什麼樣的區域網需要IP-MAC繫結?IP-MAC繫結的好處。
1. 為什麼要進行IP-mac繫結?
IP-MAC繫結是網路管理的一個重要手段,在區域網內啟用IP-MAC繫結,可以給您帶來如下好處:
-
只有通過繫結的裝置才可以接入網路,從而有效的防止了私接裝置。
-
大部分上網和流控策略都是基於IP地址的,需要繫結IP和MAC才可以更好的應用上網策略。
-
實現有效的上網記錄和上網統計。如果不繫結,那麼記錄統計不能有效的定位到具體使用者。
-
節省IP資源,防止IP盜用。
-
減少ARP攻擊,杜絕IP地址衝突,從而提高網路的穩定性。
所以,對於企業的辦公區域網來說,IP-MAC繫結帶來的好處是顯而易見的。我建議任何有條件的區域網都進行ip-mac繫結,至少做到部分繫結(比如:辦公裝置繫結、手機裝置自動分配),這樣可以有效的提高網路安全性和穩定性。

2. 無線上網的裝置要不要繫結?
手機等無線裝置,預設都是自動獲取IP的,而且手機都是私人物品,網管不能直接進行操作。這裡就分為兩種需求。
2.1) 不限制無線裝置的接入。
簡單點來說:給無線裝置單獨設定一個VLAN,全部自動獲取IP,在閘道器上對無線網段進行限速就可以。這種情況不需要進行繫結,對所有的無線裝置網段配置同樣的上網行為策略和流控策略。優點是配置和部署方便,缺點是隻能實現一刀切的管理,無法對無線裝置的准入進行控制,也無法對裝置單獨設定上網策略,無線上網的速度和穩定性得不到保障。
2.2) 無線裝置嚴格認證。
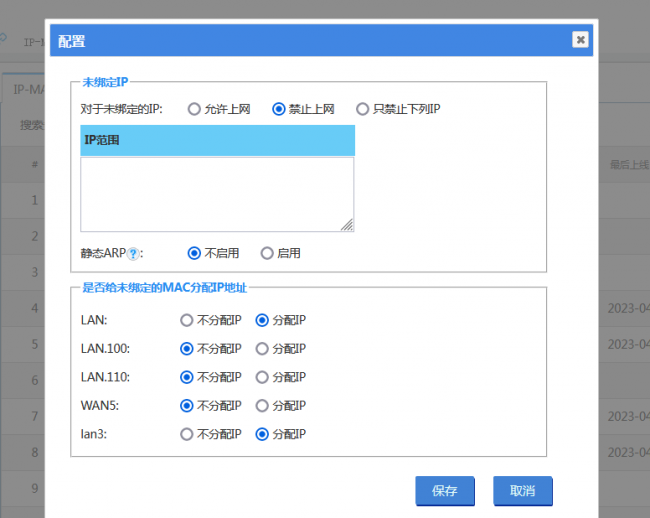
有些區域網的要求比較嚴格,只有允許的裝置才可以接入。這種情況下,就需要對無線裝置進行IP-MAC繫結,並且要在DHCP上配置靜態地址分配(如WFilter NGF的IP-MAC繫結功能),那麼即使手機設定的是自動獲取IP,每次也都會獲取到同一個IP地址,並不需要修改手機的配置。這種方案是優點是接入嚴格控制、上網策略和記錄統計可以對應到個人;缺點就是需要登記管理每臺手機的mac地址和ip地址,管理麻煩些。
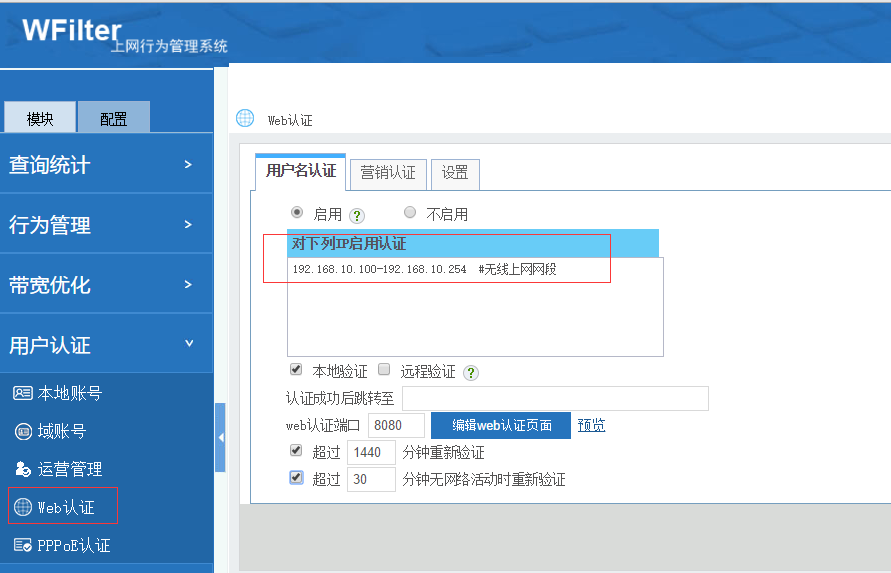
2.3) 對無線裝置進行Web認證。
不進行IP-mac繫結,但是啟用”Web認證“,基於賬號來進行管理和統計。也是一個有效的管理方式。如圖:

