與此同時,網路技術的發展也使得越來越多的事情可以在網路上完成——比如,設計和開發。這次我們推薦的20個網頁開發工具都無需安裝,藉助瀏覽器,網頁開發者可以在這裡便捷地完成許多網頁工作,稱之為必備並不為過。
1.Animatron

對於網站而言,能否做好使用者體驗,讓訪客難以忘懷是一件非常重要的事情。只有體驗優異,才能讓使用者欲罷不能,堅持回訪,這也就是為什麼你需要Animatron。看名字就知道Animatron是一個與動畫相關的線上工具,它能幫助你輕鬆製作HTML5和SVG動畫,無需填寫程式碼,提高網站的體驗和設計感。
目前Animatron提供不同層級的服務,從免費到20美元包月不等。它可以將你從製作網站動畫效果的沉重壓力眾釋放出來,就目前使用者反饋來看,從新手到專業人員都給出不錯的評價。Animatron會幫你將工作內容儲存到雲端,方便團隊協作呼叫,一旦完成也可以匯出成HTML5、SVG、GIF和視訊等多種格式。
2.WPJobBoard

WPJobBoard 是一款完美相容Wordpress的外掛,它可以幫你輕鬆建立一個線上的工作分配平臺。網站提供兩種不同的搭建模式,一種是單獨構建一個帶有工作列表的獨立網站,如果你有Wordpress站點的話,它可以幫助你將工作分配平臺嵌入到Wordpress中去。裝上WPJobBoard之後,它可以讓使用者自動傳送郵件到平臺上來,還可以RSS訂閱相關的資訊,並具有提醒同能。平臺內支援PayPal支付,這樣工作分配出去之後支付的問題也不在話下。在使用過程中有任何問題,提交到WPJobBoard團隊,會在24小時內收到反饋。
3.Original Mockups

在Original Mockups 你可以製作各種各樣的原型,無論是想將你的設計轉化為一個現實可見的移動APP原型,還是要設計一個功能完備的網站,Original Mockups都可以幫到你。你可以在Original Mockups將你的想法化作視覺化的原型,同團隊或客戶一起討論研究,降低溝通成本。
通過倚賴PS的編輯器,你可以在Original Mockups裡拖拽、調整、呼叫各種圖形和元素,製作出逼真的視覺稿。另外,在Original Mockups裡不會存在複雜的檔案管理的問題,它會幫你將一切檔案整理得井井有條。
4.Hiveage

如果你是一個自由職業者或者一個小型的團隊,擁有自成一體的業務結構,那麼你可以藉助Hiveage來管理你的票據和賬單,將你從這些雞零狗碎的事務中解脫出來。別擔心,Hiveage會幫你梳理清楚所有的單據,你可以使用自己的標籤,設定不同的顏色來分類單據,Hiveage會將所有的資訊儲存在Rackspace的伺服器上,確保安全。
5.Cashboard

如果你覺得Hiveage無法hold住你那令人頭疼的財務報表,那麼你可以選擇CashBoard了。CashBoard同樣是一款雲端的工具,它可以更為系統的管理你的團隊或者公司的財務,可以幫你管理專案,跟蹤現金流向,分配任務,管理票據,甚至可以管理客戶。簡而言之,通過CashBoard你可以管理好你的公司裡設計財務的各個部分,各個細節,內建的支付系統也支援世界範圍內的主流支付工具。目前CashBoard是免費14天試用,此後可以靈活的選擇是包月或者包年的服務。
6.Themify.me

網頁的排版佈局是關乎網站的美感和體驗的重要部分,如果你是一個對於設計和細節精益求精的設計師,那麼你應該試試Themify.me。它不僅僅是一個單純幫你定製主題的編輯器,它還可幫你完成響應式設計,並且全程不用呼叫一行程式碼!在編輯的過程中,你還可以實時預覽你所設計的頁面佈局,掌控一切。完成設計之後,Themify.me會確保你的頁面設計能與所有裝置和系統相容。
7. ShrinkTheWeb

如果你需要為批量的照片裁剪邊緣、調整大小,那麼不用開PS了,直接用ShrinkTheWeb來解決這些問題,將你的時間和裝置都投入到更加重要的工作中去。ShrinkTheWeb會幫你批量地處理照片,儲存、上傳然後在幾秒鐘內顯示處理後的預覽圖,可靠,快速。另外,最重要的是,它是免費的。
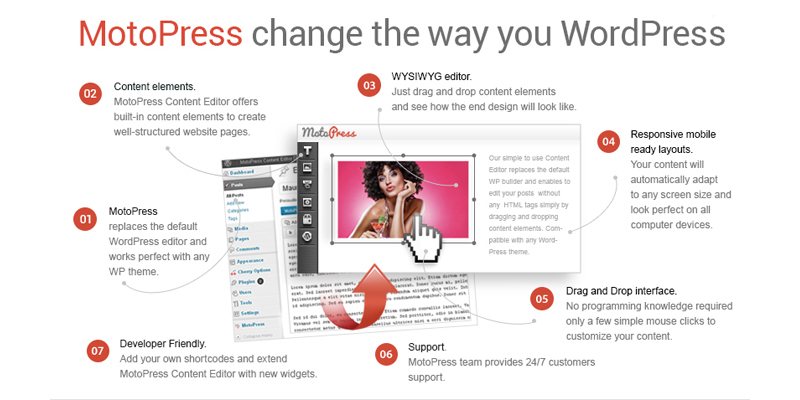
8.MotoPress

