(轉)分享20個漂亮強大的jQuery導航選單
1 漂亮的滑動彈出效果
這是一款漂亮的向右滑動彈出的效果,其執行效果地址在:,如下圖所示:

其中的操作方法為當滑鼠點隱藏的選單時,其選單會自動向右彈出,當移動到另外一個選單項時,原來的選單項會自動消失,效果非常好。而這個選單的教程為:
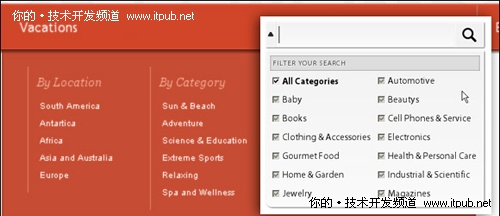
2 帶搜尋框和下拉框的導航選單

這個導航選單的效果在可以看到,當使用者在輸入框中滑鼠點選時,會彈出下拉框,其中有很多個核取方塊,使用者可以選擇這些核取方塊進行選擇,然後再提交到後臺進行處理。這個選單的程式碼下載在可以下載到。
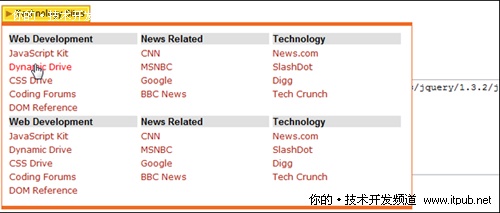
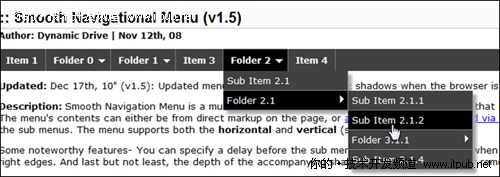
3 jQuery MegaMenu2

jQuery MegaMenu2()是一個功能十分強大的下拉導航選單,這個選單的特點是,每個下拉選單的樣式都可以定製,如上圖所示。
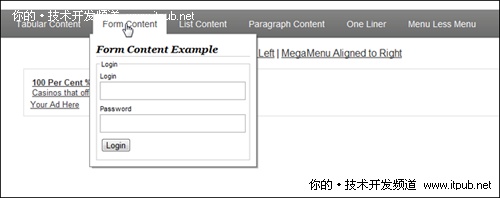
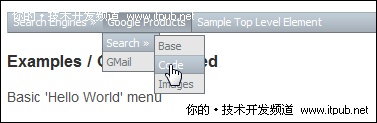
4 Cut And Paste jQuery 選單

這個選單的特點是,只要你設定好了一個錨點(比如在按鈕或者連結上),就可以設定多列的導航選單,如上圖。在上面的圖中點某個按鈕,就會彈出如下的導航選單。這個選單的程式碼可以在中下載。
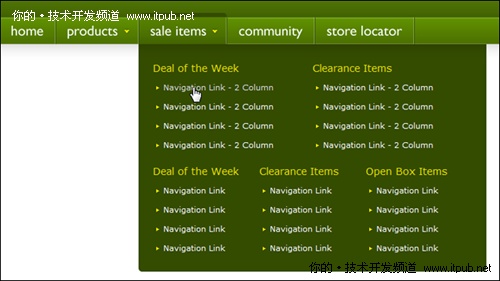
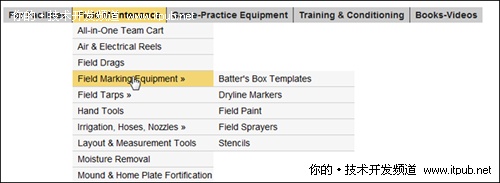
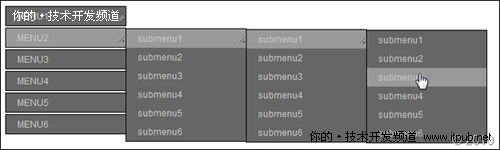
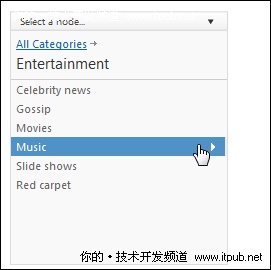
5 大型的下拉導航選單

