一JSP客戶端請求
當瀏覽器請求一個網頁時,它會向網路伺服器傳送一系列不能被直接讀取的資訊,因為這些資訊是作為HTTP信
息頭的一部分來傳送的。我們可以查閱HTTP協議來獲得更多的資訊。
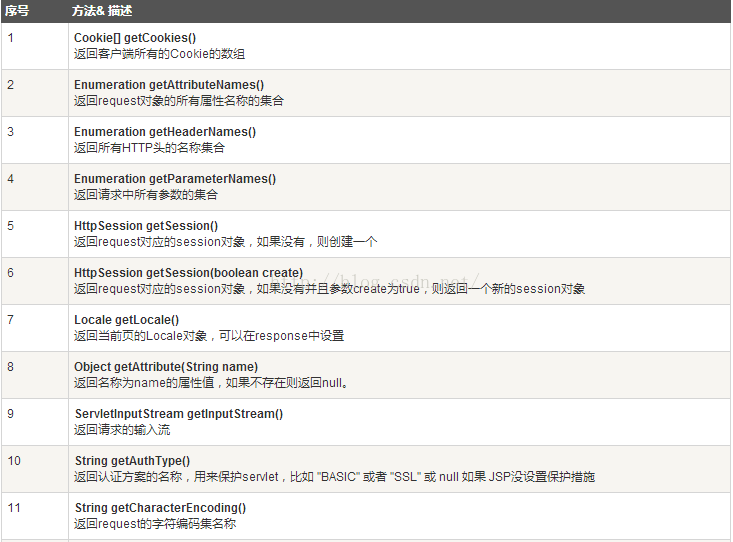
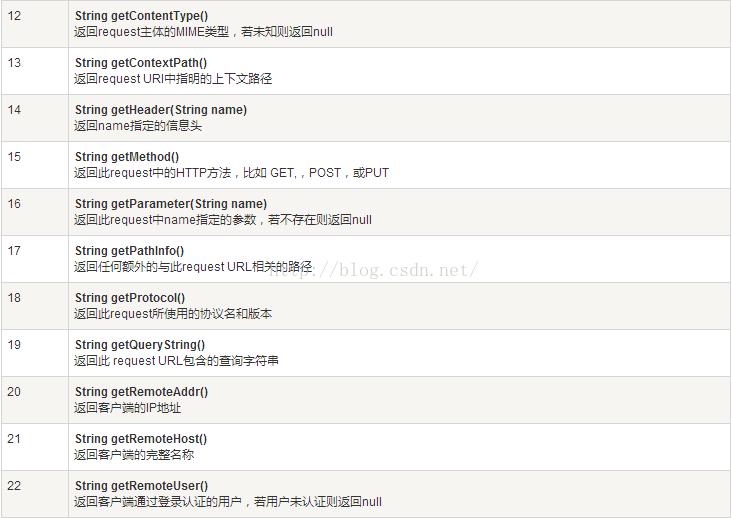
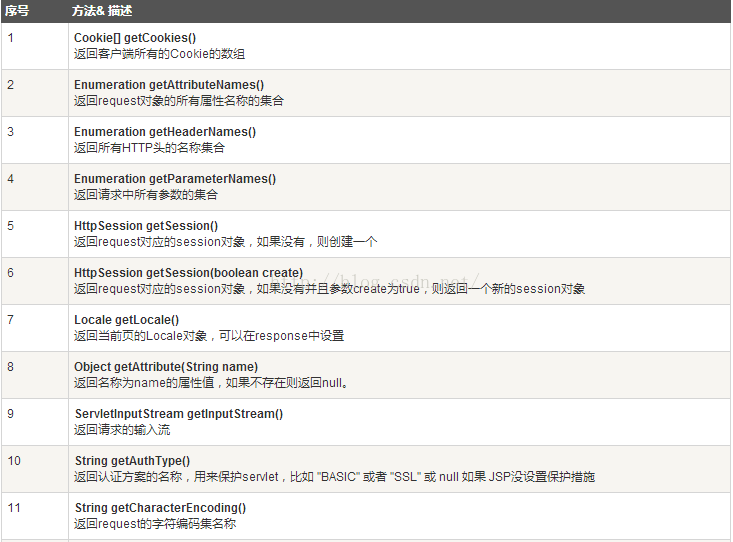
下表列出了瀏覽器端資訊頭的一些重要內容,在以後的網路程式設計中將會經常見到這些資訊:

(1)HttpServletRequest類
request物件是javax.servlet.http.HttpServletRequest類的例項。每當客戶端請求一個頁面時,JSP引擎就會產
生一個新的物件來代表這個請求。
request物件提供了一系列方法來獲取HTTP資訊頭,包括表單資料,cookies,HTTP方法等等。
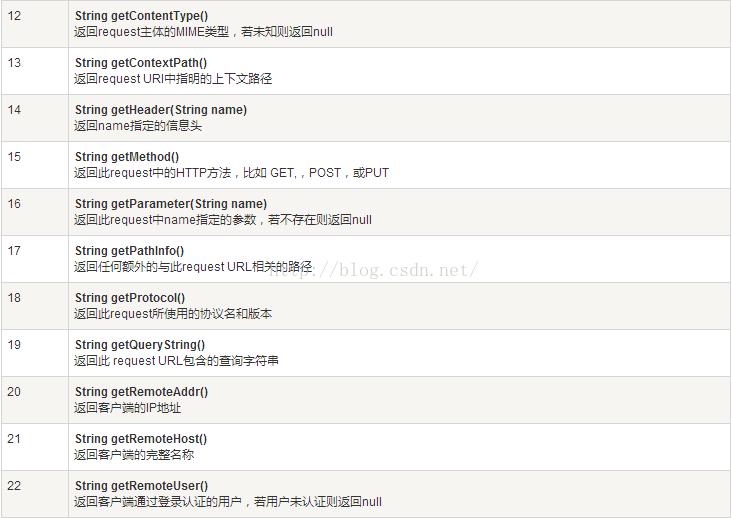
接下來將會介紹一些在JSP程式設計中常用的獲取HTTP資訊頭的方法。詳細內容請見下表:



(2)HTTP資訊頭示例
在下面的這個例子中,我們會使用HttpServletRequest類的getHeaderNames()方法來讀取HTTP資訊頭。這個
方法以列舉的形式返回當前HTTP請求的頭資訊。
