圖片即時優化的三種簡單解決方案
\\本文要點
\
- Web頁面中的圖片往往是頁面載入緩慢的最主要原因; \
- 圖片優化很複雜,涉及大小調整、裁剪、格式轉換及質量引數微調; \
- 如今,有的雲服務可以即時優化圖片,極大地改善使用者瀏覽包含圖片的Web頁面時的體驗; \
- 雲服務提供了簡單的API用於操作圖片; \
- 讀者可以立即應用其中的一項服務,毫不費力地提升網站效能。
圖片往往是導致頁面載入緩慢的最主要原因。一些研究表明,以兆位元組計的Web頁面還在穩步增加,圖片更是其中最大的部分。顯然,大部分網站可以通過圖片優化大幅提升效能。\
本文將介紹如何使用Kraken.io、Cloudinary和Imgix三種不同的雲服務,藉助幾行程式碼輕鬆實現圖片的自動優。你可以立即使用這些服務中的一種減少網站圖片檔案的大小,大幅提高頁面載入速度和頻寬使用率。\
圖片優化涉及哪些方面?
\在開始介紹如何自動優化圖片之前,首先讓我們瞭解下圖片優化的基本要素:圖片大小及調整、圖片格式、圖片質量或壓縮。下面是圖片優化的常見步驟,每一步對應其中一項要素:\
- 根據圖片在Web頁面上實際佔用的空間調整圖片大小及裁剪圖片。我們認為,在瀏覽器端調整大小是不好的做法,因為那會強制使用者無謂地下載大圖片。 \
- 將圖片轉換成最恰當的檔案格式。對於不同型別的圖片,情況可能會有所差別;在某些情況下,PNG是最優的格式,而在其他情況下則是JPEG。如果使用者有一個現代瀏覽器,則可以使用那個瀏覽器支援的新檔案格式。例如,只有Chrome支援的WebP格式,或者IE9及以上版本支援的JPEG-XR格式。 \
- 優化目標檔案格式的壓縮。例如,JPEG圖片有一個質量設定。指定一個小於100%的質量百分比會壓縮圖片,但同時也會降低視覺品質。優化的藝術是找出不會導致可見質量損失的最高壓縮水平(圖片質量確實降低了,但只是輕微的,所以人根本注意不到)。確切的壓縮閾值會因圖片和格式的不同而有所差別。
另外一種優化是去掉檔案中不必要的後設資料。大部分照片都包含相機和圖形應用儲存的後設資料,這增加了圖片的大小,而且終端使用者並不需要。本文將要介紹的所有圖片優化服務都會同時去掉這類後設資料。\
上述步驟非常耗時,而且需要具備專業知識才能達到理想的效果。對於只有幾張圖片的網站而言,也許可以手工優化圖片。不過,在現代網站上,一個頁面就有幾十或者幾百張圖片,所以,自動化是有必要的。\
首先讓我們看下如何手工優化圖片。然後,我們將向你展示如何使用其中每一種雲圖片服務自動實現同樣的優化。\
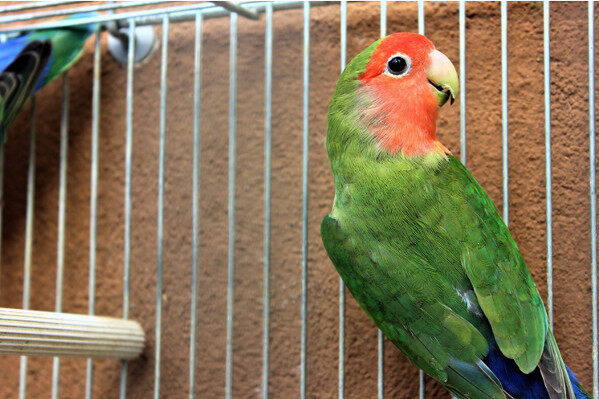
下面是參考圖片。這是一個2048 X 1365畫素的PNG檔案,大小為3975KB。\
圖片來源:Marika Mariani on Flickr\
為了讓情況更復雜一些並充分利用不同工具的功能,我們假設這個橫向圖片需要剛好放入網頁上用於放置肖像的縱向區域。下面是示例Web網頁,借用了Wikipedia上的Parrots條目:\
(點選檢視大圖)
\為了優化這個圖片並將其放到網頁上,我們需要執行以下步驟:\
- 調整圖片大小並進行裁剪,保證鸚鵡在可用區域裡可見,而又不損失原始圖片的長寬比。圖片會明顯變小。\
- 從PNG轉換成一個對這個圖片而言更有效的檔案格式,如JPEG。 \
- 壓縮圖片,減少檔案大小,而又不降低圖片的視覺品質。
