原文 Windows Phone 8初學者開發—第10部分:資料繫結應用程式和透視應用程式專案模板簡介
原文地址:
原始碼: http://aka.ms/absbeginnerdevwp8
PDF版本: http://aka.ms/absbeginnerdevwp8pdf
我們花了9節課來學習Windows Phone的基礎知識,並且已經建立了一個簡單的應用程式。PetSounds應用程式是一個好的開始,但是它存在一些限制。當前只有一類聲音,即動物的聲音,我們有兩個按鈕,因此可以有兩類聲音。
我們可以把它轉變成一個更全面的具備不同類別聲音的聲音皮膚應用程式,甚至是我們可以錄製自定義聲音。我們需要一個好的方式來表示應用程式中的聲音類別,在Visual Studio中至少有一個可用的模板,它將提供一個很好的起點以幫助我們非常接近我們的想法。
所以在本節課我將學習兩個專案模板以更多瞭解它們能做什麼,並確定它們的內建功能和新的SoundBoard應用程式需求之間的契合點。
這裡是本課的計劃:
- 建立一個Windows Phone資料繫結應用程式(Databound App)專案模板示例以發現它的內建功能並檢視其中的程式碼以理解實現這些功能方法。
- 對Windows Phone透視應用程式(Pivot App)專案模板重複該過程。
1. 理解Windows Phone資料繫結應用程式專案模板的功能
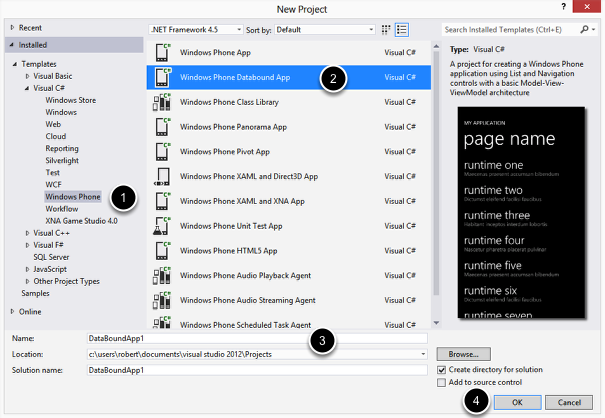
在Visual Studio中,選擇檔案選單中的新建|專案以開啟新建專案對話方塊:

- 確認您位於已安裝 | 模板 | Visual C# | Windows Phone
- 選擇Windows Phone資料繫結應用程式專案模板。
- 您不需要修改名稱,我們將在以後刪除這個專案。
- 單擊確定。
一旦專案被建立,在進行任何其他操作之前,按F5啟動除錯。這使我們能夠觀察“開箱即用”的功能。
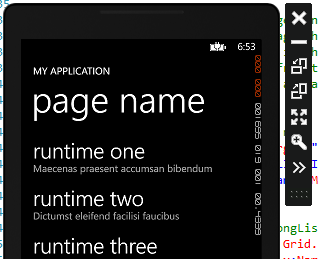
當應用程式執行時,您將看到主頁面中包含"runtime one", "runtime two"等內容的一個專案列表。每個專案都有類似文字"lorem ipsum"的副標題:

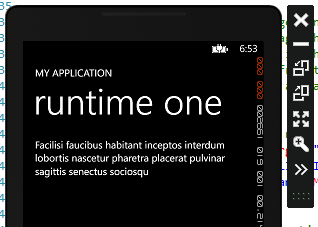
單擊中的某一項將顯示第二個頁面,其中包含您單擊專案的詳細資訊。這裡您將看到完整的與您選擇的專案關聯的"lorem ipsum"文字。

停止執行應用程式並導航到MainPage.xaml。我們需要理解這個應用程式如何運作並確定我們是否可以將它應用到SoundBoard應用程式中。
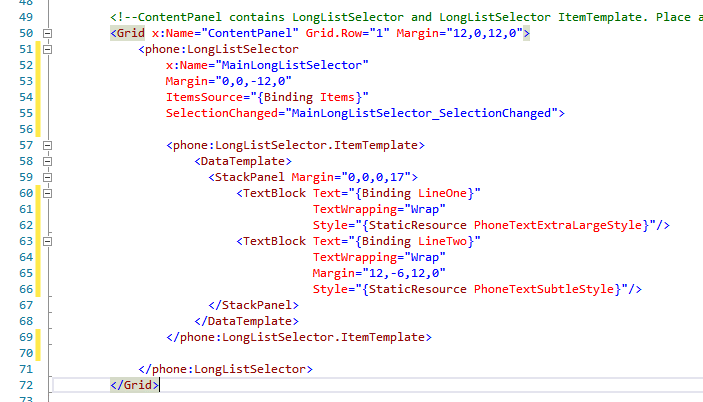
在51至71行,專案列表由稱為LongListSelector的控制元件實現。

