【百川雲棲分享】鬼道:手機淘寶H5和Weex容器的構建實踐
【2016杭州·雲棲大會】阿里百川在“淘寶移動技術實踐&開放”專場演講中,分別邀請了來自淘寶移動平臺基礎平臺部負責人吳志華(花名:天施)和阿里百川負責人斯登宇(花名:承淵)等嘉賓分別做了精彩演講。以下是鬼道的演講實錄:
徐凱(鬼道)阿里巴巴高階技術專家:我們就開始說一下淘寶的H5和Weex容器,現在我的團隊是在同時做這兩個容器,所以就由我來說。
簡單地介紹一下目前在這樣一個團隊,之前做過前端的架構,也做過客戶端,然後再往前也做過一些SDK。
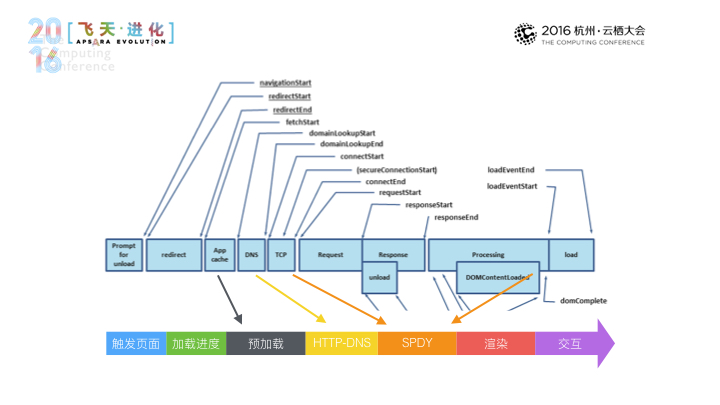
做H5容器,這張圖在座的很多同學,無論是前端的同學,或是做網路的同學,或是和瀏覽器相關的同學都做過這張圖,從這張圖可以看到一個瀏覽器,不限於瀏覽器,包括像Weex這樣的容器,這張圖都是有參考意義的。與客戶端進行互動,或在客戶端上載入的頁面,它會經歷一些過程,有些過程比較關心,有些過程不太關心,關心的主要是箭頭指向的這幾個過程,第一步要考慮到資源的提前載入,這個載入是資源第一次訪問之前就已經出現在客戶端上,這系預載入。第二是DNS,這在移動端上有一系列的優化,剛才孤星也提到了一部分。第三是TCP,TCP優化再往下是SPDY、渲染層和互動層,大家可以看到整個做H5容器到現在做Weex容器,它其實是一脈相承的,很多技術上,比如說我們今年的雙11上相當多的技術其實是直接我們做H5容器時代就繼承過來的。
我們看從時間大的區分上來看有三年:第一年,2014年主要做Weex容器的API,到現在內部大概是在200個API左右,各類業務的API,包括擴充作業系統的API,透出到H5這一端。另外的事情是平臺化,包括頁面的管理等;到2015年,下載時這一塊做得比較多一點,包括預載入,還包括HTTP-DNS、SPDY;到了2016年,我們著重在渲染的層面去做,渲染的層面在4月份,應該是去年的11月,我也分享過一些渲染的方案,到今年的年初我們其實整體已經轉向了Weex這一套方案。
那今天的主要兩塊就是H5和Weex容器。
第一塊是預載入,去年雙11的一個資料,從這個資料來看,它還是H5頁面,用了預載入和不用預載入的效果,它有一個秒開的站點。
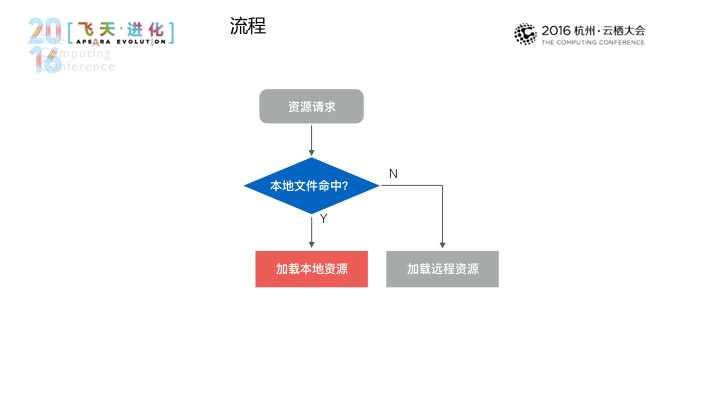
從H5的整體實現有一個分支判斷,有沒有本地檔案命中。
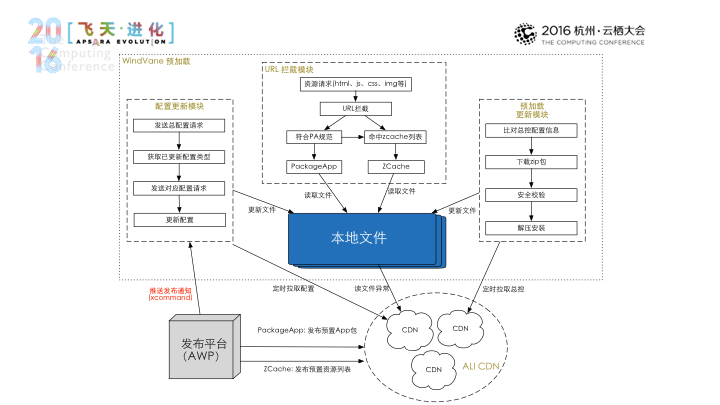
從這張圖展開來看的話,大一些,只不過上半部分的虛線框是客戶端部分可以分為資源的初始化、資源的攔截規則以及資源的更新規則。在服務端下有幾朵雲,因為是預載入,它會有一個資源打包的概念,這些包會在CDN上,一些配置也會扔在CDN上,那左下角有一個釋出平臺,這樣一個平臺其實就是維護這樣一個預載入包的許可權管理、增刪改查、釋出一些細碎的引數的控制。
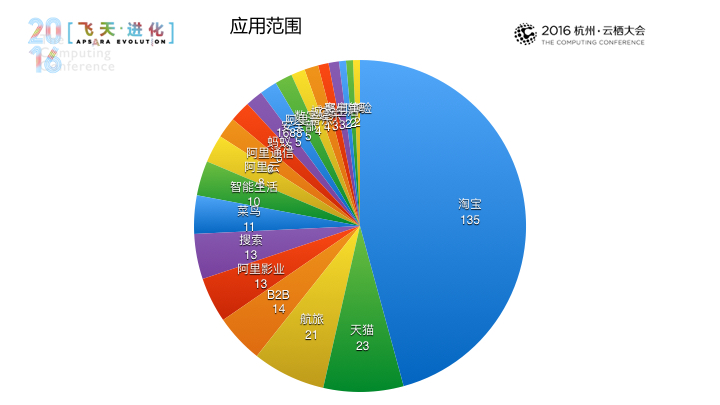