獲取Enumeration物件後,用標準的方式來遍歷Enumeration物件,用hasMoreElements()方法來確定什麼時候
停止,用nextElement()方法來獲得每個引數的名字。
main.jsp原始碼為:
<%@page import="java.util.Enumeration"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>HTTP</title>
</head>
<body>
<h1>HTTP頭部請求例項</h1>
<hr>
<table width="100%" border="1" align="center">
<tr bgcolor="#949494">
<th>Header Name</th>
<th>Header Value(s)</th>
</tr>
<%
Enumeration headerNames = request.getHeaderNames();
while (headerNames.hasMoreElements()) {
String paramName = (String) headerNames.nextElement();
out.print("<tr><td>" + paramName + "</td>\n");
String paramValue = request.getHeader(paramName);
out.println("<td> " + paramValue + "</td></tr>\n");
}
%>
</table>
</body>
</html>
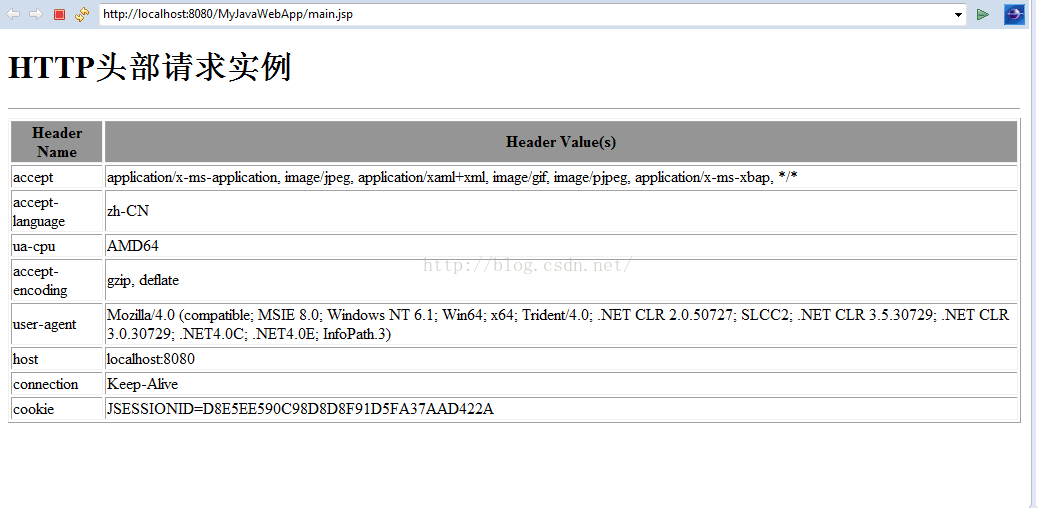
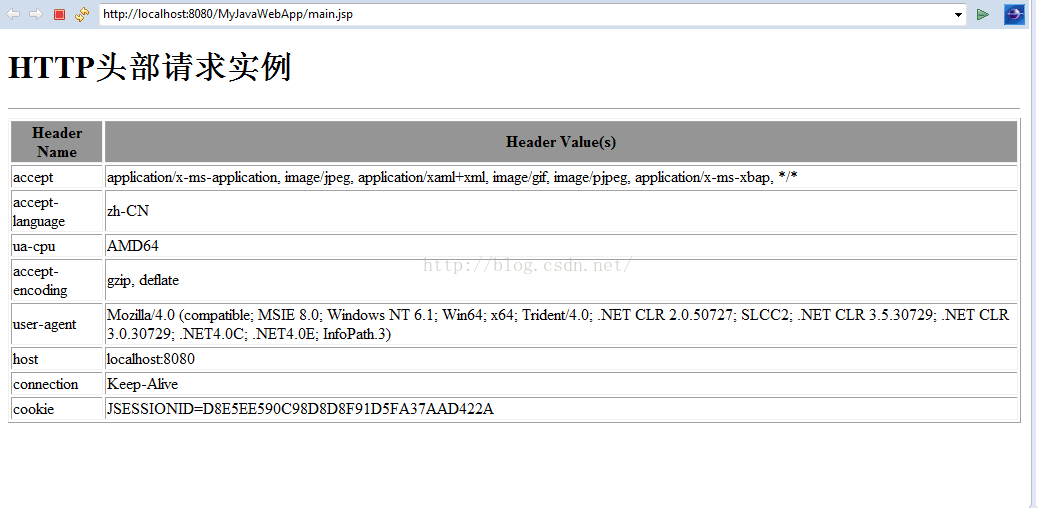
訪問main.jsp,將會得到以下結果:

二JSP伺服器響應
response響應物件主要將JSP容器處理後的結果傳回到客戶端。可以透過response變數設定HTTP的狀態和向客
戶端傳送資料,如Cookie、HTTP檔案頭資訊等。
一個典型的響應看起來就像下面這樣:
HTTP/1.1 200 OK
Content-Type: text/html
Header2: ...
...
HeaderN: ...
(空行)
<!doctype ...>
<html>
<head>...</head>
<body>
...
</body>
</html>
狀態行包含HTTP版本資訊,比如HTTP/1.1,一個狀態碼,比如200,還有一個非常短的資訊對應著狀態碼,比
如OK。
下表摘要出了HTTP1.1響應頭中最有用的部分,在網路程式設計中您將會經常見到它們:

(1)HttpServletResponse類