注意一個含有繫結表示式的ItemsSource屬性(54行)。在之前的課程中我簡要地討論過這種型別的繫結表示式。我們使用這種型別的表示式以 將資料列表繫結到視覺化控制元件。泛型列表中的每個專案,例如List<T>,將使用ItemTemplate(項模板)顯示。在57至69行之 間,您可以檢視到為LongListSelector定義的項模板。ItemTemplate屬性的型別是DataTemplate,這是一個簡單的資料 型別,它定義了資料物件的視覺化結構。
在DataTemplate中,我們定義了集合中每個資料例項的視覺化結構:一個包含兩個TextBlock的StackPanel。
在每個TextBox中各有一個Text="{Binding LineOne}"和Text="{Binding LineTwo}"的屬性值設定(分別在60行和63行)。它們將給定物件的屬性繫結到控制元件的屬性。我們待會兒將檢視示例資料的類層次結構。首先讓我們查 看資料的來源,開啟SampleData資料夾以顯示MainViewModelSampleData.xaml檔案:

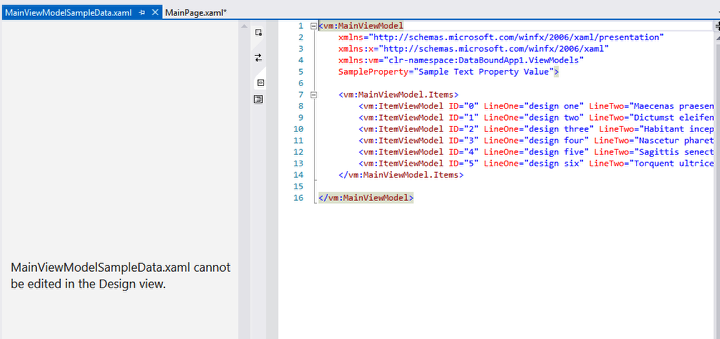
如果您在解決方案資源管理器中開啟該檔案,您將會看到XML格式的檔案,它包含了應用程式中的示例資料。注意每個ItemViewModel元素的 屬性:LineOne和LineTwo。它們與DataTemplate中繫結到每個TextBox的Text屬性的例項屬性的名稱相匹配:

現在讓我們在C#中檢視用於構建這些資料的類。在ViewModels資料夾中有兩個檔案:
- ItemViewModel.cs
- MainViewModel.cs

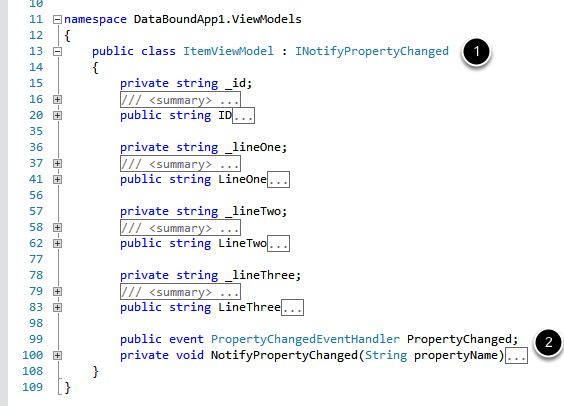
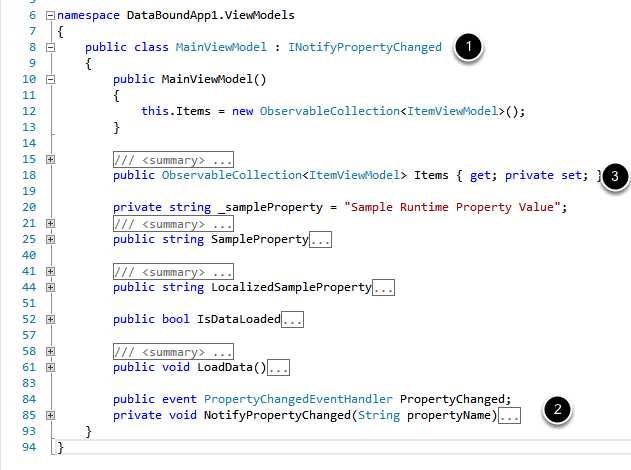
ItemViewModel.cs檔案包含我們繫結到的物件的類定義。在這裡我們再次看到LineOne和LineTwo公共屬性,以及私有欄位定義和其他在本例中使用的屬性:

請注意一些以前沒有見過的內容,有一些額外的東西被新增到類的定義中,這將使它變得特別:
- 該類實現了INotifyPropertyChanged介面。
- 承諾實現介面的結果是有一個稱為PropertyChanged的公共事件(和一個稱為NotifyPropertyChanged的私有方法)被實現。
把這些內容新增到類的目的是為了實現“變更管理”的概念。每當該類的屬性發生變化時,如果您檢視一下每個屬性的設定(“set”)部分(在上圖中被 摺疊起來的部分),它將呼叫NotifyPropertyChanged()並傳遞它的名稱。NotifyPropertyChanged()方法將呼叫 PropertyChanged事件。當PropertyChanged()事件被觸發時,任何偵聽該事件的程式碼將被通知。
進一步讓我們檢視MainViewModel類:

