【D3.js學習總結】23、D3幾何-四叉樹
d3.geom.quadtree

四叉樹也被稱為Q樹(Q-Tree)。四叉樹廣泛應用於影像處理、空間資料索引、2D中的快速碰撞檢測、儲存稀疏資料等,對遊戲程式設計,這會很有用。
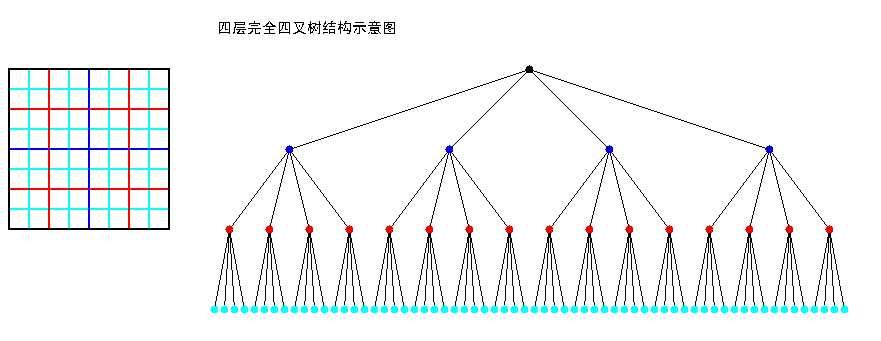
四叉樹(Q-Tree)是一種樹形資料結構。四叉樹的定義是:它的每個節點下至多可以有四個子節點,通常把一部分二維空間細分為四個象限或區域並把該區域裡的相關資訊存入到四叉樹節點中。

四叉樹的每一個節點代表一個矩形區域(如上圖黑色的根節點代表最外圍黑色邊框的矩形區域),每一個矩形區域又可劃分為四個小矩形區域,這四個小矩形區域作為四個子節點所代表的矩形區域。
通過一個示例來展示。
1、資料
var width = 500,
height = 500;
// 生成一份模擬資料,表示圖上的10個點座標
var dataset = d3.range(10).map(function() {
return [Math.random() * width, Math.random() * height];
});
2、資料轉換
var quadtree = d3.geom.quadtree()
.extent([[0, 0], [width, height]])
var root = quadtree(dataset);
var data = [];
// 遍歷四叉樹中的每個節點,獲得rect的座標資料
root.visit(function(node, x1, y1, x2, y2) {
node.x1 = x1;
node.y1 = y1;
node.x2 = x2;
node.y2 = y2;
data.push(node);
});通過quadtree轉換後的資料如圖所示:

轉換後的資料都在nodes中,為了生成矩形圖,我們需要用root.visit方法再次將資料做一層轉換,最終用來生成SVG的資料如下:

3、繪製圖形
生成SVG容器
var svg = d3.select(`body`).append(`svg`)
.attr(`width`,width)
.attr(`height`,height)顏色比例尺
var color = d3.scale.category10();生成矩形
var rect = svg.selectAll("rect")
.data(data)
.enter()
.append("rect")
.attr("fill", "none")
.attr(`stroke`,function(d,i){
return color(i)
})
.attr(`stroke-width`,1)
.attr("x", function(d) { return d.x1; })
.attr("y", function(d) { return d.y1; })
.attr("width", function(d) { return d.x2 - d.x1; })
.attr("height", function(d) { return d.y2 - d.y1; });生成隨機資料中的座標點
var point = svg.selectAll("circle")
.data(dataset)
.enter()
.append("circle")
.attr("cx", function(d) { return d[0]; })
.attr("cy", function(d) { return d[1]; })
.attr("r", 3);
相關文章
- 【D3.js學習總結】22、D3幾何-泰森多邊形JS
- 【D3.js學習總結】4、D3建立SVGJSSVG
- 【D3.js學習總結】6、D3比例尺JS
- 【D3.js學習總結】26、D3地理地圖JS地圖
- 【D3.js學習總結】16、D3佈局-矩陣圖JS矩陣
- 【D3.js學習總結】12、D3佈局-叢集圖JS
- 決策樹學習總結
- 【總結】計算幾何模板
- 資料結構學習(C++)——樹(總結) (轉)資料結構C++
- B+樹的幾點總結
- 資料結構 其五 樹與二叉樹學習總結資料結構二叉樹
- 【學習筆記】計算幾何筆記
- 深度學習和幾何(演講提要)深度學習
- 微分幾何學習(一)(向量函式)函式
- 學習總結
- D3力導向圖使用總結
- 樹的學習——樹的儲存結構
- mysqlimport學習總結MySqlImport
- Maven學習總結Maven
- MyBatis 學習總結MyBatis
- awk 學習總結
- JNI 學習總結
- tkinter學習總結
- SVG學習總結SVG
- vue學習總結Vue
- WorkFlow學習總結
- HTML學習總結HTML
- Mybatis學習總結MyBatis
- Kafka 總結學習Kafka
- Typescript學習總結TypeScript
- 【TS】學習總結
- lua 學習總結
- vue 學習總結Vue
- HSF學習總結
- ElasticSearch 學習總結Elasticsearch
- BOM學習總結
- JavaWeb學習總結JavaWeb
- Storm學習總結ORM