我們看其應用範圍,我個人是手機淘寶,這個產品是是誕生於手機淘寶,但用這樣一個技術是遍佈整個集團的,我看最大的淘寶還不到一半,其他的幾個比較大的一些DU,其實也是比較大的規模在用,這些資料是兩個多月前的資料,現在還會再多一些。
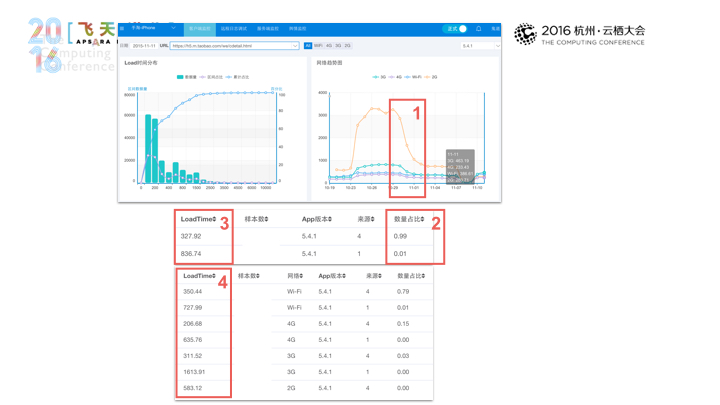
那我們看這樣一個預載入到底有沒有效果,從圖裡面有四個資料,第一個資料,剛好找到一定的業務,它之前沒有載入,然後這個圖有一個明顯的波峰是因為之前用了,中間有一段時間,因為業務關了,到某一個時間點又重新啟動預載入,能夠看到一個明顯的峰,一個斷崖式的下降,這是一個整體的趨勢。
到第二個是資料裡有一個0.01和0.99,這說的是我們這個業務或這個頁面上所有的資源在客戶端中的這樣一個分佈的比例。99%是預載入,我們看到預載入的這個載入情況,能夠岔開兩個以上。這是第三個資料。第四個資料,按照各種網路型別展開來看的話,每一種網路型別下的預載入和非預載入的整體的載入時間是在2倍及2倍以上。
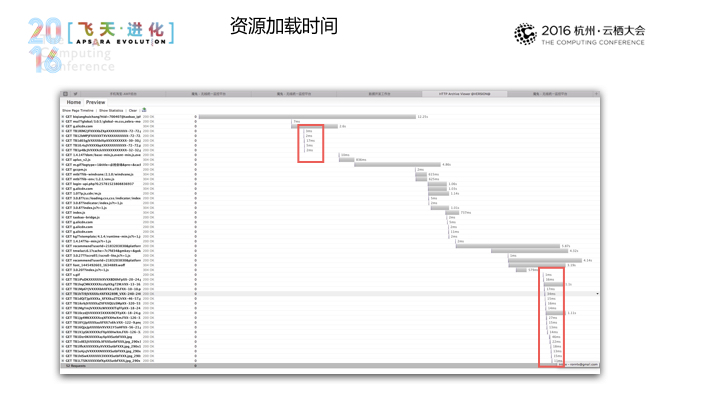
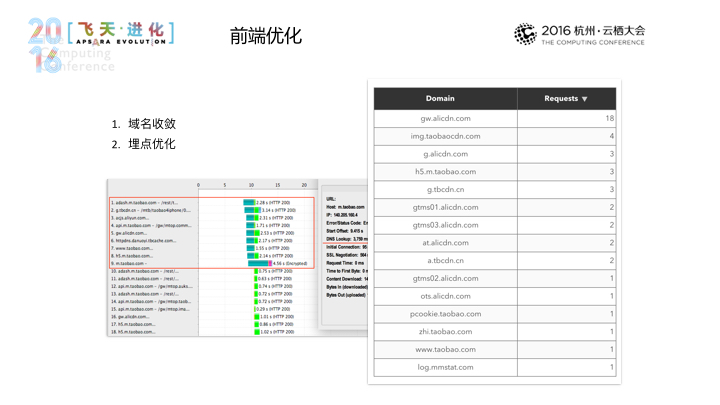
這是單張頁面資源的載入情況,我們可以看到,我用紅線框標出的大概都是在1毫秒或10毫秒之內,這是本地的才能做到的。沒有標的是幾百毫秒,甚至更高的,這是做網路的。
我抽了一個最簡單的頁面,大家可以看一下效果,這是第一個,當我們這張頁面如果做一張預載入,沒有大家想象中的容易,到平臺上點一個按鈕,H5頁面的首屏資源要確保在預載入的資源中,這一張頁面知道它是發一個請求,發一條日誌,但這條日誌顯然拖慢了整個頁面的載入速度。
第二,當我們把這個請求幹掉之後,幾乎完全看不到它的狀態。
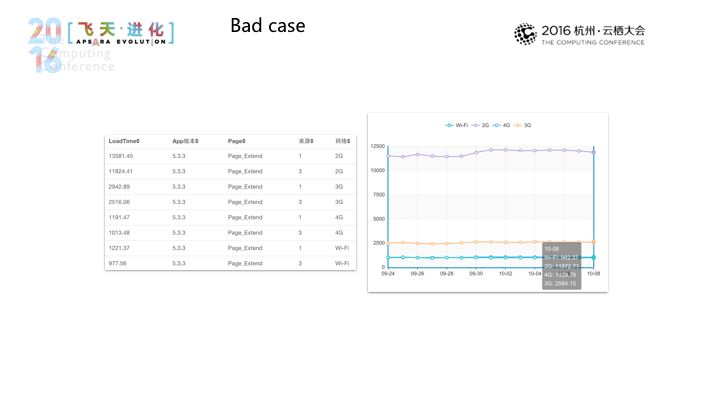
這是Bad Casc,也做了預載入,打包在預載入包裡,整個預載入效果是沒有什麼明顯的改變的,是完全沒有改變的,這是做預載入過程當中的一個小心得。
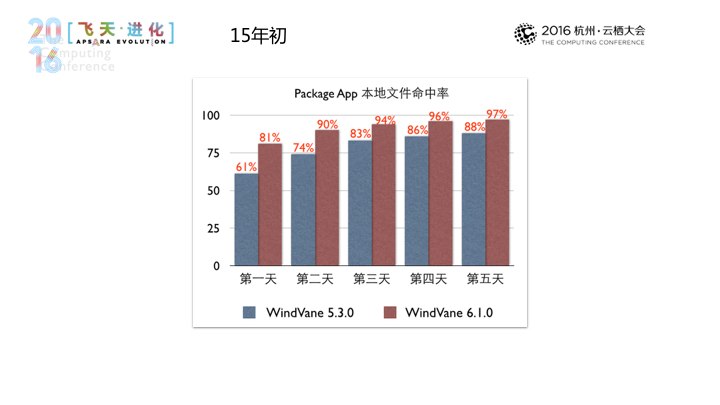
後面的幾張圖可以看到預載入的系統型的指標,在2015年初統計一下,因為預載入說到底是一種快取,那肯定有一個本地命中率的概念,本地命中率,我們當時到2015年初,其實大概做了一天的話,80%(紅色部分,已改進),到2015年底,這是雙11當天的資料,這張資料大家可能是看到到,這個資料比較典型的是在雙11當天下午的一點半左右,我們做了一個釋出,圖裡面的沒掉色的話,黃色和橙色部分有一個明顯的交替,是因為發了一個新的包,在1分鐘之內超過的70%,到1個小時的整體更新率過了90%了,這個資料算是偏好的,因為在雙11當天,相信大家的網路會相對好一些,在家或在公司的網路環境會好一些。平常的話,放在一天性也是在90%以上,到最近的資料。
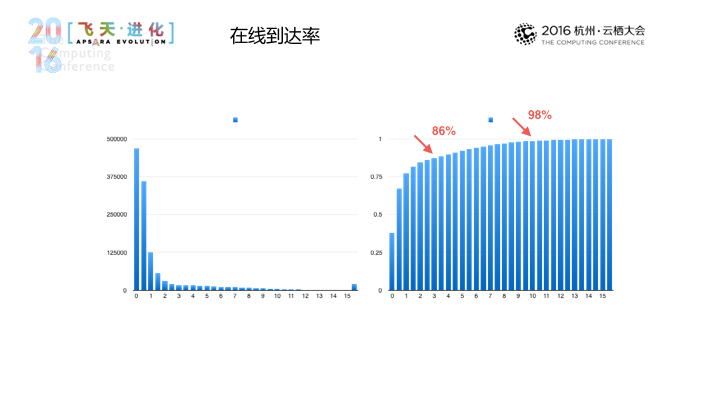
