編者按:本文作者楊迅(@JasonSaxon)是SnackStudio的聯合創始人和CEO,他在7月8日的36氪開放日北京站上做了關於應用動態體驗設計的主題演講,現把演講內容整理分享出來,希望大家能從中獲得對應用動態設計更深一層的理解。
動態設計的重要性
作為設計師,我們正在竭盡所能,用更易閱讀、外形更美觀的應用,讓使用者更加方便地找到所需的內容。但是,一個問題在於,大量新的裝置基本都取消了實體鍵盤的設計,取而代之的則是一個個的觸控式螢幕,於是,使用者的舉手投足變得越發重要了。沒了複雜的硬體按鈕,我們究竟要如何在應用裡給使用者以位置感?我們必須使用新的方法來實現這個目標。動態設計成了重要的組成部分。
頁的進化
現在,我們幾乎所有的互動內容(APP & WEB)都是以“頁”的方式呈現,我們先來看看這些“頁”都是如何進化的。
a.靜態到靜態
靜態到靜態是最早也是最常用的頁面切換方式。注意,這裡所說的靜態不是指網頁程式碼上的靜態,而是指視覺上的靜態。絕大部分的網頁為了照顧載入時間和內容,都做成了視覺上的靜態效果,尤其是各種入口網站,點選連結後,會直接跳轉到下一個介面。
b.靜態到動態再到靜態
在這個APP為王的時代裡,這種靜→動→靜的頁面的形式也頗為常見,當然最有代表性的要數iOS系統了。讓我們來看看第一個視訊,這個是一個iOS上iTunes的介面,在我們不操作時,這個頁是靜止的,一旦進行操作,頁面就會流動起來,而不是硬生生的切換;當我們停下操作,頁面就會重新迴歸靜止。我們再看第二個視訊,同樣的,從靜止,到流動,再到靜止。第三個視訊是我們的APP點滴時光,同樣的,靜止→流動→靜止。
視訊1 | iOS裝置在此處觀看
視訊2 | iOS裝置在此處觀看
視訊3 | iOS裝置在此處觀看
c.流動,流動,再流動
以下視訊展示的是電視行業中常見的純流動頁面的案例,這些頁面最常出現在節目導視或者新聞播報中。
視訊4 | iOS裝置在此處觀看
在軟體領域,有兩個比較有代表性的案例,一個是當紅炸子雞Path,另一個則是Windows 8。在Path中,因為頁面上的影片是直接動著的,於是我們就看到了一個由流動的介面通過流動的切換進入到另一個流動的頁面這樣的呈現方式。在Windows 8裡也是一樣,Metro的流動,點選後的流動,再回到Metro的流動。一切都在動。
視訊5 | iOS裝置在此處觀看
視訊6 | iOS裝置在此處觀看
看完了這些進化過程,我相信很多朋友都會想知道,為什麼我們在設計開發應用的時候要讓它動起來,“動態”究竟在背後扮演了怎樣的角色?
動態的作用
首先,動態已經成了一種設計元素,它已融入到了應用中,成為了表達應用的情緒和氣質的更加細膩的方式。
視訊7 | iOS裝置在此處觀看
視訊8 | iOS裝置在此處觀看
上一個視訊我們看到的是Windows Phone 7 的LiveTile,微軟把WP7系統定位成給潮人、精英和商務人士使用的手機系統,這些人群都較為嚴謹,所以在動態處理上它呈現出靈動、柔滑,充滿理性的感覺。相對的,iPhone的定位是純消費級產品,更注重讓消費者快樂愉悅地使用iOS,所以,它在動態處理上充滿著幽默、俏皮,和微妙的喜劇色彩。
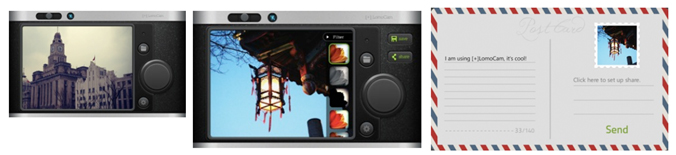
其次,APP設計已經從單純的功能實現轉變到了故事與場景的描述,恰當的動態轉換更能突出這種描述的合理性。 我們最近設計的名叫[+]LomoCam 的故事線是:拍攝→沖洗(美化)→郵寄,完整地還原了一個經典的分享過程。而我們為它所設計的動態,則為故事的描述提供了非常重要的指引,讓使用者覺得自然和諧,從而更加相信我們所描述的場景。
動態還有一個功能,就是讓使用者預期自己的點選行為
每一個陌生的APP都容易讓使用者感到未知和無助,而動態轉換則可以讓使用者充滿自信。因為人們可以通過這些動態轉換所產生的物理慣性去預測接下來要發生的事情。這個道理就好像我們最近看的歐洲盃,一腳踢出去,你是一定會知道足球會順著踢出去的方向飛行。就算踢飛了,你也不會認為球會往球員的腳後跟飛。我們做動態也一樣,給使用者一個預期,讓使用者能提前感知到自己的操作會帶來什麼結果。
我們常說使用者體驗使用者體驗,清晰地傳達給使用者發生了什麼,增強與使用者的交流,讓使用者感受到強烈的代入感,這就是使用者體驗!
