深入Android —— 介面構造
UI介面,對於每個應用而言,是它與使用者進行互動的門臉。好的門臉,不只是是要亮麗可人,最好還能秀色可餐過目不忘,甚至還應該有涵養有氣質,彬彬有理溫柔耐心。

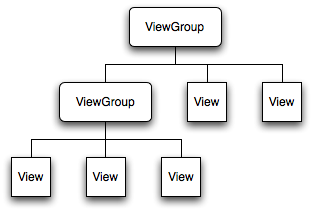
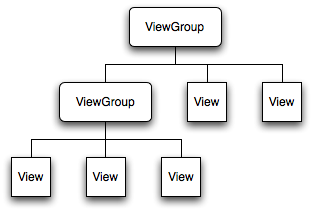
又從SDK中偷來張圖,用來描述Android的UI控制元件結構,在每一個window下,這都是一個標準而完整的樹結構。View有一個子類ViewGroup,它相當於一個容器類或者是複合控制元件,所有派生與ViewGroup的子類在這顆UI樹中都可以承擔著父節點的職責,而另一些繞過ViewGroup從View直通下來的,就只能蜷局在葉節點的範疇內了。
之所有說這是一個很標準的控制元件樹,是因為父控制元件對子控制元件有絕對的掌控權,每個子控制元件的佔地面積和位置,都是基於父控制元件來分配的,它能夠接受和處理的事件,也是父控制元件派發下去的。這樣的結構,被很多平臺和框架廣泛的認可,和傳統的win開發和杯具的Symbian相比,雖然因為事件傳播途徑變長了,很多操作的效率變低了,但整個結構更有層次性,每個控制元件只需要多其父控制元件負責指揮子控制元件就好,職責明確,邏輯簡單,利於開發和設計。

對於開發者來說,鍛造這樣的面容,不但需要高超的技藝,也需要有稱手的工具和對得起黨的料子。俗話說,朽木不可雕也,芙蓉不是一日煉成的,不是什麼平臺都能叫特能書。有套好用的UI框架,對於開發者而言,真有如沙漠中的甘露,而要是撞見了杯具的UI套件,整個介面開發就有如夢魘了。
Android的UI框架,最核心的,是資源和Layout體系,然後,通過完善的控制元件庫,簡明的介面設計,進一步幫助開發者,能夠最快的搭建自己需要介面(聽到這裡,Symbian同學開始鑽土...)。UI控制元件
做UI,有時候就像搭積木,在Android中,這個最原子的積木塊,就是View。所有其他的UI元素,都是派生於此類的子孫類們。
又從SDK中偷來張圖,用來描述Android的UI控制元件結構,在每一個window下,這都是一個標準而完整的樹結構。View有一個子類ViewGroup,它相當於一個容器類或者是複合控制元件,所有派生與ViewGroup的子類在這顆UI樹中都可以承擔著父節點的職責,而另一些繞過ViewGroup從View直通下來的,就只能蜷局在葉節點的範疇內了。
之所有說這是一個很標準的控制元件樹,是因為父控制元件對子控制元件有絕對的掌控權,每個子控制元件的佔地面積和位置,都是基於父控制元件來分配的,它能夠接受和處理的事件,也是父控制元件派發下去的。這樣的結構,被很多平臺和框架廣泛的認可,和傳統的win開發和杯具的Symbian相比,雖然因為事件傳播途徑變長了,很多操作的效率變低了,但整個結構更有層次性,每個控制元件只需要多其父控制元件負責指揮子控制元件就好,職責明確,邏輯簡單,利於開發和設計。
談及任何平臺的控制元件,都有一些不可避免的主題,比如,每個控制元件如何標識,如何設定大小和位置,如何接受和處理事件,如何繪製,諸如此類。
標識
在Android中,你可以為每個控制元件選擇設定一個id,這個id的全域性的唯一性不需要保證,但在某個區域性的範圍內具有可識別性,這樣就可以通過這個id找到這個控制元件(如果不需要查詢,就別設定了...)。
但是,在父控制元件中逐級的find比較,找到id匹配的控制元件,然後再做轉型,是一個比較重量的操作,於是Android又為控制元件憋出另一個屬性,tag。它接受任意object型別的資料,你可以把和這個控制元件物件相關的內容堆在裡面。比如,在list中,我們常常將和每個list item相關的所有控制元件元素封裝成一個object,扔到tag中,就不需要每次都去比較id進行尋找,更加高效快捷。
尺寸
