使用者介面在電子遊戲中扮演重要角色,因為它的主要任務就是支援遊戲體驗。這在Facebook平臺體現得更是淋漓盡致,它給作品的病毒式傳播、使用者留存率及創收水平帶來很大影響,所以不妨認真閱讀如下內容。
本文,我將以Lolapps的《Ravenskye City》為例,論述什麼是Facebook遊戲UI中最重要的元素。
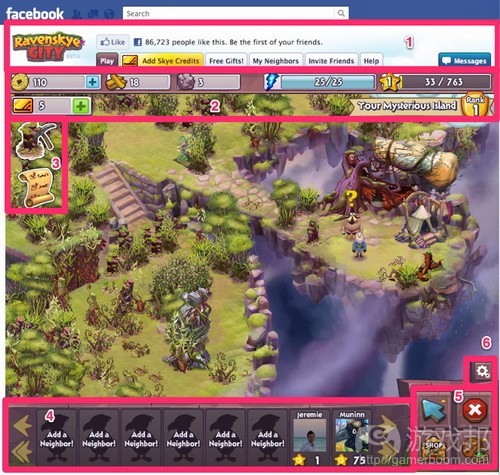
典型Facebook遊戲外觀
《Ravenskye City》UI堪稱Facebook遊戲的典型代表,其包含如下元素:
1. 頂部選單(Top Menu)
2. 遊戲資料選單(Game Data Menu)
3. 工作列(Missions)
4. 好友列表(Friends List)
5. 商店/倉庫(Shop/Storage)
6. 引數設定(Parameters)
1. 頂部選單
我喜歡它們的頂部選單,因為它突出需要進行1次點選的主要功能。
—Like按鍵:你的Facebook Fan頁面是啟用使用者基礎的免費渠道,所以你最好將Like按鍵設定在顯眼的位置。
—標籤(Tabs):
* 體驗(Play):這是列表的第一個按鍵,且帶有彩色標記,所以你完全無需搜尋它的位置
* 新增積分(Add Credits):這一金色按鍵旨在吸引使用者的眼球,方便使用者立即找到此按鍵。將此按鍵置於顯眼的位置能夠提高你的收益水平。
* 免費禮物(Free Gifts):禮物饋贈是選單中的主要功能,因為它對病毒式傳播和使用者留存率有一定的影響
* 我的鄰居(My Neighbors):事實證明,玩家擁有的鄰居越多,他們返回遊戲的可能性越大。
* 邀請好友(Invite Friends):有些玩家會立即被“Invite friends”的按鍵設定所吸引,所以你最好不要忽略這一按鍵
* 幫助(Help):你是否希望避免反覆向支援團隊問問題?那麼你最好建立知識資料庫,在頂部選單中新增連結。
* 資訊(Messages):這是提高請求迴圈機制效率的主要功能設定。若你沒有在應用中設定請求中心,那麼請求就會被淹沒在遊戲請求標籤中,導致出現如下結果:
a. 你的接受率將受到很大影響
b. 這會降低使用者發出的請求數量,因為若請求未被接受,他們就會停止傳送請求。同樣,接受的請求數量越多,就會有越多玩家回送請求,以實現互惠互利。
注意:若我沒有接受玩家的請求很多次後,我希望他們能夠停止向我傳送請求。
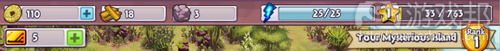
2. 遊戲資料
玩家必須能夠看到重要的遊戲資料,因為這會影響他們的決策:
* 硬幣數量,要設有供玩家購買更多硬幣的按鍵。設定多重同一接入點並不總是壞事。
* 遊戲具體資料:例如,這裡你可以看到我擁有的木材數量。玩家可以自由新增自己的遊戲資料。
* 能量:能夠檢視能量數量非常重要,因為有時候玩家需要考慮在能量耗盡前採取什麼舉措。
* 經驗指示欄:玩家希望獲悉自己距離下個關卡還有多遠,因為這能夠讓他們獲得新道具,重新填充能量。
3. 任務選單
這裡的任務選單非常標準,因為它們通常會出現在多數管理遊戲中。選單位於螢幕中間,非常顯眼,總是能夠被玩家看見,這樣他們就不會忘記自己的當前任務是什麼(遊戲邦注:即使他們已段時間沒玩遊戲)。
這一選單通常堆疊在螢幕左側,方便同時呈現多個選單。
這些圖示附有工具提示和通知機制,以便在出現更新內容時提示玩家。
4. 好友列表
好友列表通常位於遊戲底部,主要包括3個主要功能:
* 拜訪好友:拜訪好友是非常重要的玩家活動,因為這能夠促使他們定製自己的城市。的確,若沒有人拜訪我們的城市,那麼建立它們還有什麼意義?
* “預設好友”:如今多數遊戲都會預設設定1個包含2大主要好處的虛擬好友:它向玩家呈現擁有更多好友的益處,以及當玩家變成高階使用者後,城市的變化,再來就是玩家能夠進行什麼型別的互動。
* 新增鄰居:在Facebook平臺,沒有人希望自己單獨體驗遊戲。將鄰居列表設定在突出位置對於病毒式傳播和使用者留存率來說至關重要。
5. 商店/倉庫
這類選單已變成標準模式,包括如下內容:
* 修改城市內部元素的版本選擇
* 商店:這是玩家購買必要道具,以完成相應任務的場所
* 倉庫:這是玩家儲存已收集或購買道具的地點
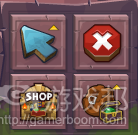
6. 引數設定
如今多數遊戲都有在右下角設定引數選項。這一設計也屬於標準模式,所以你無需疑慮。
點選後,下列選項將提高玩家的視覺舒適度:
* 放大/縮小:若你的城市規模越來越大,不妨設定此按鍵。
* 全屏模式:如今我們越來越常在Facebook遊戲中看到全屏模式。它們帶來更富沉浸性的遊戲體驗,所以不妨設定這一選項。
* 靜音/解除靜音:這一選項完全無需解釋。要記得將音效同配樂區分開。
7. 獎勵:交叉推廣條框
我差點忘記這一重要元素。
* 若你有推出其他遊戲,你定希望玩家能夠在你的遊戲中輕鬆進行導航。植入集中溝通機制和請求內容能夠幫你提示玩家在工作室的其他作品中進行操作,進而提高遊戲的留存率。
* 若你沒有推出其他作品,可以選擇採用Applifier之類的條框,這將變成你引進新手的新渠道(遊戲邦注:但要確保遊戲擁有較高的留存率)。
總結
也許你會發現,“標準”一詞在文中出現多次,這有其原因。如今我們看到的多數設計都源自Playfish/EA早期在這一平臺所推出的作品。多年來,這些UI型別已被眾多社交玩家所掌握。因此你可以通過運用本文陳述的UI設計標準讓玩家在短短几分鐘內熟悉遊戲的UI。
當然,你可以採用非標準UI元素,如果這適合你的遊戲,或者你覺得自己有更好的遊戲構思,而這一構思能夠轉變成下個設計模式。此外,如果說UI是個重要元素,那麼流程就更是不可或缺。例如,點選邀請按鍵後遊戲將出現10種執行邀請好友流程的方式,所以這只是遊戲介面設計的開始。
via:gamerboom