從字型設計、製圖到頁面版式,設計總有那麼幾條通用的原則,它適用於網頁或者印刷。然而,在網頁設計這邊,很多本應該有的規則都被搞亂了,就只是跟著感覺走。這並不是說設計師在規則方面有鬆懈,而是大多數網路工作者都不知道要遵守這些規則——就算他們知道,也不知道怎麼去用。
結合網頁講,就是以下幾條:
平 衡
平衡感挺難拿捏的。網頁上呈現出的平衡有兩種——對稱和不對稱。我們都很習慣了看對稱的圖片,就像我們小時候剪紙花,都會兩邊一起剪,這樣開啟就是對稱化的。這種對稱的平衡很好識別(反正都鏡面反射一下),而在不對稱構圖裡面做到平衡才難。
舉兩個例子:

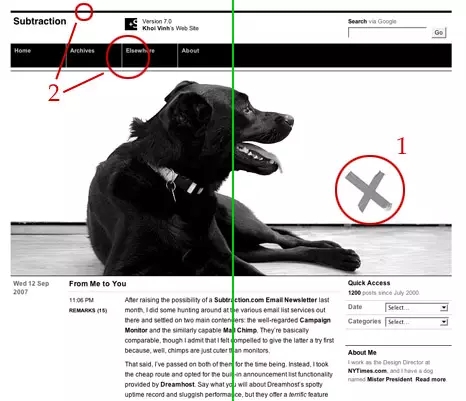
圖一 Subtraction
不對稱平衡
圖一在多處位置展示了不對稱平衡裡面的一些重要原則。你看,作為主Banner的那隻狗的照片——狗身上的黑色全壓在畫面左側了,這時候畫面右側出現了一個X,這看似隨意的灰色X,可是平衡畫面的關鍵因素!這樣一來,你的視線就會被牽扯到畫面中間。除了在Banner圖裡面,在網頁的頁頭中也出現了這樣的設計——選單欄的大小和顏色都相對重。那麼在Subtraction的logo這條,就對應用了黑字白底,再在上面加上黑線,這樣上下會相對平衡一些。

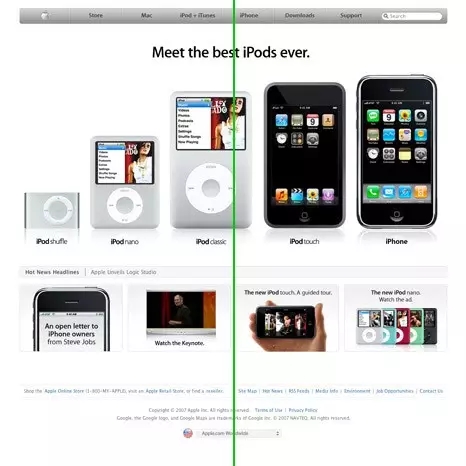
圖二apple
對稱平衡
蘋果是現代網頁中實現對稱平衡的典範。如圖二,每個元素都是在中軸線兩側排布,創造出了一個視覺上的和諧情景。
比 例
對於網頁元素來說,並不是看得清楚就好,或者文字多長就弄多大,它的排布跟網頁的平衡視覺上強調誰有很大關係。

Tumbrl
而到底如何去權衡這些元素的大小,跟每個元素本身的性質有很大關係,舉個例子:你在瀏覽兩欄式的網頁的時候,一般會發現右邊的框要比左邊的框大,也放了一些關鍵的資訊在裡面。這是由人的視覺習慣決定——哪怕是文字框放在左側,目錄這些後設資料放在右側,也會不自覺的看向右邊。所以說,後設資料在右邊佔地方是不太科學的。有些人喜歡每欄一樣寬度的柵格佈局,就像圖一那樣;另外的人可能喜歡黃金分割率,也就是右邊的框是左邊框的1.62倍。
有些網頁的設計也僅僅看重要程度來排比例的:

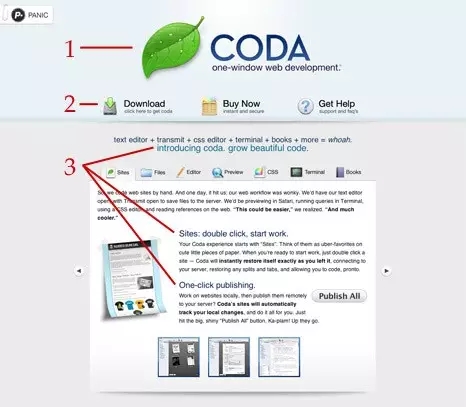
Coda
在這個頁面上,各元素的比例控制得很好。不僅是視覺上的層次很好,意義上的層次也很好。從產品的logo開始(1),然後引導使用者的行為(2),再到文字比較密集的相關介紹(3),排布都很合理。圖文混排的區域,標題的權重和正文隔開,還有和左側icon的關係都很注意。瀏覽這個頁面的時候也會覺得整體非常協調。
不過以上這個例子有點老,網頁展現很平面。
現在的網頁可透過互動設計來強化網頁上展現的比例。