我們可以稍微提一下,為什麼會關心這個資料?因為這個資源包提升了載入速度,但必然拉慢了效果。以前發一個H5頁面,1分鐘之內就可以百分之百生效了,但現在發一個包,這個包要是服務端推送到客戶端,這個下載的過程有一個推送的過程,所以它必然拉慢你的更新速度,所以我們非常在意,也非常地去推動這個預載入的到達率,即更新的及時性,其實有一個更直觀的推動指標,剛才是不區分線上和離線裝置的,線上裝置是說所有和我伺服器連通的這個裝置中,我能不能儘快地讓它接收到這個包的訊息,服務端一傳送客戶端能夠立刻收到通知,並快速地下載下來,這會一個工作,從資料來看,它應該是3分鐘的到達率,過了86%,到10分鐘是98%以上,這個也相當程度取決於剛才孤星同學講的推送機制,ORANGE的機制,可以快速、高可靠地將服務的資訊推送到客戶端,所以推送的通道走的有相當大的保障。下載的話,我們也做了一些優化。
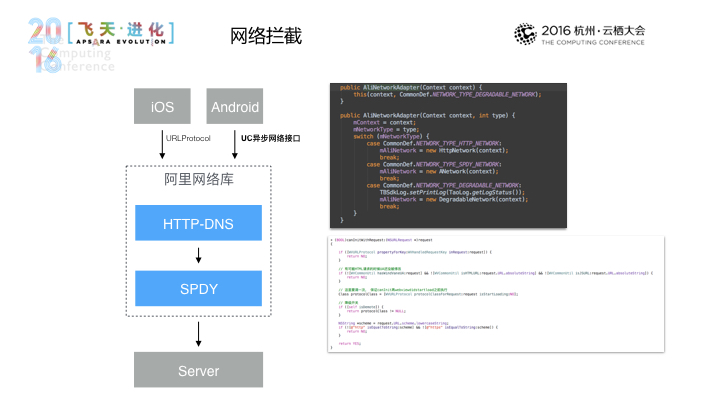
另外是網路這方面的優化,這一塊的優化,其實從最底層來說,其實也不復雜,無非就是在IOS上,系統用URL Protoccol為(音)去做攔截,我們還做了安卓的UC非同步網路介面,將非同步的網路介面透出來,然後我們去做網路攔截。再往下的話我們用了阿里的HTTP-DNS,讓DNS的效力更高,再往下的走的是SPDY,將整個網路的長連,包括網路的及時性,從我們角度而言是及時性。
這些大家都是可以需查的。
從前端優化而言,服務端要做攔截,客戶端配合SPDY做一個域名收斂,在首屏上部分把所有資源做一個請求結果,做到預載入的話,這些頁面的效果未必會好,所以這兩點我們覺得我們做過的所有優化中效果對明顯的。比如像域名收斂,收斂前有這麼多域名,我們收斂的域名大概是這麼多,粗略估計在20個以上,最後收斂的應該是控制在2、3個。
下一部分是Weex,其實我們做Weex,大家也看過很多不同的觀點,就我們的觀點是,首先Native開發是有痛點的,這個痛點一方面是在平臺,就是IOS、安卓的產品,大家都幻想做跨平臺的開發,你說這個是幻想也好,或是說這是一種追求也好,但實際上這對我們來說仍然是很重要的一件事情。
第二個是的大規模的整合,大家也聽到剛才玄黎給大家介紹我們用多大的人力、物力最終才逐步地將幾百人同時開發的這樣一個大的環境才最終地給它搞定,我相信在關於相當多的公司,你們漟同樣的坑。
第三是從三端降到最終的一端開發,在豐火講到如何用Weex提升整體的開發效率,這是關於視訊的。
當然,Web開發也有痛點,接觸過H5,和H5的同事聊過的,相信都能夠看到這個痛點,首先它被詬病最多的肯定是體驗,體驗我們如果再細分的話我覺得首先是載入的體驗,這一點大家可以稍微想象一下,Native是沒有所謂的程式碼,業務邏輯程式碼要從服務端去載入的,但H5作為這種開發模式或Web開發模式本身而言是天然的,如果放在手機端的話,反而成為一種負擔,尤其在網路和裝置的能力還沒有達到PC這樣相當高的條件的情況下,這本來是天然的屬性變成了一個天然的屏障和瓶頸。
第二個的話,前面是載入,那第二點就是執行期的一些效能,包括滾動不是那麼流暢,動畫流暢性也沒有Native那麼高,這是大家最直觀的感受,認為Weex無法將這些做好,很難將產品專向H5,或用H5僅僅做一個圈子裡的簡單的產品的推廣或簡單的活動,大家沒有信心將H5做更復雜的應用,現在Weex想要解決這兩個方面的痛點,能否形成這樣一套新方案?在這樣一個新方案下,既然是解決痛點,就將對方的優點融入進去。