response物件是 javax.servlet.http.HttpServletResponse類的一個例項。就像伺服器會建立request物件一樣,
它也會建立一個客戶端響應。
response物件定義了處理建立HTTP資訊頭的介面。透過使用這個物件,開發者們可以新增新的cookie或時間
戳,還有HTTP狀態碼等等。
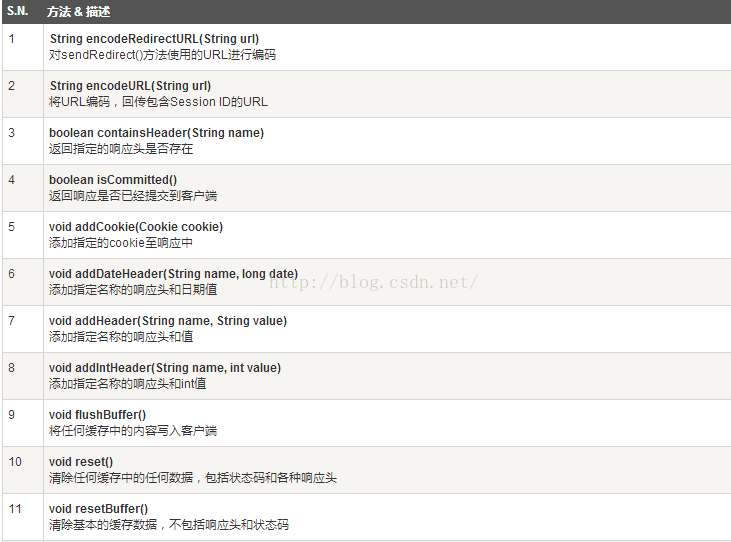
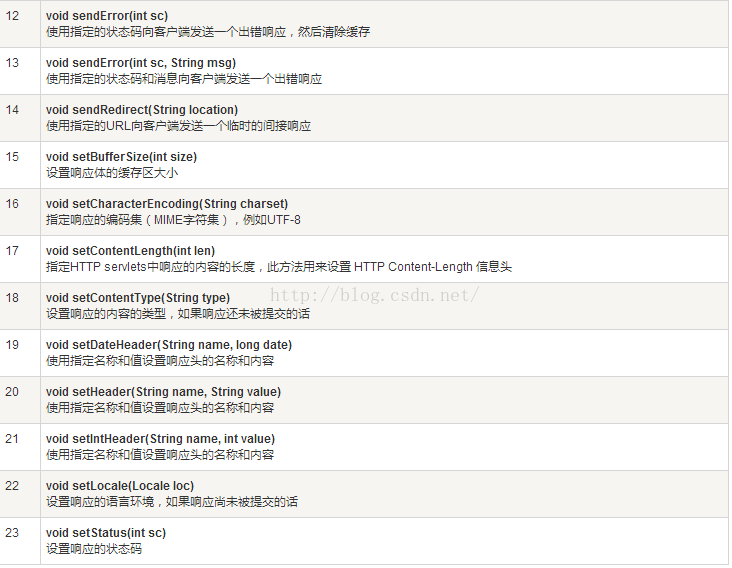
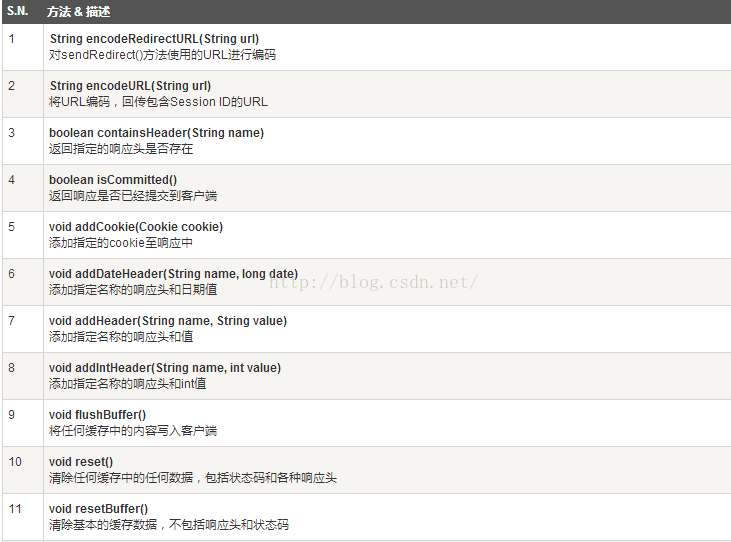
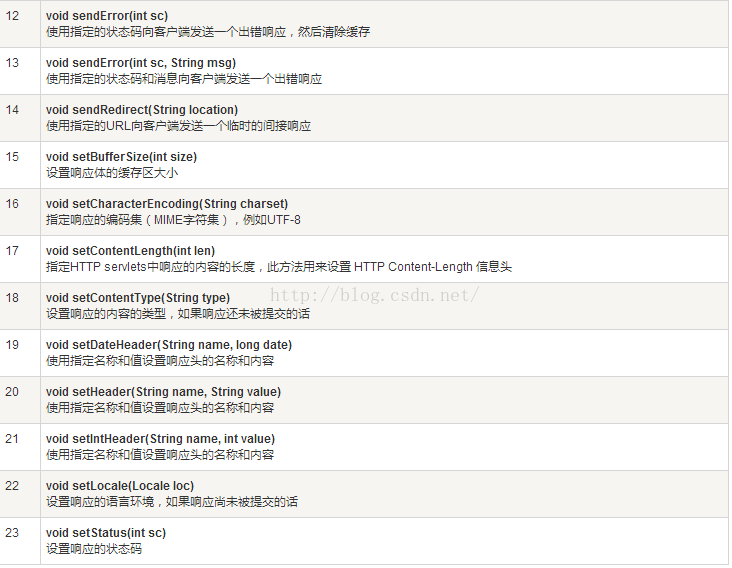
下表列出了用來設定HTTP響應頭的方法,這些方法由HttpServletResponse類提供:


(2)HTTP響應頭程式示例
接下來的例子使用setIntHeader()方法和setRefreshHeader()方法來模擬一個數字時鐘:
main1.jsp原始碼:
<%@page import="java.util.GregorianCalendar"%>
<%@page import="java.util.Calendar"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>HTTP</title>
</head>
<body>
<h1>自動重新整理例項</h1>
<%