每個步驟都會明顯減少檔案大小,而又不會在視覺上降低質量。總之,如果我們調整圖片大小,轉換到一個更精簡的檔案格式,優化該格式的壓縮引數,那麼結果圖片會是原始圖片的一小部分。\
現在讓我們看下,如何使用三種圖片管理服務的其中一種自動實現這種轉換,並且看下它們在每個階段可以將檔案縮小多少。\
請記住:這不是一個基準。圖片內容不同,構圖不同,優化後的檔案大小可能會有差異。因此,這不是在對不同服務的有效性進行絕對測試,其有效性可能會因為圖片型別的不同而不同。\
使用Kraken.io優化圖片
\Kraken.io是一項專門針對圖片優化的雲服務。其免費方案提供100MB的圖片儲存。\
Kraken提供一個API,你可以通過程式設計上傳圖片,或者提供一個指向該圖片的URL。在呼叫這個API時,你可以給服務傳送指令,讓其對圖片執行特定的優化,並下載優化後的新版本。\
下面是使用Kraken優化鸚鵡圖片的步驟:\
1.註冊Kraken賬戶,安裝相關SDK,驗證自己的身份,並使用POST請求將圖片上傳到Kraken。\
使用Kraken的PHP SDK,上傳程式碼如下:
$kraken = new Kraken(\"your-api-key\
相關文章
- 圖片載入失敗解決方案 以及canvas即時生成提示圖片Canvas
- 前端圖片解決方案前端
- Android 校正系統時間的三種解決方案Android
- Html2canvas——圖片空白的幾種排查解決方案HTMLCanvas
- iOS WebView生成長截圖的第三種解決方案iOSWebView
- 使用NVRAM的簡單解決方案VR
- 爬蟲受限的三種解決方案爬蟲
- Android 圖片高斯模糊解決方案Android
- 簡單的mock-server 解決方案MockServer
- Android兩種簡單的載入GIF圖片的方法Android
- 圖片優化優化
- 簡單的瞭解跨域以及解決方案跨域
- 一種更優雅的Flutter Dialog解決方案Flutter
- PbootCMS上傳圖片變模糊、上傳圖片尺寸受限的解決方案boot
- 攻防世界-簡單的圖片
- 前端效能優化 --- 圖片優化前端優化
- 一個簡化、落地的實時資料倉儲解決方案
- 實現簡單的輪播圖(單張圖片、多張圖片)
- Android效能優化——圖片優化(二)Android優化
- 效能優化04-圖片優化優化
- ES6 中的 三種非同步解決方案非同步
- 解決代理超時問題的三種方法
- webpack打包優化的幾種方案Web優化
- Retina屏下的圖片優化優化
- WEB網站國際化的一種解決方案Web網站
- 杉巖海量圖片分散式儲存解決方案分散式
- 實現圖片染色效果的三種方式
- 一種基於圖片搜尋影片的方案
- Android記憶體優化之圖片優化Android記憶體優化
- APP查詢圖片優化APP優化
- 淺探前端圖片優化前端優化
- Android微信分享圖片按質量壓縮的解決方案Android
- 圖片上傳方案詳解
- 圖片下方三畫素原因及解決辦法
- 兩種簡單分析和優化MySQL資料庫表的方法優化MySql資料庫
- v-selectmenu 更新至 2.0.1 - 簡潔、易用、高定製化的選單解決方案
- Fresco圖片載入的簡單應用
- 遊戲陪玩原始碼前端圖片載入優化的各種技巧遊戲原始碼前端優化
- 實現圖片懶載入的三種方式