

一、分析圖層
在複雜的圖形效果也是一層一層疊加起來的,想要做出它的效果必須分析它每一個圖層的構成,這樣才能做出更好的設計作品,首先我們將整個按鈕分解開來,觀察到共有四部分組成,“底層”是用一個圖層完成的,並不是多個圖層疊加,其它三個圖層相對簡單,接下來我們分層製作。
二、製作背景
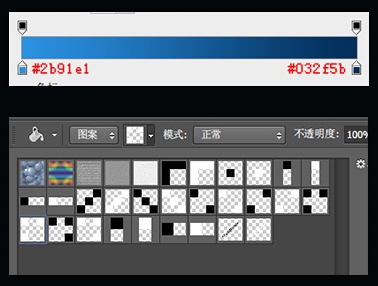
新建600px*600px,72解析度的RGB畫布,然後在使用漸變工具(G)做一個徑向漸變圖層,顏色數值如下,之後在其上方填充一個紋理圖層,並適當降低不透明度以增加背景的質感。

三、製作按鈕“底層”
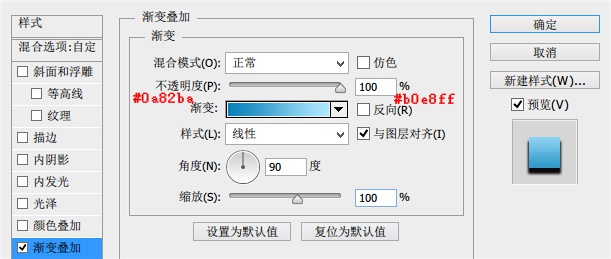
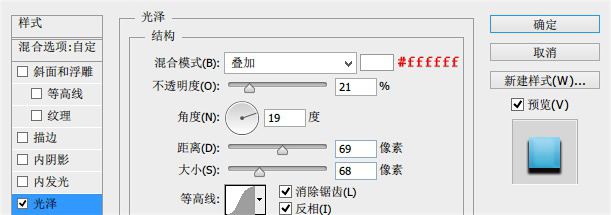
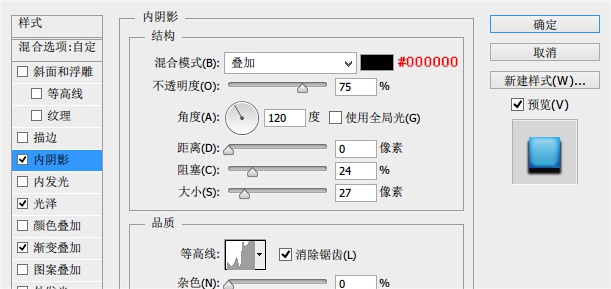
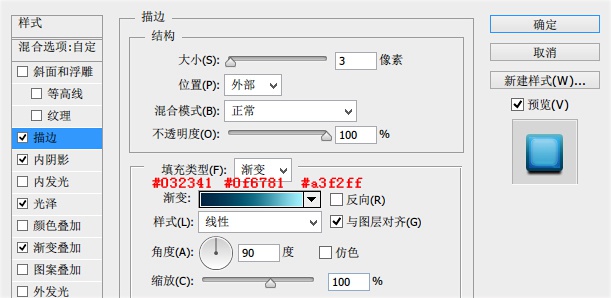
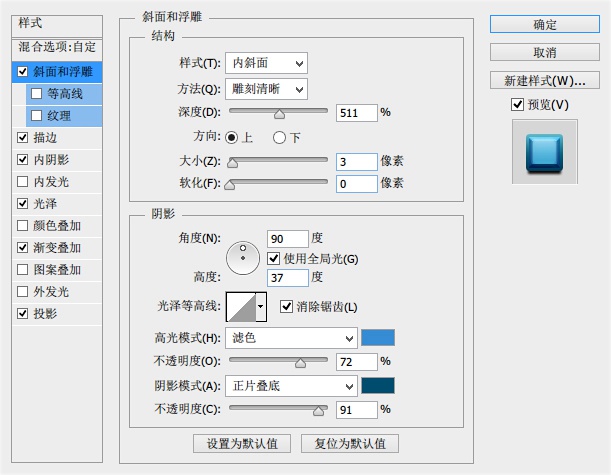
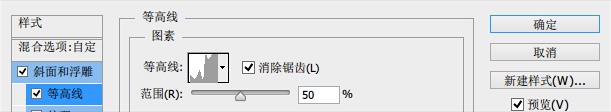
新建圖層,命名為“底層”,使用圓角矩形工具在畫布上繪製一個圓角矩形,圓角的半徑大家可以多多嘗試以達到自己想要的效果,如果是CC版本的話就非常方便了,因為可以在實時形狀屬性中調整,然後雙擊開啟圖層樣式進行如下設定(數值僅供參考)







