android Listview,gridview區域性重新整理,部分重新整理
眾所周知Listview和Gridview的重新整理介面的方式是呼叫adapter.notifyDataSetChanged()進行介面重新整理。
但是此方法有其弊端,他是將介面中的資料全部重新整理一遍,不論資料有沒有變化。如果listview載入了很多的資料(如:100條)
在進行重新整理時就會造成很大的系統開銷如何像qq空間個人動態那樣點贊只重新整理一條呢:
主要原理:
對listview的某一個item進行重新整理
1.要獲取要重新整理的item當前索引position和資料
2.對獲取的資料進行重置
3.將重置的資料放到adapter中的資料集的原來的位置(根據position重新整理原資料集的某一條資料)
4.在listview中獲取需要重新整理的子item的view
5.從更新過的資料集中獲取新資料,更新viwe中的資料(handler中操作,實現介面的重新整理)
功能如下,程式碼中有詳細註釋:
- public class MainActivity extends Activity
- {
- private ArrayList<MyListItem> list = null;
- private ListView lv;
- private MyListAdapter adapter;
- @Override
- protected void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- intitData();
- lv = (ListView) findViewById(R.id.listView1);
- adapter = new MyListAdapter(list, getApplicationContext());
- adapter.setListView(lv);
- lv.setAdapter(adapter);
- lv.setOnItemClickListener(new OnItemClickListener()
- {
- @Override
- public void onItemClick(AdapterView<?> parent, View view, int position, long id)
- {
- // 獲取listview中點選item的資料
- MyListItem item = (MyListItem) parent.getItemAtPosition(position);
- Log.i("eee", item.getData() + " == " + item.getPosition());
- // 更新資料
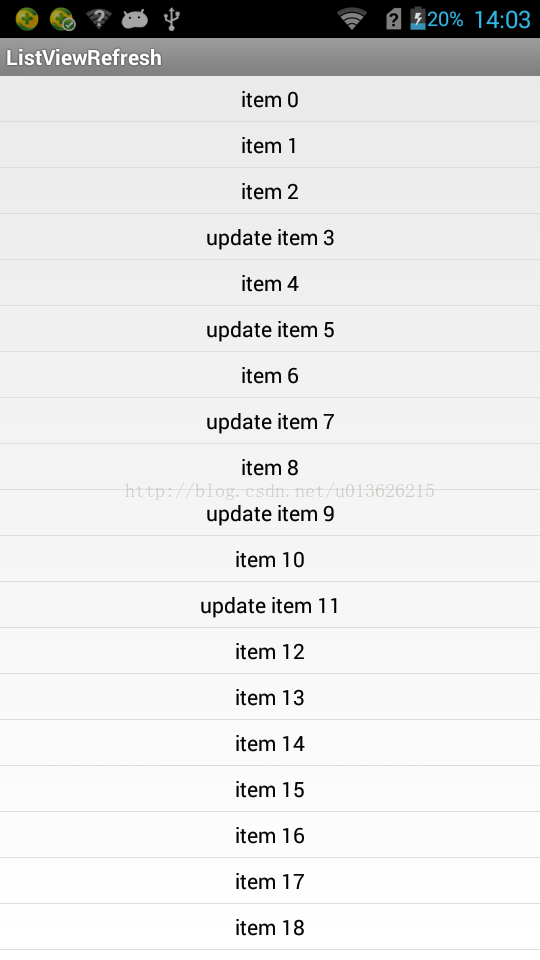
- item.setData("update item " + position);
- // 更新介面
- adapter.updateItemData(item);
- }
- });
- }
- /**
- * 初始化資料
- */
- private void intitData()
- {
- list = new ArrayList<MyListItem>();
- for (int i = 0; i < 20; i++)
- {
- MyListItem item = new MyListItem();
- item.setData("item " + i);
- item.setPosition(i);
- list.add(item);
- }
- }
- /**
- * 自定義item資料型別
- */
- class MyListItem
- {
- /**
- * 資料id
- */
- private int dataId;
- /**
- * 資料
- */
- private String data;
- public int getPosition()
- {
- return dataId;
- }
- public void setPosition(int position)
- {
- this.dataId = position;
- }
- public String getData()
- {
- return data;
- }
- public void setData(String data)
- {
- this.data = data;
- }
- }
- }
- public class MyListAdapter extends BaseAdapter
- {
- /**
- * listview中的資料集
- */
- private ArrayList<MyListItem> mDataList;
- private Context mContext;
- private ListView mListView;
- public MyListAdapter(ArrayList<MyListItem> list, Context cont)
- {
- this.mDataList = list;
- this.mContext = cont;
- }
- /**
- * 設定listview物件
- *
- * @param lisv
- */
- public void setListView(ListView lisv)
- {
- this.mListView = lisv;
- }
- /**
- * update listview 單條資料
- *
- * @param item 新資料物件
- */
- public void updateItemData(MyListItem item)
- {
- Message msg = Message.obtain();
- int ids = -1;
- // 進行資料對比獲取對應資料在list中的位置
- for (int i = 0; i < mDataList.size(); i++)
- {
- if (mDataList.get(i).getPosition() == item.getPosition())
- {
- ids = i;
- }
- }
- msg.arg1 = ids;
- // 更新mDataList對應位置的資料
- mDataList.set(ids, item);
- // handle重新整理介面
- han.sendMessage(msg);
- }
- @SuppressLint("HandlerLeak")
- private Handler han = new Handler()
- {
- public void handleMessage(android.os.Message msg)
- {
