閱讀了那麼多文章,學習了那麼多技巧,為什麼總做不好圖?很多時候只是缺少那一點靈光,一點思路。Banner廣告圖的設計並不複雜,不同的需求、不同的產品有不同的應對方式,多看多借鑑你也能夠將廣告的轉化率提升上來。承接上一篇《案例50發!值得學習的Banner廣告圖完全設計指南(上)》,我們來看接下來的25個案例。
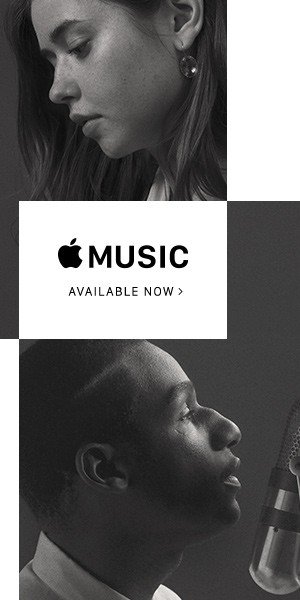
26、對稱設計

對稱式的設計可以很好地平衡廣告中的元素,設計師們可能經歷了深入的思考才有此設計,但是輸出卻是非常迅速的。這則來自蘋果的廣告也不復雜,黑白的音樂家照片基本上圍繞著Apple Music呈軸對稱,同時保持了一定的錯落美。這種簡約的設計簡單但是主次分明,走心。
27、目標使用者的生活指南

就像Chegg這個廣告一樣,如果你想吸引特定的使用者群體,不妨站在他們的立場,在廣告中注入針對他們的生活方式指南。站在特定使用者的立場上來表述、展現產品,能夠更容易獲得共鳴,從而得到更多的點選。
28、使用動效

在靜態的頁面中,最容易吸引人注意力的無疑是動態的元素。如果使用動效來呈現你要表現的廣告內容,可以讓你的內容更快被使用者獲取到。當然,前提是設計要足夠簡潔明瞭,這樣可以避免內容瑣碎,更容易被使用者Get到。
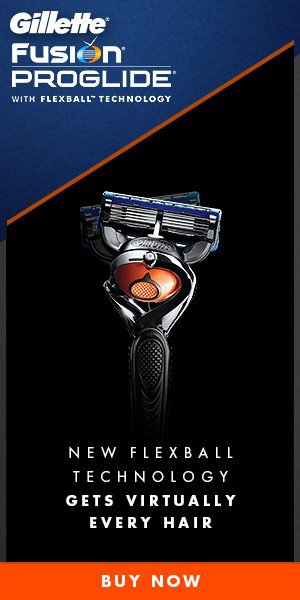
29、鋒銳而鮮明

吉列剃鬚刀的廣告在視覺上稱得上是鋒銳而鮮明的典範,銳利的角度,深色背景上鮮明的剃鬚刀圖片,稜角分明的字型和強對比的配色方案,這一切都讓這個廣告圖在視覺上足夠清晰醒目,令人慾罷不能。
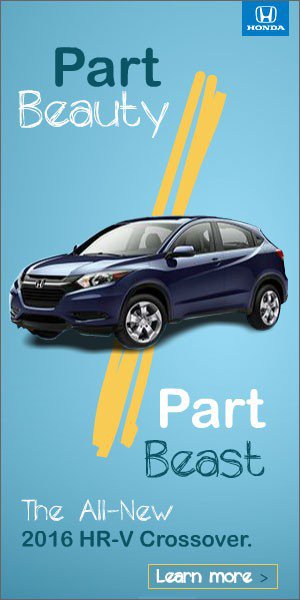
30、製造視覺深度

Honda 的這個廣告圖設計並不複雜,它的特色在於背景上黃色的線條筆觸。原本彷彿懸浮於空中的汽車線上條的襯托下彷彿落在地面之上。並不需要太過複雜的設計,就可以為廣告圖製造視覺深度,讓人留下印象。
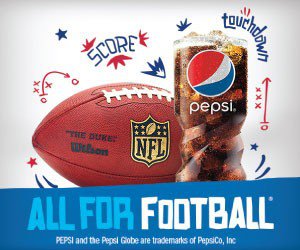
31、使用獨特的字型

