軟體版本要求
Laravel:5.1 至 5.3
Extjs:4.1 至 6.2
參考資料
Ext Direct RPC 協議規格:http://docs.sencha.com/extjs/6.2.0/guides/...
PHP 實現 Ext Direct 伺服器端範例:http://docs.sencha.com/extjs/6.2.0/guides/...
Ext Direct 伺服器端清單:https://www.sencha.com/forum/showthread.ph...
laravel 作為 Ext Direct 伺服器端(bulforce/ext-direct):https://www.sencha.com/forum/showthread.ph...
環境設定
為laravel專案新增 ext-direct 包
通過查詢 http://packalyst.com/packages/tag/extjs 和 Github,lucasromanojf/ext-direct 可用於 laravel 5.1至5.3, bulforce/ext-direct 只可用於 laravel 4,故選擇 lucasromanojf/ext-direct。
composer require lucasromanojf/ext-direct新增路由
laravel 5.1、5.2 在 ...\laravel_project\app\Http\routes.php 新增, laravel 5.3 在 ...\laravel_project\routes\web.php 新增:
use Bulforce\ExtDirect\ExtDirect;
Route::any('rpc', function() {
return ExtDirect::provide();
});新增類及方法
<?php
namespace App\Http\Controllers;
class ItemExternalController extends Controller
{
/**
* @direct
*/
public function getServerDate($params) {
return date($params);
}
}前端頁面
...\laravel_project\public 資料夾新增 extdirecttest.html 檔案:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>laravel ext.direct test</title>
<script type="text/javascript" src="ext4.1-all.js"></script>
<script type="text/javascript" src="rpc?javascript"></script>
<script type="text/javascript" >
Ext.onReady(function () {
console.log("AAAAA:Ext.onReady");
