樣式的課堂講如何對介面進行美化,其實這樣一個介面的實現方式有很多種,這裡選擇了這種方式大體上只是為了引入weight屬性的介紹,有興趣的同學們可以考慮用不同的方式去實現這個登入介面,也算是對佈局的加深瞭解
- 本週的Android基礎課堂就到這啦,讓我們下週再見~
相關文章
- Android基礎課堂-Lesson.2Android
- 開課吧Java課堂:小應用程式基礎是什麼Java
- 蒲公英 · JELLY技術週刊 Vol.33: 前端基礎課堂開課啦~前端
- 基礎課程
- OpenGL Android課程四:介紹紋理基礎Android
- 課堂練習
- PHP 零基礎到 Laravel 框架實戰課程(不學網線下培訓課堂錄製)PHPLaravel框架
- IT知識課堂:50道網路基礎知識普及
- 課堂知識整理
- 課堂筆記4筆記
- 基礎課程之遊戲學遊戲
- VR走進課堂!國內啟動首個“基礎教育VR教學示範校”VR
- sql_彙總課堂參與資訊表到課堂評分表SQL
- Android基礎Android
- linux課堂視訊Linux
- 如何搭建“網路課堂”
- hadoop課堂筆記Hadoop筆記
- 對分課堂總結
- 9.23課堂作業
- Android 基礎知識課程助您輕鬆構建應用Android
- ARM第一節基礎課
- 復旦大學學生開發“課堂互動神器” 讓課堂變“酷”
- 網易雲課堂影片課件課程下載工具,如何在電腦端下載網易雲課堂影片課程課件資料到本地?
- Java課堂 第四周Java
- Flutter小課堂:Text知多少Flutter
- 課堂作業--黑客語解密黑客解密
- 江民小課堂之防毒引擎防毒
- Spring Boot 網易雲課堂Spring Boot
- 程式訊號課堂筆記筆記
- 3月27課堂測試
- 7/21日課堂總結
- 5月26號課堂加分
- Android基礎—FragmentAndroidFragment
- 老王的JAVA基礎課:第5課 物件導向Java物件
- 計算機網路微課堂-課程概述計算機網路
- Flow-3D基礎課程3D
- WebApp 安全風險與防護課堂開課了!WebAPP
- [番外]-Flutter小課堂-Image篇Flutter