對於 Web 開發人員來說,有個快速測試程式碼的地方是非常方便的。在這篇文章,我們收集了8個非常有用的網站,幫助 Web 開發人員線上除錯程式碼,其中有些站點還可以線上分享和備用程式碼,這能夠幫助你非常方便的和其它的開發人員協作。
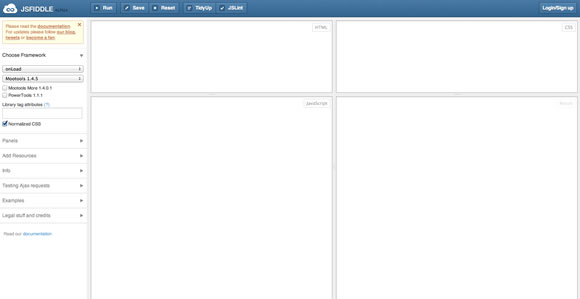
jsfiddle
JsFiddle 是最常用的線上 Web 程式碼除錯工具,可以線上編寫HTML、CSS 和 JavaScript 程式碼,而且還可以分享和嵌入到部落格中。
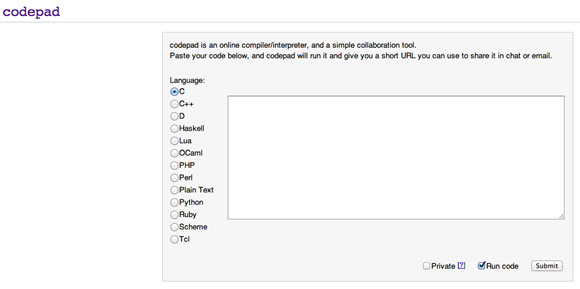
codepad
codepad 是一款線上編譯/解釋工具,支援 C,C++,PHP,Perl,Python和Ruby等眾多語言。
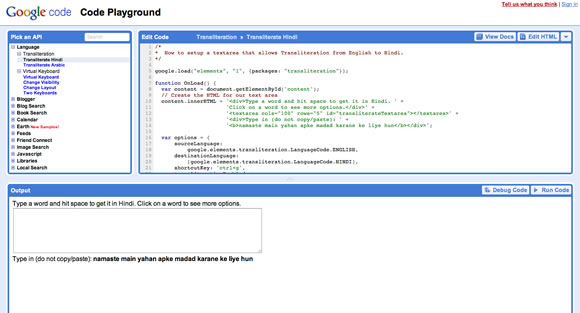
Google Code Playground
Google Code Playground 是一款線上除錯各種 Google JavaScript API 的工具。
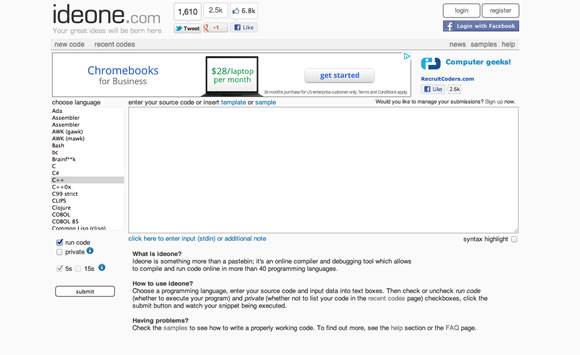
ideone
Ideone 是另外一款線上編譯和除錯工具,支援超過40種程式語言。
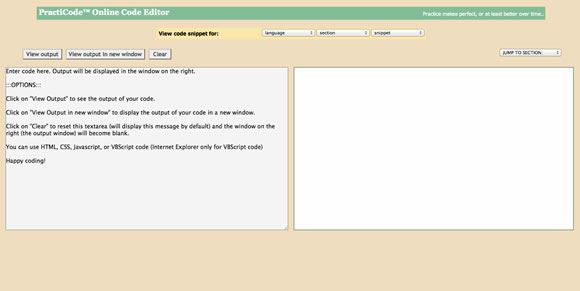
PractiCode
PractiCode 是一款線上 Web 程式碼除錯工具,支援 HTML,CSS,JavaScript,VBScript 和 PHP 等。
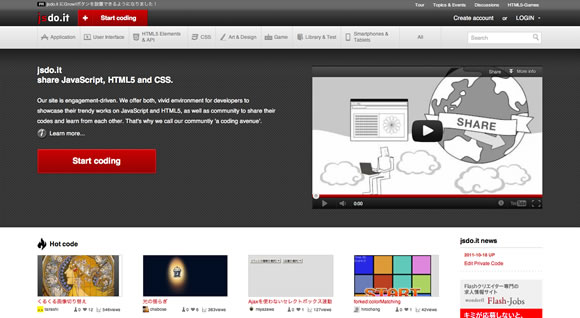
jsdo.it
jsdo.it 讓開發者可以線上編寫 JavaScript、HTML5和CSS3程式碼,能夠在社群中相互分享程式碼。
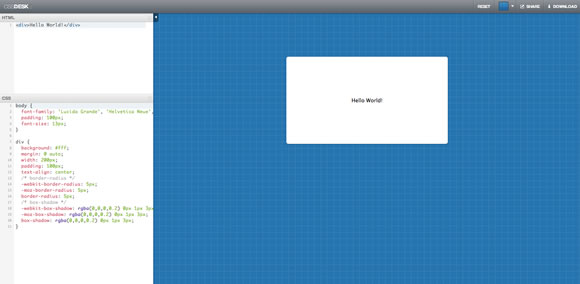
cssdesk
cssdesk 是一個線上除錯 CSS 程式碼的工具。
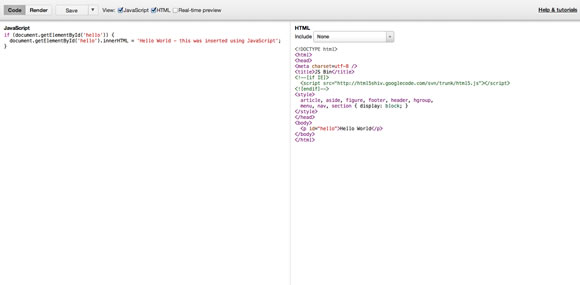
JS Bin
JS Bin 是另外一款簡潔的線上程式碼除錯工具,能夠選擇 jQuery、YUI、Dojo、Mootools 和 Backbone等。
您可能還喜歡