GeoServer 是 OpenGIS Web 伺服器規範的 J2EE 實現的社群開源專案,利用 GeoServer 可以方便的釋出地圖資料,允許使用者對特徵資料進行更新、刪除、插入操作,通過 GeoServer 可以比較容易的在使用者之間迅速共享空間地理資訊。本系列博文提供全面、完善的GeoServer部署解決方案,包括GeoServer環境搭建、地圖資料處理、部署地圖資料、釋出地圖服務等功能的詳細介紹。文中內容來自本人工作中通過網路學習後總結而成,如有類同純屬巧合,同時歡迎廣大網友前來交流。

系列目錄導航:
GeoServer地圖開發解決方案(四):釋出Web地圖服務(WMS)篇
GeoServer地圖開發解決方案(五):基於Silverlight技術的地圖客戶端實現
一、釋出地圖圖層
在上一篇《GeoServer地圖開發解決方案(三):部署地圖資料篇》中大家都看到基於工作空間的資料儲存器管理的地圖圖層,還提到可在圖層列表中釋出地圖圖層為WMS服務,對於已經發布過的地圖資料還可以進行修改釋出。

從上圖上可以看到每個圖層有“Published”屬性,表示當前圖層是否釋出,其後還有操作連線“Publish again”或“Publish”,表示對以及釋出的圖層進行再次釋出,或者對沒有釋出的圖層進行釋出。
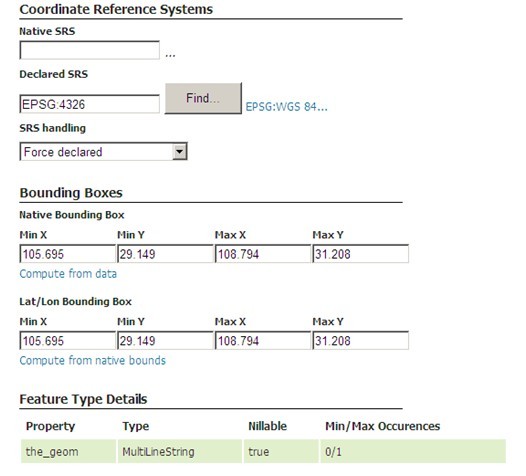
要釋出地圖圖層可以在圖層列表中點選“Publish”進入圖層釋出介面,這裡需要注意的就是在進行圖層釋出的時候有幾個必填的引數,分別為Declared SRS、Bounding Boxes等。Declared SRS表示當前釋出的地圖圖層將採用何種地理空間引用標準,這裡通常都是使用的EPSG:4326標準;Bounding Boxes表示當前圖層的經度、緯度範圍,這兩項值可以直接通過GeoServer提供的工具自動獲取到。詳細如下圖所示:

二、釋出地圖樣式
之所以要應用樣式,主要是解決中文編碼的問題以及某些地圖資料需要做特別的處理,通常可以修改樣式檔案實現,這裡大多數的圖層使用預設的樣式基本不會有問題,某些圖層使用預設的樣式卻不能正確的釋出為WMS服務,就需要使用前面所介紹的通過uDig對地圖資料的樣式進行編輯並匯出樣式檔案(.sld),然後再GeoServer中釋出新的樣式,並在圖層釋出或者是編輯圖層的時候就使用自己釋出的樣式。
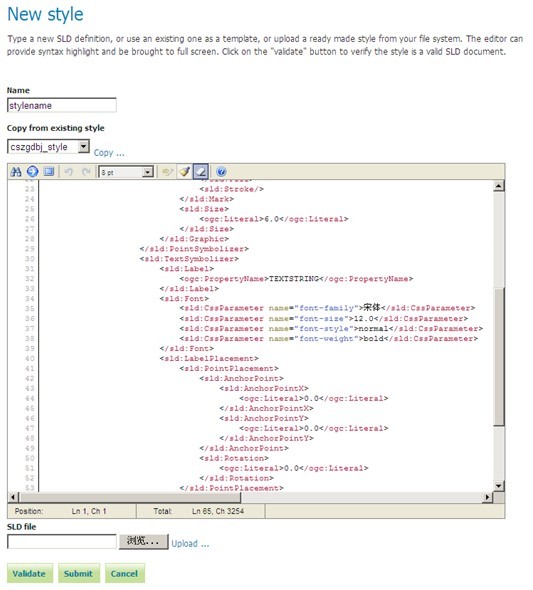
通過樣式列表介面的“Add a new style”就可進入下面的樣式釋出介面。如下圖所示:

三、應用地圖樣式
應用地圖樣式非常簡單,在新增地圖圖層或者編輯地圖圖層的時候,通過“Default style”功能選項進行地圖圖層的樣式設定。詳細如下圖所示:

四、預覽地圖圖層
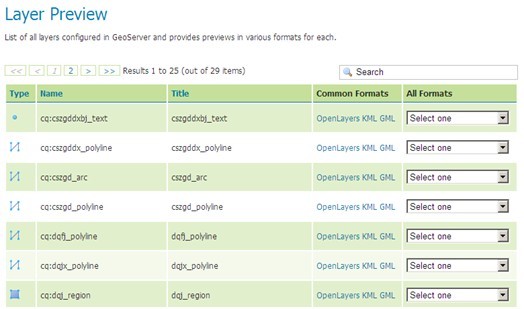
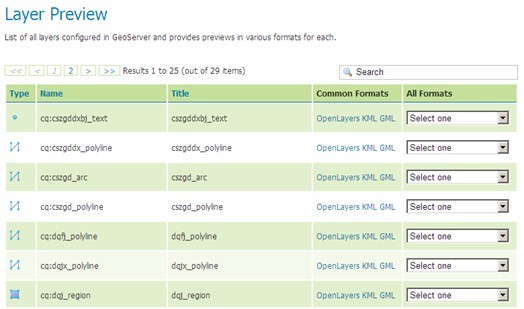
通過GeoServer管理臺左邊功能導航“Layer Preview”可進入圖層閱覽列表,在此列表中部分型別地圖圖層還提供匯出為KML和GML格式的地圖資料。