在廣告Banner圖當中使用個性化十足的字型也同樣可以有效地吸引使用者的注意力。百事的這個廣告所用的字型富有個性的同時,還清晰可讀,給人玩鬧有趣的感覺,又不影響資訊的傳達。
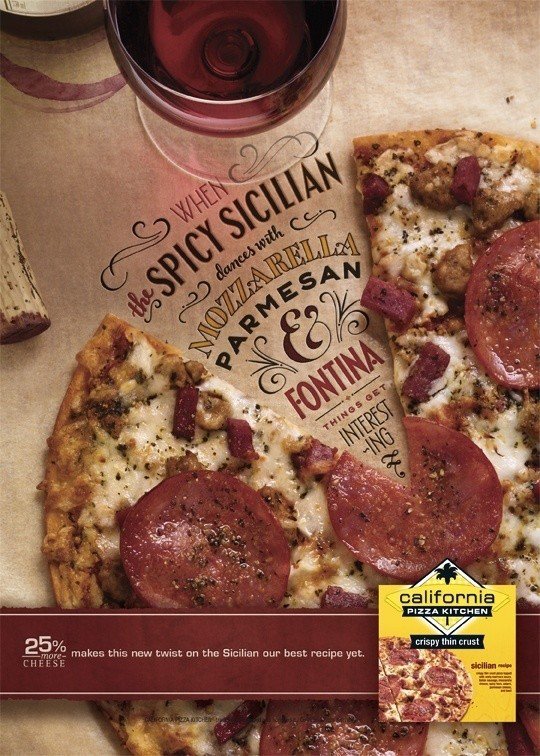
32、使用多樣漂亮的排版

對於漂亮的文字排版,絕大多數的使用者還是很吃這一套的。這個California Pizza Kitchen 的廣告就是是McGrath Creative 為他們精心設計的,不止排版設計頗為精緻,而且富有創意地同Pizza 本身結合起來。
33、使用簡單的圖片

簡約直觀的圖片在網站上非常實用,它們通常會更為高效地展現內容,讓廣告Banner的資訊傳遞的跟加直觀。目前設計師們通常會使用扁平風的簡約插畫來襯托主體、增加資訊量,就想Coda 的這個廣告圖。
34、使用紋理增加視覺深度

阿迪達斯的廣告圖在視覺上非常有意思,背景的紋理並不繁複,但是規律而富有科技感的線條不僅增加了視覺深度,而且營造出和品牌氣質貼合的速度感。
35、使用品牌色

如果廣告banner中沒有使用PayPal 標誌性的藍色,僅是圖中的圖片並不會讓你留下深刻的印象,但是恰恰是品牌色的使用,讓圖片和品牌繫結到了一起,互相促進,令你記住。
36、不要只想著促銷宣傳

廣告Banner圖是用來促銷的,這沒問題,但是有的時候並不需要做的那麼明顯。這個來自Free People 的廣告鼓勵使用者不要只是買買買,而是多看多逛多對比,雖然這樣同樣可以促進銷售,但是看起來更像是站在使用者角度來提建議。
37、使用大膽的色彩

I,Anna 的廣告圖配色稱得上是大膽而飽滿,紅色充滿活力而醒目,而黃色的加入,則讓整個配色更加協調,更容易吸引使用者的注意力。
38、來個簡單的插圖

有的時候,精緻的插畫並不一定符合你的品牌或者想要表達的東西,星巴克的這個廣告就是這種情況下誕生的,細膩精緻的圖並不符合他們的需求,反而是扁平而略顯拙稚的插圖來的更加簡單到位。它呈現出新款飲品的成份構成,這個廣告圖讓你彷彿有身在星巴克看著選單的感覺。
39、引入動效

這個來自星巴克的廣告圖,在小小的一塊區域當中展現了相當引人注意動態的元素。波紋從中央出發,向外發散,當使用者看到這個廣告圖的時候,會不由自主地被它吸引到。
40、完全動起來

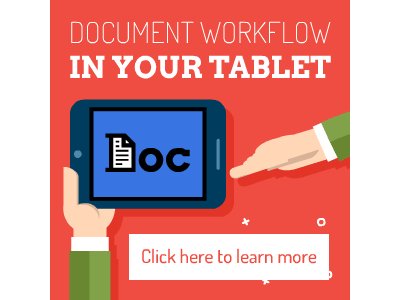
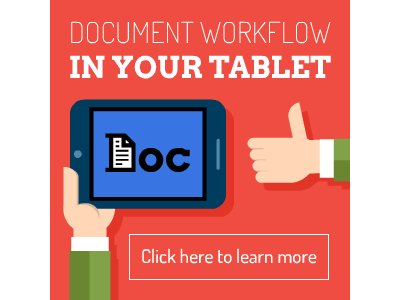
如果你對於動效的運用足夠熟練,不妨讓整個廣告Banner 中的元素都運動起來,這樣更容易脫穎而出。設計師將應用在平板當中的使用流程藉助動效完全展現出來,短短几秒讓你獲取到靜態Banner圖所無法企及的資訊量,體驗優秀。
41、使用幾何紋理