在Android中,控制元件最重要的大小屬性,就是width/height,開發者可以明確的指明控制元件的大小,可以設定成為fill_parent和wrap_content,這樣的概念性的大小。丈量並設定控制元件的位置,是通過兩步來進行的。
第一步是measure。它傳入此控制元件的width/height資訊,控制元件會根據自己的引數,計算出真實需要的width/height,然後呼叫setMeasuredDimension方法,快取成成員變數,留作後用。
在計算出大小之後,會進行另一個步驟,layout。在這個過程中,父控制元件會計算其上各個子控制元件的位置,從而完成整個大小和位置的確定流程。整個measure和layout的流程,都是自上到下,從樹頂往葉子來推進的。
當開發人員需要自定義控制元件的時候,可能需要關注這些內容,通過過載onMeasure和onLayout方法,可以定義自己控制元件的丈量方式。
事件
在Android中,所有的按鍵,觸屏等事件,都是從頂至下進行分發的。每個ViewGroup的物件,會維繫一個focused變數,它表示在這個父控制元件中具備focus的控制元件,當有按鍵時間發生的時候,會找到這個focused子控制元件,並傳遞給它。同理,觸屏事件的分發也是類似,只不過和focus無關,父控制元件會遍歷所有子控制元件,看看誰處於觸碰位置,從而傳遞給誰。
另外還有一些事件,邏輯上並不是從頂至下發起的。比如,當你修改某個子控制元件的內容,使得該子控制元件的大小和內容都發生了變化,就需要進行控制元件的重排和重繪,這些操作不僅是子控制元件自己的事情,需要整個控制元件樹上的所有控制元件都需要配合。在Android中,處理這類事情的實現策略是子控制元件維繫一個ViewParent物件,該物件象徵著整個控制元件樹的管理者,子控制元件產生影響整個控制元件樹的事件時,會通知到ViewParent,ViewParent會將其轉換成一個自頂向下的事件,分發下去。
Android的事件處理邏輯,採用的是觀察者模式。Android的控制元件提供了一些列的add/set Listener的介面,使得外部觀察者,有機會處理控制元件事件。比如,你需要在某個button被點選時做一些事情,你就需要派生一個View.OnClickListener物件作為觀察者,呼叫該控制元件的setOnClickListener介面註冊進去,當button被點選,就可以獲得處理點選事件的機會了。當然,有的時候,你需要處理的邏輯更為複雜,光是站在外面圍觀叫好不能解決問題,可能就需要派生某個控制元件,去過載onXXXX之類的事件處理函式,進行更完整的控制。
焦點
對於一個非觸屏的機器,焦點的維繫是一個極其重要的事情,而在有觸屏的年代,焦點的地位雖有所下降,但依然還是需要妥善保護的。
Android中,是以控制元件樹為單位,來管理焦點的。每個控制元件,可以設定上下左右四向的focus轉移物件。當在一個控制元件上發生焦點轉移事件,Android會如前述,自頂向下根據設定好的焦點轉移邏輯,跳轉到正確的控制元件上。和Symbian相比,真是,真是。。。
Layout
Layout是一類特殊的ViewGroup控制元件,它們本身沒有任何可顯示內容,形如透明的玻璃盒子,存活的唯一理由,就是其中的內部結構,能夠更好的擺放它的子控制元件們。
比如線性的Layout,LinearLayout。放入這個Layout的子控制元件,會按水平或垂直方向,排排坐,一個挨著一個按順序排列下去。TableLayout,可以將子控制元件按照表格的形式,一枚枚放置好。而RelativeLayout則更靈活,可以設定各個控制元件之間的對齊和排列關係,適合定製複雜的介面。
有了Layout的存在,控制元件和控制元件之間不再割裂的存在,而是更有機的結合在了一起,設定起來也更為方便。比Symbian那樣人肉維繫各個控制元件的關係,輕鬆自在多了。
更多
