《Look Mom, I don’t use Shellcode》是2016年Syscan360上講過的一個議題,這個議題的副標題是"Browser Exploitation Case Study for Internet Explorer 11 ",可以看出內容是關於IE11瀏覽器中的漏洞利用的。
非常可惜我沒有能夠在現場聽到這個議題,但是在會後拿到了演講者的ppt研究了一下,這裡寫出來也是做一個分享。
0x01 正文

這是演講者的PPT封面

演講者介紹漏洞的背景情況,很有意思的是本來搞這套利用是為了打16年的Pwn2Own,結果16年的Pwn2Own沒有IE11的專案了(換成Edge了),然後就提交給微軟的漏洞賞金專案了(也算是挽回損失了233)

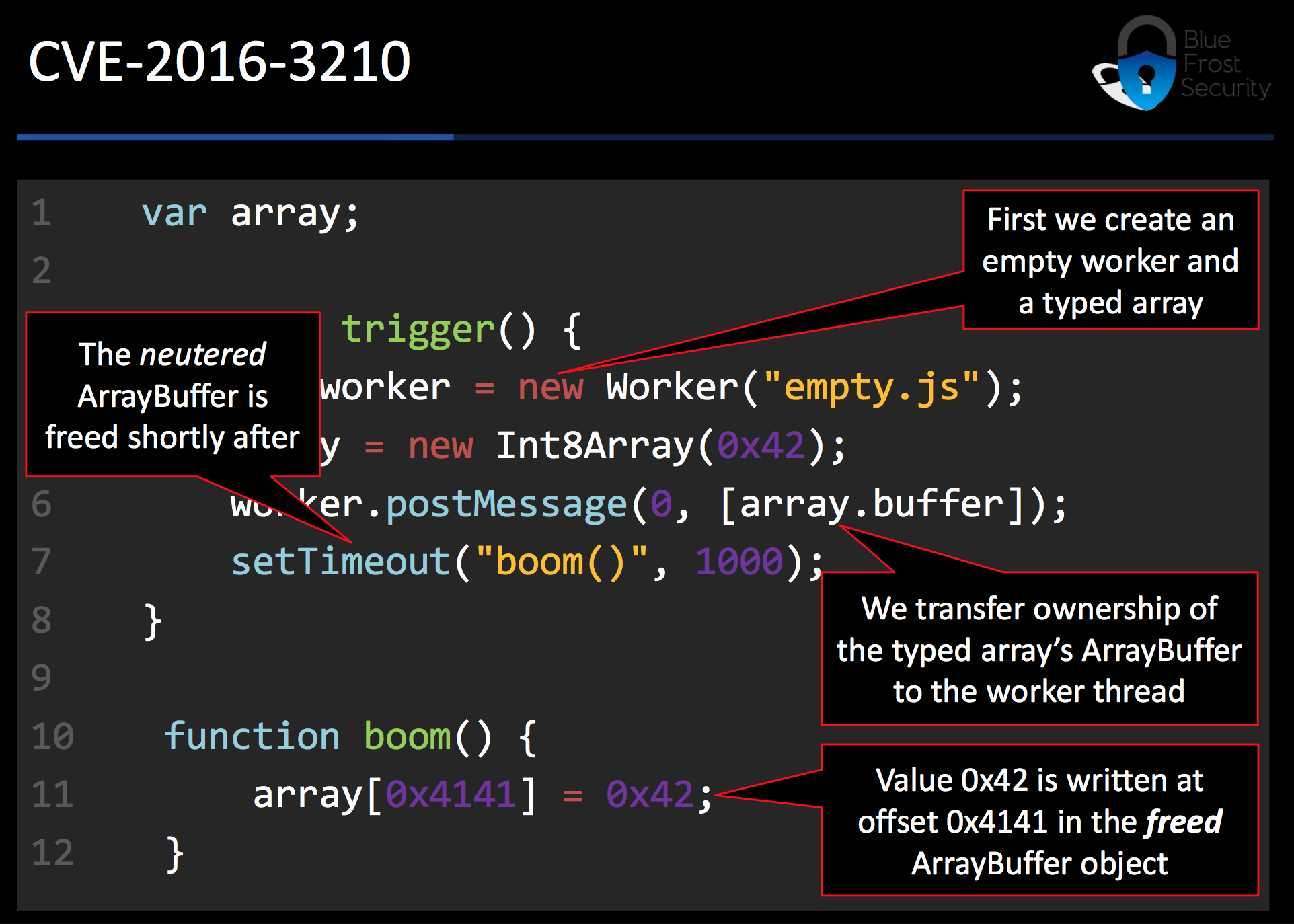
js中的物件可以轉讓所有權,一旦轉讓那麼物件就變成neutered狀態的。

這裡作者講了js中typed array的實現,比較籠統我詳細的說一下,typed array設計的本意是用來表示一些二進位制資料的。因為javascript本身作為指令碼語言難以方便的去“原生”的表達二進位制資料的含義,所以需要typed array這一工具。typed array最早的使用方式與我們在js中常用的普通array有所不同,typed array是這麼用的(其實也可以直接new)
var a= new ArrayBuffer(8);
var b= new Uint8Array(a);
就像作者所描述的那樣,是分為解釋資料型別的檢視——Uint8Array物件和實際儲存資料的緩衝區——ArrayBuffer物件兩部分的。而且buffer不能直接訪問,只能透過typed array訪問。