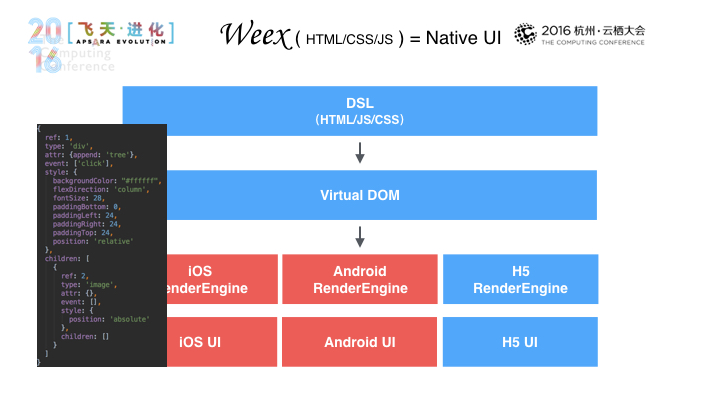
Weex做得很簡單,在開發端用的是Weex的技術,用的是HTML/CSS/JS=NativeUI,經過Weex的轉換,我們將輸入HTML/CSS/JS,最終是等於NativeUI。
最頂上是NativeUI,就是這“三大件”,追殲是Virtual Dom,這樣一個資料結構,從這個角度而言它這樣一個結構,它就是一棵樹,是一棵樹的話,每棵樹,本身是一個節點,上面帶了資訊,還有結構資訊。到了下一層就是IOS引擎、安卓引擎,甚至在Weex上也做了引擎。大家可以這麼想,我寫了一個Weex的頁面,其實你寫的是一個我們認為是Weex的特殊的語言,但對於你們來說,它可以同時渲染到IOS一端、安卓一端、H5一端,在我們來看H5也是獨立的一端。
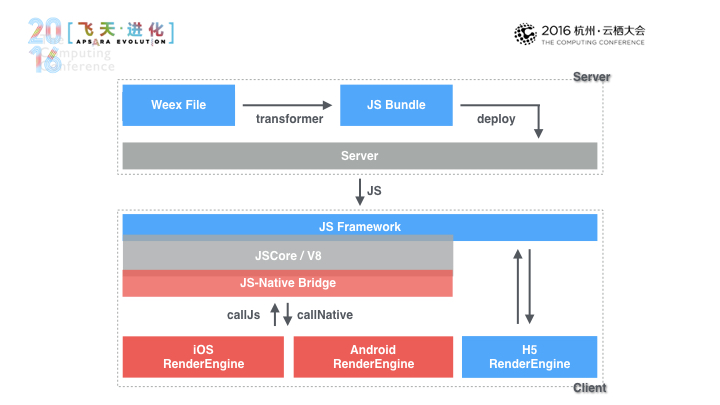
上一張圖自然地演化到這一張圖是開發最簡化的一個流程,從左上角寫這樣的一個Weex File,轉到JS Bundle,推到伺服器上,上面部分是在客戶端完成的,底下是客戶端,在客戶端上首先是JSFramework,為何會跑到這上面?兩個原因:它比較大;第二,我們希望在客戶端上做初始化方案。相信大家用過其他的動態化方案是有這樣的體驗。
再往下可以看到這條鏈路,這條網路往下走在IOS和安卓這兩端,會通過JSCore/V8,再往下是JS/Native Bridge。只有兩個入口,一個是CollJs,一個是CallNative。再旁邊是Weex的RenderEngine,這是三端,如何保證真正系做到三端一致?不是一系列能夠搞定的,要真正地將底層的三個作為獨立的物件,並且是平等對待的,這樣才能保證最終出來的元件是在三端上的,這三端佔比比較大,包括未來整個加入到Weex File以及移動行業的。
我們最終下發的是JS Bundle,在開發期就能夠解決的問題,不需要放在執行期去轉換 ,目標是提升執行期的一些效能。
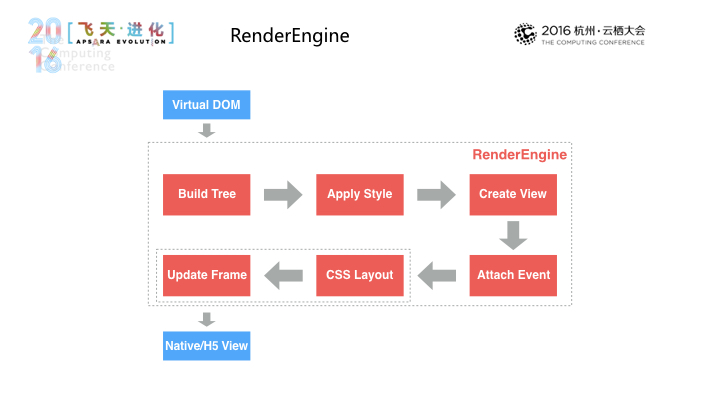
那我們再看,講整個渲染流程抽出來看的話,會看到輸入的是這樣一個Virtual Dom,這樣扔給Native,首先會建立一個Native的樹狀結構,這只是一個記憶體中的結構,然後將樣式複製上去會建立出真正的Native Vieg,再是Event,再是Css Layout,再是IOS叫Frame,最終產出Native view或H5view。
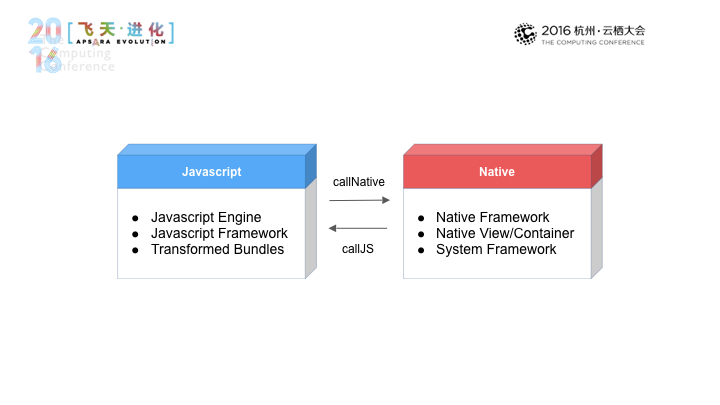
再是兩個介面,一個是CALLNative,一個是CALLJS,在所有的一切涉及到互調的,只有它們兩個,只有它們的通訊介面的簡單為後續的整個擴充套件提供了便利性,這是一個真實的通訊過程,我們僅僅能看到這兩個通訊。
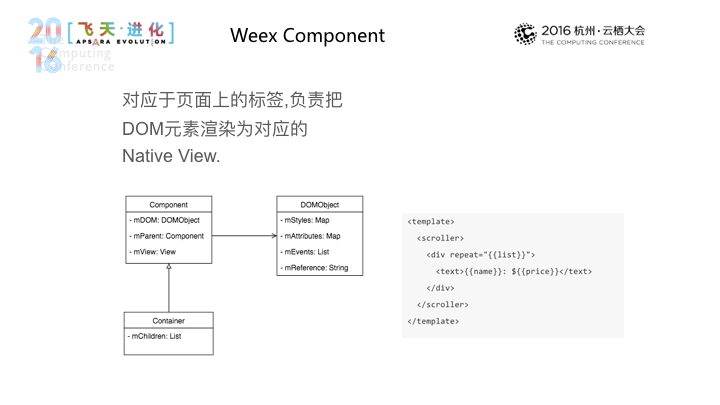
這是一個Native MJU(音),最終形成了一個散狀的樹狀結構。
最簡單的對應了右邊這樣一個元件,並且它有一個元件的子節點。