- updateItem(msg.arg1);
- };
- };
- /**
- * 重新整理指定item
- *
- * @param index item在listview中的位置
- */
- private void updateItem(int index)
- {
- if (mListView == null)
- {
- return;
- }
- // 獲取當前可以看到的item位置
- int visiblePosition = mListView.getFirstVisiblePosition();
- // 如新增headerview後 firstview就是hearderview
- // 所有索引+1 取第一個view
- // View view = listview.getChildAt(index - visiblePosition + 1);
- // 獲取點選的view
- View view = mListView.getChildAt(index - visiblePosition);
- TextView txt = (TextView) view.findViewById(R.id.textView1);
- // 獲取mDataList.set(ids, item);更新的資料
- MyListItem data = (MyListItem) getItem(index);
- // 重新設定介面顯示資料
- txt.setText(data.getData());
- }
- @Override
- public int getCount()
- {
- // TODO Auto-generated method stub
- return mDataList.size();
- }
- @Override
- public Object getItem(int position)
- {
- // TODO Auto-generated method stub
- return mDataList.get(position);
- }
- @Override
- public long getItemId(int position)
- {
- // TODO Auto-generated method stub
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent)
- {
- // TODO Auto-generated method stub
- if (convertView == null)
- {
- convertView = LayoutInflater.from(mContext).inflate(R.layout.list_item, null);
- }
- TextView txt = (TextView) convertView.findViewById(R.id.textView1);
- txt.setText(mDataList.get(position).getData());
- return convertView;
- }
- }
由於listview與gridview功能相似,只是顯示方式不同,原理一樣,需要的同學可以自己修改一下試試
原始碼下載

相關文章
- Android RecyclerView 區域性重新整理原理AndroidView
- jQuery重新整理區域性divjQuery
- RecyclerView 區域性重新整理的坑View
- HTML頁面區域性重新整理HTML
- 微信小程式setData區域性重新整理列表微信小程式
- 使用ajax實現頁面區域性重新整理
- 微信小程式點贊、評論區域性重新整理微信小程式
- Android 列表(ListView、RecyclerView)不斷重新整理最佳實踐AndroidView
- 使用jQuery的load方法實現div區域性重新整理jQuery
- 細談RecyclerView:(二)重新整理閃爍?不存在的,帶你瞭解RecyclerView區域性重新整理View
- android開發(3):列表listview的實現 | 下拉重新整理AndroidView
- Ajax區域性頁面重新整理和History API結合的陷阱API
- flutter - listView 下拉重新整理 上拉載入FlutterView
- ASP.Net 在Update Panel區域性重新整理後 重新繫結JS方法ASP.NETJS
- Flutter listview下拉重新整理 上拉載入更多FlutterView
- 【學習筆記】-結合JQuery和Ajax實現區域性資料重新整理筆記jQuery
- RecyclerView超簡單demo(區域性更新取代ListView)View
- 分頁實現前五後五ajax區域性重新整理方式分頁實現
- 安卓易學,爬坑不易—騰訊老司機的RecyclerView區域性重新整理爬坑之路安卓View
- ListView下拉重新整理,上拉自動載入更多View
- android listView巢狀gridview的使用心得AndroidView巢狀
- Flutter ListView封裝,下拉重新整理、上拉載入更多FlutterView封裝
- [python爬蟲] selenium爬取區域性動態重新整理網站(URL始終固定)Python爬蟲網站
- 安卓開發——ListView控制元件(初始化ListView、列表重新整理、長按新增menu)安卓View控制元件
- Android 解決ListView巢狀GridView、GridView顯示不正常的方法AndroidView巢狀
- Android View重新整理機制AndroidView
- Adapter.notifyDataSetChanged與ListView.Post()重新整理問題APTView
- Android 螢幕重新整理機制Android
- 【Android 】TextView 區域性文字變色AndroidTextView
- Android開發經驗分享-GridView、ListView內容錯亂AndroidView
- Flutter之封裝一個下拉重新整理上拉載入的listviewFlutter封裝View
- Android中使用ListView實現分頁重新整理(執行緒休眠模擬)(滑動載入列表)AndroidView執行緒
- ListView巢狀GridView解決方案View巢狀
- 父元件重新整理子元件也重新整理元件
- Android 突破螢幕重新整理的桎梏Android
- Android recyclerview刪除item重新整理列表AndroidView
- Android搖晃重新整理實用教程Android
- android學習---下拉重新整理組建Android