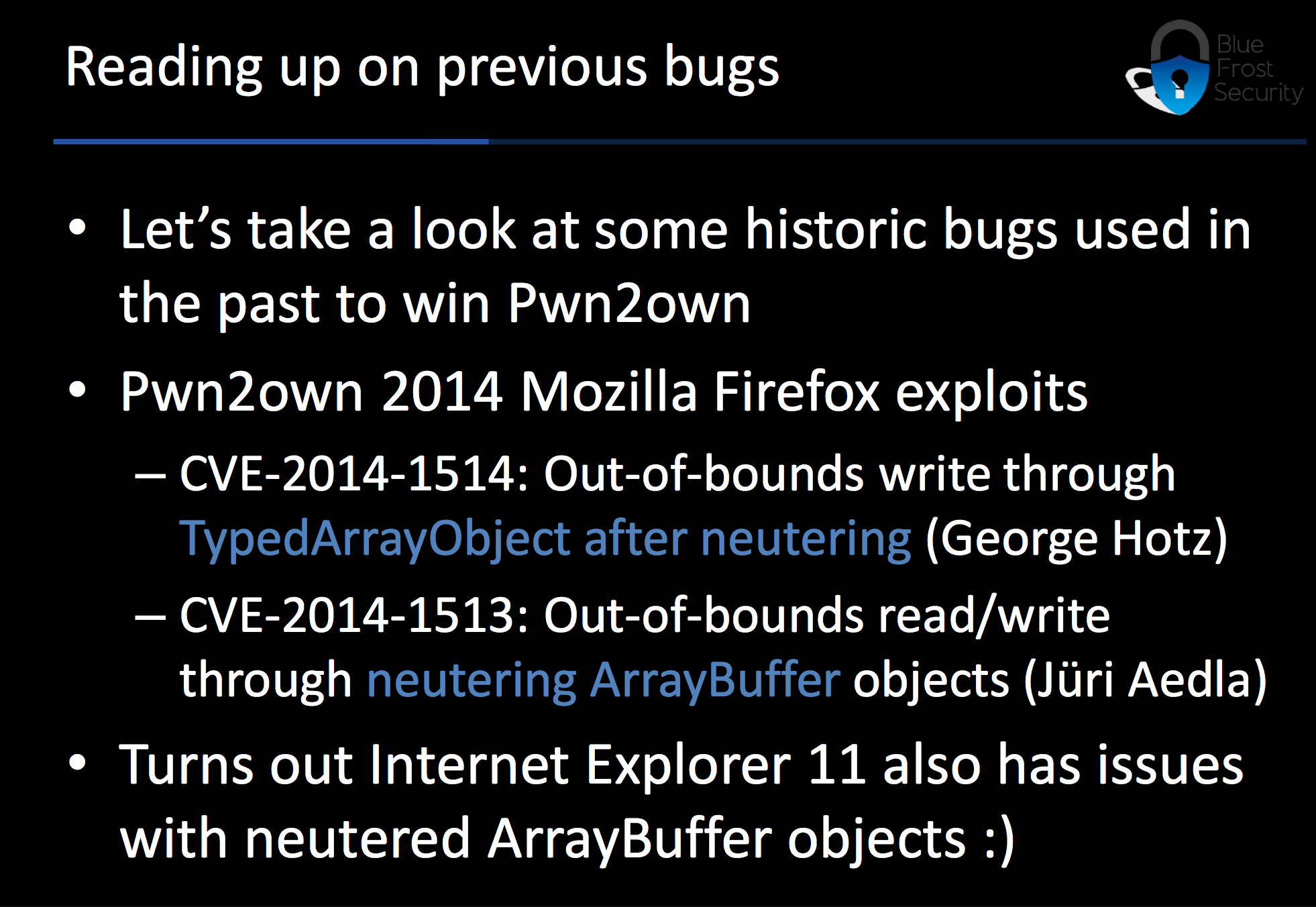
這張就沒什麼好說的了

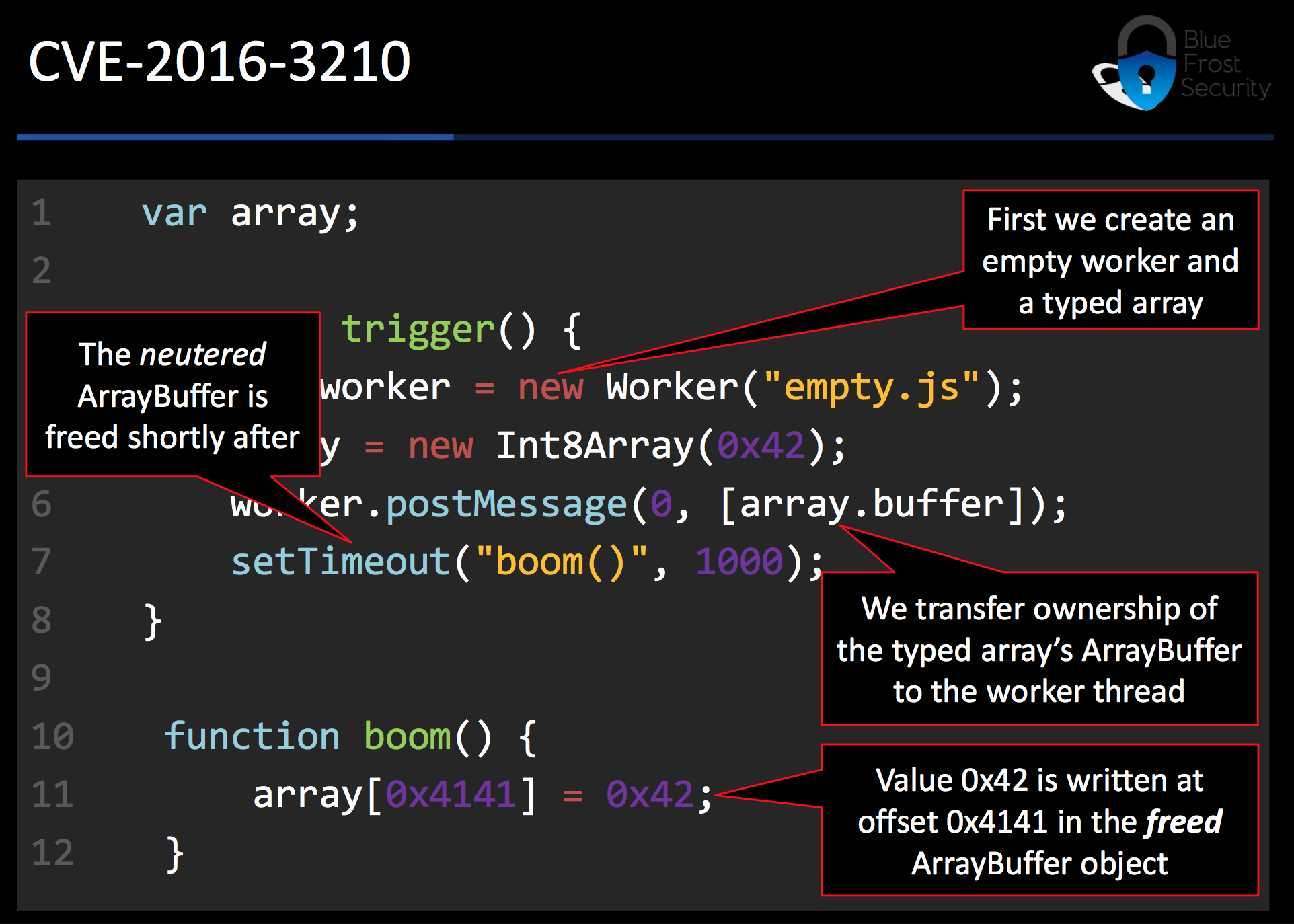
分了三步,第一步,設定一個worker。
第二步,把一個typed array的所有權交給之前建立的worker,這樣這個typed array就變成neutered狀態的了。
第三步,就是試圖去操作這個neutered狀態的typed array,結果真的可以進行寫入操作,也就是存在問題。