//設定每隔5秒自動重新整理
response.setIntHeader("Refresh", 5);
//獲取當前時間
Calendar calendar = new GregorianCalendar();
String am_pm;
int hour = calendar.get(Calendar.HOUR);
int minute = calendar.get(Calendar.MINUTE);
int second = calendar.get(Calendar.SECOND);
if (calendar.get(Calendar.AM_PM) == 0){}
am_pm = "AM";
else
am_pm = "PM";
String CT = hour + ":" + minute + ":" + second + " " + am_pm;
out.println("當前時間: " + CT + "\n");
%>
</body>
</html>
將以上程式碼儲存為main1.jsp,然後透過瀏覽器訪問它。它將會每隔5秒顯示一下系統當前時間。
三HTTP狀態碼
HTTP請求與HTTP響應的格式相近,都有著如下結構:
1)以狀態行+CRLF(回車換行)開始
2)零行或多行頭模組+CRLF
3)一個空行,比如CRLF
4)可選的訊息體比如檔案,查詢資料,查詢輸出
舉例來說,一個伺服器響應頭看起來就像下面這樣:
HTTP/1.1 200 OK
Content-Type: text/html
Header2: ...
...
HeaderN: ...
(Blank Line)
<!doctype ...>
<html>
<head>...</head>
<body>
...
</body>
</html>
狀態行包含HTTP版本,一個狀態碼,和狀態碼相對應的短訊息。
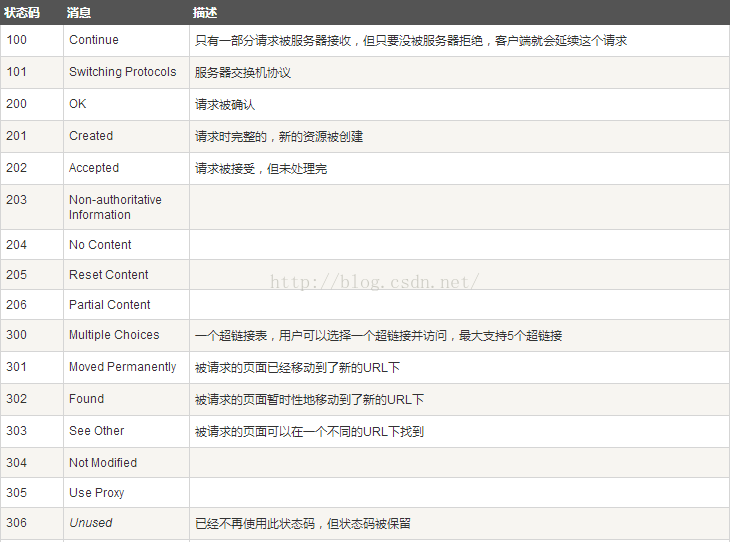
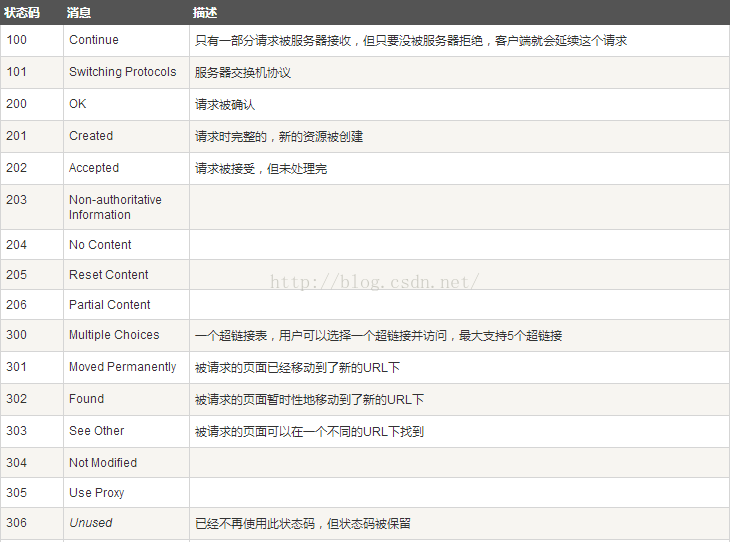
下表列出了可能會從伺服器返回的HTTP狀態碼和與之關聯的訊息:



(1)設定HTTP狀態碼的方法
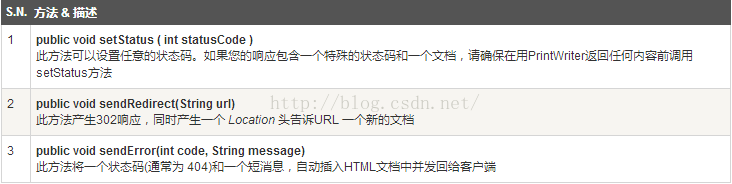
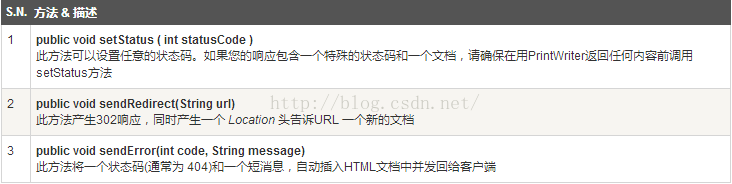
下表列出了HttpServletResponse類中用來設定狀態碼的方法:

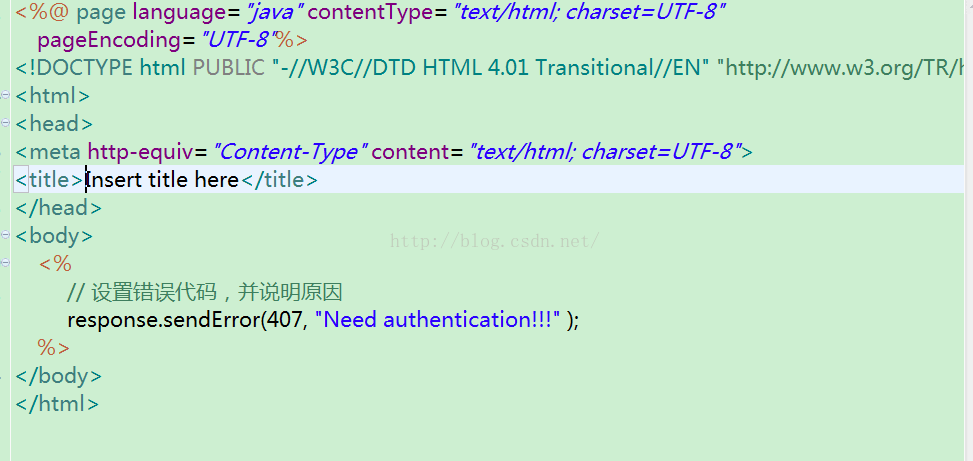
(2)HTTP狀態碼程式示例
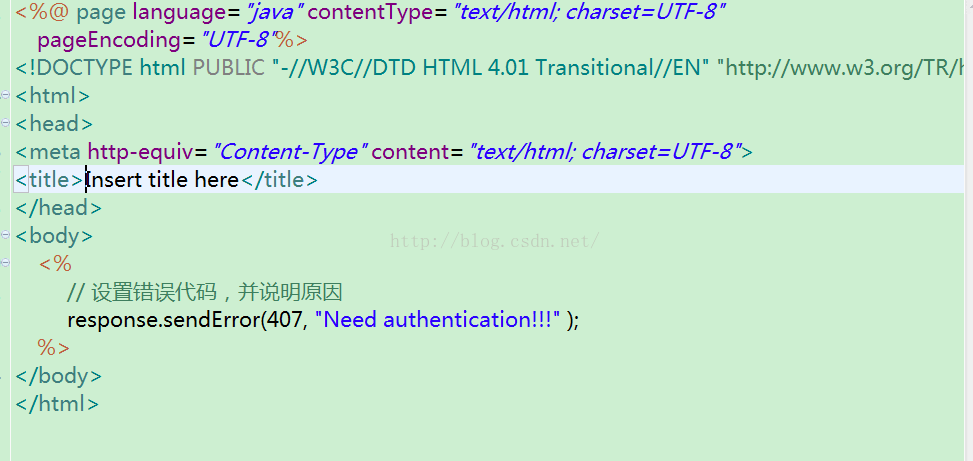
接下來的例子將會傳送407錯誤碼給瀏覽器,然後瀏覽器將會告訴您"Need authentication!!!"。
main2.jsp原始碼:

訪問以上JSP頁面,將會得到以下結果: