作者:滬江使用者體驗部視覺設計團隊
前言
經歷了整個2015年,滬江的視覺設計團隊從需求的承接方開始逐漸轉型,開始從專業角度發現問題,提出產品改進的需求,並推進落實,從下而上收集和從上而下推導兩種模式的結合,有利於我們梳理更多可以沉澱的內容。
這次視覺設計趨勢分析的流程分為:收集素材-劃分緯度-小組討論-分析聚類幾個主要階段:
1. 從網際網路、平面媒體、工業設計、時尚、建築室內等五大主流領域進行素材收集;
2. 根據字型、顏色、材質、形狀、版式、動效六個維度歸納;
3. 從前期的腦爆到後期持續做減法,合併共性部分,最終聚類出多個關鍵詞風格。每個關鍵詞風格包含概念簡述和運用案例兩部分。從中,我們可以看出在不同的設計領域存在著相當多的通用性,也對如何運用在滬江的產品中也有著很大的指導價值。
期間,非常感謝上海交通大學設計趨勢研究所 傅炯老師予以趨勢研究方法與專業知識上的悉心指教。
步入2016,我們希望能更專業,更系統,更全面地梳理出一份可以作為我們未來工作專業指導方向的分析。無論是對內部團隊的學習歸納,提升行業敏感度;還是對外提升團隊影響力,都是新一年我們想要走的方向。
– 滬江使用者體驗部 視覺設計團隊
柔和冰激凌 LIGHT ICE CREAM
概念簡述
低飽和度的色調,冷暖融合,不鮮亮奪目,卻更柔和平衡。無視材料的軟硬,冰激凌色調都能讓我們平靜、放鬆。其自身也可以與各種低飽和度的色調輕鬆搭配。
這一年來,流行色調趨勢越來越偏向沉穩安寧。他們如同空氣一般,通過明麗的搭配吹起一股清新怡然的簡約之風,樸素、清新的生活之美直入人心。
運用案例
柔和的色調越來越多地運用到介面中,作為網站的背景色營造和諧的氛圍以突出前景主體;作為圖示色的運用也日益廣泛,表達品質的同時不失活潑性;在各類運營圖中,以柔和飽滿的顏色替代過於刺眼醒目的,提升介面環境的整體氣質。
弱漸變光影 GRADIENT SOFT SHADOW
概念簡述
隨著扁平化趨勢的發展,從最初的純扁平基礎上逐步增加了更多細節化元素。無論是攝影還是插畫,同色系弱漸變與淺陰影相結合,淺陰影突顯重要轉折面,虛實收放有度,營造出柔美和諧質感。
運用案例
在扁平基礎上增添的漸變光影越來越成為一種主流趨勢,無論是體現介面的層次,或圖示的質感都可以使用這類元素。
在運營活動中也可加入大塊背景,以及文字的變化,使畫面變得豐富更吸引使用者。
復古混搭 MIX VINTAGE
概念簡述
現在海報設計中,流行實物、圖形與文字前後層級排列,利用不同材質的混搭,打破了普通的圖文排版方式,在2d的環境下營造出3d的縱深感;時尚圈近來低調內涵的復古色系將會強勢來襲,對比去年的亮色系,飽和度較低的顏色,可以幫助我們舒緩壓力,放鬆心境;一些建築牆面和工業設計領域的陶瓷使用特殊材質,營造出美輪美奐的半透明質感。
元素提煉
復古花紋與文字的混搭方式在營造空間感和強化主體方面有突出效果。
磨砂材質是扁平設計的一種變異形式,是在扁平加弱漸變的框架下,又加上了材質的效果。
復古色被越來越多的產品選擇,低飽和的復古色來作為產品的主色調,更加優雅。
運用案例
網頁的banner或者專題網頁的設計可以復古色和復古元素表現更有質感的細節;這種帶有復古質感的風格2015年底開始流行起來的,現在有一些引導頁已經開始也採用了這種風格來豐富畫面,我們在將來也可以運用到引導頁、閃屏,以及一些icon的設計當中。