這些問題的完整答案,參見SDK中View的頁面:/reference/android/view/View.html。
實現
有了這些對Android的UI控制元件的認知,可以看更整體性的實現細節,那就是Activity的UI實現。
如上圖所示,假設你做了個如同虛線框中結構的一個介面,通過Activity的setContentView方法,塞進了Activity中,就會形成圖示的一個邏輯關係。每一個Activity,都包含一個Window物件,它表示的是一個頂級的一整螢幕上面的介面邏輯。在Android原始碼中,其實現是MidWindow,它包含了一個FrameLayout物件,呈現出來就是那種帶著一個title的介面樣子。自定義的一堆控制元件,會插進Window的介面部分,在Activity中,所有事件的處理邏輯,是Window先享用,沒消費掉在交由這堆控制元件吃剩的。
在整個控制元件樹的最頂端,是一個邏輯的樹頂,ViewParent,在原始碼中的實現是ViewRoot。它是整個控制元件樹和WindowManager之間的事件資訊的翻譯者。WindowManager是Android中一個重要的服務。它將使用者的操作,翻譯成為指令,傳送給呈現在介面上的各個Window。Activity,會將頂級的控制元件註冊到WindowManager中,當使用者真是觸碰螢幕或鍵盤的時候,WindowManager就會通知到,而當控制元件有一些請求產生,也會經由ViewParent送回到WindowManager中。從而完成整個通訊流程。
相關文章
- java學習之深入構造器Java
- Android 專案重構之路:介面篇Android
- Java--構造器和構造方法Java構造方法
- 深入理解介面隔離原則:構建靈活的面向介面軟體
- C++ 建構函式實戰指南:預設構造、帶引數構造、複製構造與移動構造C++函式
- eoLinker介面測試之API引數(表示式)構造器API
- 為任意螢幕尺寸構建 Android 介面Android
- 構造方法構造方法
- 構造器
- 任意檔案下載漏洞的介面URL構造分析與討論
- 構造點,線結構
- 架構師帶你深入理解Java的介面和抽象類架構Java抽象
- 深入淺出Android Gradle構建系統(二:專案結構)AndroidGradle
- 深入淺出Android Gradle構建系統(2):專案結構AndroidGradle
- CSS構造塊CSS
- Redis鎖構造Redis
- java構造器Java
- CF 構造題
- 靜態程式碼塊、構造程式碼塊、構造方法構造方法
- 深入理解Callable介面
- Golang interface介面深入理解Golang
- 深入學習golang(5)—介面Golang
- C#例項構造器,型別構造器 -筆記型別筆記
- 【軟體構造課程相關】幻方及其構造(上)
- 十七、物件的構造物件
- 構造程式碼塊
- C++ 構造方法C++構造方法
- 貪心、構造合集
- 軟體構造八
- 初等雙射構造
- android專案整體介面架構(可直接複用)Android架構
- 深入淺出Android Gradle構建系統(一:簡介)AndroidGradle
- 深入淺出Android Gradle構建系統(三:build task)AndroidGradleUI
- 深入淺出Android Gradle構建系統(五:build type)AndroidGradleUI
- 深入淺出Android Gradle構建系統(1):簡介AndroidGradle
- 深入淺出Android Gradle構建系統(3):build taskAndroidGradleUI
- 深入理解Java中靜態初始化塊、初始化塊和構造方法Java構造方法
- 區分:派生類指定基類建構函式、繼承構造、委託構造函式繼承