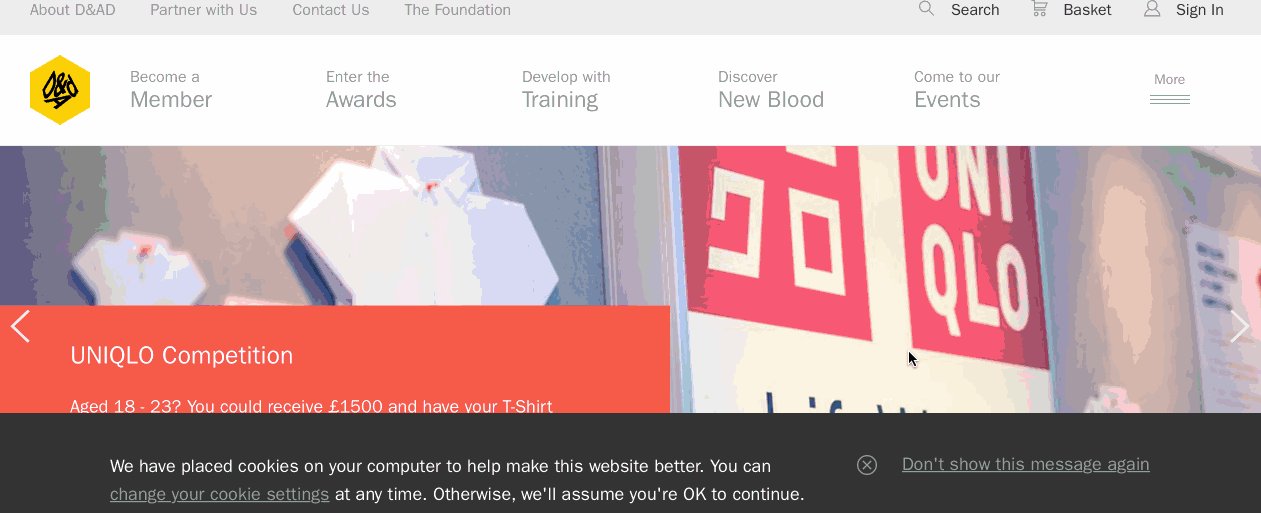
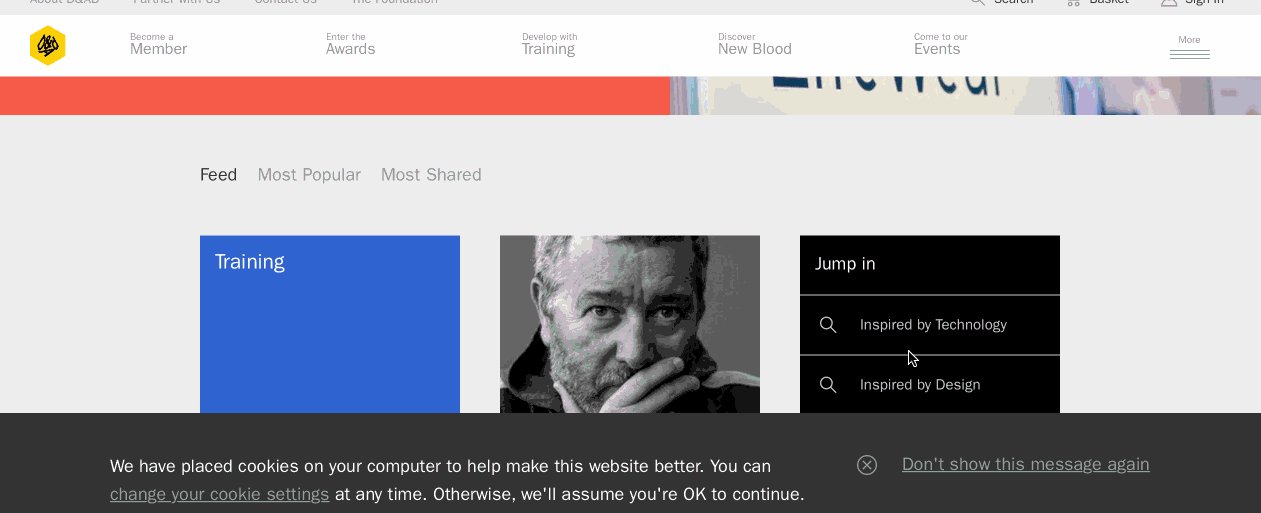
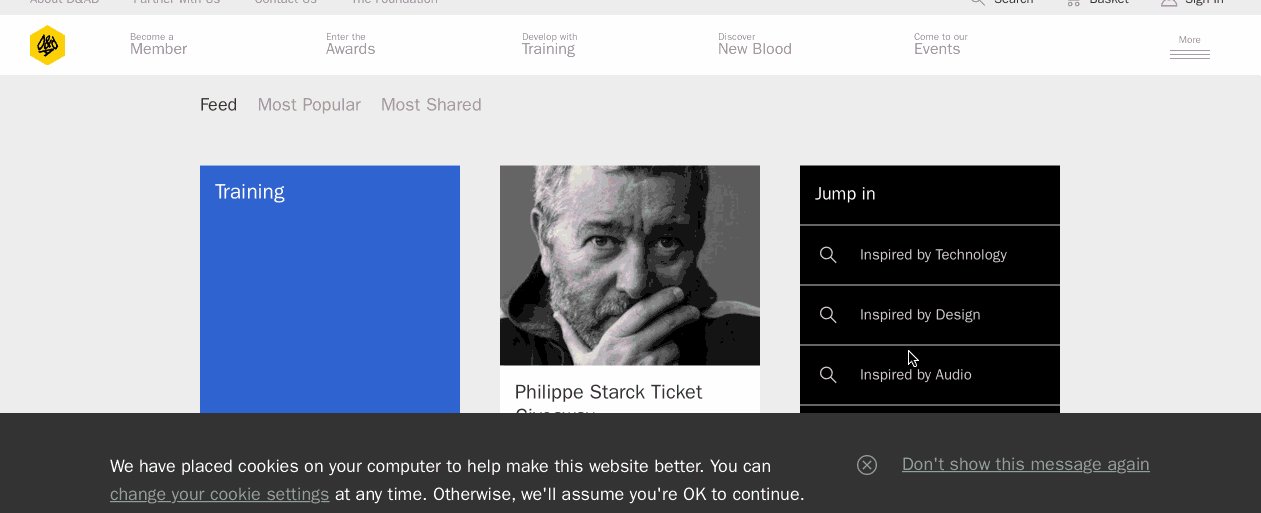