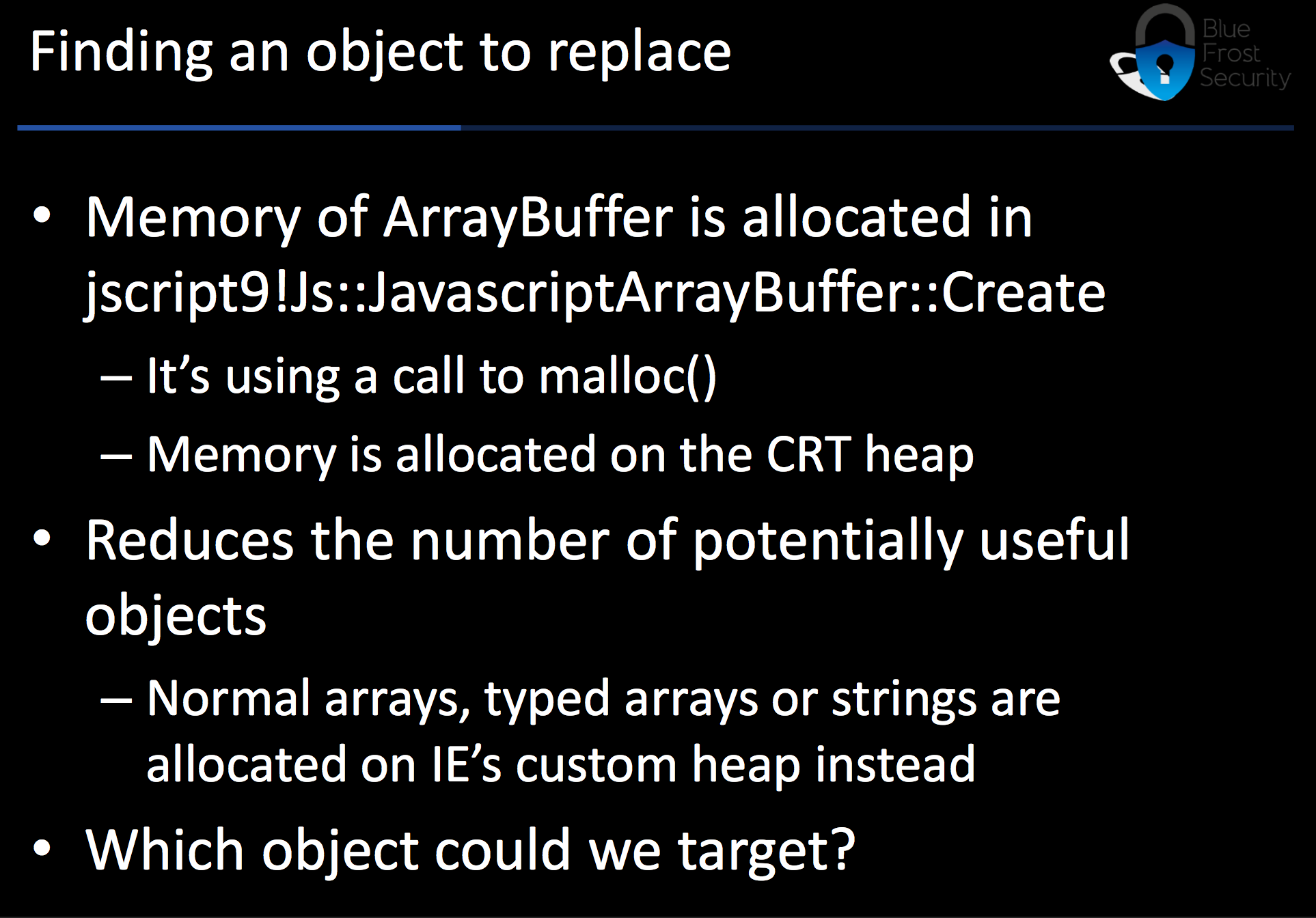
ArrayBuffer分配在Process Heap中,而一些重要的物件則分配在custom Heap。這裡的Custom Heap是自IE9之後的jscript9引擎引用的,本意是為了阻止OOB漏洞的利用把一些重點物件單獨拿出來放到一個堆中不使用程式堆。這裡作者說普通的Array物件、typed array(view)物件、string物件都是分配在custom Heap裡的。

