Chrome 32 釋出以後,開發者工具中新增了一個新工具——mobile emulation。這個工具絕對是為移動裝置響應式設計測試而生的。
如果你還沒有開啟該工具,那麼請跟隨一下步驟:
- 按F12(或者Cmd+Alt+l on a Mac)
- 點選Developer Tools under View -> Developer
- 右鍵網頁,點選Inspect Element
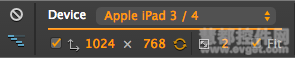
在開發者工具的最上面,會看到一個像手機的新按鈕。點選它開啟移動模擬模式。如下圖:

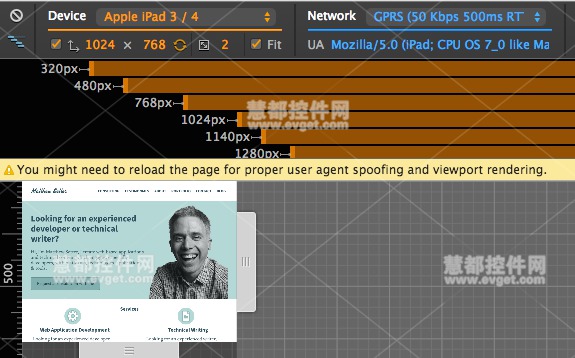
你可以看到開發者工具正常工作,但是有附加選項,網站被渲染成移動裝置模擬狀態。
裝置設定

在左上角,裝置設定選項中有46個移動裝置可供模擬,你可以設定以下內容:
- 螢幕解析度
- 橫向和縱向旋轉
- 設定畫素比
- 在視覺化區域縮放、全屏操作
網路設定

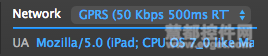
接下來是旁邊的藍色字型部分,網路設定。我們可以設定網路速度offline 到 no throttling,可以幫助我們觀察網站載入速度快慢。
network下,我們可以手動設定代理,可以觀察網站反映速度。
斷點

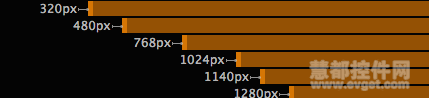
斷點怎麼辦?工具會自動檢查CSS設定中的斷點,並給每一個斷點提供連結。
你也可以模擬硬體感應裝置,包括:觸控輸入、地理定位、加速計等。
Usersnap Extension
完成上面的步驟,可很輕鬆模擬移動裝置。不過還未完。
在不同情況下網站渲染情況如何?需要我們繼續模擬。然後,如何將資訊分享給開發者和設計者呢?
Usersnap Chrome擴充套件和開發者工具良好融合,使用 Usersnap Widget ,你可以新增螢幕註釋相容性報告,並使用移動模擬外掛,將他應用到設定區域。
如果你沒有使用Usersnap,你可以在 Chrome Web Store中下載安裝。安裝後在工具欄中可以看到Usersnap圖示。第一次使用,需要啟用。
點選"OK",然後登陸,就可以進入工具設定頁面。在頁面底部可以看到自己的專案。如圖:

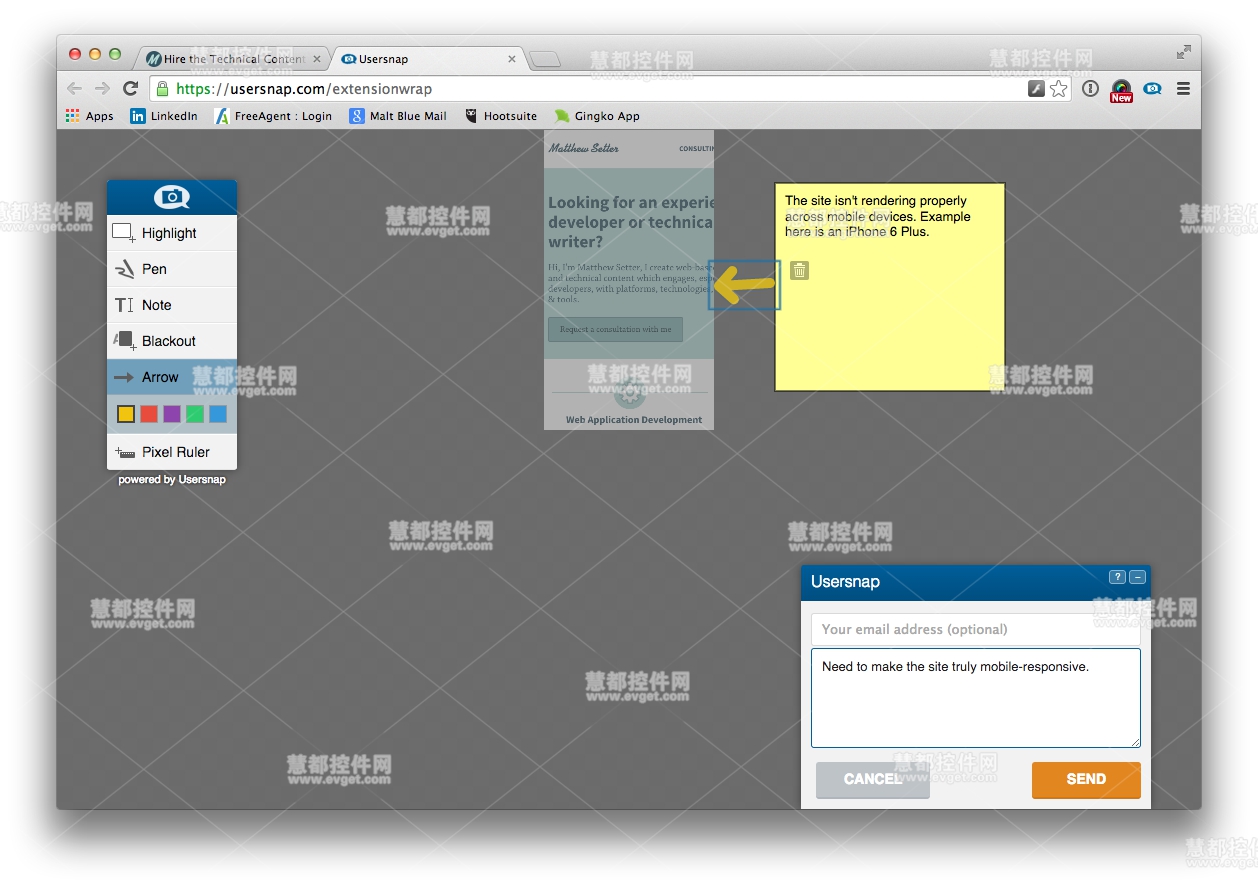
選擇專案,點選Select Project,你就可以使用工具了。回到移動模擬工具外掛,我發現但頁面達到768px斷點,就會停止渲染。
因此,我想讓我的團隊知道這個問題,然後我可以修復它。點選Usersnap按鈕,出現對話方塊,新增評論、高亮、註釋、規則等內容。

你可以在上圖中看到,我向我的團隊傳送的資訊,網站外觀、網站在移動裝置中正常工作所需要的修改。通過這些方法,你是不是覺得網站設計、開發、測試更靈活,更可控呢。
總結
在這篇文章中,你學到了兩個很棒的工具幫助你測試網站、網站應用在多裝置中的相容性。
來自:慧都控制元件網
相關閱讀
評論(1)