這個叫Mega Drop Down Menus的jQuery下拉導航選單的效果,特別適用於比較大型的電子商務站中的多級選單導航,可以在中 學習到如何編寫。
6 簡潔冷色調的一款jQuery導航選單

研究表明,使用者進入網頁的第一眼,往往就會被導航選單所注意到。現在很多導航選單都搞的很花俏,如果你不喜歡花俏的話,可以嘗試根據下面這個教程去學習,去學習做一個如上圖的導航選單,其風格是簡單而顯得冷色調。教程在可以看到。
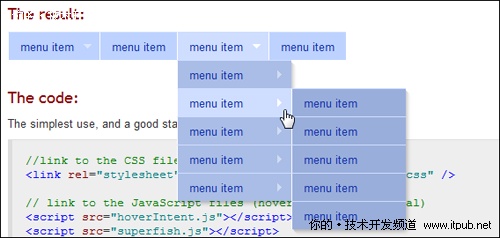
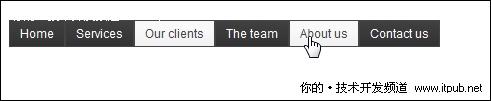
7 Superfish導航選單

Superfish導航選單()的特點在於簡單,而且提供了多種樣式可供選擇,支援IE6及各類主流瀏覽器。
8 jQuery配合動畫效果的導航選單

在這個教程中(http://www.shopdev.co.uk/blog/animated-menus-using-jquery/),將會學習到如何使用css,javascript和xhtml去簡單打造一個有動畫效果的導航選單。
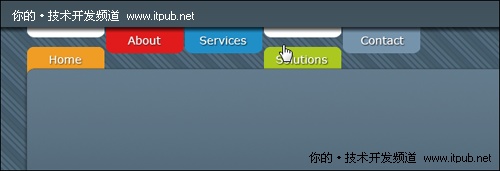
9 使用CSS和jQuery設計的一個特別的導航選單

這個導航選單的效果很特別,當點每個按鈕時,按鈕時從上向下滑動出現的。效果在這,其中特別推薦這個教程在
10 非常小巧的jQuery導航選單

這個選單的效果及教程在中可以看到,它的檔案體積很小,而且程式碼不多,程式碼就20多行,使用十分方便,而且相容IE6+, Firefox 1.5+, Opera 8+, Safari 3+, Chrome 0.2+等各類瀏覽器。
11 簡單的jQuery下拉導航

這個導航選單的效果如上圖,執行效果和教程在,其中的特點在於作者認為要利用它只需要修改最小的樣式,而且體積小,能相容各類瀏覽器。
12 多方向的下拉導航選單

這個選單的效果在可以看到,其特點之一是使用了CSS3和能支援ajax,而且選單效果可以設定橫向導航時選單下拉,以及豎嚮導航時,選單向右彈出。
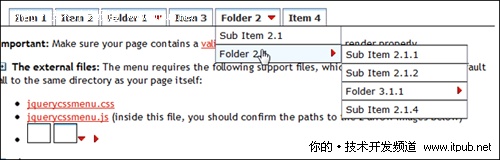
13 jQuery Multi Level CSS Menu

之所以要推薦這個選單,不是因為它的效果有多眩目,而是因為它的過於簡潔,就1個CSS檔案和一個js檔案和jquery檔案而已,很適合初學者學習。說明在:
14 一個優秀的多層導航選單

地址在:http://woork.blogspot.com/2009/09/how-to-implement-perfect-multi-level.html,但有個遺憾地方,不能派在IE8上
15 無限制級數的垂直下拉導航選單