這裡展示的是LargeHeapBlock物件的結構,之後會使用這個物件進行記憶體佈局,這個物件分配在Process Heap中。

在某個函式中存在一個unlink的過程,可以進行DWORD SHOOT

這張圖是作者進行的記憶體佈局,我說一下這個佈局是怎麼來的。首先typed array是分配在Custom Heap中的,也就是圖片中右面的一列。而typed array物件的ArrayBuffer物件是分配在CRT Heap中的,就是左面的那一列。首先是透過觸發漏洞導致這些CRT Heap中的ArrayBuffer釋放,然後使用同樣會分配在CRT Heap中的LargeHeapBlock進行佔位,同時利用這個物件的Pointer域(+0x8)指回到Custom Heap上。這裡作者是在custom heap上建立了Arrays of integers和Arrays of typed array references兩種普通的array,就像圖上展示的那樣。

先佈置一個Integer array,然後佈置一個array of typed array reference,然後放置一個被引用的typed array,最後是一個Integer array作為結尾。

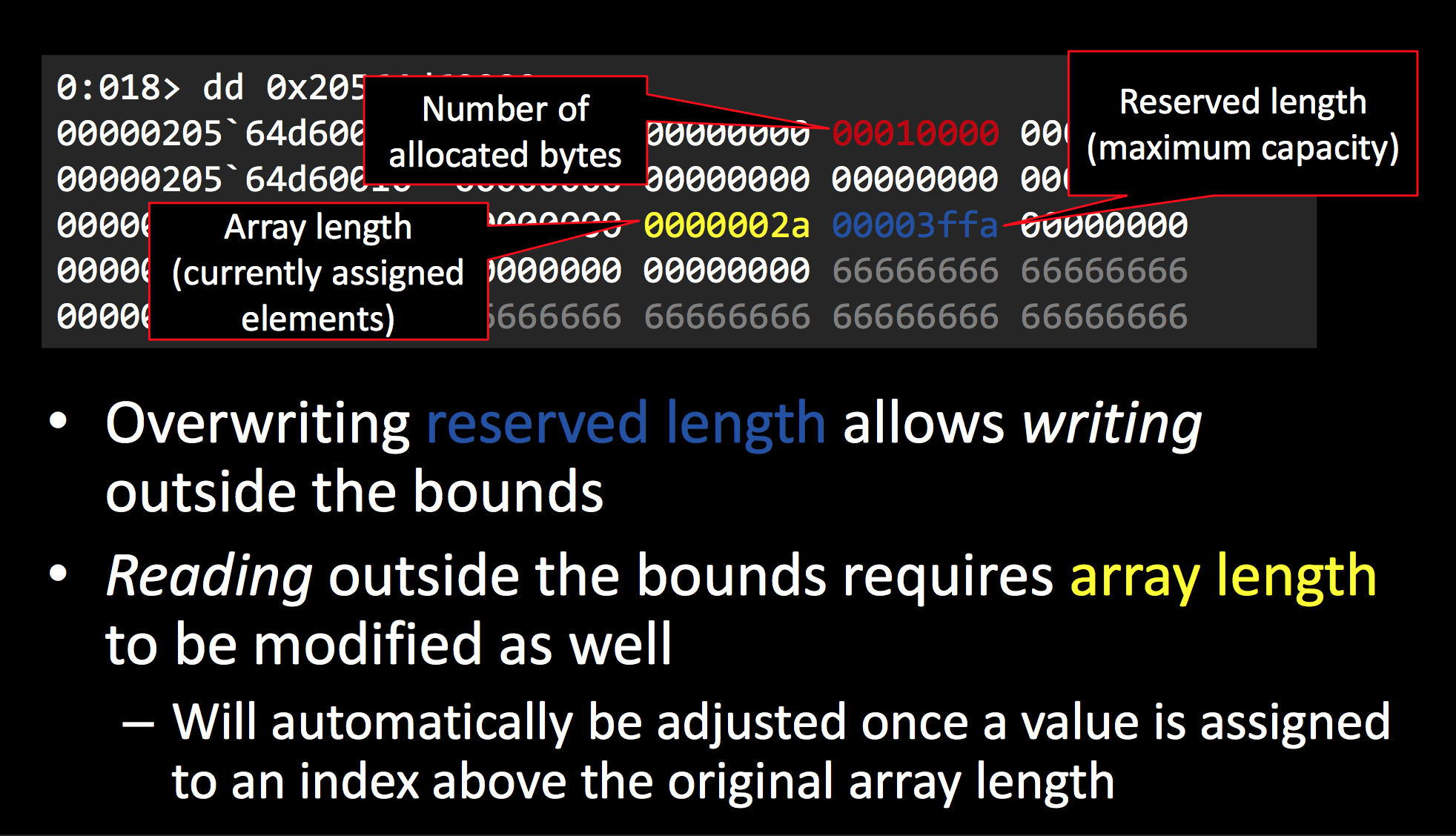
