Css初步教程
這樣的教程我找了好久了,終於找到了類似的東西了!
出處:網頁設計師
責任編輯:donger
CSS佈局與傳統表格(table)佈局最大的區別在於:原來的定位都是採用表格,通過表格的間距或者用無色透明的GIF圖片來控制文佈局版塊的間距;而現在則採用層(div)來定位,通過層的margin,padding,border等屬性來控制版塊的間距。
1.定義DIV
分析一個典型的定義div例子:
#sample{ MARGIN: 10px 10px 10px 10px;
PADDING-LEFT: 20px;
PADDING-TOP: 20px;
PADDING-RIGHT: 10px;
PADDING-BOTTOM: 10px;
BORDER-RIGHT: #CCC 2px solid;
BORDER-BOTTOM: #CCC 2px solid;
BORDER-LEFT: #CCC 2px solid;
BORDER-TOP: #CCC 2px solid;
BACKGROUND: url(images/bg_poem.jpg) #FEFEFE no-repeat right bottom;
COLOR: #666;
TEXT-ALIGN: center;
LINE-HEIGHT: 150%; WIDTH:60%; }
說明如下:
- 層的名稱為sample,在頁面中用<div id=”sample”>就可以呼叫這個樣式。
- MARGIN是指層的邊框以外留的空白,用於頁邊距或者與其它層製造一個間距。”10px 10px 10px 10px”分別代表”上右下左”(順時針方向)四個邊距,如果都一樣,可以縮寫成”MARGIN: 10px;”。如果邊距為零,要寫成”MARGIN: 0px;”。注意:當值是零時,除了RGB顏色值0%必須跟百分號,其他情況後面可以不跟單位”px”。MARGIN是透明元素,不能定義顏色。
- PADDING是指層的邊框到層的內容之間的空白。”PADDING-LEFT”是指左邊邊框到內容的距離,以此類推。如果都一樣,可以縮寫成”PADDING:0px”。PADDING是透明元素,不能定義顏色。
- BORDER是指層的邊框,”BORDER-RIGHT: #CCC 2px solid;”是定義層的右邊框顏色為”#CCC”,寬度為”2px”,樣式為”solid”直線。如果要虛線樣式可以用”dotted”。
- BACKGROUND是定義層的背景。分2級定義,先定義圖片背景,採用”url(../images/bg_logo.gif)”來指定背景圖片路徑;其次定義背景色”#FEFEFE”。”on-repeat”指背景圖片不需要重複,如果需要橫向重複用”repeat-x”,縱向重複用”repeat-y”,重複鋪滿整個背景用”repeat”。後面的”right bottom;”是指背景圖片從右下角開始。如果沒有背景圖片可以只定義背景色BACKGROUND: #FEFEFE
- COLOR用於定義字型顏色,上一節已經介紹過。
- TEXT-ALIGN用來定義層中的內容排列方式,center居中,left居左,right居右。
- LINE-HEIGHT定義行高,150%是指高度為標準高度的150%,也可以寫作:LINE-HEIGHT:1.5或者LINE-HEIGHT:1.5em,都是一樣的意思。
- WIDTH是定義層的寬度,可以採用固定值,例如500px,也可以採用百分比,象這裡的”60%”。要注意的是:這個寬度僅僅指你內容的寬度,不包含margin,border和padding。但在有些瀏覽器中不是這麼定義的,需要你多試試。
下面是這個層的實際表現:
這裡是演示內容,這裡是演示內容,這裡是演示內容,這裡是演示內容,這裡是演示內容,這裡是演示內容,這裡是演示內容,這裡是演示內容,
這裡是演示內容,這裡是演示內容,
這裡是演示內容,這裡是演示內容,
這裡是演示內容…