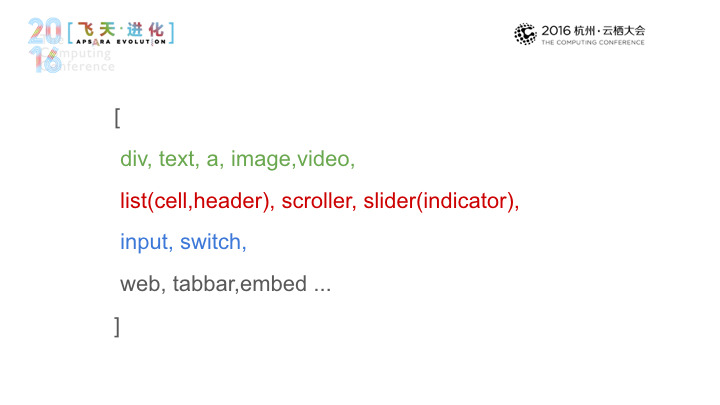
簡單羅列一下Weex的非常基本的元件。這是Weex已經發布的元件,除此之外可以在第三方提供的Weex的獨立的一些元件,包括我們自己官方有的Weex的官方庫裡面也可以找到很多使用的元件,可以看到容器級的,第一行是偏容器級的非常常用的,第二是長列表的記憶體以及流暢性問題。第三是容器級別、框架級別的元件。
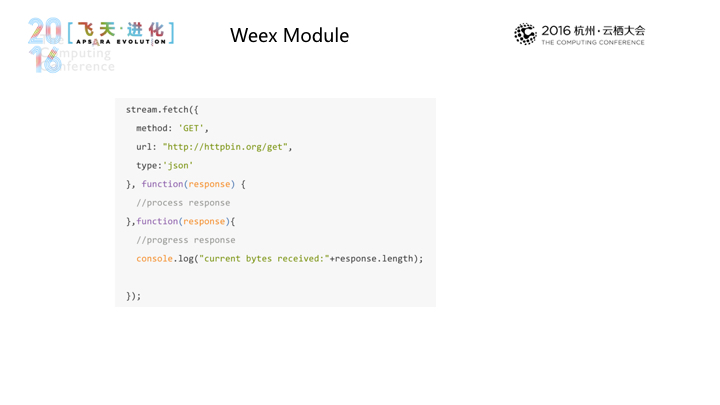
再往下是Module,我們定義的Native是Module實現。
我們列幾個最近用得比較的,像Modal對話方塊、Storage、clipboard、time等。
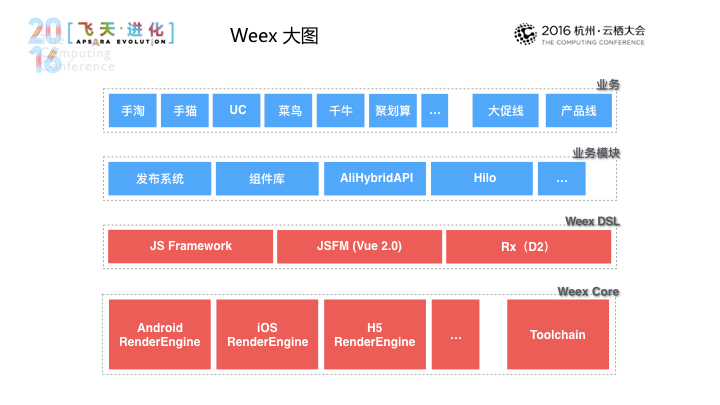
這邊的話,這是一個Weex的整體的結構圖,還是做了一些簡化,一些細節大家在前面的那幾張圖裡已經看到了,這裡相對簡單一些,在Weex的最底層,這一層是RX(D2),以及J無S Framework以及JSFM(Vue2.0),這一條在社群的分支上能夠看到程式碼了,Rx是內部面向業務端的一套框架,這套框架也會在12月份的D2(音)大會上去釋出。
業務模組的話,我這裡列了幾個現在業務開發中一直在用的,如頁面的釋出系統,因為Weex在這一端來看只是一個容器,要將整個業務跑通的話,要將釋出系統、元件庫以及常用的API,這是一個開源的引擎,爭取將這些引擎跑到Weex上,再往上是業務這一層,包括過去大家聽到比較多的大促線相關的Weex產品,未來其實已經在過去的6個月,其實這一塊已經有了非常多改變,那從客戶端上的話,我列了幾個算是目前用得比較多的,還沒有列得特別全。
這邊大概是這一些。然後業務上的話,這是從去年雙11到6月的活動,包括現在正在做的雙11,一個月以後大家都可以看到一些訊息。
左邊是大促,右邊是我們的微淘,這是一個詳情頁裡面的一個頁面,這是店鋪的頁面,包括我們有提到剛才在直播裡面的互動層的頁面,還有很多諸如此類的產品頁面都在用Weex。
那我們說了一些Weex,也做了一些對比,實際上Weex真正的價值是什麼?至少我們目前看到的這三方面相對有一些體現,第一是覺得整個發版的速度,剛才玄總也說了,可以動態部署2、3天做到80%、90%,如果走常規渠道的話,到60%還得耗費兩週。IOS現在快一點。現在Weex/H5,已經覺得了其更新是很快的,用1分鐘加上整個系統釋出、上CDN的時間等,1分鐘也夠了,足夠到60%,1分鐘到達到90%以上也夠了。第二是開發效率,安卓/IOS/H5三端開發,保守估計節省50%,未來的話應該是遠高於50%的。第三個是體驗的提升,這個我們舉一個例子就是安卓的低端機,同樣一個頁面幀率就上升了40%—50%,這是一個明顯的差別。
我們聽到Weex是從去年雙11到今年1月份已經有了第一個獨立的SDK版本,所有的方案都可以用,而不是定製的方案,到3月份是UI的擴充和API的擴充也做了持續兩個月的調整,到4月份的話,我們有一個OPEN SOURCE(內測)。6月份正式地開源,更多的業務正在逐步地上來。