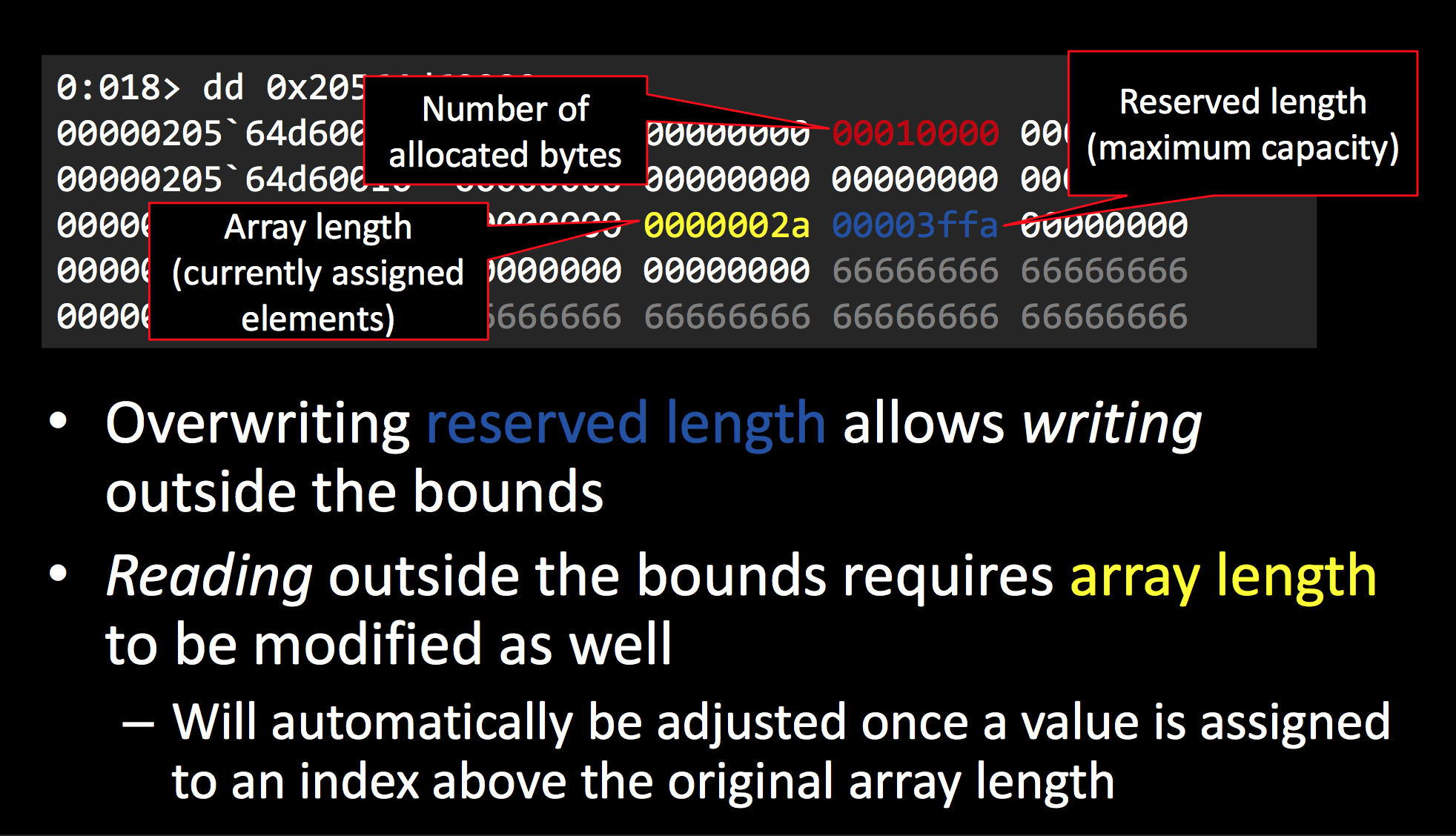
這是對於一個Array物件來說,黃色的域表示目前儲存的元素尺寸(item size),藍色的域表示分配的記憶體尺寸(buffer size)。改大目前儲存的尺寸可以實現越界讀、改大分配的記憶體大小可以越界寫。

圖中說的很清楚了,因為藍色的Integer array的length域被篡改導致可以越界讀寫。然後去尋找佈置在兩個Integer array之間的那個Typed Array,因為Typed Array存在指向ArrayBuffer的指標和size域因此可以就此實現任意地址讀寫。