極好的動畫工具:PageTransformer
Android的ViewPager類已經變成一個相當流行的Android應用元件了。它簡單直觀,並且提供了極好的功能。你可以經常在設定嚮導,圖片畫廊種看到它,它還是分開應用內容的良好方式。
標準的ViewPager實現工作得非常出色,但是在Google工作的牛人建立了名為PageTransformer的類。PageTransformer是一個介面,它允許你修改預設的頁幻燈片動畫。這樣做你可以建立各種各樣出色的幻燈片效果和動畫。
那麼它是如何工作的呢?根據這個開發者教程,你開始實現ViewPager.PageTransformer介面並註冊到view pager例項中。該介面暴露單一的方法,transformPage(),該方法在可視頁面和相鄰的下一個要顯示的頁面做螢幕切換時被呼叫。
我們現在可以開始基於頁面位置繪製動畫了,頁面位置可以從transformPage()方法的position引數獲得。
“position引數指明瞭給定頁面相對於螢幕中心的位置。它是一個動態的屬性,會根據使用者滑動頁面時變化。當一個頁面充滿螢幕時,它的position值為0。當一個頁面被繪製在螢幕的右側,它的position值為1。如果使用者滑到一半,在頁面1和頁面2之間是,頁面1的position值為-0.5,頁面2的position值為0.5”。
現在我們瞭解了轉換器是如何工作的,我們就可以開始相對頁面的位置動畫它們的屬性了。它們可以是任何屬性,比如透明度、X軸/Y軸(甚至是Android L+中的Z軸)變換、縮放、旋轉等。
Android開發者中心提供了一堆出色的切換。
別急,還有更多
真正的樂趣開始於你啟動頁面內元素的動畫!
transformPage()方法提供了position值和頁面的檢視。通常,我們對檢視進行動畫。但我們並不侷限於檢視!我們還可以對檢視內的子檢視進行變換!(太多的“檢視”…下面是一個)
來看看這個!
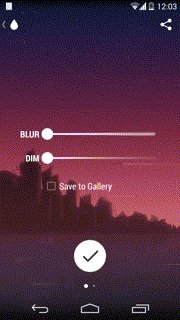
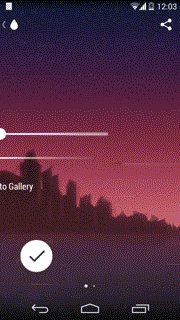
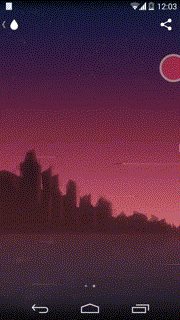
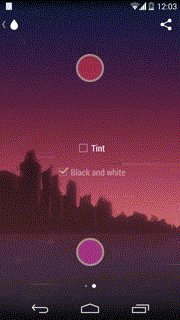
這是我的應用Tholotis,它有一個2頁的ViewPager。開始滾動時,你可能會注意到檢視的X軸值根據不同的速度進行水平移動
我究竟是怎麼做得到的呢?!很容易…
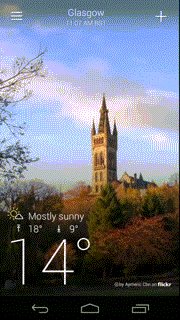
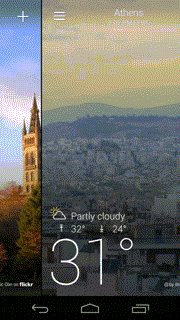
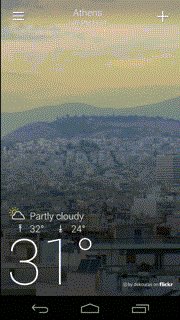
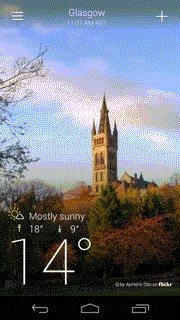
一個優秀的例子是Yahoo的天氣應用,它因這個特性變得流行。看看下面的gif。ViewPager的頁面滑動的很正常,因為它的圖片移動速度是正常速度的一半。
他們究竟是怎麼做得到的呢?!很容易…
Yahoo一直在使用其他應用(如News Digest和Flickr)所使用的同樣技術。Flickr的動畫有一些複雜,因為它們使用了幀動畫(gif)和位置值來建立3D效果/錯覺。
總結
PageTransformer介面一個是強有力的工具。用上你的出色開發者技能以及一些創造力,你就可以創造出令人驚歎的動畫,讓使用者喜愛你的應用。
前進吧,少年。
還不快去試一試…