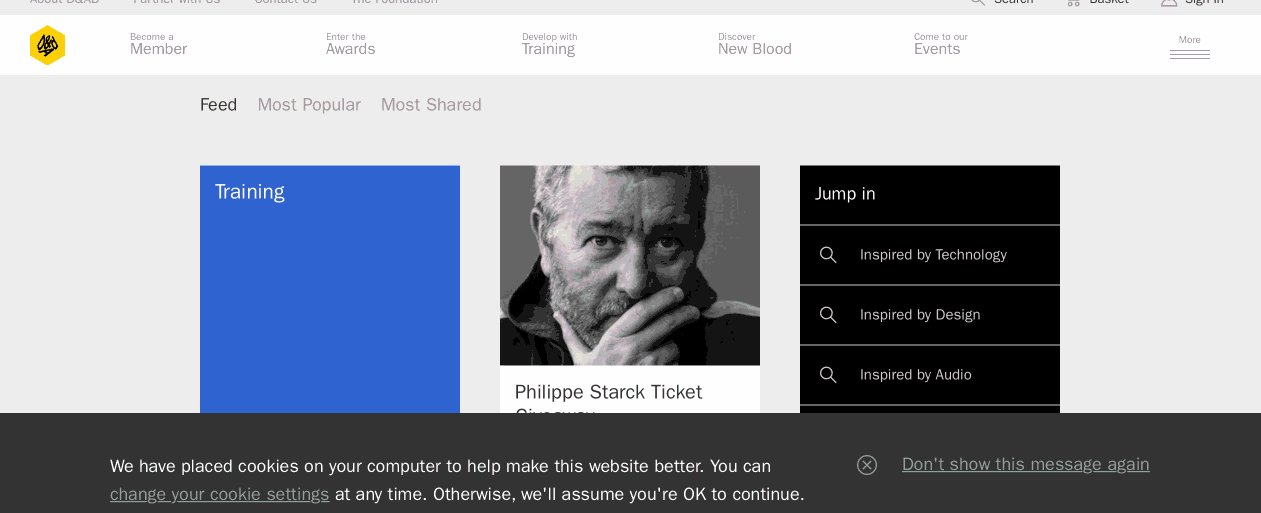
比如這個國際廣告獎D&AD的網站,在滑動內頁時候,選單欄佔頁面的比例會相對縮小,這樣人的注意力會更集中於中間部分,更注意閱讀內容。