動態能做的就是這件事情!整個應用的體驗就像一段旅程,而動態就像這個旅程中的嚮導,你每點一下,她都會告訴你,你從哪兒來,要到哪兒去。
動手設計一段漂亮的動態吧!
第一,用速度強調動態物體的前景與背景。
我們都聽過絕對運動和相對運動,你拉著孩子的雙手,原地旋轉,你眼前的孩子相對你來說是沒有運動的,而所看到的背景卻在動。但是再換做別人來看這個孩子時,就變成背景不動,而孩子在動。這是因為在人眼在判斷動態時,由於高速物體的清晰度較差,所以通常會以較慢的那個物體作為參照物。基於這個原理,我們就可以通過為前景和背景設定不同的速度來幫助使用者更容易地把前景與背景區分出來。
我們來看看Windows Phone 的Panorama 是怎麼做的。在下面這段視訊中我們能看到,Panorama 背景圖片的移動速度和前景文字的移動速度是不一樣的,這與我們現實場景相一致:在相同的速度下,遠處的物體看上去較慢,而近處的看上去較快。有了這個對比,我們就很容易分清哪個在遠處(背景),哪個在近處(前景)。
視訊1 | iOS裝置在此處觀看
第二,使用視覺殘像強調螢幕中的“主角”。
運動的先後順序會產生視覺殘像,而普通人用肉眼是無法清晰分辨這些稍縱即逝的殘像的,但我們能感受到。舉個例子,Windows Phone 在進入應用時,你所點選的圖示和其它的圖示所做的其實是同一個翻轉動作,但你點選的那個總會比別的要慢上0.5秒,而殘像就產生在這短短的0.5秒。換句話說,其他圖示都先走了,它最後走,所以你的眼睛會多看它0.5秒,這關鍵的0.5秒就足以強調你是在與這個物體進行互動,從而證明這個物體的主角地位。
視訊2 | iOS裝置在此處觀看
第三,用誇張手法分割體驗場景。
我們能看到win8在開啟應用時,會大幅度的讓圖示翻轉並且放大到全屏,這個動態可以說是整個win8系統中動作最誇張的了。為什麼要這樣做?因為開啟一個應用相當於是從一個視覺場景更換到另一個場景,微軟的設計師運用誇張的手法,人為的打斷原本流暢的體驗,就是想告訴使用者:請收拾心情,準備迎接新的環境。這種手法與電影中的“切場”類似。以下視訊展示的是用慢動作拆解的開啟場景。
視訊3 | iOS裝置在此處觀看
第四,使用分階段展示的辦法強調動態目的。
重要事件發生時,特別是使用者需要確認某項操作成功與否時,需要分段的、極其肯定的告訴使用者。以Win8 傳送郵件為例,下面這段動畫被分成了兩段:下沉,然後向左移動。下沉代表預備,左移動代表發出去。
視訊4 | iOS裝置在此處觀看
第五,使用加速與減速製造視覺緩衝。
在這個星球上,所有的物體運動都是有慣性的,就像剎車跟起步,剎車時車會慢慢停下來,起步時車會慢慢變快。在軟體體驗設計裡面加入加速與減速這個人們體驗了一輩子的物理自然規律,能讓使用者感覺自然。
視訊5 | iOS裝置在此處觀看
第六,使用動態隱喻使用者行為,使之充滿趣味。
為了能讓句子更有意思,各種各樣的修辭手法經常會被派上用場。使用者體驗也是一樣,為了能讓使用者玩出產品的樂趣,用動態去隱喻一件事情就是一個有效的辦法。下面還是以Win 8 郵件為例,上面的“傳送郵件”往左去,下面的“刪除郵件”則是往下走。
視訊6 | iOS裝置在此處觀看
在動態設計中,運動的方向是有講究的:
以螢幕邊框為參考,往左和往右通常代表物體會移動到某處,但它還是存在的,也一定會在另一個地方出現,出邊框只是暫時的消失(和電影鏡頭語言同理)。郵件傳送之所以向左運動,隱喻的就是你的郵件被髮出去了,它一定會在另一個地方出現。
而從螢幕中心向上運動通常是代表積極意義,用一個詞來比喻就是“昇華”,從螢幕中心向下運動則代表消極意義,剛講的刪除郵件的案例就是如此,所以用向下運動是合理的。
最後還有一些需要在設計過程中注意的地方:
- 避免任何點選觸控滑動的卡頓
- 在你的移動裝置中,移動著測試你的動畫(在生活中測試)
- 不要完全推翻作業系統慣例
- 注意一些前瞻性的互動方式
- 用flash和after effects 快速製作原型並測驗
應讀者要求,為大家呈上楊訊在主題演講中所用的keynote。可用quicktime 互動播放的mov檔案可在這裡下載(88M)。