Android手機軟鍵盤遮蓋輸入框之重新佈局詳解
在開發Android應用程式時,經常會有登入介面,無非是輸入使用者名稱、密碼進行登入。當輸入框獲取焦點時,會彈出軟鍵盤進行輸入,如果輸入框和登入按鈕佈局在整個佈局檔案的中間或靠下,勢必會被軟鍵盤遮擋,讓人十分鬱悶。網路上的解決方法無非也就那麼三種:
第一、將登入框放在佈局檔案的頂端,軟鍵盤不會遮擋;這種方案雖然能解決問題,但相當不靈活;
第二、在佈局檔案中根節點處加入ScrollView控制元件;
第三、這是我今天要講的內容
首先,繼承RelativeLayout,獲取當前螢幕高度,實現onMesure、onSizeChanged方法;
其次,為自定義的Layout新增檢視偏移的監聽器
最後、在Activity當中實現監聽
- public class InputMethodRelativeLayout extends RelativeLayout {
- private int width;
- private int height;
- private int screenHeight;
- private boolean sizeChanged = false;
- private OnSizeChangedListener onSizeChangedListener;
- public InputMethodRelativeLayout(Context context, AttributeSet attrs,
- int defStyle) {
- super(context, attrs, defStyle);
- Display localDisplay = ((Activity)context).getWindowManager().getDefaultDisplay();
- screenHeight = localDisplay.getHeight();
- // TODO Auto-generated constructor stub
- }
- public InputMethodRelativeLayout(Context context, AttributeSet attrs) {
- super(context, attrs);
- // TODO Auto-generated constructor stub
- }
- public InputMethodRelativeLayout(Context context) {
- super(context);
- // TODO Auto-generated constructor stub
- }
- @Override
- protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
- // TODO Auto-generated method stub
- this.width = widthMeasureSpec;
- this.height = heightMeasureSpec;
- super.onMeasure(widthMeasureSpec, heightMeasureSpec);
- }
- @Override
- protected void onSizeChanged(int w, int h, int oldw, int oldh) {
- // TODO Auto-generated method stub
- //監聽不為空、寬度不變、當前高度與歷史高度不為0
- if(this.onSizeChangedListener != null && w == oldw && h != 0 && oldh != 0){
- if(h >= oldh || (Math.abs(h - oldh) <= 1 * this.screenHeight / 4)){
- sizeChanged = false;
- }else if(h <= oldh || (Math.abs(h - oldh) <= 1 * this.screenHeight / 4)){
- sizeChanged = true;
- }
- this.onSizeChangedListener.onSizeChange(sizeChanged);
- measure(this.width - w + getWidth(), this.height - h + getHeight());
- }
- }
- /**
- * @Title: setOnSizeChangedListener
- * @Description: 為當前佈局設定onSizeChanged監聽器
- * @param sizeChangedListener
- * @return void
- */
- public void setOnSizeChangedListener(OnSizeChangedListener sizeChangedListener) {
- this.onSizeChangedListener = sizeChangedListener;
- }
- public abstract interface OnSizeChangedListener{
- public abstract void onSizeChange(boolean flag);
- }
在Activity中實現OnSizeChangedListener,原理是設定該佈局的paddingTop屬性來控制子View的偏移,如下:
- public class OALogin extends BaseActivity implements InputMethodRelativeLayout.OnSizeChangedListener{