它也:
- 實現了INotifyPropertyChanged和
- 公有的PropertyChanged事件
但是,它同時還有
3.一個公有的稱為Items的ObservableCollection<ItemViewModel>
首先,回憶一下LongListSelector的ItemsSource屬性被設定為"{Binding Items}"。是的,它指的就是這裡的"Items"。這就是ItemViewModel物件例項的列表能夠繫結到LongListSelector的原因。
Items屬性是ObservableCollection<ItemViewModel>型別,作為一個可觀察的集合,它知道集合中的例項提出的更改,然後它可以將這些更改報告給任何繫結到它的物件。
一個重要的問題是:為什麼當集合中發生更改時其他程式碼需要被通知?
在本示例中,其它程式碼沒有理由需要被通知,因為所有的示例資料都是“靜態的”,它從一個靜態的XML檔案被載入,並且在應用程式執行過程中不會發生變化。
然而,如果我們想在應用程式中支援一項新的功能,即應用程式中的列表項持續不斷被外部的來源(例如一個Web服 務)更新。該web服務每30秒向每個ItemViewModel物件例項傳遞新的"lorem ipsum"文字,該項功能應該如何被實現呢?聽起來有些笨,如果我們每30秒動態修改每個ItemViewModel例項中的資料,則應用程式的其餘部 分不需要進行任何修改。每個被更新的屬性將會說:“嗨,我的值被修改了!”,然後整個物件例項將會說:“嗨,我被修改了!”。 ObservableCollection將通知LongListSelector,然後它將神奇地在螢幕上被更新。
所以所有這些額外的程式碼:實現INotifyPropertyChanged介面,PropertyChanged事件以及所有呼叫 NotifyPropertyChanged()的“設定”程式碼都是為了實現一個稱為“可觀測性(observability)”的功能和一個稱為 Model-View-ViewModel的軟體開發模式。這些程式碼使得LongListSelector和其他控制元件在底層資料更新時自動更新顯示的內 容。
因為SoundBoard應用程式不需要“可觀測性(observability)”,所以在本應用程式中不需要這些額外的程式碼。但是如果需要建立資料經常變化的這類應用程式,我一定會採用本專案中的方法。
好訊息是您已經具備一個很好的模板,但是您還需要修改類和屬性的名稱以及資料載入的方式。但是模式已經被很好地實現了,並且可以作為模板來使用。
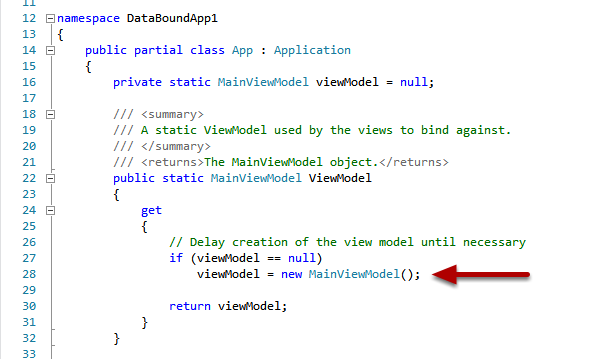
App.xaml.cs檔案中的程式碼負責將資料從XML檔案載入到資料模型的例項中。在建構函式中,MainViewModel的一個新的例項被建立,這個例項以App類的一個稱為ViewModel的屬性形式存在,並可以在整個應用程式中被訪問。

隨後在App.xaml.cs的Application_Activated事件中(可以參考註釋以瞭解該事件何時被觸發),如果 App.ViewModel的IsDataLoaded為false,則會呼叫MainViewModel 類的LoadData()方法。您可以修改程式碼以便從web服務、本地資料庫或XML檔案檢索資料。

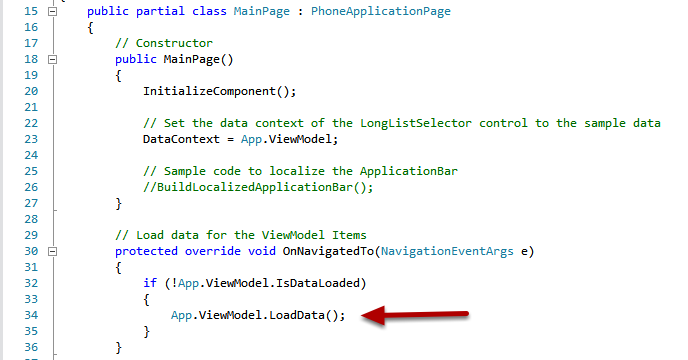
在MainPage.xaml.cs檔案的OnNavigatedTo()方法中將執行同樣的判斷。如果資料沒有被載入,則對其進行載入。存在兩個對LoadData()呼叫的原因是Windows Phone作業系統使用後退按鈕在應用間導航造成的(以後會進行詳述)。