這是從幾個特性來說:
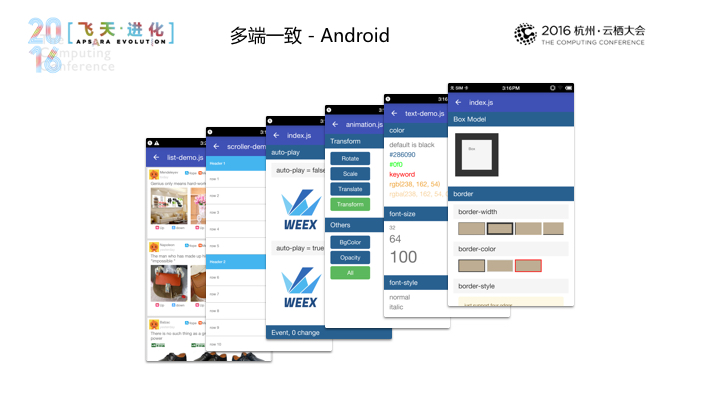
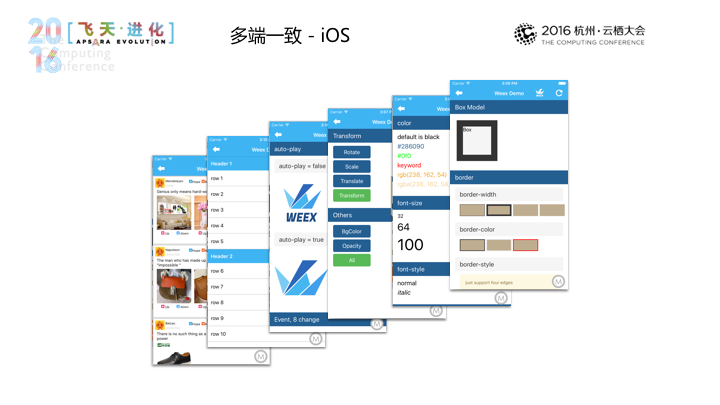
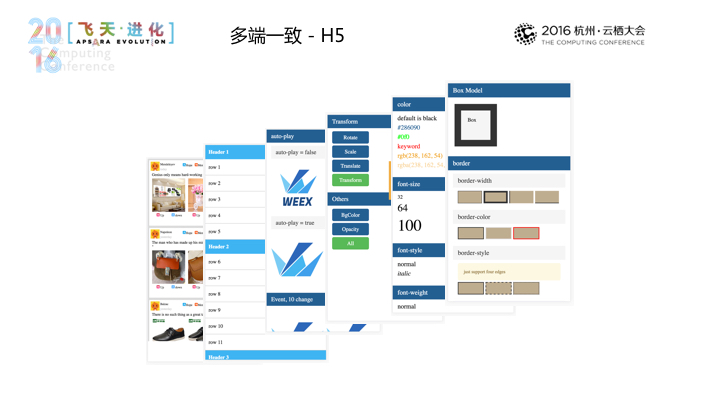
第一個特性是:多端一致。這是一個安卓上的APP。這是IOS上的。
語法足夠輕量,大家用一個小時去上手的話,我覺得應該問題不大,如果你有前端經驗,直接你看了之後直接就能夠做了。
第二是輕量SDK,這是昨天拉的資料不含V8的情況下只有600多K,如果APP裡有V8的話,600多K也夠了,V8壓縮會1.5兆的樣子。IOS增量的話是700多K。
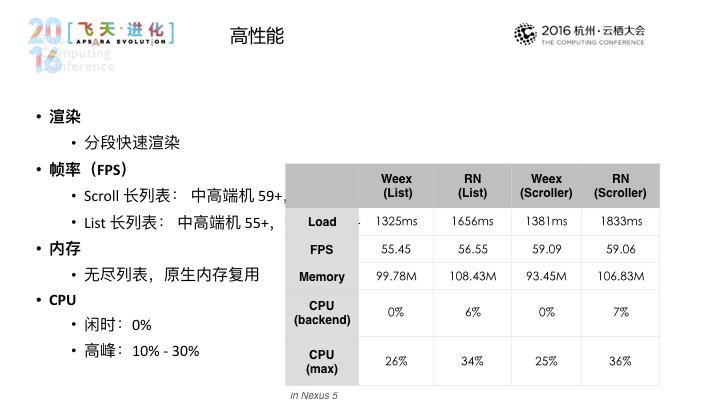
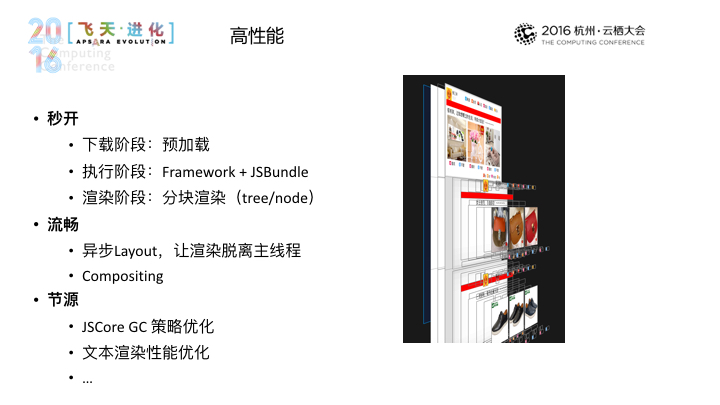
高效能這一塊,這之前可能也放出來過這個資料了,可以看到在整個載入時間上,這是一個頁面,實際的頁面會好很多,這是6個月以前的,現在載入時間會好一點。然後是記憶體上的控制。CPU沒有做後臺的靜默的工作,進入後臺是不會再用的,所以CPU的峰值相對而言還是可以的。
效能這一塊,之後我們會一些更具體的文章,這裡我寫了一些我們覺得到目前為止比較能值得一提的東西,包括幾塊,包括它得開啟得快,它得用得非常流暢,它又不能對CPU記憶體有過大的損耗,對於記憶體的損耗,等穩定性有影響,對CPU,手機發熱,電池耗得快,這三塊是我們關注的。在秒開,在H5做預載入,它是一個通用的服務,這樣的一套機制既可以用在H5上,也可以用在Weex上,現在Weex已經將預載入的機制用起來了。執行階段將Framework+JSBundle進行拆分,每一次頁面的初始化時間可以得到保證。第三是渲染階段,渲染階段做的事情比較多,比較直觀的是後面有一個小例子,分塊的選擇,傳統上,我們渲染一個頁面,一個節點過來就渲染了,現在可以定義一個所謂的快狀結構可以定義一棵樹來整體渲染,這樣可以加快整體的渲染效率,也可以減少通訊的次數,這兩塊都是可以提升整體的渲染效率的。
第二在流暢上,能夠脫離主執行緒的工作全部脫離主執行緒。
這是圖層合成,它是平的,下面是不圖層,它是非常多層的結構,多層結構帶來的問題是整個渲染過程會變得更加複雜,更耗時。
再往下節能的話,做JSCore GC策劃優化,然後文字渲染也是做了一些工作。
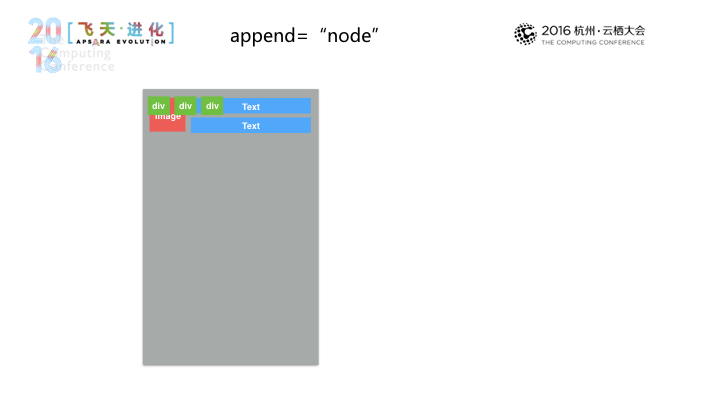
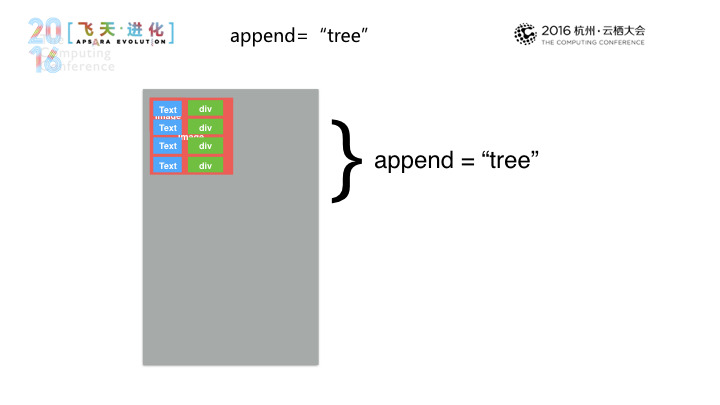
這是用node做的,我下載到了一部分的node結構,就會立刻渲染,這樣的好處是實時性更快,但未必在所有場景合適,一個列表裡面的元素,你不把一個下完,本身意義也不是很大,而且對效能的影響是比較大的,這是node的表現。
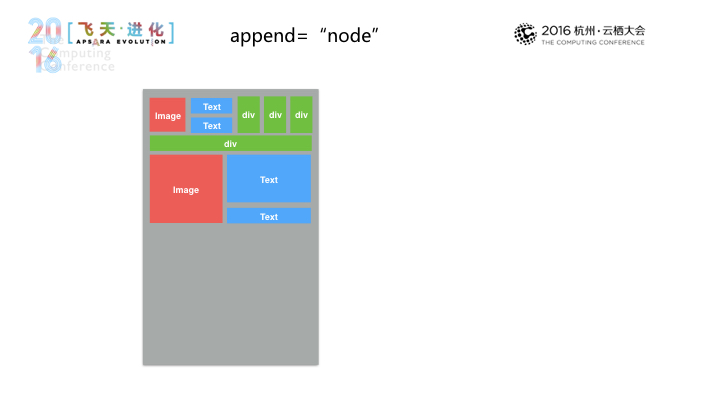
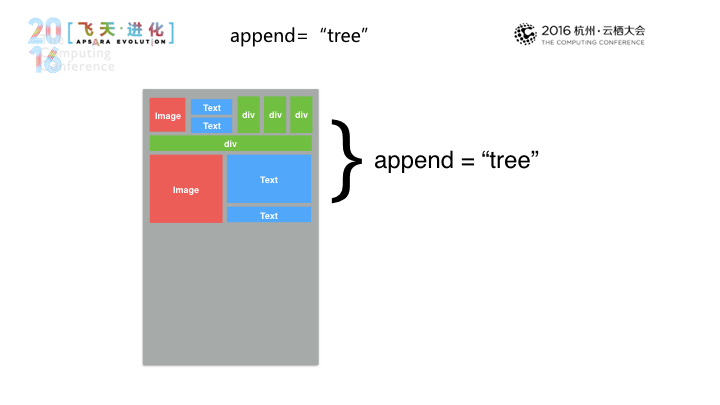
這是Tree的表現,它拿到了資料,拿到整個Tree的資料結構,然後它渲染出來,這是一個比較直觀的對比。