MotoPress是一個可以幫你輕鬆管理和編輯網站/部落格的內容編輯器,它是一個Wordpress外掛,替代預設的編輯器,解決功能強大但是可控較差上手不容易的預設編輯器。它適用於任何Wordpress主題,易於安裝,無需複雜的程式碼就可以通過拖拽來定製介面,建立響應式的佈局,這樣你的網站就可以輕鬆應付移動端的瀏覽了。
9.Framebench

專案管理是困難的, 尤其是當你的團隊成員不在一起,供應商、客戶都是在網路上聯絡的時候,交流的成本成倍地增長。要知道,溝通的是走向成功的關鍵。在這個時候,你需要Framebench。線上專案管理、協作平臺很多,但是各有優劣,針對的問題也不盡相同,而Framebench就是主攻溝通協作的雲平臺。Framebench的“TableTop Sync”功能能讓專案參與的各方都能清晰看到每個成員的工作進度,專案的完成程度,給予實時的反饋,快速調整。值得一提的是,Framebench還提供視訊分享的功能。
10.Froont

Froont也是一個功能強大的線上平臺,它旨在幫你加速網站原型設計和響應式佈局。它是一款巧妙的協作工具,設計者可以通過連結同客戶分享他們的設計的原型。作為設計者,使用者可以在Froont上精心打磨原型的細節,設定佈局,色彩,樣式,字型,讓專案的設計更上一層樓。Froont擁有友好的介面,以及類似PS的直觀的圖層管理功能,它還可以從PS呼叫CSS樣式,使用線上的SVG檔案,可以複製專案、建立分支等等,非常方便。一旦完成設計,可以一鍵下載,頗為方便。
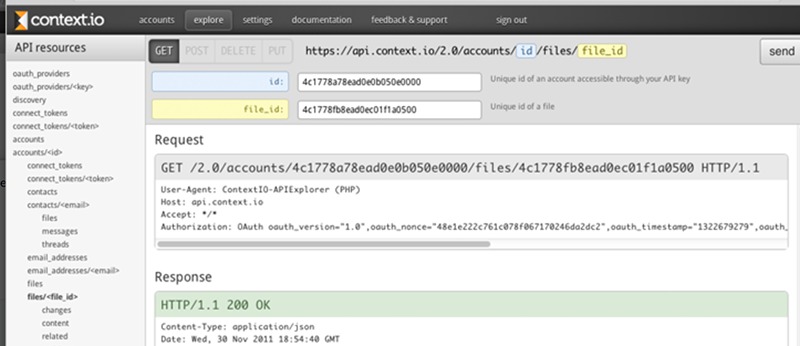
11.Context.io

如果你是郵件的重度倚賴者,並且頭疼於IMAP郵件實時同步的問題的話,你可以瞭解一下Context.io,這個網站所提供的服務可以幫你解決郵件的問題,將所有的郵件同步到這裡,再也不用在這種細微末節的問題上頭疼。
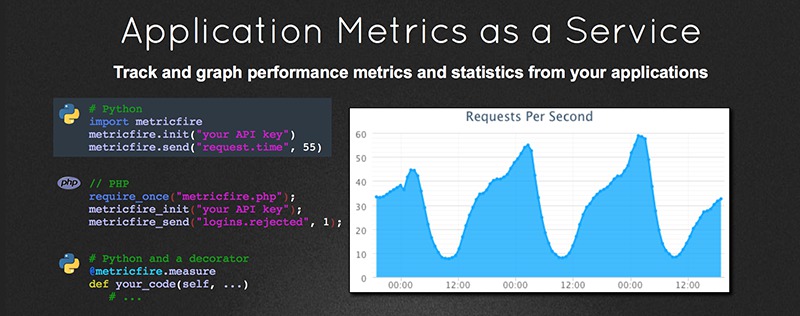
12.Metricfire

Metricfire是一款統計效能指標和需求的理想工具,它會稱職地為你記錄你所關心的專案的各項指標,由於它是獨立的程式碼段,即使你的系統崩潰了,它所記錄的資料都存在並且具備可用性,為你儲存下所有致命錯誤的反饋資訊。
13.Hostoople