四、製作按鈕“反光”
“反光”能夠使按鈕有更進一步的質感效果,新建圖層,使用橢圓工具(U)在按鈕的下方繪製一個橢圓選區,然後適當羽化並填充白色,最後將其圖層模式改為“疊加”適當降低不透明度。


五、為按鈕新增質感
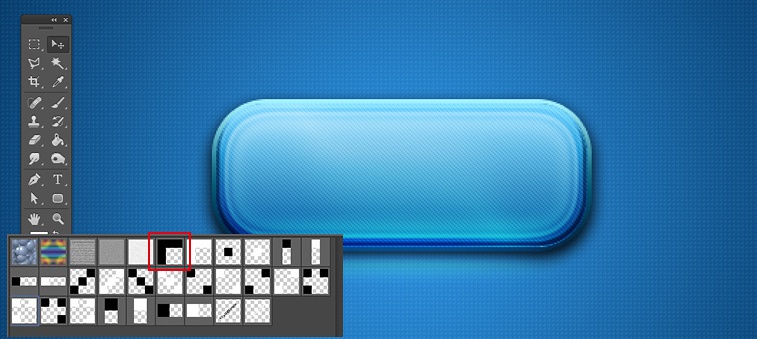
給按鈕加上紋理,一是能讓它更加美觀,二是能夠使它更加具有質感。製作方法很簡單,在按鈕圖層上新建一個圖層命名為“紋理”(記得給你的圖層命名,否則會很亂的!)然後按住Ctrl鍵再點選按鈕圖層會出現它的選區,在紋理圖層上填充圖案,最後改圖層模式為柔光並適當降低不透明度。
六、為按鈕新增高光
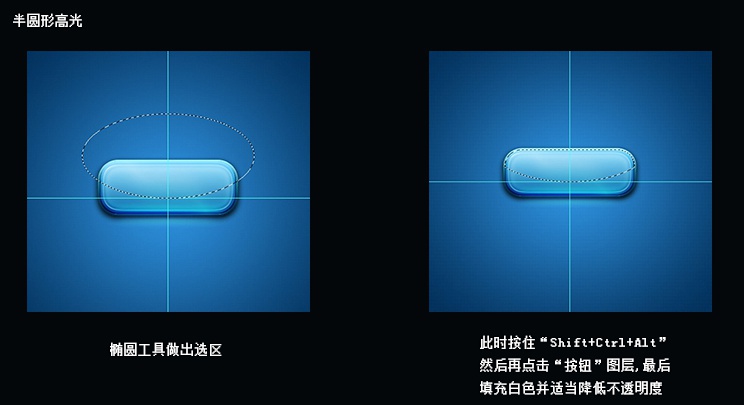
四邊的高光:使用鋼筆工具在按鈕的邊緣勾勒出白色線條,注意勾選模擬壓力,這樣才會有兩邊細的效果, 然後適當降低不透明即可 半圓形高光:先建立一個橢圓選區,然後再減去按鈕形狀之外的選區,剩下的就是如圖所示的效果。


七、新增文字特效
現在整個按鈕已經做好了,但它還缺少標誌性文字。在這裡我想把它做成一個開始遊戲的按鈕,所以我加入了“START”文字,為了使它融入到整個按鈕中去我又為其新增了內陰影、顏色疊加、投影,方法比較簡單,所以在這裡我就不演示了哈。
教程總結
- 紋理圖案建議大家多多收集一些,它可以為你的圖形帶來很不錯的效果。附:《2000組PS殺手級紋理打包下載》
- 關於圖層樣式,這個沒的說,自己多多練習吧。
- Crtl+Shift+Alt是與選區交叉的快捷鍵,具體可自行百度。
- 注意細微畫素,它們會為你的作品增添光彩。
來自:優設
相關閱讀
評論(1)