動感曲線 DYNAMIC CURVE
概念簡述
最美的設計,天人合一,應該是圓潤的,有曲線的。
工業設計講究“人體工程學”,作品都已變得有弧度。建築大師扎哈說“沒有曲線沒有未來”。
曲線在原本四四方方的移動端,讓展現的頁面更美、更戲劇、更博愛。
運用案例
曲線在視覺體系裡的運用比較多元,無論是控制元件元素還是一些視覺化圖表都走向了以弧線取代直線的方向。
以曲面來解構物體是一種類似低面建模的方法,在扁平質感上突顯體積感,不失柔韌亦有空間感。
這種形式廣泛運用於ui介面元素中,不止圖形和字型,通過這些弧線元素的組合後有效提升了整個介面的視覺體驗。
錯層疊色 DISLOCATION OVERLAY
概念簡述
線型風格的圖形樣式已經風靡了一段時間,以扁平化的元素點綴,在單色描邊的樣式上增添更多質感。
錯層疊色類似古早印刷的風格,在描邊下層以純色平鋪進行疊加,一些新的塗色方案是略微錯位的,使畫面富有更多活潑趣味性。亦可用淺色平鋪作為陰影,增添扁平光影感,即符合時下扁平風又不失細節特色。
運用案例
在這兩年的網頁和移動介面中經常使用的手法,在一些介面小元素上使用這樣的風格豐富畫面細節和情感化元素。如引導頁、圖示、以及頁面提示等。
從簡單的塗色表現陰影到錯層疊色,這樣的手法可以很好同時表達陰影和高光部分,平滑的邊緣使圖形更清爽不黏膩,比普通的扁平塗色更有質感。
陰影摺疊 SHADOW PLEATS
概念簡述
為了讓使用者更加聚焦在他們所應該關注的內容上,設計師們通過各種方法減少、弱化介面元素,利用形狀與景深來表達空間層級關係。其中,折線運用最為天馬行空,事半功倍。
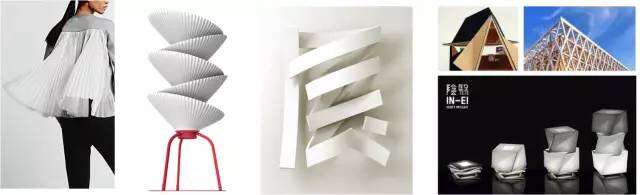
如何讓一張紙能立起來不倒?——摺疊,可以輕易讓平面變為立面。無論是Nike Lab最新系列的百褶花邊設計,還是來 IF 設計的獲獎花盆,或是“摺疊設計”鼻祖三宅一生的Issey Miyake包包,平面三角形摺疊在建築學中的運營更是天馬行空,在2016它將會繼續發光發熱。
運用案例
在低面建模流行了一段時間之後,摺疊以各種類同形式持續發熱中。
從形體本身延續到背景,從規則到不規則,各種形狀的實驗性相互摺疊,成為2016非常有趣的設計重點。
滿屏視訊 FULL-SCREEN VIDEO
概念簡述
近來,隨著效能和網速的提升,越來越多的短視訊作為背景在網頁和移動端上流暢地播放,代替了網頁首屏banner和APP功能介紹。 相比靜態畫面,視訊和動效可以更好地展現產品特性,更直觀地展現品牌形象。
運用案例
除了替代大幅面的圖片,帶來更強的視覺印象之外,一個常見的視訊元素應用場景還在於新使用者引導和新功能介紹,很多APP在首次啟動時觸發的引導頁不再是以靜態圖片和文字或者最為經(lao)典(tao)的蒙層引導,而是以短視訊的形式為使用者展示使用場景和操作方法;在使用者使用過程中,新功能的引導也加入了真人視訊教學的方式,增加了引導的趣味性和親和性。
關於視訊元素在介面設計領域的運用,在滬江互動設計團隊的2016年度設計趨勢分析中將進一步展開。
下載網址:http://pan.baidu.com/s/1eRsXuCi