Hostoople 是目前最好的共享託管服務商之一,他們有著豐富的經驗,強大的裝置和全天候的服務團隊。Hostoople 為開發者們提供極富吸引力的服務,無論是託管個人專案還是轉手客戶。此外,無論你想託管的網站的程式是什麼,Hostoople通常都應付得來,無論是Wordpress、OpenBlog還是Nucleus這樣的部落格平臺,還是CubeCart,osCommerce,ZenCart這樣的電商網站,他們都搞得定,各種平臺所需要的支援他們一個不少,相關的功能也全部具備,並將相應的介面和客戶端都為客戶準備好了。
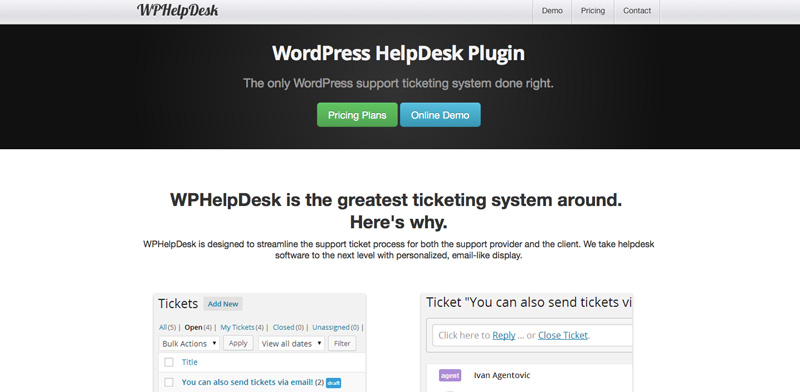
14.WPHelpDesk

要讓每一個客戶都滿意並不容易,WPHelpDesk這款Wordpress外掛就是幫你解決這個問題的,它會幫你搜集客戶反饋,整理、分類、儲存,方便你回覆。客戶通過表格提交問題反饋之後,他們會看到它的問題被處理的狀態,你也可以藉此像客戶展示你的對問題的態度。
15.KonstantInfo

一個成功的企業移動應用需要有足夠吸引人的特性,這樣才能吸引客戶,提升公司業務。而Konstant Infosolutions團隊就是為此而生的——他們為使用者提供一系列的移動客戶端開發服務,幫助客戶打造成功的APP。
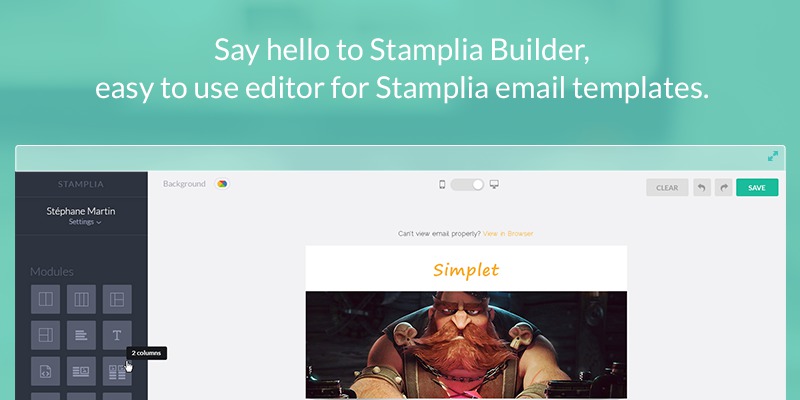
16.Stamplia

即使是在中國,絕大多數的服務提供商和使用者之間都是通過郵件來進行溝通的,而絕大多數的企業也都有著屬於自己的郵件模板。如果你需要一個專業的、個性化的郵件模板,那麼Stamplia的服務應該是你的選擇。Stamplia提供專業的、高度個性化的模板定製功能,並且保證能與主流的郵件客戶端良好相容。
17.Macaw

這款名為Macaw的圖片處理工具有著令人側目圖片處理和管理功能。當你完成圖片的編輯之後,Macaw可以在數秒之內幫你生成你需要的HTML和CSS程式碼,方便你直接將圖片嵌入到網頁中去。
18.RIU

如果你還在尋求一個完美的網頁圖片響應式方案的話,不妨來看看RIU,沒有比這更高的工具了。RIU這款外掛可以直接融入到Wordpress的媒體庫當中去,它會讓圖片隨著網頁變化適應每一塊螢幕,你可以將精力投入到更有價值的地方。
19.Launchlist

Launchlist 是一款功能完善的專案開發管理工具,堪稱完美。你可以通過Launchlist 來設定預先測試,讓你的產品在釋出之前解決潛在的Bug。
20.Flowdock

Flowdock是一款致力於管理團隊協作的工具,它可以讓團隊協作管理更加簡單。它有桌面客戶端、移動客戶端,還可以在網頁上訪問,這是一款全天候全平臺的優秀工具。
來自:優設
相關閱讀
評論(2)