我們可以看到邊框是2px的灰色,背景圖片在右下沒有重複,內容距離上和左邊框20px,內容居中,一切和預想的一樣。hoho,雖然不好看,但它是最基本的,掌握了它,你就已經學會一半的CSS佈局技術了。就是這樣,不算難吧!(另一半是什麼?另一半是層與層之間的定位。我會在後面逐步講解。)
2.CSS2盒模型
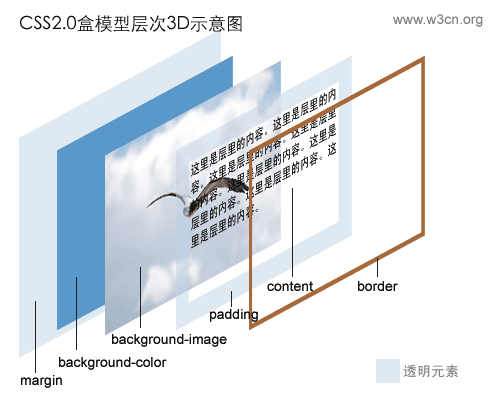
自從1996年CSS1的推出,W3C組織就建議把所有網頁上的對像都放在一個盒(box)中,設計師可以通過建立定義來控制這個盒的屬性,這些對像包括段落、列表、標題、圖片以及層<div>。盒模型主要定義四個區域:內容(content)、邊框距(padding)、邊界(border)和邊距(margin)。上面我們講的sample層就是一個典型的盒。對於初學者,經常會搞不清楚margin,background-color,background-image,padding,content,border之間的層次、關係和相互影響。這裡提供一張盒模型的3D示意圖,希望便於你的理解和記憶。

3.輔助圖片一律用背景處理
用XHTML+CSS佈局,有一個技術一開始讓你不習慣,應該說是一種思維方式與傳統表格佈局不一樣,那就是:所有輔助圖片都用背景來實現。類似這樣:
BACKGROUND: url(images/bg_poem.jpg) #FEFEFE no-repeat right bottom;
儘管可以用<img>直接插在內容中,但這是不允許的。這裡的”輔助圖片”是指那些不是作為頁面要表達的內容的一部分,而僅僅用於修飾、間隔、提醒的圖片。例如:相簿中的圖片、圖片新聞中的圖片,上面的3d盒模型圖片都屬於內容的一部分,它們可以用<img>元素直接插在頁面裡,而其它的類似logo,標題圖片,列表字首圖片都必須採用背景方式或者其他CSS方式顯示。
這樣做的原因有2點:
- 將表現與結構徹底相分離,用CSS控制所有的外觀表現,便於改版。
- 使頁面更具有易用性,更有親和力。例如:盲人使用螢幕閱讀機,用背景技術實現的圖片就不會被朗讀出來。
相關文章
- 03-CSS初步介紹CSS
- CSS 佈局經典問題初步整理CSS
- CSS 教程CSS
- CSS教程CSS
- Django教程 —— 初步完善圖書管理系統Django
- CSS 框架 Bulma 教程CSS框架
- CSS 變數教程CSS變數
- HTML-CSS教程HTMLCSS
- CSS Modules 用法教程CSS
- 一篇文章帶你初步瞭解—CSS特指度CSS
- 非常棒的CSS教程CSS
- 老周的ABP框架系列教程 -》 一、框架理論初步學習框架
- CSS實用教程(三)(轉)CSS
- CSS實用教程(二)(轉)CSS
- CSS實用教程(一)(轉)CSS
- Python 快速教程(標準庫10):多程式初步 (multiprocessing包)Python
- React Native基礎&入門教程:初步使用Flexbox佈局React NativeFlex
- Web教程:7個CSS核心概念WebCSS
- css入門教程資料(4)CSS
- CSS3簡明教程之初識CSS3CSSS3
- CSS自學教程--一天搞定CSS(終篇總結)CSS
- CSS例項教程:十步學會用CSS建站CSS
- Ajax初步理解
- 初步筆記筆記
- Axios初步iOS
- Statspack初步學和用第三篇 分析初步
- 快速學習和實踐CSS/CSS3的線上教程CSSS3
- JS和CSS的初步入門(JS可以取得所有p的內容並顯示)JSCSS
- CSS Grid Layout 手記(教程指南)CSS
- CSS Grid 網格佈局教程CSS
- CSS佈局概念與技術教程CSS
- Nginx初步入門Nginx
- 網路流初步
- 初步學習VuexVue
- Mybatis初步認識MyBatis
- ActiveMQ初步安裝MQ
- TypeScript初步瞭解TypeScript
- Mongoose初步學習Go