高仿網易評論列表效果之介面分析(一)
Hello大家好我是周杰倫~!@#¥#@¥%¥%……%&*&……**)……*%&¥%#¥!!!!
不好意思,剛忘了吃藥了
我給了這個面試的孩紙一天時間回去做好就發我,最後當然也是意料之中這可憐的娃木有做出來~~~
後來我自己閒暇之餘也做了一下發現其實這個評論列表並沒有想象中的那麼難,只要是掌握了Adapter的用法我相信應該還是比較容易做出來的,其餘的像多重的蓋樓回覆框之類的都不是重點,那麼今天哥就帶大家一起來仿仿這個列表介面~~~
作為一個善於發現生活規律的人
GIF圖可能看不清楚,沒關係,我們用高清無碼的截圖說話!
首先點選了開啟評論列表的按鈕後,映入眼簾的就是這麼一個介面:
介面很單純~~單純到我都不敢相信~~~
頂部是一個標題欄,裡面只有左上方一個返回按鈕,底部呢是一個回覆框,一個帶Icon的EditText和一個傳送按鈕,中間是我們的重點,也就是整個評論列表的主體,這個主體部分包含了三大部分:最上面的Banner廣告,緊隨其後的“熱門跟帖”區域,還有下面的“最新跟帖”區域。Banner廣告就一圖片沒什麼好說的,來看看“熱門跟帖”,點了無數個主題看了看它們的評論列表發現這個“熱門跟帖”的數量都是一致的:10個,也就是說該區域下的評論資料條數是固定的,那麼再看看“最新跟帖”的資料是怎麼展示的呢?雖然“最新跟帖”下的的資料是分頁的,但是它每頁展示的評論資料依然是10條~~~恩,這算是對整個介面一個整體的分析,那麼我們再來看看細節。
如果這個評論列表套用的是ListView之類的控制元件,當然不排除其他的或者說網易自定義的類似控制元件,這裡我姑且認為他就是一個ListView,那麼他的Item應該可以分為兩大種:
一種是隻有一條評論資料的,如下圖:
這種Item的佈局就很簡單了,兩大部分,上方顯示使用者的一些資訊,下方顯示評論,使用者資訊區域又可分為幾個小部分分別顯示頭像、ID、位置、時間和讚的數量,這裡就不一一贅述了。
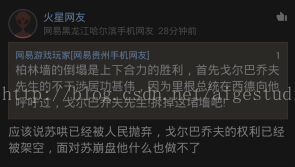
另一種是評論帶回復的,如下圖:
這種就很奇葩了不是,回覆數是不固定的,有的有一條,有的有兩條三條四條的等等:
但是即便是如此的不規律我們還是能在其中發現規律
還有,一旦樓層數超過一定數量(這個我沒刻意去統計,姑且也認為是9層吧)後,樓層會摺疊起來隱藏中間的樓層而只顯示頭兩條後最後兩條資料,其餘的資料就會用“展開隱藏樓層代替”:
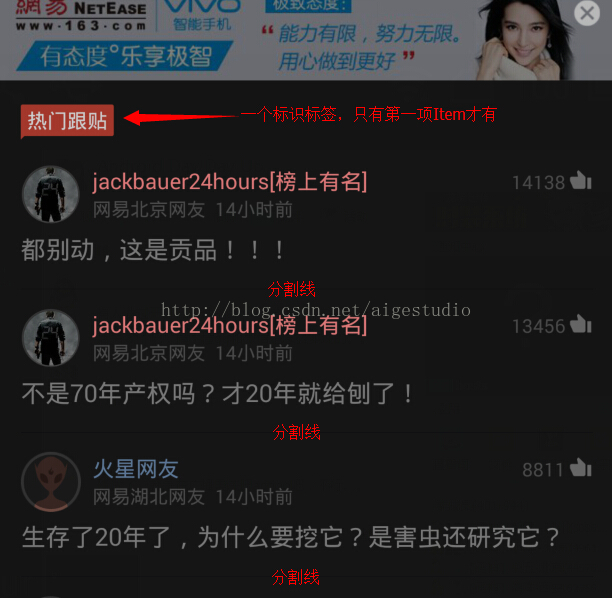
再者,我們仔細觀察“熱門跟帖”和“最新跟帖”的第一條Item,如果從分割線來看,“熱門跟帖”和“最新跟帖”的第一條Item是跟其他Item又不一樣的:
同樣,“最新跟帖”的第一項Item也如此:

那麼資料呢?我們應該封裝一些什麼資料在我們的物件裡?首先從介面上來看:使用者名稱、頭像地址、地理位置、時間還有右上方的贊資料,還有“熱門跟帖”和“最新跟帖”的第一條Item左上方的型別標識,大概就這些~~
繼續進入到蓋樓的佈局,層疊的效果我們可以通過繪製不同size的背景Drawable+margin來實現,但是對於該模組的資料結構應該如何構造呢?通過我們上面分析的可以知道,一個Item是“評論”—>“回覆”的形式存在,也就是說第一個發表的人說的是評論,而之後的人發表的則是回覆,評論和回覆在資料上的表達應該是一個一對多的關係,這應該正確的吧~~~~~不過仔細觀察介面後你就會否定這種設想!