Ext.rpc.ExternalItems.getServerDate("Y-m-d H:i:s", function (response) {
console.log("CCCCC:" + response);
});
})
</script>
</head>
<body>
<h1>laravel ext.direct test</h1>
</body>
</html>編輯配置檔案
將 ...\laravel_project\app\vendor\lucasromanojf\ext-direct\src\config\Bulforce 資料夾 複製到 ...\laravel_project\app\config 下;編輯 ...\laravel_project\config\Bulforce\ext-direct\config.php 檔案:
<?php
return array(
'namespace' => 'Ext.rpc',
'descriptor' => 'Ext.rpc.REMOTING_API',
'debug' => false,
'timeout' => 1000, // 預設為30,應增大
'url' => 'rpc',
'api_classes' => array(
'ExternalItems' => 'App\Http\Controllers\ItemExternalController' // 應為完整path,否則報錯
)
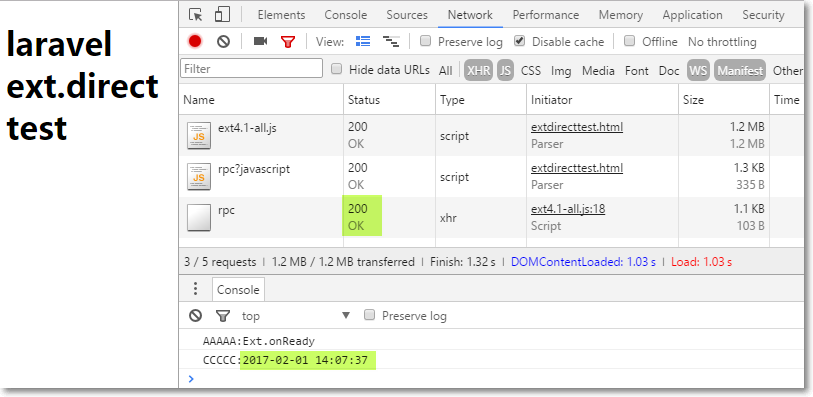
);訪問 http://127.8.8.8:9898/extdirecttest.html ,客戶端 Extjs 呼叫 服務端 App\Http\Controllers\ItemExternalController 類的方法 getServerDate() 獲取伺服器時間,從客戶端控制檯輸出。
填坑
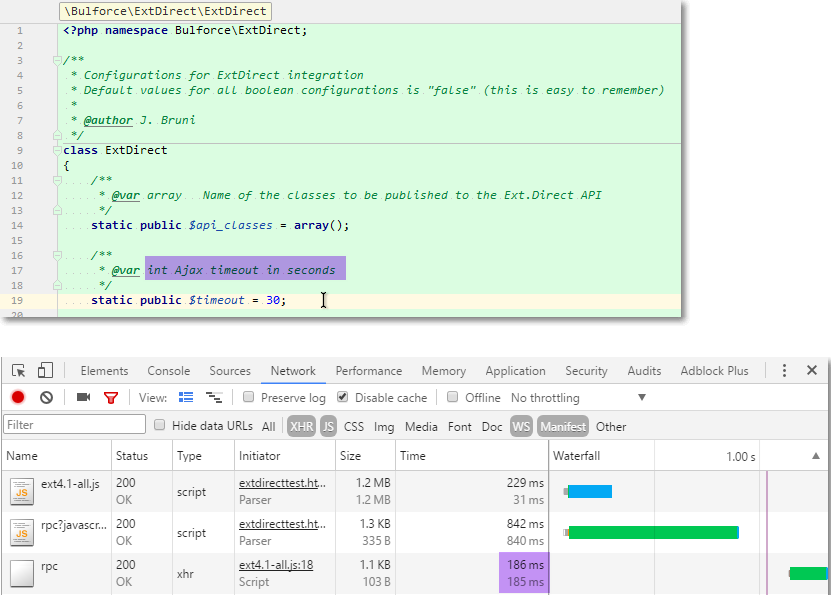
...\laravel_project\config\Bulforce\ext-direct\config.php 檔案中 timeout 就是 lucasromanojf/ext-direct 的坑。
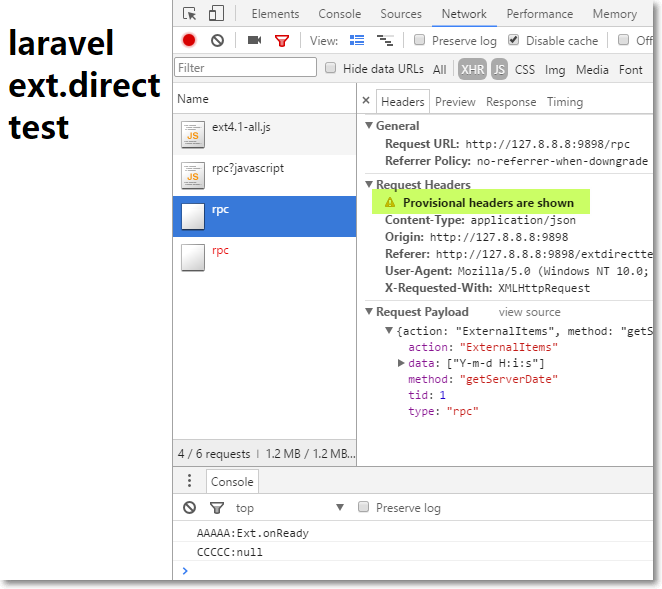
其預設值為 30,如不修改,在本地開發環境 chrome 裡面 js 提示 『Provisional headers are shown』 錯誤:
百度查詢:
http://stackoverflow.com/questions/2117738...
http://blog.csdn.net/wyfhist/article/detai...
主要原因是服務端超時(被牆、資料庫查詢慢)導致,因此通過增加 timeout 時間解決;另外:程式碼註釋中 timeout 單位為 second ,實際應為 millisecond。
結論
Ext Direct 是 RPC 協議,與平臺、語言無關。
Laravel 與 Extjs 通過 Ext.Direct 結合使用文章較少,是因為有其他更好方式?
本作品採用《CC 協議》,轉載必須註明作者和本文連結