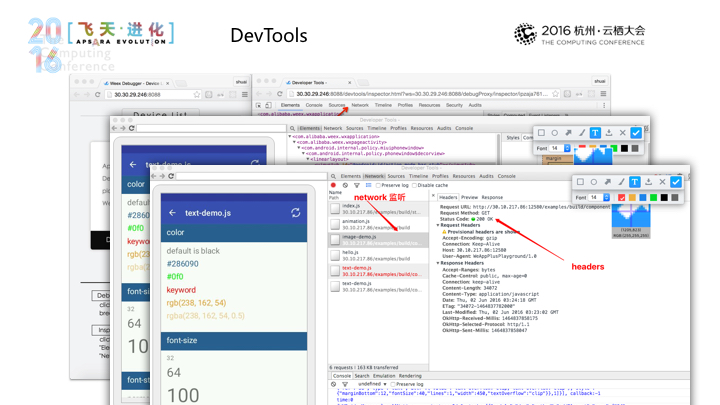
然後我們大概從6月份就開始做工具,那時候用Weex除錯工具,相對來說比較粗糙一些,只能看一些簡單的。
這裡用到DevTools,檢視網路的部分,除了像極少的不是那麼常用的工具,還有一個是審計的功能,目前還沒有做,其他大部分標籤裡審計到的功能都已經線上上,大家都能用到。
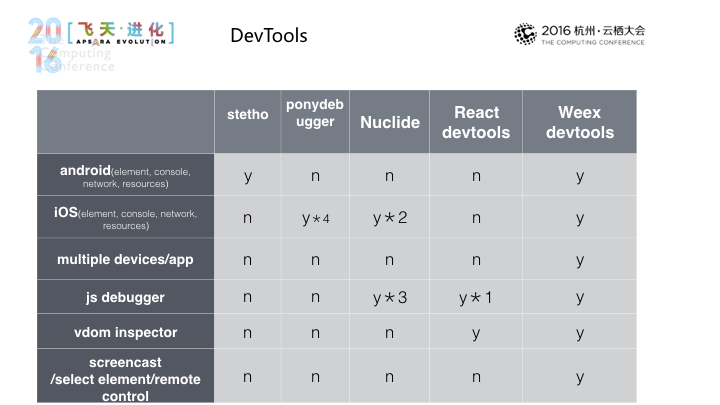
這是我們昨天最新的一張表,DevTools完全不是從零開始裡,這是用STETHO進行開源的框架。最早的是Ponydeb Ugger,用來調Native Tree(音),Weex這一塊也是直接在底層用了它們,在上層的功能上做了更多的擴充。
這幾個功能簡要地介紹一下,多裝置的除錯,可以開多個應用或多個裝置,多個裝置直接去進行連線,然後是JS debugger,功能會比我說的更多一些。大家在JS裡,用JS的同學會知道,對JS的需求,一些斷點功能基本做上去了。
因為我們在剛才也看到,我們有時候是希望看到Vdom inspector。最後,我們的螢幕對映是做了反向對映的,這邊也給大家做了擴充套件。
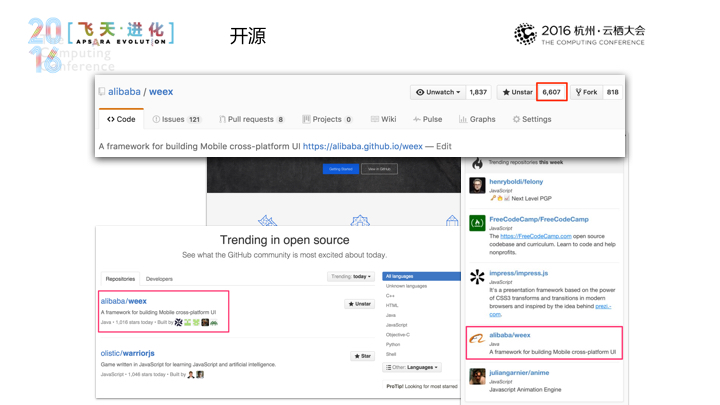
再開源這一塊,我們大概是6月底,大概6月30號左右正式開源了,有一些小資料,第一天在CHECK(音)網的第一。
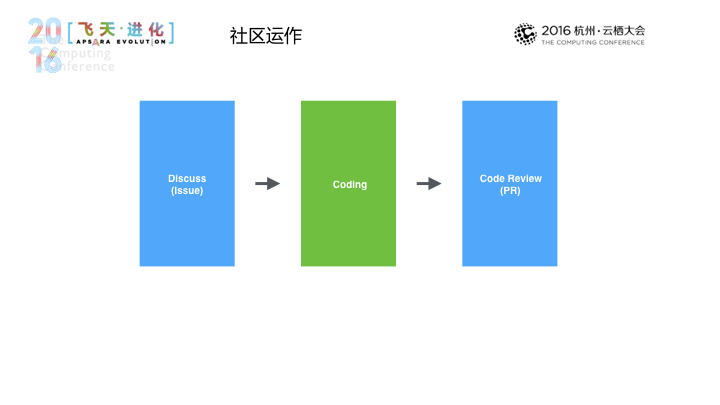
社群運作,巨集觀來看是三塊:一塊是在需求裡做一些討論,進入Coding為期,第三塊會拉得比較長一些。
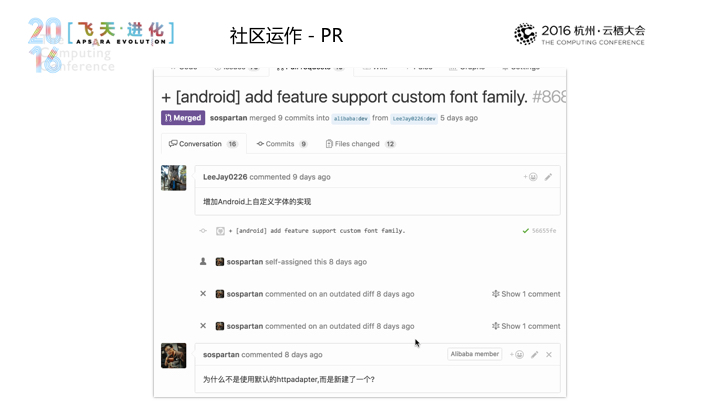
這是一個比較典型的需求,會給予自定義的特性,我們會要求整個進行擴充套件,他要做一些定義必須要寫得比較清楚,後面會讓大家來討論你對這個寫出來的這份建議有沒有一份看法或修正,會有這樣一個討論的過程,到程式碼發起PR,會有一個持續的溝通過程,也會有專門的同學為大家提交了程式碼去做PR。
最後的話,開源,我覺得的收穫,開源的確給我們帶來更多的表現,大量邊界條件,強化穩定性。第二,這是我們自己主觀的感受,服務好開發者的事情,並不像想象中的那麼簡單,需真正投入精力,還有程式碼、文件、工具、線上交流、線下活動,還是有很多交流要去做的。我的溝通就到此結束。
主持人:下面是提問環節,大家有沒有關係。
提問:謝謝老師,我之前有了解過Native,Weex跟Native感覺很接近,我想說這兩個怎麼理解,有什麼區別嗎?
徐凱(鬼道)阿里巴巴高階技術專家:有一個比較大的區別,它並不想做三端一致,它希望同一套JS開發理念能夠去跑寫IOS,寫安卓的,我們舉一個最簡單的例子,它就不想因為追求三端一致,讓整個程式碼的結構完全用同一份的BASE(音),二者在這個點上是有明確差異的,在Native不會看到有IOS開頭的,在AND社群(音)裡逐漸地推出了新的元件庫,他們在幫助其做新的工作。在大家的業務裡,遊戲是偏業務性的內容,三端一致性對你們絕對是剛需,我就說這一點。給這邊同學。
