切 host 對於平常開發來說再正常不過了,可是「切 host 難」的問題一直沒解決,因為手動修改 host 檔案會有很多(系統dns、瀏覽器)快取問題。經常聽到xx說「我這是好的呀,你 host 有問題吧...」
在 windows 下我一直使用 fiddler 來切換 host,很多人可能不知道這個功能。他的實現本質就是實用代理對映來實現 host 切換。這樣的歡最大的優點就是 無延遲,秒切 host 這個體驗就非常贊,而且是系統級別的,也就是說別的瀏覽器裡面也適用(前提是瀏覽器代理設定為系統)
然後由於最近切換到 mac 開發環境,發現 mac 下面的解決方案都不是很完美,或者說不適合我的要求。無外乎以下幾種:
物理修改 host 檔案
像 iHosts, Switchhosts 這類,但據我所知這種方法都有延遲
抓包工具代理切 host
比如 mac 下的 Wireshark、Charles,這些工具據說很強大,可是我自己用不慣,而且我是需求也很小,殺雞焉用牛刀。fiddler for mac 雖然也能跑起來,但是體驗太差了,介面卡的要死
瀏覽器外掛代理切 host
像 Chrome 下的 Chrome-host-switch、 Switch host plus 等,試用了下效果很理想。美中不足的是體驗不好,只有標籤沒有分組,把標籤當分組切的人很蛋疼
簡單看了下 switch host plus 的實現方式,再加上自己之前也寫過 chrome 外掛就決定自己造個輪子。Chrome 外掛基於html、css、javascript 自然很適合前端來做
由於最近在看 react 相關的東西,剛好拿來練練手。技術選型基本上都是現成的框架拿來用就行了
- react & redux 構建整體應用
- bulma.css 簡潔小巧的 CSS 框架
- localStorage 資料直接寫本地儲存
- create react app 構建打包應用
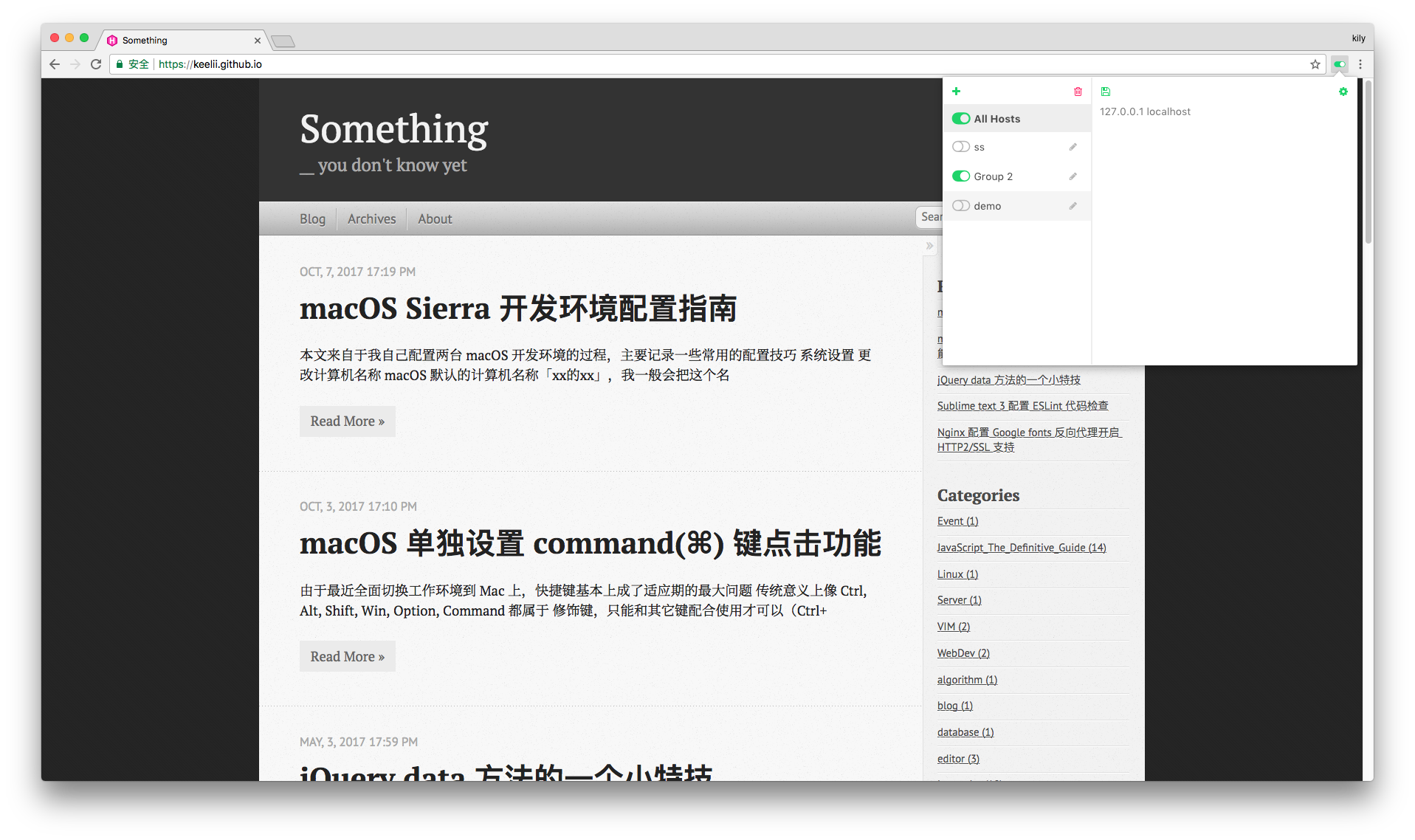
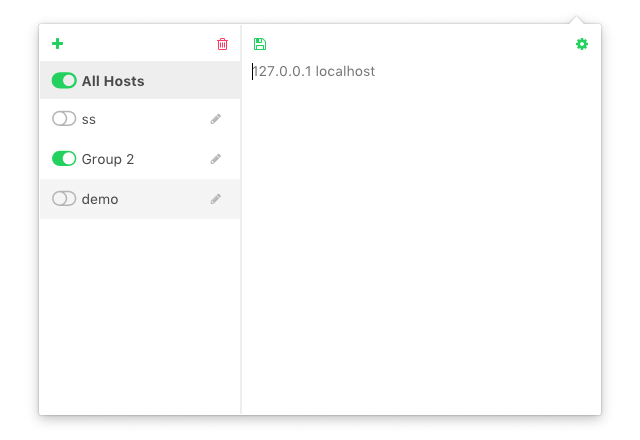
應用截圖

功能
- 秒切 host 無延遲 ?
- 基於 chrome 代理 ❤️
- 相容 socket 代理 ?
- 簡潔好用,無多餘功能 ?
安裝
- Chrome 應用商店(建議)
- 下載 .crx 檔案 chrome 中開啟 chrome://extensions/ 將.crx 檔案託進安裝即可
使用
Host proxy
和 host 檔案規則一致
192.168.100.1 your.domain.com your-anther.domain.comSocket proxy
新建分組加入以下規則(按自己實際情況修改)
SOCKS5 127.0.0.1:1080
SOCKS 127.0.0.1:1080