通過以上分析希望您能夠理解Windows Phone資料繫結應用程式模板是如何通過使用C#和Windows Phone執行時中稱為“可觀測性(observability)”的特性和MVVM設計模式實現了對資料的訪問。
2. 理解Windows Phone透視應用程式專案模板的功能
雖然資料繫結專案模板提供了一些我們希望在SoundBoard應用程式中實現的功能,我們還需要提供瀏覽不同類別聲音的方法。考慮到這一點,我們 將檢視Windows Phone透視應用程式模板。我們將放棄前一個應用程式並使用File | New | Project建立一個新的Windows Phone透視應用程式:

與本課前面一樣:
- 確認您位於已安裝| 模板| Visual C# | Windows Phone。
- 這次選擇Windows Phone透視應用程式專案模板。
- 同樣您不需要修改名稱,我們將在以後刪除這個專案。
- 單擊確定。
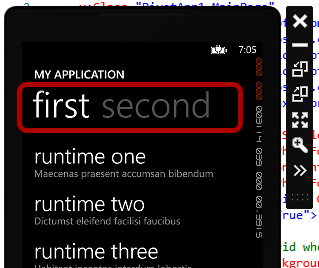
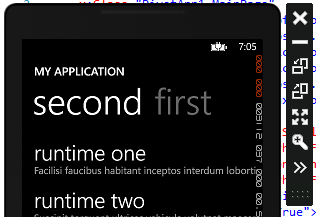
同樣這次我們希望立即執行應用程式以檢視在未改動情況下它能實現的功能。應用程式第一眼看上去和之前的應用程式相同,但是請注意應用程式標題下方的區域:

您可以通過單擊以在第一個和第二個檢視(PivotItems)間進行滑動:

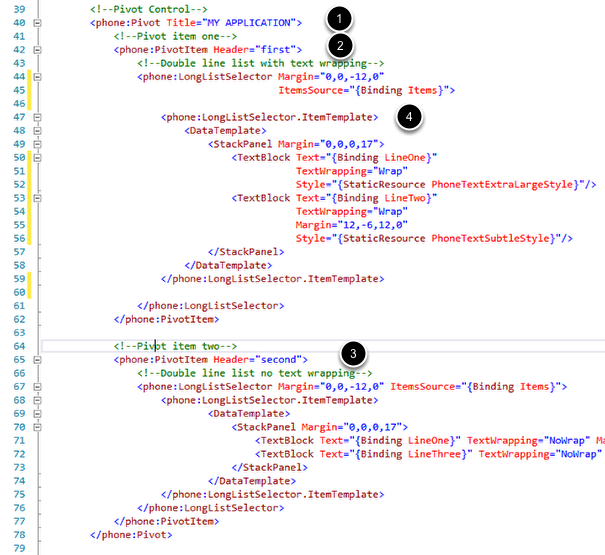
需要指出的是我們在使用示例資料,LongListSelector在兩種情況下均繫結到同樣的物件列表,但是在專案中我們建立了一個包含多個PivotItem(樞軸項)元素(我剛才稱之為檢視)的Pivot(樞軸控制元件),每個元素包含一個繫結到不同資料的LongListSelector:

- Pivot包含兩個“頁面”,更確切地說是“PivotItems”
- 這是第一個PivotItem
- 這是第二個PivotItem
- 每個PivotItem的內容與包含LongListSelector、資料模型等內容的資料繫結示例相對應。
我現在已經找到了解決問題的辦法。我們可以使用Windows Phone資料透視應用程式模板建立聲音類別。每類聲音將基於DataTemplate進行呈現。我們需要建立一個資料模型,它將包括一些類別,每個類別 又包含一組聲音,聲音將包含聲音名稱和播放wav檔案的路徑等資訊。所以好訊息是對接下來的工作我們有了一個明確的方向,只是需要進一步明確實現的細節。
回顧
綜上所述,在本課中我們學習了資料繫結和透視應用程式模板的功能,它們幾乎具備相同的功能。它們都將一個LongListSelector控制元件繫結到一個資料模型,該資料模型的資料來自一個XML檔案。
上述模板不僅提供了在DataTemplate中將資料繫結到控制元件的功能,還提供了監視底層資料更改並自動在資料更改時更新使用者介面的設計模式。雖 然在我們的專案中並不需要這個功能,但是如果需要,我們可以應用上述模板中的這個簡單的設計模式。最後,我們檢視了在應用程式中使用Pivot控制元件建立 pivot項的方法。