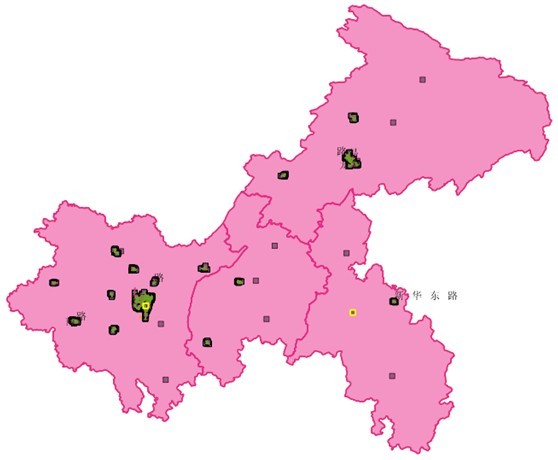
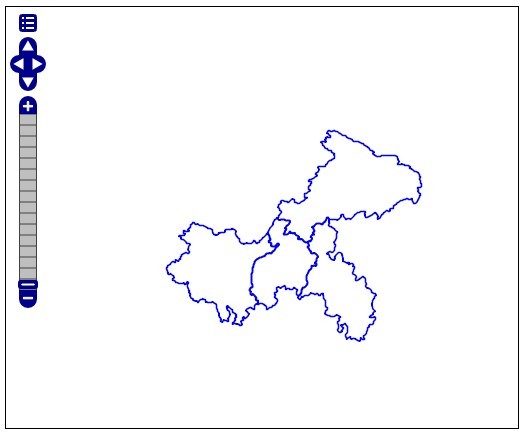
從上圖所示中點選圖層所對應的“OpenLayers”就可以開啟所對應地圖圖層的預覽介面,上圖圖層列表的地圖圖層是為了測試而部署的,比如需要檢視重慶大區界地圖圖層,那麼可以直接預覽大區邊界地圖圖層就可以了,也就是上圖中的名為“cq:dqjx_polyline”的圖層。

如上面預覽地圖圖層,實際上就是載入了單個地圖圖層,其對應的URL地址如下表格所示:
|
WMS服務的單個地圖圖層載入分析表 | ||
|
&width=512&height=421&srs=EPSG:4326&format=application/openlayers | ||
|
引數名 |
引數值 |
引數說明 |
|
service |
WMS |
表示該服務為WMS服務 |
|
Version |
1.0.1 |
WMS服務版本 |
|
request |
GetMap |
WMS服務請求介面型別,GetMap表示請求地圖資料 |
|
layers |
cq:dqjx_polyline |
WMS所請求的地圖圖層 |
|
Styles |
|
圖層樣式 |
|
bbox |
105.286,28.163,110.194,32.203 |
請求的地圖圖層範圍 |
|
width |
512 |
寬度 |
|
height |
512 |
高度 |
|
srs |
EPSG:4326 |
地理空間引用標準 |
|
format |
application/openlayers |
地圖響應格式(openlayers) |
五、多圖層疊加呈現
在訪問WMS服務的時候通常都是將多個地圖圖層進行疊加組合,才能完成一個相對完整的地圖介面呈現。在訪問WMS服務的時候圖層疊加非常簡單,就是在WMS請求地址的layers引數後面用逗號(“,”)將多個圖層進行分割就可以了。下面的WMS服務請求地址就疊加了3個地圖圖層:
http://localhost:8080/geoserver/wms?service=WMS&version=1.1.0&request=GetMap&layers=cq:dqjx_polyline,cq:cszgddx_polyline,cq:cszgd_polyline
&styles=&bbox=105.286,28.163,110.194,32.203&width=512&height=421&srs=EPSG:4326&format=application/openlayers
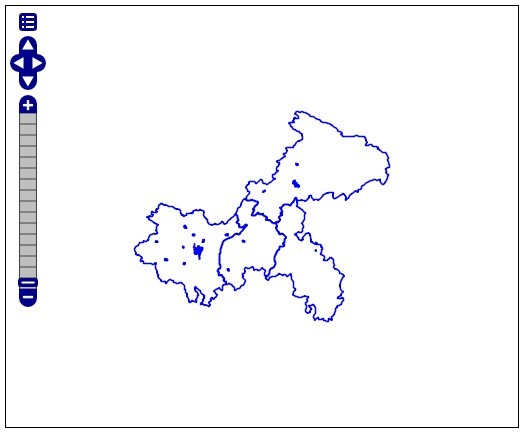
layers=cq:dqjx_polyline,cq:cszgddx_polyline,cq:cszgd_polyline,表示此WMS服務請求是由三個地圖圖層疊加組合而成的。最終的預覽效果如下圖:

本篇就介紹到這裡,希望可以通過本文拋磚引玉,期待關於GeoServer地圖資料部署更加精彩的文章。下一篇將詳細介紹如何通過Silverlight技術實現Web地圖客戶端。
版權說明
本文屬原創文章,歡迎轉載且註明文章出處,其版權歸作者和部落格園共有。為了儲存作者的創作熱情,請在轉載後的明顯位置標記本文出處。
作 者:Beniao
文章出處:http://beniao.cnblogs.com/ 或 http://www.cnblogs.com/