我們發現,每一個Item下的資料顯示並非是按我們說的一個評論+多條回覆的方式顯示的,而是一個Item+多條評論,評論按時間先後顯示,繼續觀察發現Item右上角的贊圖示只在一個Item中顯示而不是每條評論&回覆都顯示,這倒沒什麼,最讓我們下定決心否定“評論—>回覆”結構的是當我們點選Item中的每條回覆時發現其中的“踩”和“收藏”對應的並非該條評論&回覆而是整個Item的內容:
也就是說資料結構應該是一個Item對應多個評論,或者說是“帖子—>評論”的結構,一個Item是一條帖子,這個帖子只是個容器,裡面包含了我們的評論,這麼一想資料結構就清晰了一個Item所要顯示的資料我們封裝成一個Post物件,而這些評論呢,我們將其封裝成Comment物件,其中Post和Comment是一對多的關係~~
好了,關於介面的分析就先到這裡,我們也有了一個大致的構思,一些小細節我們會在做的過程中不斷完善,下一節將會給大家講一下專案的整體結構和做之前的資料準備,畢竟有資料我們才能測試才能顯示才能做嘛~~~~OK!See you!
相關文章
- 高仿網易評論列表效果之介面生成(三)
- 高仿網易評論列表效果之資料準備(二)
- 仿網易新聞效果原始碼分析原始碼
- 淘寶/天貓淘寶評論問答列表(item_question_answer-淘寶評論問答列表介面)
- 仿網易LOFTER視差滾動列表
- 仿網易雲音樂播放介面
- iOS 仿網易 APP 介面封裝iOSAPP封裝
- Flutter(十二)之練習高仿豆瓣電影列表Flutter
- 網易雲音樂的一個評論
- Flutter仿網易雲音樂:播放介面Flutter
- 單個Acticity顯示多個列表,仿內涵段子詳情頁的熱門評論、全部評論
- 淘寶商品評論介面,商品評論內容,天貓商品評論介面程式碼展示
- LazadaAPI介面解析,實現獲得lazada商品評論列表API
- 高仿網易雲音樂 Vue前端專案Vue前端
- 網易雲音樂評論爬蟲(2):歌曲的全部評論爬蟲
- 高階UI特效之仿3D翻轉切換效果UI特效3D
- 爬蟲實踐之獲取網易雲評論資料資訊爬蟲
- 28.qt quick-ListView高仿微信好友列表和聊天列表QTUIView
- 仿微信評論控制元件封裝控制元件封裝
- 淘寶商品評論資料介面,電商平臺評論介面,行業商品評論資料介面程式碼封裝教程行業封裝
- 仿天貓App實現商品列表佈局切換效果APP
- 第 10 篇 評論介面
- 京東商品評論資料介面,電商平臺評論介面,行業商品評論資料介面程式碼封裝教程行業封裝
- vue 高仿微信即時 IM 聊天|仿微信 vue+h5 版|仿微信介面VueH5
- iOS 仿即刻評論輸入框帶圖片iOS
- vue + element-ui + scss 仿簡書評論模組VueUICSS
- HTML5 語音聊天 IM|仿微信語音介面|搖一搖效果HTML
- 微信小程式--仿朋友圈Pro(內容釋出、點贊、評論、回覆評論)微信小程式
- Android 高仿騰訊新聞視訊切換效果Android
- 高仿京東到家APP引導頁炫酷動畫效果APP動畫
- 自定義View高仿懂球帝我是教練效果View
- 高仿微信聊天介面長按彈框樣式
- iOS仿網易雲音樂iOS
- Python爬蟲之js加密破解,抓取網易雲音樂評論生成詞雲Python爬蟲JS加密
- Android專案實戰之高仿網易雲音樂啟動介面Android
- 高仿webqq做的一個webos桌面效果和web聊天工具,桌面效果完善,功能強大Web
- Python 獲取網易雲音樂熱門評論Python
- LRC歌詞原理和實現高仿Android網易雲音樂Android