WebIDE
WebIDE 一個全新的瀏覽器內應用,預設啟用。可讓你從模板中建立一個新的 Firefox OS 應用,或者開啟之前建立好的應用,可直接點選在模擬器中執行和除錯。 (docs)
儲存檢查工具
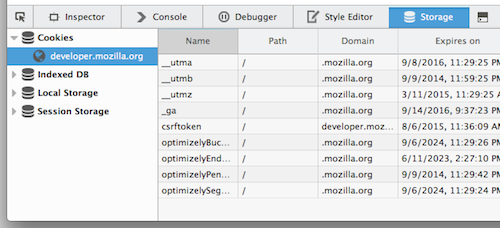
這是一個新的皮膚用來顯示 Cookie、LocalStorage、sessionStorage 和 IndexedDB 中儲存的資料,可通過點選 Settings > “Default Developer Tools” > “Storage”來啟用。目前該皮膚是隻讀的,未來計劃增加資料修改功能。 (docs) (development notes) (UserVoice request)

jQuery 事件
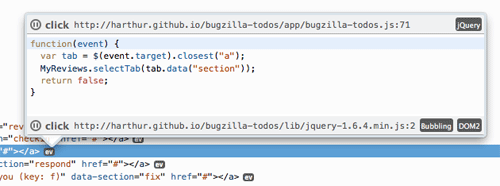
事件偵聽器彈窗現在增加對 jQuery 的支援,可你可以顯示附加在類似jQuery.on() 這樣的事件中(development notes)

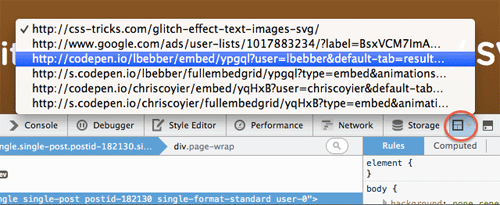
在你除錯的時候可以通過新的 frame 選擇選單來切換 frame , 開啟方法: Settings > “Available Toolbox Buttons” > “Select an iframe”. (docs) (development notes)(UserVoice request)
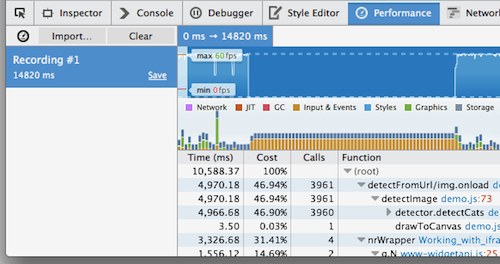
profiler 更新
JavaScript Profiler 更新,在新的“Performance” tab (formerly the “Profiler” tab) 中顯示。增加了幀率時間線和目錄,如“network” and “graphics”. (docs) (development notes)

console.table()
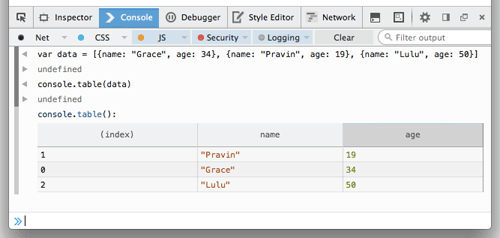
增加了 console.table() 可使用表格的方式記錄資料到控制檯,可記錄任意物件, array, Map, or Set. 可通過點選表頭進行排序(docs) (development notes)
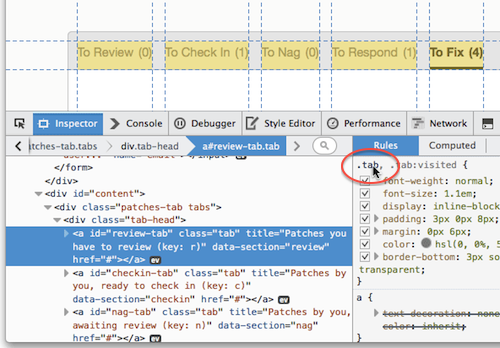
選擇器預覽
在 Inspector 或者樣式編輯器中將滑鼠移到 CSS 選擇器上,會高亮顯示所有匹配到的節點(development notes)

其他改進
- 視窗切換狀態儲存以便下次開啟時恢復上次的位置(development notes)
- Web 音訊 – AudioParam connections – Web Audio Editor 可顯示從 AudioNodes 到 AudioParams 的連線 (development notes)
來自:開源中國
相關閱讀
評論(1)