- @InjectView(R.id.loginpage)
- private InputMethodRelativeLayout layout;
- @Inject
- private InputMethodManager inputMethodManager;
- private float density;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- setContentView(R.layout.login_page);
- getSupportActionBar().hide();
- density = getResources().getDisplayMetrics().density;
- layout.setOnSizeChangedListener(this);
- }
- @Override
- public void onSizeChange(boolean flag) {
- // TODO Auto-generated method stub
- if(flag){
- layout.setPadding(0, -159, 0, 0);
- }else
- layout.setPadding(0, 0, 0, 0);
- }
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- // TODO Auto-generated method stub
- if(event.getAction() == MotionEvent.ACTION_UP){
- inputMethodManager.hideSoftInputFromWindow(getWindow().getDecorView().getWindowToken(),0);
- }
- return super.onTouchEvent(event);
- }
在AndroidManifest.xml中註冊該Activity,需要注意的是:必須為該Activity設定android:windowSoftInputMode="adjustResize"屬性,當windowSoftInputMode為adjustResiz時,Layout才會呼叫protected void onSizeChanged(int w, int h, int oldw, int oldh)這個方法。
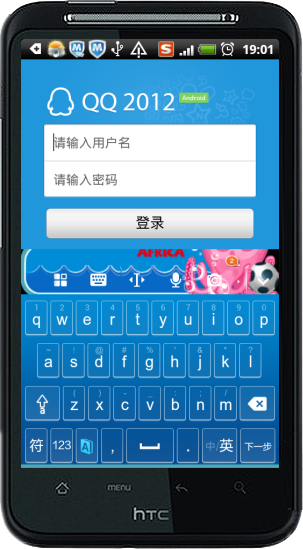
俗話說,無圖無真相,直接上圖(藉助了QQ2012的登入介面)
各位體會下吧!
轉載:http://blog.csdn.net/mark0614/article/details/8912165
相關文章
- 利用flex佈局解決ios輸入框被鍵盤遮擋問題FlexiOS
- 輸入框軟鍵盤遮擋問題解決方案
- Android 軟鍵盤蓋住輸入框的問題Android
- iOS -UITextField/UITextView之鍵盤遮擋輸入框解決方法iOSUITextView
- react在安卓下輸入框被手機鍵盤遮擋問題React安卓
- iOS解決鍵盤彈出遮擋輸入框問題iOS
- iOS 防止輸入時鍵盤覆蓋掉輸入框iOS
- Android軟鍵盤彈出,覆蓋h5頁面輸入框問題AndroidH5
- React Native踩坑指南:ios鍵盤遮擋輸入框React NativeiOS
- flutter - 使用 SingleChildScrollView() 解決鍵盤遮擋輸入框的問題FlutterView
- Android高仿微信表情輸入與鍵盤輸入詳解Android
- iOS軟鍵盤遮擋UITableView內文字框問題iOSUIView
- 點選底部input輸入框,彈出的軟鍵盤擋住input(蘋果手機使用第三蘋果
- iOS 文字輸入框隨鍵盤上移iOS
- 修復蘋果iOS 原生鍵盤遮擋input框蘋果iOS
- Android輸入鍵盤隱藏解決方案Android
- 隱藏的輸入框調起軟鍵盤問題--ios/安卓iOS安卓
- android佈局------RelativeLayout(相對佈局)詳解Android
- flutter dialog中軟鍵盤遮擋解決衝突Flutter
- php 之讀取鍵盤輸入PHP
- Android 佈局屬性詳解Android
- android:TableLayout表格佈局詳解Android
- UITableView 鍵盤遮擋UIView
- android 記一次解決鍵盤遮擋問題Android
- android記一次解決鍵盤遮擋問題Android
- Android 隱藏手機鍵盤Android
- Flutter系列之Flex佈局詳解FlutterFlex
- Android FlexboxLayout 佈局詳解AndroidFlex
- 【轉】android佈局屬性詳解Android
- 文字框輸入文字倒計詳解
- 修復安卓鍵盤彈起擋住輸入框bug安卓
- Android入門教程 | UI佈局之RelativeLayout 相對佈局AndroidUI
- 輸入框只能輸入負數,整數,2位小數(鍵盤彈起事件)事件
- 直播平臺原始碼,關於彈出框中輸入框被遮擋問題解決原始碼
- Android輸入事件詳解Android事件
- jQuery限制文字框輸入長度詳解jQuery
- Android入門教程 | UI佈局之LinearLayout 線性佈局AndroidUI
- scrollIntoView與鍵盤遮擋View