綜合來說,裝置有條件做IP-MAC繫結的,建議都做上。如果裝置不支援,可以採用”2.1“中介紹的方案。
本文轉自 笨小驢 51CTO部落格,原文連結:http://blog.51cto.com/12800391/1936665,如需轉載請自行聯絡原作者
相關文章
- 區域網IP-MAC繫結方案Mac
- ROS指令碼ip-mac繫結 批次繫結ip和macROS指令碼Mac
- 關於繫結變數的SQL繫結什麼值變數SQL
- oracle中使用繫結變數的好處的例子Oracle變數
- 為什麼在React Component需要bind繫結事件React事件
- VUE的雙向繫結及區域性元件的使用Vue元件
- [譯] 為什麼需要在 React 類元件中為事件處理程式繫結 thisReact元件事件
- 【阿不】深入ASP.NET資料繫結(下)—多樣的繫結方式ASP.NET
- uni-app入門教程(3)資料繫結、樣式繫結和事件處理APP事件
- 小米WiFi繫結WiFi教程 小米WiFi鏈怎麼繫結我的WiFi ?WiFi
- 雙向資料繫結是什麼
- Liunx 網路卡繫結
- 雙網路卡繫結
- 網上繫結 for RedhatRedhat
- C++的動態繫結和靜態繫結C++
- IOC容器的繫結解析過程(繫結單例)單例
- Laravel 路由的隱式繫結和顯式繫結Laravel路由
- 什麼是 SAP UI5 的繫結路徑UI
- 區塊鏈交易所繫統軟體開發-使用的好處是什麼?區塊鏈
- 繫結class樣式和style樣式
- 動態繫結和靜態繫結的簡單理解
- 錢咖怎麼繫結微信?錢咖繫結微信教程
- React元件方法中為什麼要繫結thisReact元件
- vue雙向繫結盲區Vue
- Linux網路卡繫結Linux
- 剖析網路卡繫結模式模式
- linux 網路卡繫結Linux
- Vue 動態繫結CSS樣式VueCSS
- javascript實現資料的雙向繫結(手動繫結)JavaScript
- 理解靜態繫結與動態繫結
- 事件繫結和樣式規定的原則事件
- this 繫結解析
- 繫結事件事件
- 事件繫結事件
- React事件繫結的方式React事件
- Vue的資料繫結Vue
- Python的名字繫結Python
- 深入理解 C++ 的動態繫結和靜態繫結C++