提問:我想請教一下,Weex的話有沒有提供,因為剛才演講的過程當中提到了你們做Weex時做了一些壓測,基於Weex的工具和容器,有沒有給開發者提供壓測的條件和最佳的實踐?
徐凱(鬼道)阿里巴巴高階技術專家:有壓側頁面的,PR Bundle(音),你可以擴充套件10倍來做。



























































相關文章
- 【百川雲棲分享】玄黎:手淘Native容器化框架發展和思考框架
- 基於容器雲的微服務架構實踐微服務架構
- 【雲棲大會】業務和安全的融合實踐詳解
- 突破難關:Docker映象和容器的區別以及構建的最佳實踐Docker
- vivo雲原生容器探索和落地實踐
- 華為雲FunctionGraph構建高可用系統的實踐Function
- 【雲棲大會】Redis技術的實踐與探索Redis
- 手機淘寶輕店業務 Serverless 研發模式升級實踐Server模式
- 通往智慧軌道交通之路:鄭州地鐵軌交容器雲實踐
- 構建雲規模軟體的10項基本實踐
- 乾貨分享:容器 PaaS 新技術架構下的運維實踐架構運維
- 深入Weex系列(十一)使用Weex構建一個完整App的思考APP
- 基於容器的金融資料庫雲平臺DBaaS設計實踐分享資料庫
- 如何構建高效自主的容器雲交付平臺?
- 阿里無線11.11 | 手機淘寶主會場實踐之路阿里
- “淘寶京東”構建流式計算賣家日誌系統架構的應用實踐架構
- 雲上深度學習實踐分享——雲上MXNet實踐深度學習
- 信創雲安全建設實踐|構建更加智慧、安全的政務雲服務體系
- eBay 基於 Apache Kyuubi 構建統一 Serverless Spark 閘道器的實踐ApacheServerSpark
- B 站構建實時資料湖的探索和實踐
- 利用H5和ChromiumWebBrowser構建應用H5Web
- 手機淘寶的flexible設計與實現Flex
- 移動端H5多平臺分享實踐H5
- 數棧技術大牛分享:雲原生大資料系統架構的實踐和思考大資料架構
- Aggregated APIServer 構建雲原生應用最佳實踐APIServer
- 阿里雲的“終端雲化”實踐,基於ENS進行邊緣架構構建阿里架構
- iOS 開發者的 Weex 偽最佳實踐指北iOS
- 微服務實踐分享(2)api閘道器微服務API
- 公有云上構建雲原生 AI 平臺的探索與實踐 - GOTC 技術論壇分享回顧AIGo
- 美團容器平臺架構及容器技術實踐架構
- Pod和容器的LimitRange原理和實踐總結MIT
- 2021雲棲大會,博睿資料攜手阿里雲共拓雲原生“可觀測”最佳實踐阿里
- Kubernetes+Docker+Istio 容器雲實踐Docker
- 容器雲平臺物理叢集配置實踐
- 從手機端 H5 製作來看 WEB 動畫的術與道H5Web動畫
- 實踐:GNU構建系統
- ABAP system landscape和vue專案webpack構建的最佳實踐VueWeb
- 虛擬機器與容器的混合管理實踐虛擬機