Corona 的這個廣告圖很好地將之前所流行的Low-Poly元素運用到橙子這個意象當中,這種幾何紋理賦予橙子以一種冰爽剔透的感覺,讓你不由得對Corona的啤酒產生興趣。
42、用有趣的圖形分割空間

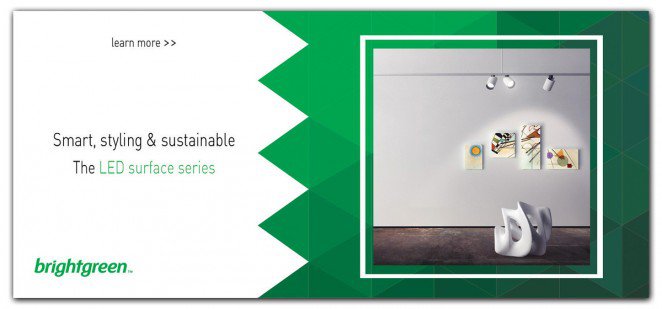
Brightgreen 的這個個廣告圖使用菱形割裂為兩個不同的空間,這樣使得廣告圖形成了自然的兩個層次,留白的部分承載文字資訊,而綠色部分則承載著圖片,讓整個圖片主次分明,又充滿質感。
43、加入陰影

長陰影是之前流行過很長一段時間的設計趨勢,而Webduckdesign 所創造的這個廣告則是相當不錯的一個使用案例。如果沒有陰影,那麼整個圖片會顯得相當單調,長陰影的加入讓它看起來不在那麼扁平,擁有了層次。
44、將圖案作為紋理

和微妙細膩的圖案不同,將特定的圖案作為紋理疊加在背景上,可以營造出特定的氛圍。Anne Sophie Hostert 所設計的這個廣告圖利用雪糕和菠蘿的圖案紋理給人營造出夏天的感覺。
45、使用色塊分割

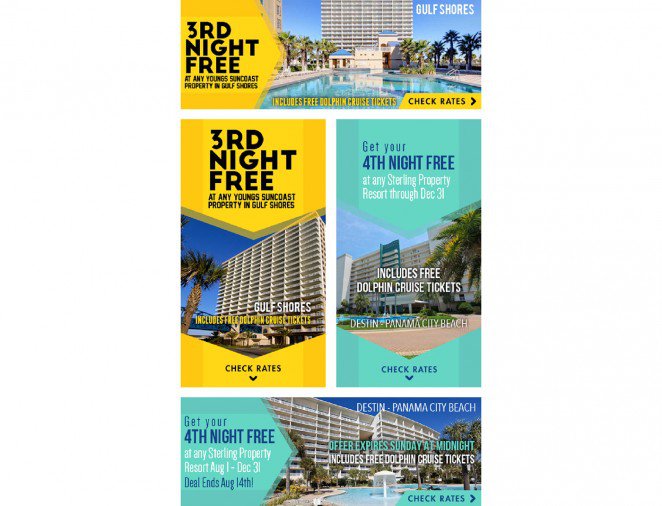
如果你不想將手頭的圖片僅僅只是用到廣告圖中作為背景,那麼不妨將它分割成不同的部分,同單色色塊結合到一起使用,整個廣告圖的形式感顯得更強了。
46、使用線條裝飾

廣告圖絕大多數時候都是圖片和文字組成的,但是適當的加入一些裝飾會讓廣告圖看起來更加飽滿。相比於各種高光,線條的裝飾性也不弱,而且更加自由,效果也頗為不錯。
47、講述故事

廣告的終極目標是賣出產品,而最有效的方式還是講述真實使用者的使用體驗。這個廣告是為亞馬遜的飲品電子書APP Audible所設計的,圖片中的場景旨在宣傳他們的產品在許多場景下都能無干擾的使用。
48、幽默一點

幽默的展示通常會比強勢的推銷更有效果,他們更願意看到引人發笑的內容。
49、使用簡單的字型搭配

不用進行繁複的排版設計,將幾種風格一致、簡單易於識別的字型搭配到一起,就像必勝客的這個廣告一下,同樣可以達到增加資訊量、令人愉悅的效果。
50、使用簡單的圖形來強調

這個MTV的廣告可以說是簡單到家了,簡約扁平,但是單純的文字會讓整個圖顯得過於單調,簡單的圖形加入到其中,起到了裝飾和強調的作用,創造出層次。