地址在:
16 jdMenu

jdMenu()提供了一個小巧,簡潔的橫向下拉導航選單,還支援ajax和鍵盤呢。
17 跳躍式效果的導航選單

這個效果在 上,其中的一個特色是點每個按鈕時,會有上下跳躍的效果。教程在:
18 iPad風格的導航選單

這是一個象ipad風格的導航選單。(),特別適用在層次比較多和複雜的選單導航中,當導航時,能實現有點象ipad裡選單的效果,使使用者可以快速返回上一層。
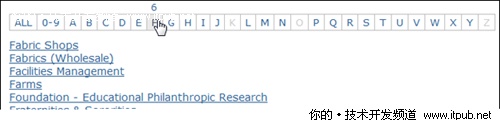
19 字母導航選單

這個外掛是以26個英文字母為順序,當使用者點每個英文字母時,會導航到該英文字母,並顯示該字母下的分類內容,同時當滑鼠移動到該字母上時,會在上方顯示一個數字,表明該字母分類下有多少項屬於該字母分類的內容。外掛可以在:中下載到。
20 Lava Lamp

這是一個色彩豐富,效果很cool的導航外掛,當滑鼠從左邊掃向右邊時,你會發現很cool的效果,外掛在:http://www.gmarwaha.com/blog/2007/08/23/lavalamp-for-jquery-lovers/可以下載。
來自 “ ITPUB部落格 ” ,連結:http://blog.itpub.net/9399028/viewspace-682841/,如需轉載,請註明出處,否則將追究法律責任。
相關文章
- 導航選單(動畫)--- jQuery動畫jQuery
- jQuery滑動導航選單jQuery
- 25 個響應式的 jQuery 導航選單外掛jQuery
- CSS jquery圓角帶陰影的導航選單程式碼分享CSSjQuery
- jQuery三級導航選單詳解jQuery
- jQuery底部跟隨水平導航選單jQuery
- 35個優秀的jQuery和CSS3導航選單jQueryCSSS3
- PbootCMS導航選單-導航選單的使用教程boot
- jQuery背景滑動跟隨的導航選單jQuery
- jQuery手風琴導航選單詳解jQuery
- jQuery css3環形導航選單jQueryCSSS3
- 經典的導航二級式導航選單增強版,不看不知道!! (轉)
- 經典的導航二級式導航選單完整程式及中文註釋,強力推薦 (轉)
- jQuery 緩衝效果二級導航下拉選單jQuery
- jQuery垂直手風琴導航選單詳解jQuery
- 12個獨特的導航選單設計
- 圓滑細膩!那些使用圓形導航選單的漂亮網頁設計網頁
- jQuery 動畫方式展開或者收縮垂直導航選單jQuery動畫
- 10款最新CSS3 /jQuery選單導航外掛CSSS3jQuery
- jQuery實現的點選展開其他專案摺疊導航選單jQuery
- CSS垂直導航選單CSS
- jQuery點選展開摺疊手風琴導航選單詳解jQuery
- 導航和選單的教程一
- jquery導航jQuery
- jquery動態選單非常漂亮的網站雨刮器特效jQuery網站特效
- Smint – 用於單頁網站製作 jQuery導航選單外掛網站jQuery
- jQuery手風琴風格收縮展開導航選單jQuery
- 使用 jQuery 和 CSS3 製作滑動導航選單jQueryCSSS3
- CSS 動態導航選單CSS
- JavaScript 三級導航選單JavaScript
- JavaScript二級導航選單JavaScript
- 固定在頂部的導航選單
- jquery-滑鼠經過導航條,顯示二級下拉選單jQuery
- jquery實現的點選二級下拉導航選單jQuery
- Element-ui之導航選單UI
- CSS導航欄及下拉選單CSS
- CSS多級導航選單效果CSS
- CSS垂直三級導航選單CSS